Web测试系列之测试工具
一Web功能测试工具MAXQ
MAXQ是开源的Web功能测试工具。
MAXQ是开源的Web功能测试工具。他的特点:1)简单易学;2)是一个轻量级的Web功能测试工具;3)可以自动录制WebBrowser提交的请求包,并随时回放;4)MAXQ应用了WebProxy代理方式,不直接录制Web的界面,避免在回放时不能识别控件而造成回放停止。
我们知道就算是商用重量级的工具同样存在不能准确识别控件,这是困扰着GUI自动测试的技术难题。而MAXQ是一个代理Web服务的角色,不直接录制界面,因此不存在界面控件识别问题;MAXQ录制来自前端向服务器发出的业务请求,不是录制前端界面的操作过程;MAXQ的脚本是行命令方式,回放简单快速。
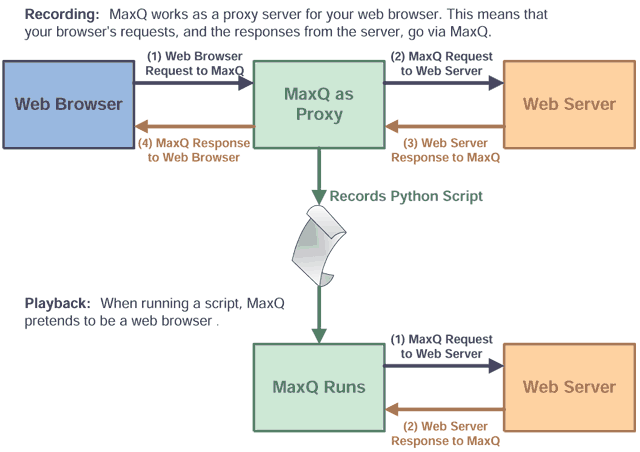
MAXQ的基本原理:

安装。
JDK1.4以上;展开MAXQ到预定目录下即可。
修改配置:修改maxq.properties;指定WEB应用服务器;remote.proxy.host=192.168.3.41;remote.proxy.port=8080.指定MAXQ代理。
local.proxy.port=8090.修改Internet配置。
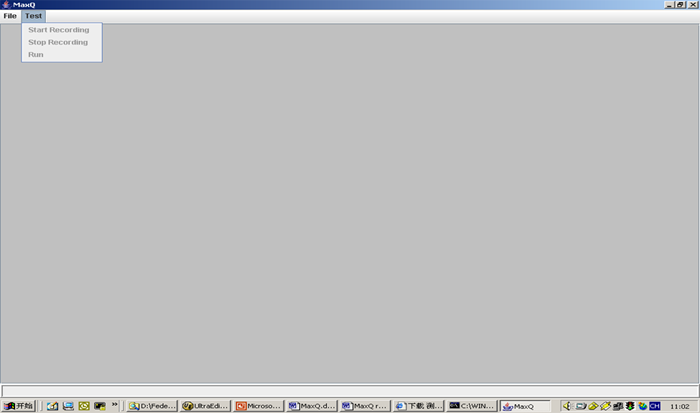
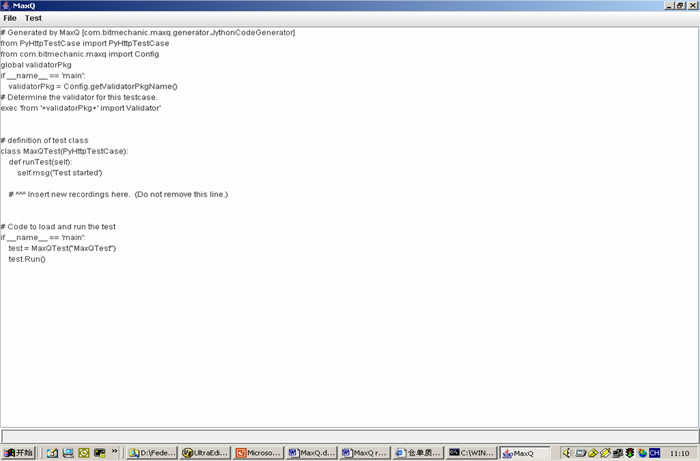
工具->Internet选项->连接->局域网设置->选择为LAN使用代理服务器,地址栏输入localhost,端口选择8090.启动MAXQ. MAXQ的bin目录下,运行maxq.bat.正常时出现下界面。

