IOS-下载动画
就2小时教会你抽丝剥茧CAAnimation核心动画之精美的下载动画
设计灵感
设计此效果的作者 Nick;

开始之前你需要了解的
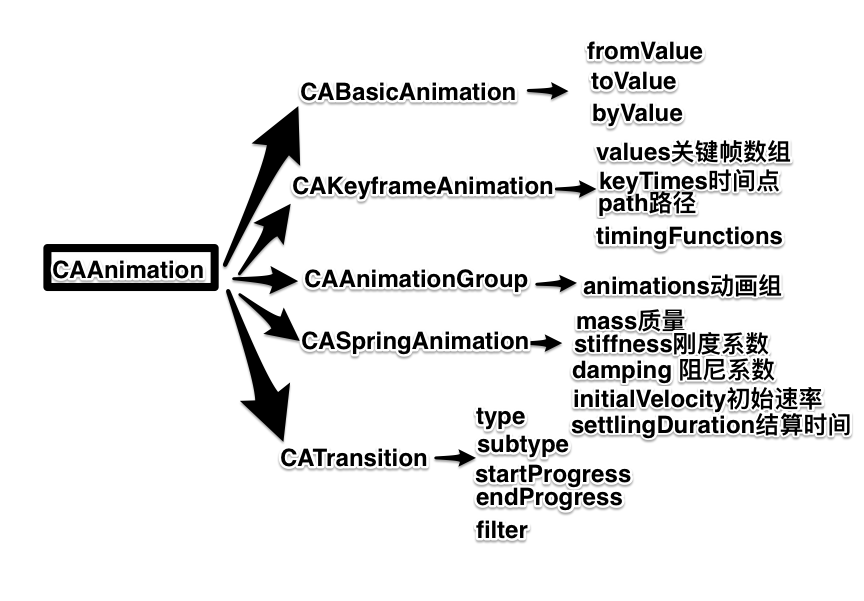
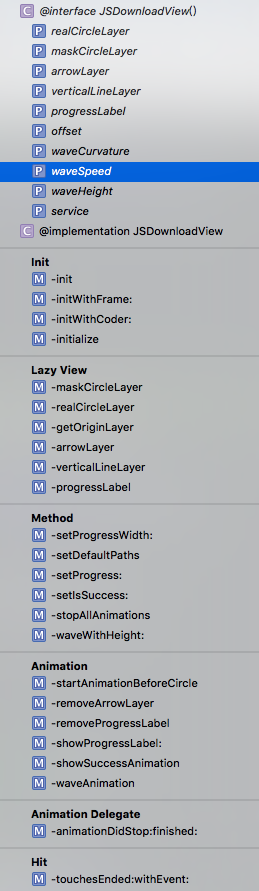
先上一张CAAnimation层次图:

图上只是一些类的常用属性,后边更多代码会讲到.
