倒影(box-reflect)
box-reflect:
语法:box-reflect:none | <direction> <offset>? <mask-box-image>?因为不是w3c标准,所以在使用的时候要加上浏览器的私有属性
none:默认值,表示没有倒影;
direction:倒影生成的方向,分为上下左右,取值分别为above,below,left和right
offset:表示生成倒影与原图像的距离
mask-box-image:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像;
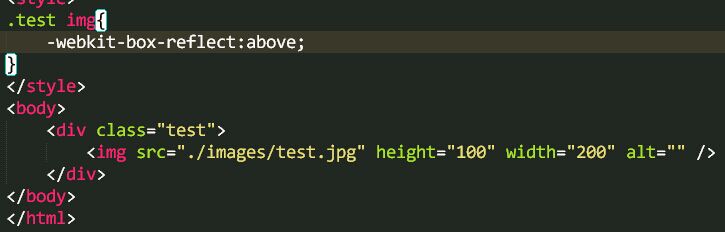
示例:
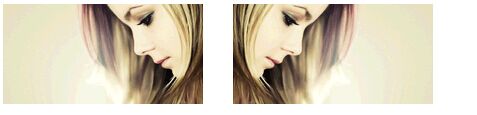
显示结果如下: 可以发现图片上方只出现了一点倒影,并不是全部,这是因为,在给图片加倒影的时候,一定要给倒影生成的方向加上足够的位置。否则,只是会生成图片,而不会完全呈现出来。这时,给body加上100px的填充:
可以发现图片上方只出现了一点倒影,并不是全部,这是因为,在给图片加倒影的时候,一定要给倒影生成的方向加上足够的位置。否则,只是会生成图片,而不会完全呈现出来。这时,给body加上100px的填充:
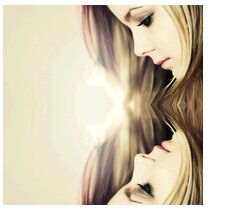
 这时就可以看到图片的倒影了。当然,其他方向也是如此。
这时就可以看到图片的倒影了。当然,其他方向也是如此。
下面以right为例说明, 可以看到,生成的倒影与图片完全贴合。这时候,给box-reflect加上第二个属性offset
可以看到,生成的倒影与图片完全贴合。这时候,给box-reflect加上第二个属性offset
 效果如下:
效果如下: 可以看到图像之间产生了一段间隙,这就是offset属性
可以看到图像之间产生了一段间隙,这就是offset属性
给倒影添加遮罩效果(以向下的倒影举例);
我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像
以渐变为例,没有找到好的背景图片;向下的倒影效果如下:
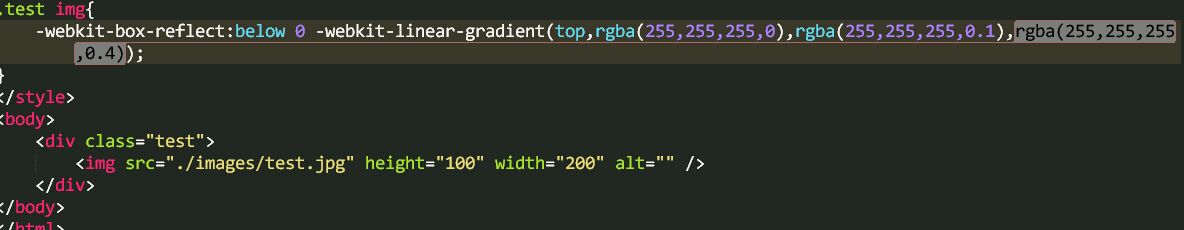
 在原来的基础上添加第三个渐变属性
在原来的基础上添加第三个渐变属性

效果如下:

需要说明的是,在设置渐变的时候,前面一定要有2个参数,否则不生效,另外,径向渐变目前还不支持
倒影(box-reflect)的更多相关文章
- css3渐变、背景、倒影、变形
一.背景切割background-clip 语法:background-clip:border-box | padding-box | content-box: border-box 超出b ...
