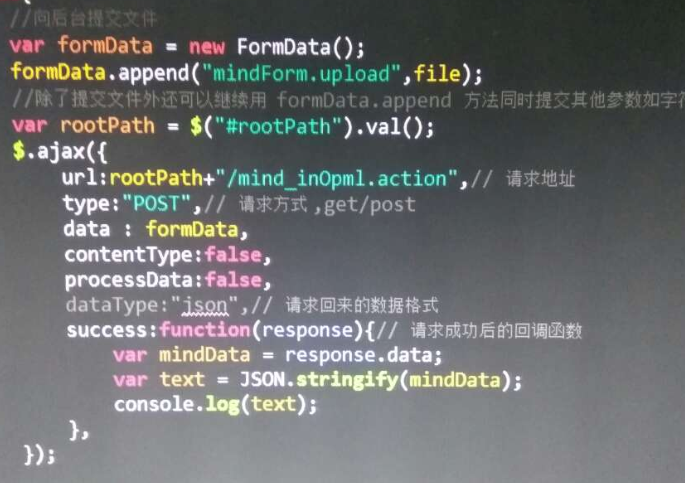
ajax方式提交文件到后台同时加其他参数

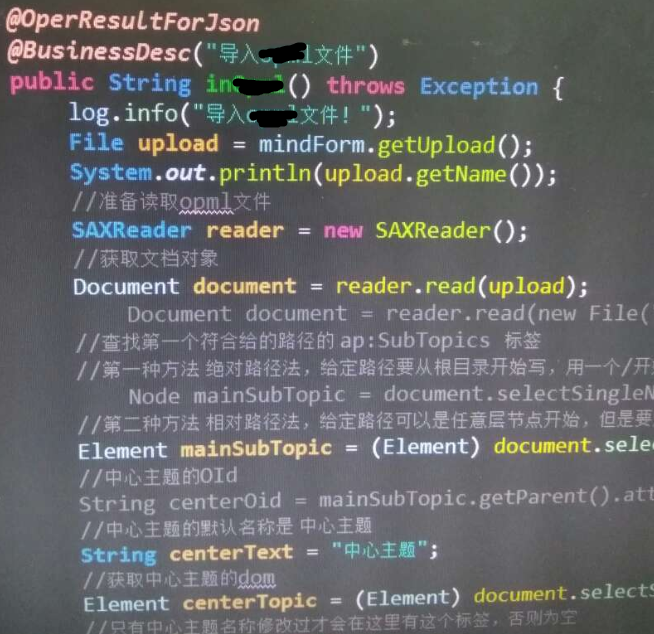
struts2后台Action方法,直接用参数成员变量对象的属性接收即可

ajax方式提交文件到后台同时加其他参数的更多相关文章
- js ajax post 提交的时候后台接收不到参数,但是代码没有错,怎么回事
这个错误有两点,你自己写的php页面里面的参数接收出错了 还有就是你没有写一句重要的代码告诉浏览器 你使用post提交方式去提交 xhr.setRequestHeader("Content- ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- jquery.form.js实现将form提交转为ajax方式提交的方法
本文实例讲述了jquery.form.js实现将form提交转为ajax方式提交的方法.分享给大家供大家参考.具体分析如下: 这个框架集合form提交.验证.上传的功能. 这个框架必须和jquery完 ...
- 百度编辑器ueditor通过ajax方式提交,不需要事先转义字符的方法(异常:从客户端(xxx)中检测到有潜在危险的 Request.Form 值)
最近项目中使用百度编辑神器ueditor,确实是很好用的一款编辑器.官网教程提供的与后端数据交互都是跟表单方式有关的,项目中使用的是ajax方式提交,因此出现了不少问题,现在记录备忘下. 环境:.ne ...
- form表单提交转为ajax方式提交
<form action="xxx" method="get"> //action的值是请求的url地址 <div class="f ...
- jquery.form.js实现将form提交转为ajax方式提交的使用方法
本文实例讲述了jquery.form.js实现将form提交转为ajax方式提交的方法.分享给大家供大家参考.具体分析如下: 这个框架集合form提交.验证.上传的功能. 这个框架必须和jquery完 ...
- ajax方式下载文件
在web项目中需要下载文件,由于传递的参数比较多(通过参数在服务器端动态下载指定文件),所以希望使用post方式传递参数.通常,在web前端需要下载文件,都是通过指定<a>标签的href属 ...
- 利用jquery.form.js实现将form提交转为ajax方式提交的方法(带上传的表单提交)
提供一种方法就是利用jquery.form.js. (1)这个框架集合form提交.验证.上传的功能. 核心方法 -- ajaxForm() 和 ajaxSubmit() $('#myForm').a ...
- HPCMS V9使用ajax方式提交表单
一.前台模板(注:需要引入jquery文件) <form id="myform" class="subscribe-form subscription" ...
随机推荐
- ArrayList 源码分析 -- 扩容问题及序列化问题
目录 一.前言二.ArrayList 的继承与实现关系 2.1 ArrayList.java 2.2 抽象类AbstractList.java 2.3 接口List.java ...
- flex布局与ellipsis冲突问题
在flex布局里使用text-overflow: ellipsis;发现没有省略. 解决方案 .g-flex-c{ flex: 1; min-width: 0; }
- animation和transition
相同点 指定要侦听更改的CSS属性. 设置计时(缓和)功能以改变从一个属性值到另一个属性值的速率 指定持续时间以控制动画或转换所需的时间 以编程方式收听您可以随意执行的动画和特定于转换的事件 可视化C ...
- 【RL系列】马尔可夫决策过程——Gambler's Problem
Gambler's Problem,即“赌徒问题”,是一个经典的动态编程里值迭代应用的问题. 在一个掷硬币游戏中,赌徒先下注,如果硬币为正面,赌徒赢回双倍,若是反面,则输掉赌注.赌徒给自己定了一个目标 ...
- Python最简编码规范
前言 本文是阅读<Python Coding Rule>之后总结的最为精华及简单的编码规范,根据每个人不同喜好有些地方会有不同的选择,我只是做了对自己来说最简单易行的选择,仅供大家参考. ...
- Python学习小目录汇总
python其他知识目录 python基础知识-1 1.typora软件使用 2.python解释器安装 3.Python解释器环境变量添加 4.计算机编码知识: 5.输出print(): 6.变量 ...
- RESTful源码笔记之RESTful Framework的基本组件
快速实例 Quickstart 序列化 创建一个序列化类 简单使用 开发我们的Web API的第一件事是为我们的Web API提供一种将代码片段实例序列化和反序列化为诸如json之类的表示形式的方式. ...
- react native基础与入门
react native基础与入门 一.react native 的优点 1.跨平台(一才两用) 2.低投入高回报 (开发成本低.代码复用率高) 3.性能高:拥有独立的js渲染引擎,比传统的h5+ w ...
- OOP 1.4 内联函数和重载函数函数参数缺省值
1.内联函数 存在的背景:函数调用存在开销(调用时候参数压栈,返回地址压栈:返回时从栈取出返回地址,跳转到返回地址.总共需要几条指令的开销).如果函数指令较少,调用多次,函数调用的开销占比大. 内联函 ...
- 0512 SCRUM团队项目3.0
题目 SCRUM 流程的步骤2: Spring 计划 1. 确保product backlog井然有序.(参考示例图1) 2. Sprint周期,一个冲刺周期,长度定为两周,本学期还有三个冲刺周期. ...