怎样分解动画
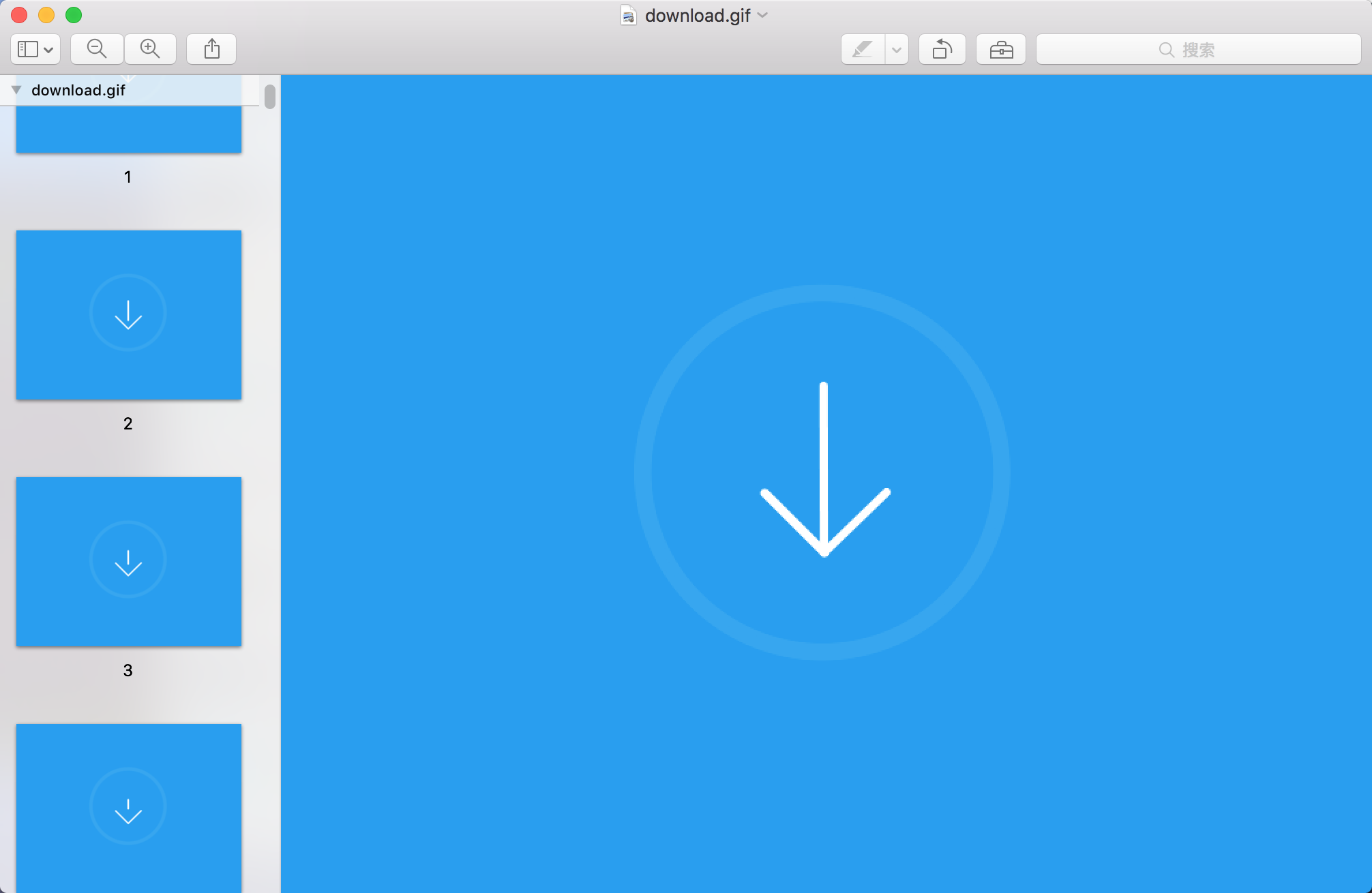
关于分解gif,其实用mac 预览 开发gif文件,就可以看到所有帧的图片.

选取其中几张动画节点的图片存好备用.比如:





考虑到适配问题service类里已经提取好了.
怎样连贯动画
连贯动画是展示你做的效果流畅不流畅,看着舒服不舒服的能力.其实我是也是尝试很多遍,让很多人看了这个效果,有说别扭的咱就改,咋顺咋来.所以让动画连贯起来尤为重要.
第一,就是要动画节点要选准确,定位好动画与动画的衔接处.
第二,让动画结束时,恢复自然状态,而不是默认状态.尽量不要有太大的差异和不规整的地方
第三,使用组合动画,掐好时间节点.
