Vue基础-渲染函数-父子组件-传递数据
Vue 测试版本:Vue.js v2.5.13
做了个 demo,把父子组件的数据都绑定到 Vue 实例 app 上,注释中的 template 相对好理解些
<div id="app">
<myele :level="level">
</myele>
<child :level="level">
<p>para default</p>
<span slot="span">a span</span>
<div slot="div">a div</div>
<div slot="footer" slot-scope="props">{{props.text}}</div>
</child>
</div>
window.onload = function() {
Vue.component('myele', {
render(createElement) {
return createElement('child', {
props: { level: this.level },
scopedSlots: {
footer: function(props) {
return createElement('div', [createElement('span', props.text)]);
}
}
}, [createElement('span', 'hello'), 'world']);
},
/* template:`
<child :level="level">
<span>hello</span>world
<div slot="footer" slot-scope="props">
<span>{{props.text}}</span>
</div>
</child>
`,*/
props: ['level']
});
Vue.component('child', {
render(createElement) {
let nodes0 = this.$slots.default;
let nodes1 = this.$slots.span;
let nodes2 = this.$slots.div;
let nodes3 = this.$scopedSlots.footer({
text: 'scopedSlots-foooter'
});
return createElement('h' + this.level, [nodes0, nodes1, nodes2, nodes3]);
},
props: ['level']
});
new Vue({
el: '#app',
data: {
level: 1
}
});
};
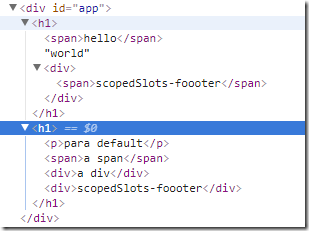
效果如下:

其实最初不是这样写的,js 是这样:
window.onload = function() {
Vue.component('myele', {
render(createElement) {
//复杂的作用域插槽单独拎出来;
let scopedSlotsNode = createElement('div', {
scopedSlots: {
footer: function(props) {
return createElement('span', props.text);
}
}
});
return createElement('child', {
props: { level: this.level }
}, [createElement('span', 'hello'), 'world', scopedSlotsNode]);
},
/* template:`
<child :level="level">
<span>hello</span>world
<div>
<span slot="footer" slot-scope="props">
{{props.text}}
</span>
</div>
</child>
`,*/
props: ['level']
});
Vue.component('child', {
render(createElement) {
let nodes0 = this.$slots.default;
let nodes1 = this.$slots.span;
let nodes2 = this.$slots.div;
let nodes3 = this.$scopedSlots.footer({
text: 'scopedSlots-foooter'
});
return createElement('h' + this.level, [nodes0, nodes1, nodes2, nodes3]);
},
props: ['level']
});
new Vue({
el: '#app',
data: {
level: 1
}
});
};
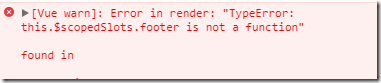
结果报错,

半天没反应过来,后来想想,明白了,解释就在 template 里,不明白的话,再看看;
参考文档:
https://cn.vuejs.org/v2/guide/render-function.html#插槽
Vue基础-渲染函数-父子组件-传递数据的更多相关文章
- Vue : props 使用细节(父组件传递数据给子组件)
props使用细节 在Vue.js中我们可以使用 props 实现父组件传递数据给子组件,下面我们总结一下props的使用细节 1.基础类型检查 2.必填数据 3.默认值 4.自定义验证函数 其中每一 ...
- vue 父子组件传递数据
单向数据流: 数据从父级组件传递给子组件,只能单向绑定. 子组件内部不能直接修改从父级传递过来的数据. 解决方法: 可以使用data将父组件传递过来的数据拷贝一份存放起来,再修改拷贝的数据就可以了 / ...
- vue2中component父子组件传递数据props的使用
子组件使用父亲传过来的数据,我们需要通过子组件的 props 选项. 组件实例的作用域是孤立的,不能在子组件的模板内直接引用父组件的数据.修改父亲传过来的props数据的时候 父亲必须传递对象,否则不 ...