录制准备
设置一个新的录制new->standard scrīpt

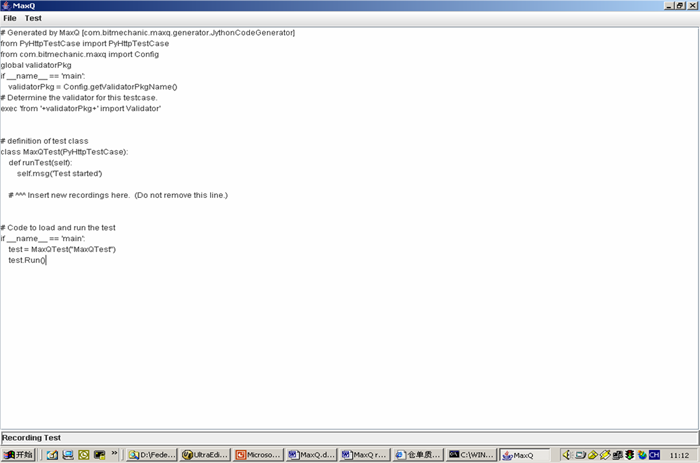
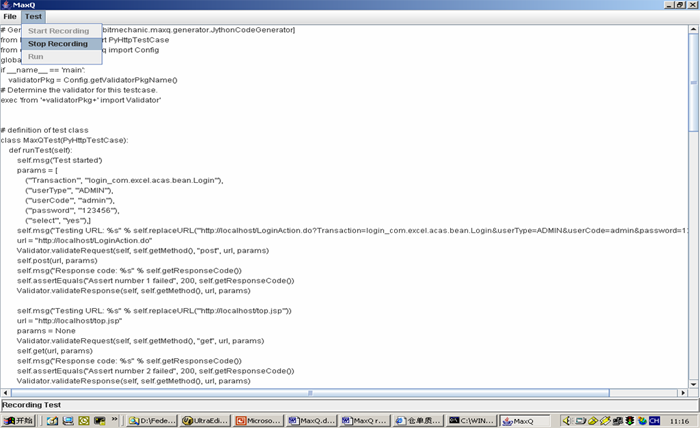
开始录制
选择test->start recording

Browser操作
打开IE
运行http://localhost,显示需要测试WEB应用

结束录制
选择test->stop recording贮存脚本file->save

回放录制
选择file->open(打开脚本)
选择test->run

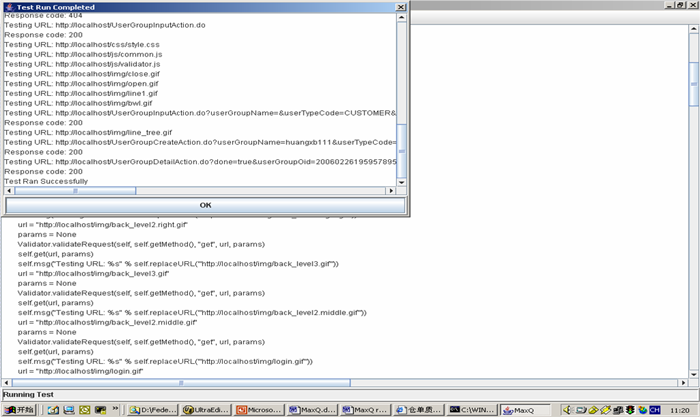
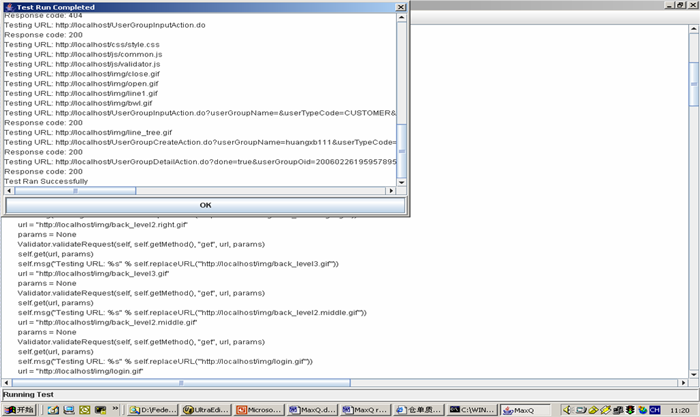
分析测试结果
查看测试结果界面,成功的话显示Test Ran Successfully