简单的就说就说这么多,下面我们开始演练代码~~
代码实现
基本实现想法
1.自定义UIControl类,因为它本身就是UIView子类,做点击事件的View再好不过.(另一种方式用block点击回调)
2.点击区域是否在圆内判断
3.两个CAShapeLayer圆环+(一个CAShapeLayer箭头和CAShapeLayer竖线)组合成箭头+label
4.一个service类管理创建所用到的path和animation
service 类
service属性
@property (nonatomic , assign) CGRect viewRect;
@property (nonatomic, strong) UIBezierPath *progressPath;
/** 关键帧 **/
@property (nonatomic, strong) UIBezierPath *arrowStartPath;
@property (nonatomic, strong) UIBezierPath *arrowDownPath;
@property (nonatomic, strong) UIBezierPath *arrowMidtPath;
@property (nonatomic, strong) UIBezierPath *arrowEndPath;
@property (nonatomic, strong) UIBezierPath *arrowWavePath;
@property (nonatomic, strong) UIBezierPath *verticalLineStartPath;
@property (nonatomic, strong) UIBezierPath *verticalLineEndPath;
@property (nonatomic, strong) UIBezierPath *succesPath;service方法
/**
* 线到点动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getLineToPointUpAnimationWithValues:(NSArray *)values;
/**
* 箭头到线的动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getArrowToLineAnimationWithValues:(NSArray *)values;
/**
* 获取圆圈进度
*
* @param progress 当前进度值
*
* @return path
*/
- (UIBezierPath *)getCirclePathWithProgress:(CGFloat)progress;
/**
* 绘制波浪线
*
* @param offset 偏移量
* @param height 浪高
* @param curvature 浪曲
*
* @return path
*/
- (UIBezierPath *)getWavePathWithOffset:(CGFloat)offset
WaveHeight:(CGFloat)height
WaveCurvature:(CGFloat)curvature;
/**
* 是否显示进度label
*
* @param isShow YES/NO
*
* @return 弹性动画
*/
- (CASpringAnimation *)getProgressAnimationShow:(BOOL)isShow;
/**
* 线变成功动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getLineToSuccessAnimationWithValues:(NSArray *)values;
/**
* 获取进度label Rect
*
* @return Rect
*/
- (CGRect)getProgressRect;service key
/* animation key */
static NSString * kLineToPointUpAnimationKey = @"kLineToPointUpAnimationKey";
static NSString * kArrowToLineAnimationKey = @"kArrowToLineAnimationKey";
static NSString * kProgressAnimationKey = @"kProgressAnimationKey";
static NSString * kSuccessAnimationKey = @"kSuccessAnimationKey";service 比例系数
//箭头比例
static const double arrowHScale = 130.00/250.00;
//箭头头部高比例
static const double arrowTWScale = 96.00/250.00;
static const double arrowTHScale = 50.00/250.00;
//
static const double lineWScale = 176.00/250.00;
static const double pointSpacingScale = 16.00/250.00;
static const double successPoint1ScaleX = 90.00/250.00;
static const double successPoint1ScaleY = 126.00/250.00;
static const double successPoint2ScaleX = 120.00/250.00;
static const double successPoint2ScaleY = 160.00/250.00;
static const double successPoint3ScaleX = 177.00/250.00;
static const double successPoint3ScaleY = 95.00/250.00;
static const NSInteger kSpacing = 2;download 类
属性
/**
* 进度:0~1
*/
@property (nonatomic, assign) CGFloat progress;
/**
* 进度宽
*/
@property (nonatomic, assign) CGFloat progressWidth;
/**
* 停止动画
*/
- (void)stopAllAnimations;
/**
* block 形式点击回调
*/
//@property (nonatomic, strong) void (^ didClickBlock)();所有方法预览

方法比较多,在这不一一展示了,有感兴趣的童鞋可以直接去github下载,记得点个星星哦~~~
IOS-下载动画的更多相关文章
- ios 学习动画的套路 (一)
你也肯定喜欢炫酷的动画! 在APP中,动画就是一个点睛之笔!可以给用户增加一些独特的体验感,估计也有许多的和我一样的,看着那些觉得不错的动画,也就只能流口水的孩子,毕竟~不知道从哪里下手去写!会连续的 ...
- Bodymovin:Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
转自:https://www.cnblogs.com/zamhown/p/6688369.html 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画 ...
- 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形 ...