- Vue基础-渲染函数-插槽
Vue 测试版本:Vue.js v2.5.13 先看个插槽的例子: <div id="app"> <child > <span slot-scope= ...
- vue $emit $on 从子组件传递数据给父组件
原理是: 子组件使用$emit发送数据,父组件使用$on,或者v-on绑定, 来监听子组件发送的数据. 子组件: <button @click="sendChildData" ...
- 前端-Vue基础3(父子组件交互)
1.子组件往父组件传值 点击子组件的值,子组件自增,父组件的值也跟着自增 通过:this.$emit('change')方法向父组件暴露事件,在子组件中引用,可以调用父组件的方法 点击子组件触发cli ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- vue 父向子组件传递数据,子组件向父组件传递数据方式
父组件向子组件传递数据通过props,子组件引入到父组件中,设置一个值等于父组件的数据,通过:bind将数据传到子组件中,子组件中通过props接收父组件的数据,这样就可以使用父组件的数据了,循环组件 ...
- vue子组件使用自定义事件向父组件传递数据
使用v-on绑定自定义事件可以让子组件向父组件传递数据,用到了this.$emit(‘自定义的事件名称’,传递给父组件的数据) <!DOCTYPE html> <html lang= ...
随机推荐
- Python 实int型和list相互转换 现把float型列表转换为int型列表 把列表中的数字由float转换为int型
第一种方法:使用map方法 >>> list = [, ] #带有float型的列表 >>> int_list = map(int,list) #使用map转换 & ...
- 停掉一台服务器,Nginx响应慢(转载)
测试发现的问题及解决办法 1.当后端两台IIS应用服务器都正常时,访问速度非常快,查看日志,原来一个请求,是后端两台服务器同时响应的; 2.为了模仿故障测试,停掉一台IIS应用服务器,这时再访问,请求 ...
- 用EA生成实体层代码
在个人版机房重构中.实体层的代码敲得有点儿烦了.不同的实体仅仅是命名不同.代码结构全然一样.遇到反复的事情,就该动动脑.想想办法了. 以下给大家介绍使用EA生成实体层的代码. 首先.建一个类,注意选择 ...
- cocos2d-x 2.0通过CCAnimation实例获取CCSpriteFrame
通过CCAnimation实例获取CCSpriteFrame,会出现类型转换问题.我们在创建一个animation的时候,经常遵循下面的步骤:1)create 一个CCArray对象A.2)通过A-& ...
- MySql导入导出数据库(含远程导入导出)
一.导入导出本地数据库 导出: 1.先运行cmd,cd 到mysql安装目录中的bin文件夹 2.mysqldump -u root -p 数据库名 > 导出文件名.sql 其他情况下: ...
- PHP——分页显示数据库内容
test.php <?php header("Content-Type:text/html;charset=utf-8"); //加载分页类 include "pa ...
- netlink--内核态与用户态通信
1. 什么是 Netlink 什么是Netlink?Netlink是linux提供的用于内核和用户态进程之间的通信方式.但是注意虽然Netlink主要用于用户空间和内核空间的通信,但是也能用于用户空间 ...
- hive表分区的修复
hive从低版本升级到高版本或者做hadoop的集群数据迁移时,需要重新创建表和表分区,由于使用的是动态分区,所以需要重新刷新分区表字段,否则无法查看数据. 在hive中执行中以下命令即可自动更新元数 ...
- SQL简明教程系列15 创建索引
CREATE INDEX用于在表中创建索引. 索引使数据库应用程序可以更快地查找数据. 注:更新一个包含索引的表比更新一个没有索引的表更多的时间,这是由于索引本身也需要更新.因此,理想的做法是仅仅在常 ...
- [android] AndroidManifest.xml - 【 manifest -> 其他次要配置】
<uses-sdk> 作用:使应用程序的兼容性更好,指明应用程序需要的最小API,编译API以及最大支持的API.值都是整数 <uses-sdk android:minSdkVers ...