注意事项(1)
web界面测试
MAXQ不是测试界面的工具,因此web的界面测试还需要人工测试或应用诸如Winrunner、Testcomplete工具自动测试。
脚本录制
当功能已经正确的前提下才录制脚本。
脚本大小
从业务上划分,通常把一个完整的业务过程作为录制脚本的对象;
适宜关联业务流程录制;
不要把不相关的业务录制在同一个脚本中;
注意事项(2)
测试检查
需要另外加测试点检查
Web测试系列之测试工具的更多相关文章
- Web服务器性能/压力测试工具http_load、webbench、ab、Siege使用教程 - VPS侦探
Web服务器性能/压力测试工具http_load.webbench.ab.Siege使用教程 - VPS侦探 http://soft.vpser.net/test/http_load/http_loa ...
- Web服务器性能压力测试工具http_load、webbench、ab、Siege使用教程
Web服务器性能压力测试工具http_load.webbench.ab.Siege使用教程 作者: feng 日期: 2012/07/25 发表评论 (0) 查看评论 一.http_load 程序 ...
- Web测试系列之测试方法
一.输入框 1.字符型输入框: (1)字符型输入框:英文全角.英文半角.数字.空或者空格.特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号.禁止直接输入特殊字符 ...
- Web服务器性能/压力测试工具http_load、webbench、ab、Siege、loadrunner
回头看看 Web服务器性能/压力测试工具http_load.webbench.ab.Siege.loadrunner
- 关于web端功能测试的测试方向
一.功能测试 1.1链接测试 链接是web应用系统的一个很重要的特征,主要是用于页面之间切换跳转,指导用户去一些不知道地址的页面的主要手段,链接测试一般关注三点: 1)链接是否按照既定指示那样,确实链 ...
- web测试与app测试的区别
才开始做测试就接触的web端,后来也接触app端,所以在这里对于自己工作中所接触到的做一些总结(总要养成总结的好习惯). 对于web端和移动端app,功能方面的测试,例如测试设计方法这些都大同小异,都 ...
- 《Python Web 接口开发与测试》---即将出版
为什么要出这样一本书? 首先,今年我有不少工作是跟接口自动化相关的,工作中的接口自动化颇有成效. 我一直是一个没有测试大格局的人,在各种移动测试技术爆发的这一年,我却默默耕耘着自己的一亩三分地儿(We ...
- (转载)关于web端功能测试的测试方向
一.功能测试 1.1链接测试 链接是web应用系统的一个很重要的特征,主要是用于页面之间切换跳转,指导用户去一些不知道地址的页面的主要手段,链接测试一般关注三点: 1)链接是否按照既定指示那样,确实链 ...
- 【转】WEB测试到移动测试的转换
移动互联网的发展毋庸置疑是必然的趋势,我们曾经传统WEB互联网测试的同学,也必然走上移动测试的道路,移动测试与pc测试到底需要怎样的思维转变才能更快的进入移动节奏呢?对比下WEB与移动的测试不同点: ...
随机推荐
- 【Android】14.1 内部文件存储和读取
分类:C#.Android.VS2015: 创建日期:2016-02-27 一.简介 内部存储(Internal storage)是指将应用程序建立的私有文件保存在内部存储器(移动经销商卖的那种容量较 ...
- 改动app的默认设置(包含改动默认launcher)
1.改为自己的launcher ComponentName component = new ComponentName( context.getPackageName(), MainActivity. ...
- Struts2对AJAX的支持
一.简介 struts2确实一个非常棒的MVC框架.这里部分记述一下struts2对AJAX的支持.实现AJAX有两种方式,一种是使用原生的javascript代码实现,一种是使用第三方 ...
- 4个著名VCS的比较
特征 CVS Git Mercurial Subversion 是否原子提交 CVS: 没有. CVS提交不是原子的 Git: 是的. 提交都是原子的 Mercurial: 是的 Subversion ...
- trk压力测试工具(测试tcp)
wrk 是web站点压力测试工具 针对tcp协议的压力测试工具,没有找到合适的. 自己写一个,起名 trk.
- 跟着百度学PHP[9]-session会话
参考:http://www.w3school.com.cn/php/php_sessions.asp session变量用于存储有关用户的会话的信息,或更改用户会话的设置,session变量保存的信息 ...
- love2d教程30--文件系统
在游戏里少不了文件操作,在love2d里我们可以直接用lua自带的io函数,如果不熟悉可以先读一下我的lua文件读写. 相对lua,love2d提供了更多的函数, 方便我们操作文件.不过可能处于安全考 ...
- Java反射机制的基本概念与使用
本篇文章分为以下几个部分: 1.认识反射 2.反射的源头(Class类) 3.利用反射操作构造方法 4.利用反射调用类中的方法 5.反射中的invoke方法 6.利用反射调用类中的属性 反射在我们普通 ...
- 微信小程序 - WapRequest.js
文件位于 utils/WapRequest.js 封装了所有接口请求和wap站点的controller请求,代码示例 /** * 选择 洲 国家 * 无参数 */ WapRequest.prototy ...
- WebIM技术---编写前端WebSocket组件
过去我们想要实现一个实时Web应用通常会考虑采用ajax轮循或者是long polling技术,但是因为频繁的建立http连接会带来多余的请求以及消息精准性的问题,让我们在实现实时Web应用时头疼不已 ...