- 仿苹果app下载动画-煎饼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- IOS下载查看PDF文件(有下载进度)
IOS(object-c) 下载查看 PDF 其实还是蛮容易操作的.在下载前,首先要把 IOS 可以保存文件的目录给过一遍: IOS 文件保存目录 IOS 可以自定义写入的文件目录,是很有限的,只能是 ...
- iOS核心动画学习整理
最近利用业余时间终于把iOS核心动画高级技巧(https://zsisme.gitbooks.io/ios-/content/chapter1/the-layer-tree.html)看完,对应其中一 ...
- iOS下载使用系统字体
iOS下载使用系统字体 通用开发中一般使用系统默认的字体: 另外系统也提供了一些其他字体我们可以选择下载使用 1:在mac上打开 字体册 app 即可查找系统支持的字体,适用于ios上开发使用 从ma ...
- IOS 核心动画之CAKeyframeAnimation - iBaby
- IOS 核心动画之CAKeyframeAnimation - 简单介绍 是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation ...
- iOS各种动画效果
ios各种动画效果 最普通动画: //开始动画 [UIView beginAnimations:nil context:nil]; //设定动画持续时间 [UIView setAnimationDu ...
- Blend制作的下载动画
最近使用Blend制作了一个下载动画,感觉很有意思,所以这篇给各位介绍下如何使用Blend制作一个简单的下载动画的步骤 首先拖出一个圆,参数如下: 选中椭圆后单击Properties面板,选择“Fil ...
随机推荐
- win7 64bits下编译libjpeg库
一.下载源代码.下载地址:http://www.ijg.org/.注意:一定要下载win32 版本二.编译源代码. 1.解压源代码,(不需要修改,修改报错)修改源代码中jconfig.vc ...
- cdoj1588 潘爷泡妹
地址:http://acm.uestc.edu.cn/#/problem/show/1588 题目:复制过来发现有问题,自己去cdoj看吧 思路: 1.先进行多次spfa跑出所有人之间的相互到达所需要 ...
- ONVIF学习-ONVIF开发框架搭建(C++)
第一步.下载gsoap 从gsoap官网(http://www.genivia.com/products.html#notice)下载最新版gsoap(博主用的是gsoap_2.8.45).gsoap ...
- centos6.7安装lamp
1.配置防火墙,开启80端口.3306端口 vi /etc/sysconfig/iptables -A INPUT -m state --state NEW -m tcp -p tcp --dport ...
- Mysql主从架构报错-Fatal error: The slave I/O thread stops because master and slave have equal MySQL server UUIDs; these UUIDs must be different for replication to work...
在搭建Mysql主从架构过程中,由于从服务器是克隆的主服务器系统,导致主从mysql uuid相同, Slave_IO无法启动,报错如下: The slave I/O thread stops bec ...
- XPO开发指南简要
一.XPO简介: XPO即eXpress Persistent Objects for .NET,现在这里介绍的版本是1.5. XPO在应用程序代码和数据库之间扮演了一个中间层的角色,简单而言,就是将 ...
- 《Java 程序设计》团队博客第十一周(第一次)
<Java 程序设计>团队博客第十一周(第一次) 团队项目 1.项目内容.目标 项目内容 本组的团队项目准备实现一个有关于大富翁有的游戏程序. 大富翁游戏,以经营权为主要的游戏方式,通过购 ...
- shell编程(一)
转义和引用 引入问题:之前我们知道了变量名前面加上$符号代表引用变量,但是如果我现在就需要打印出$符号该怎么办呢?想想我们在python中怎么做的,答案是转义. 转义 Shell中有两种字符一种是普通 ...
- bzoj 3657 斐波那契数列(fib.cpp/pas/c/in/out)
空间 512M 时限2s [题目描述] 有n个大于1的正整数a1,a2,…,an,我们知道斐波那契数列的递推式是f(i)=f(i-1)+f(i-2),现在我们修改这个递推式变为f(i)=f(i-1) ...
- Python Matplotlib简易教程【转】
本文转载自:https://blog.csdn.net/Notzuonotdied/article/details/77876080 详情请见:Matplotlib python 数据可视化神器 简单 ...
