grafana二次开发
grafana官方地址: https://github.com/grafana/grafana
开发文档:http://docs.grafana.org/project/building_from_source/
grafana官方的readme文档中也有开发文档,但是没有打包的过程,开发文档中有。
按照官方的文档的顺序:
一. 环境准备:
mac下打包的话,不能在centos下运行,只能在centos下打包。
所以我在mac下开发,centos下打包。
当然,也可以在window下开发,把生成好的build文件夹和配置文件替换一下,也是可以的
需要安装go, nodejs等
提前把GOPATH设置好。
二.构建后端
go get github.com/grafana/grafana
cd $GOPATH/src/github.com/grafana/grafana
go run build.go setup
go run build.go build
第一句go get github.com/grafana/grafana:
把源码下载到$GOPATH/src/github.com/grafana/grafana路径下,所以GOPATH要设置好
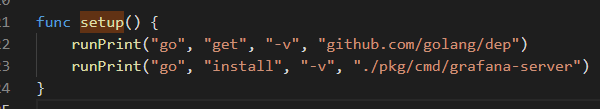
第三句:go run build.go setup,执行build.go文件的setup:我们看一下它里的操作:

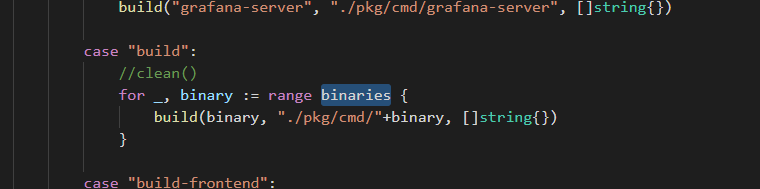
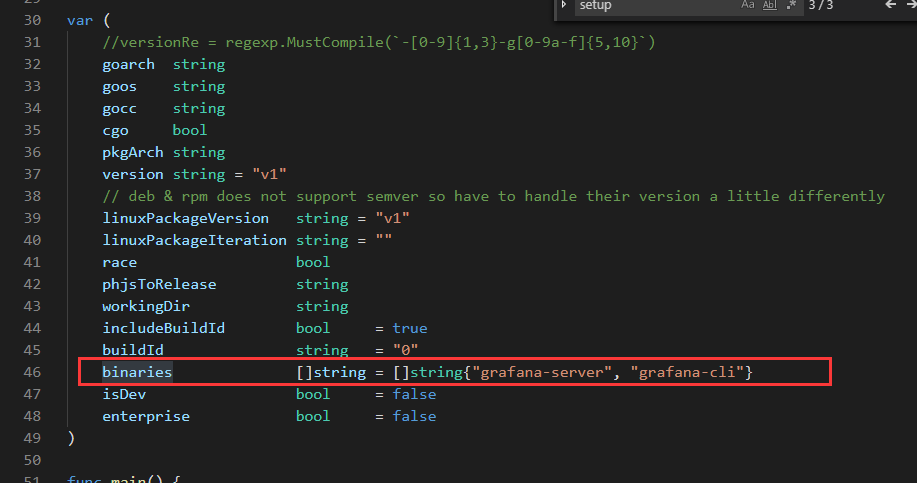
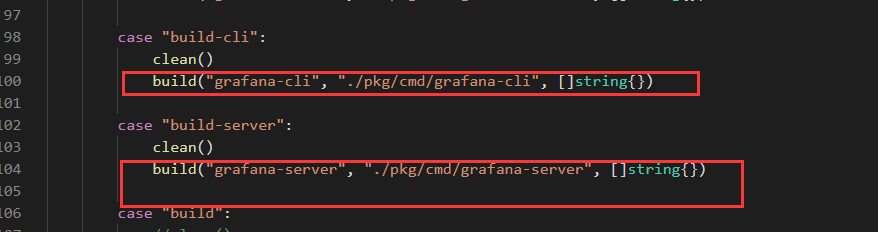
第四句:go run build.go build,执行build:


也就是执行这两个命令:

三. 构建前端:
npm install -g yarn
yarn install --pure-lockfile
yarn watch
全局安装yarn
通过yarn进行依赖包的安装
下面是几种yarn install的区别:也可以查看文档:https://yarnpkg.com/lang/zh-hans/docs/cli/install/
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
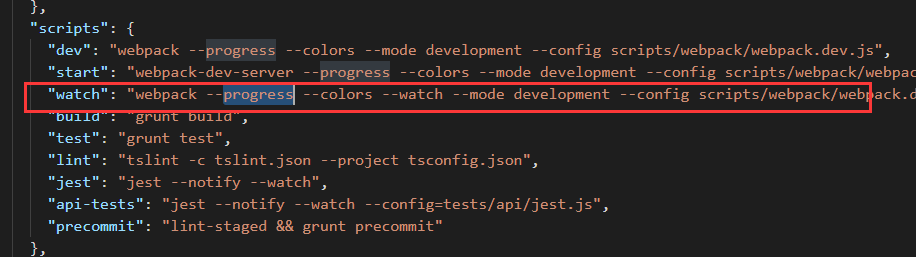
yarn watch就是调用了npm中定义的脚本:

这时,如果我们修改前端的文件,会看到有控制台有更新了。
为了看到效果,我们可以运行一下
./bin/<os>-<architecture>/grafana-server
控制台的输出会告诉我们,打开浏览器: http://localhost:3000
但是我发现,如果我们修改了前端的文件,虽然webpack监控到了文件修改,但是页面并没有自动更新,手动刷新一下也不行,
不知道为什么了,只能重新运行上述命令,再刷新页面才可以看到效果,有知道的同学希望可以指导一下。
文档中了如果是开发模块下可以安装:go get github.com/Unknwon/bra
运行:bra run,但在我这里不起作用,报bra不识别命令。
虽然有一点问题,但是我们能自定义开发:
我们的要求是修改登录页:

它对应的css文件:

开发完成,接下来,就是要打包了:
执行命令:go run build.go build package
执行成功后会在dis目录下生成压缩文件:

或者可以生成rpm文件:
执行命令:
go run build.go pkg-rpm
安装过程会报fpm 不是可执行的命令
需要手动安装fpm
gem install fpm
安装过程报无法连接ssl ruby的一个地址,就是那个地址应该是被墙了,
添加一个阿里云的地址:gem sources -a http://mirrors.aliyun.com/rubygems/
// 移除原生的ruby仓库
gem sources --remove http://rubygems.org/
// 再次执行安装即可
上述命令会在 grafana/dist目录下面生成rpm结尾的文件,即为rpm包
如果在构建匮乏打包过程中遇到报错,如类型转换问题,依赖包问题,那就把node_modules文件更删除,重新来遍,一般可以解决问题,因为源码肯定没有问题
如果想要修改title的话,可以修改index.templat.html文件 和config.ts文件中的配置window_title_prefix
const defaults = {
datasources: {},
windowTitlePrefix: 'Grafana - ',
panels: {},
newPanelTitle: 'Panel Title',
playlist_timespan: '1m',
unsaved_changes_warning: true,
appSubUrl: '',
buildInfo: {
version: 'v1.0',
commit: '1',
env: 'production',
isEnterprise: false,
},
};
_.extend(this, defaults, options);
css文件存储在下列文件中:

pages中对应着各个页面的css文件
dark主题和light主题的颜色配置分别是_variables.*.scss文件中
grafana二次开发的更多相关文章
- Navisworks API 简单二次开发 (自定义工具条)
在Navisworks软件运行的时候界面右侧有个工具条.比较方便.但是在二次开发的时候我不知道在Api那里调用.如果有网友知道请告诉我.谢谢. 我用就自己设置一个工具.界面比较丑!没有美工. 代码: ...
- [连载]《C#通讯(串口和网络)框架的设计与实现》- 12.二次开发及应用
目 录 第十二章 二次开发及应用... 2 12.1 项目配制... 3 12.2 引用相关组件... 4 12.3 构建主程序... 5 ...
- OBS-Studio二次开发记录
OBS-Studio 是一款跨平台的,开源的视频直播客户端软件. 公司需要对他进行二次开发,开发的目的是使用它的录屏功能. 开发的要求是:定制全新的界面,所见即所得,window系统兼容要好. 开发步 ...
- 小猪cms微信二次开发之怎样分页
$db=D('Classify'); $zid=$db->where(array('id'=>$this->_GET('fid'),'token'=>$this->tok ...
- 承接 AutoCAD 二次开发 项目
本人有多年的CAD开发经验,独立完成多个CAD二次开发项目.熟悉.net及Asp.net开发技术,和Lisp开发技术. 现在成立了工作室,独立承接CAD二次开发项目.结项后提供源码及开发文档,有需要的 ...
- 【工业串口和网络软件通讯平台(SuperIO)教程】七.二次开发服务驱动
SuperIO相关资料下载:http://pan.baidu.com/s/1pJ7lZWf 1.1 服务接口的作用 围绕着设备驱动模块采集的数据,根据需求提供多种应用服务,例如:数据上传服务.数 ...
- 【工业串口和网络软件通讯平台(SuperIO)教程】三.二次开发流程
1.1 二次开发流程图 1.2 引用相关组件 找到“开发包”,引用里边的相关组件.如下图: 1.3 开发设备驱动模块 1.3.1 开发发送协议驱动 继承SuperIO.Devi ...
- Civil 3D API二次开发学习指南
Civil 3D构建于AutoCAD 和 Map 3D之上,在学习Civil 3D API二次开发之前,您至少需要了解AutoCAD API的二次开发,你可以参考AutoCAD .NET API二次开 ...
- visio二次开发——图纸解析之线段
多写博客,其实还是蛮好的习惯的,当初大学的时候导师就叫我写,但是就是懒,大学的时候,谁不是魔兽或者LOL呢,是吧,哈哈哈. 好了,接着上一篇visio二次开发——图纸解析,我继续写. 摘要: (转发请 ...
随机推荐
- Python 之RabbitMQ使用
1. IO 多路复用 # select 模拟socket server # server 端 import select import socket import sys import queue s ...
- JavaWeb-HttpServletResponse对象一
web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象,和代表响应的response对象.resquest和response对象既然代表请求和响应,那么要 ...
- docker安装入门
docker安装入门 https://blog.csdn.net/earbao/article/details/49683175
- SQL学习笔记。
数据库视图: 视图是虚表,是从一个或几个基本表(或视图)中导出的表,在系统的数据字典中仅存放了视图的定义,不存放视图对应的数据. 视图是原始数据库数据的一种变换,是查看表中数据的另外一种方式.可以将视 ...
- python操作socket
Python 提供了两个基本的 socket 模块. 第一个是 Socket,它提供了标准的 BSD Sockets API. 第二个是 SocketServer, 它提供了服务器中心类,可以简化网络 ...
- Mac打开应用提示已损坏的解决办法
相信很多升级了最新Mac系统的用户在打开一些应用的时候都会出现“应用XX已损坏”的系统提示,安装这些应用的时候总是提示“已损坏,移至废纸篓”这类信息,根本无法打开应用. Mac打开应用提示已损坏的解决 ...
- 爬虫——请求库之selenium模块
阅读目录 一 介绍 二 安装 三 基本使用 四 选择器 五 等待元素被加载 六 元素交互操作 七 其他 八 项目练习 一 介绍 selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解 ...
- hdu6121 Build a tree
地址:http://acm.split.hdu.edu.cn/showproblem.php?pid=6121 题面: Build a tree Time Limit: 2000/1000 MS (J ...
- ACM-ICPC 2018 沈阳赛区网络预赛 J. Ka Chang (树分块)
题意:一个树,支持两种操作:1.将深度为L的节点权置加上X;2.求以x为根节点的子树上节点权置之和.根节点深度为0. 分析:考虑用树状数组维护节点权置,按dfs序下标查询.记录每个深度节点的个数.如果 ...
- Winter-2-STL-E Andy's First Dictionary 解题报告及测试数据
use stringstream Time Limit:3000MS Memory Limit:0KB Description Andy, 8, has a dream - he wants ...
