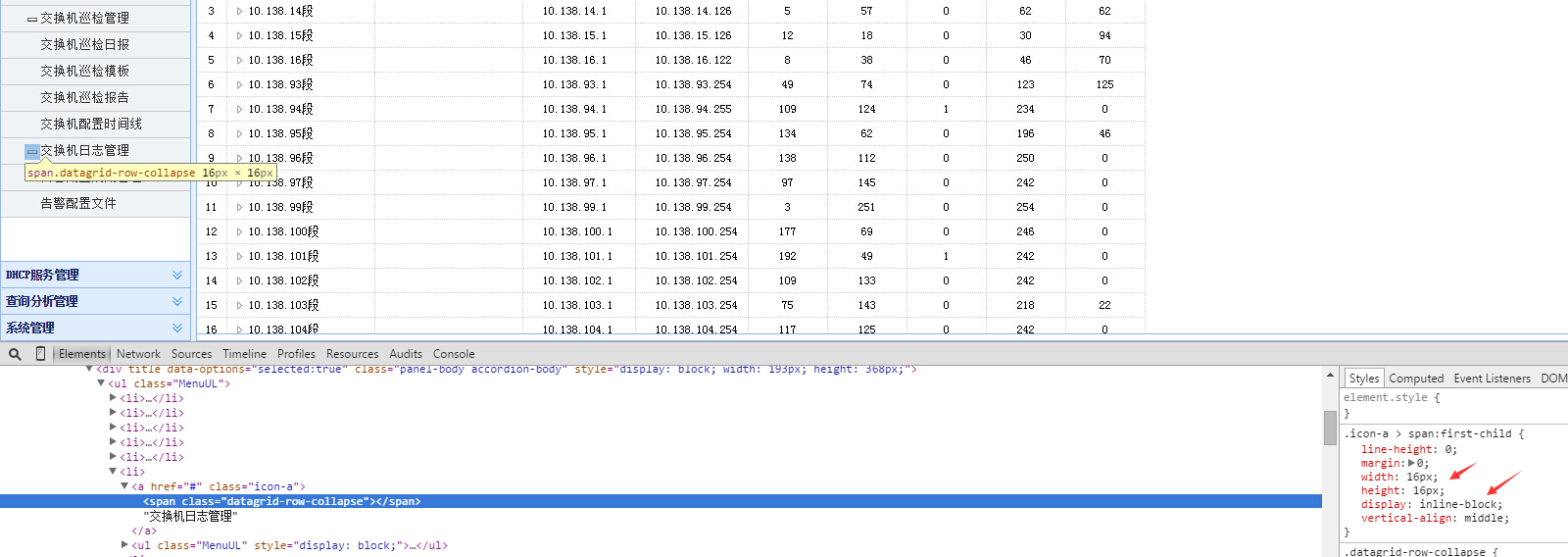
css background-position结合disaply:inline-block使用

$(".icon-a").on('click', function (e) {
if ($(this).next().css('display') == "none") {
$(this).children().removeClass('datagrid-row-collapse').addClass('datagrid-row-expand');
} else {
$(this).children().removeClass('datagrid-row-expand').addClass('datagrid-row-collapse');
}
});
css background-position结合disaply:inline-block使用的更多相关文章
- CSS中position和header和overflow和background
<!DOCTYPE html> <!--CSS中position属性--> <html lang="en"> <head> < ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- 关于CSS 的position定位问题
对于初学者来说,css的position定位问题是比较常见的.之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好 css的定位一般来说,分为四种: position:static ...
- 《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记! 本节内容 html的三种布局方式 position可选参数 z-index 盒子模型和定位的区别 侧边栏导航跟随实例 html的三种布局方式 三 ...
- CSS background 之设置图片为背景技巧
首先先来看看background有那些值: 可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片backg ...
- CSS background 属性详解
CSS background Property 语法: background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-cl ...
- CSS之position体验
目录: 1. position介绍 2. relative 3. position 4. fixed与static 5. 总结 1. position介绍 position最简单的理解就是元素位置的定 ...
- [CSS3] CSS Background Images
Body with background image and gradient html { background: linear-gradient(#000, white) no-repeat; h ...
随机推荐
- python开发_zlib_完整版_博主推荐
''' python中的zlib模块提供了压缩和解压缩的方法 实现功能: 读取一个文件的内容,然后把该文件的内容以字符串的形式返回 然后对返回回来的字符串进行压缩处理,然后写入到另一个文件中 同时,也 ...
- [转]Intent和PendingIntent的区别
intent英文意思是意图,pending表示即将发生或来临的事情. PendingIntent这个类用于处理即将发生的事情.比如在通知Notification中用于跳转页面,但不是马上跳转. Int ...
- gropf
http://blog.csdn.net/yetyongjin/article/details/7717464 带-pg编译程序$ gcc -pg -o test test.c先运行程序$ ./tes ...
- Android Studio开发Android问题集【持续更新】
问题一:emulator:ERROR:This AVD's configuration is missing a kernel file!! 答:打开Android SDK Manager,查看相应的 ...
- 【资料】wod旗帜,纹章
物品 徽章 旗帜 掉落地点 备注 火焰纹章 法师与怪物 火焰魔法.魔法攻防 雄鹰纹章 受诅咒的遗迹 弩系相关 盗贼纹章 捉迷藏 偷袭.匕首.割喉.近攻防 守夜人的纹章 酒馆里平静的一天 钝器.双打.旋 ...
- 最大的Redis集群:新浪Redis集群揭秘
前言 Tape is Dead,Disk is Tape,Flash is Disk,RAM Locality is King. — Jim Gray Redis不是比较成熟的Memcac ...
- [Android Pro] 有关Broadcast作为内部类时注册的一些问题
很经常Broadcast都会写成一个Activity或者Service的内部类.这时候的注册和普通有点小区别. 有两种情况 1.假如是再Manifest文件里面静态注册的话,需要注意. ex: < ...
- threading.local()、多线程里全局变量锁
这个人的系列文章值得一读:http://blog.51cto.com/suhaozhi/category3.html/p2,不过这个系列总共15偏,Python并发入门,有很多文字描述错误,有些道理也 ...
- flume和kafka整合(转)
原文链接:Kafka flume 整合 前提 前提是要先把flume和kafka独立的部分先搭建好. 下载插件包 下载flume-kafka-plus:https://github.com/beyon ...
- IIS7的CMD指令
AppCmd.exe工具所在目录 C:\windows\sytstem32\inetsrv\目录下 使用命令行管理IIS 7.0时,需要使用IIS7.0提供的全新管理工具AppCmd.exe.AppC ...
