小程序 当button遇上Flex布局
当需要将button按行排列,当超过一行时,可以换行,从左到右排列,想实现如下效果(实现的比较粗糙,能说明问题就行,呵~~~):

使用Flex布局,在设置主轴方向上对齐方式,使用justify-content属性,默认是flex-start:项目对齐主轴起点,项目间不留空隙。
所以在wxss中就不需要写了justify-content属性了
于是写如下代码:
// .wxml文件中
<view class='btns'>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</view>
// .wxss文件
.btns {
margin-top: 40rpx;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
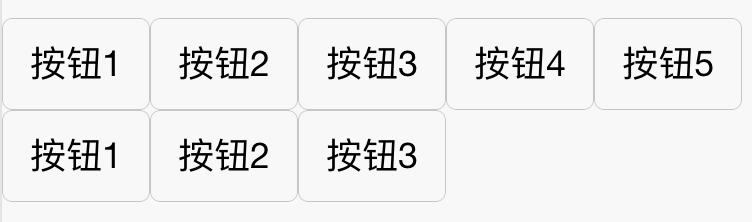
但是得到的确实如下效果:
小程序 当button遇上Flex布局的更多相关文章
- 微信小程序开发之搞懂flex布局2——flex container
容器的概念,是用来包含其它容器(container)和项目(item). flex container——flex容器 A flexbox layout is defined using the fl ...
- 微信小程序开发之搞懂flex布局1——Flexbox
Flexbox ——弹性布局 Flexbox is a layout model for displaying items in a single dimension — as a row or as ...
- 微信小程序开发之搞懂flex布局3——Flex Item
Flex Item flex容器的子元素就是这个容器的flex item. The direct children of a Flex Container (elements with display ...
- 微信小程序开发之搞懂flex布局4——Main Axis
Main Axis——主轴 当flex-direction设置为row或row-reverse时,主轴的方向为水平方向.此时flex item为行内级元素. 当flex-direction设置为col ...
- 微信小程序开发之搞懂flex布局5——cross axis
Cross Axis——交叉轴,与Main Axis(主轴)垂直交叉. main axis is row or row-reverse the cross axis runs down the col ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- wepy小程序实现列表分页上拉加载(2)
第一篇:wepy小程序实现列表分页上拉加载(1) 本文接着上一篇内容: 4.优化-添加加载动画 (1)首先写加载动画的结构和样式 打开list.wpy文件 template结构代码: <temp ...
- 微信小程序 在canvas画布上划动,页面禁止滑动
要实现微信小程序 在canvas画布上划动,页面禁止滑动,不仅要设置disable-scroll="true",还要要给canvas绑定一个触摸事件才能生效. <canvas ...
- wepy小程序实现列表分页上拉加载(1)
使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 列表页效果图: 1.新建列表页 (1)在pages里面新建一个list.wpy文件 初始代码 ...
随机推荐
- 如何生成项目的chm文档
如何生成项目的chm文档 2014-11-30 Generate .chm based documentation of your project using SandCastle tool
- spring boot文件上传、下载
主题:Spring boot 文件上传(多文件上传)[从零开始学Spring Boot]http://www.iteye.com/topic/1143595 Spring MVC实现文件下载http: ...
- Linux系统下Shell命令行快捷键实用技巧
# Ctrl + A# Ctrl + E切到命令行开始|结尾 # esc+f往右跳一个词# esc+b往左跳一个词 # Ctrl + W清除光标之前一个单词# esc + d 删除光标后的一个词 # ...
- Java调用doNet webService方法
doNet的webService 浏览器访问测试地址:http://192.168.4.17/JLWWS/sendCommand.asmx,出现 点击getDeviceValue方法,出现 上图的xm ...
- notification 报错the method build() is undefined for the type Notificatin.Builder
notification 报错the method build() is undefined for the type Notificatin.Builder 这事api版本号太低导致的 Notifi ...
- imx6 MfgTool分析
解析freescale的MfgTool中的脚本,了解imx6, android系统的分区情况. 配置文件 1. cfg.ini [profiles] chip = MX6DL Linux Update ...
- 【BZOJ】1009: [HNOI2008]GT考试(dp+矩阵乘法+kmp+神题)
http://www.lydsy.com/JudgeOnline/problem.php?id=1009 好神的题orzzzzzzzzzz 首先我是连递推方程都想不出的人...一直想用组合来搞..看来 ...
- gcc编译程序的流程
>>gcc编译器 gcc编译器:(C语言的编译器gcc/g++) gcc编译程序的流程 源文件(.c)——>预处理(.i)——>编译——>汇编(.s)——>链接(. ...
- 一起talk C栗子吧(第十回:C语言实例--最小公倍数)
各位看官们,大家好.从今天開始,我们讲大型章回体科技小说 :C栗子.也就是C语言实例. 闲话休提, 言归正转.让我们一起talk C栗子吧! 看官们,上一回中咱们说的是最大公约数的样例,这一回咱们说的 ...
- hdu 1181:变形课(搜索水题)
变形课 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)Total Submis ...