- 在github上写个人简历——最简单却又不容易的内容罗列
前篇博客分享了一下自己初入github的过程,傻瓜式一步步搭建好主页后,终于该做正事儿了——写简历.在脑袋中构思了很多版本,最后终于决定,先写一个最传统的版本,于是我在箱子中翻出我word版本的简历, ...
- 前端面试基础-html篇之CSS3新特性
CSS3的新特性(个人总结)如下 过度(transiton) 动画(animation) 形状转换 transform:适用于2D或3D转换的元素 transform-origin:转换元素的位置(围 ...
- 倒影问题(reflect:below)
这个例子灵感来源于实现一个登录框下方的倒影: .box { width: 300px; height: 200px; border: 1px solid #1f637b; -webkit-box-re ...
- CSS3 Notes: -webkit-box-reflect实现倒影
平常我们要实现倒影的效果,一般的做法是使用多个DOM元素绝对定位+scale(负-1)或者rotate.这种方法的缺点是占据空间以及DOM元素过多. 在使用webkit内核的浏览器中(chrome,s ...
- android 实现倒影
首先,文章中出现的Gallery 已经不再适用,替代方法请看我的另一篇文章http://blog.csdn.net/xiangzhihong8/article/details/51120460 不过对 ...
- CSS3_盒阴影_倒影_盒子大小可调
1. 盒阴影 会产生一个或者多个阴影 使用: (多个阴影,以逗号隔开) /* (不能为负值) (可以负值) */ /* 水平方向偏移量 垂直反向偏移量 模糊程度 扩散程度 颜色 是否是内阴影; ...
- How to make a combo box with fulltext search autocomplete support?
I would like a user to be able to type in the second or third word from a TComboBoxitem and for that ...
- jquery和CSS3带倒影的3D万花筒旋转动画特效效果演示
<!DOCTYPE html> <html> <head> <title></title> <meta charset='utf-8' ...
- Reflect个人记录
Reflect是一个内置方法,并不能通过构造函数的来进行构建 Reflect.construct: 与new操作父有一些类似,相当于new target(...) 例: 我们先自己定义一个类 clas ...
随机推荐
- POJ 2749--Building roads(2-SAT)
题意:John有n个牛棚,每个牛棚都住着一些牛,这些牛喜欢串门(drop around, 学到了...),所以John想要建几条路把他们连接起来.他选择的方法是建两个相连中转站,然后每个牛棚连接其中一 ...
- Android实例-使用自定义字体文件(XE8+小米2)
结果: 1.需要修改DELPHI自身的FMX.FontGlyphs.Android.pas,复制到程序的根目录下(红色部分为修改过的). 2.字体文件从 C:\Windows\Fonts 直接拷贝到A ...
- MBProgressHUD not showing
In my app, I am loading a resource heavy view that takes about 1 to 2 seconds to load. So I am loadi ...
- Latex 中宽度的设置和理解
\textwidth, 文本区域的全部宽度 \columnwidth, 文本中一列的宽度,单栏或者多栏的情况下,值是不同的 但是,一旦\textwidth, \columnwidth, \linewi ...
- Winform- 界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用
布局控件"WeifenLuo.WinFormsUI.Docking"是一个非常棒的开源控件,用过的人都深有体会,该控件之强大.美观.不亚于商业控件.而且控件使用也是比较简单的. 实 ...
- js-弹出一个新窗口 新窗口自动转接到一个页面然后自动关闭
这个问题.好. 在百度问问找到的:他的做法是打开一个后通过实例对象,再进行一将跳转,最后再将JS里定时将实例对象关闭... 这个问题其实不需要两个页面,只要三行JS代码就能实现,除非你在2.php里面 ...
- SQL Server里一些未公开的扩展存储过程
SQL Server里一些未公开的扩展存储过程 [转帖] 博客天地 www.inbaidu.com SQL Server里一些未公开的扩展存储过程 扩展存储过程(xp)是直接运行在SQL Server ...
- 【转】Netty那点事(二)Netty中的buffer
[原文]https://github.com/code4craft/netty-learning/blob/master/posts/ch2-buffer.md 上一篇文章我们概要介绍了Netty的原 ...
- Innodb 锁 (简单笔记)
看过很多innodb锁的文章,已经明白的就不写了,简单做个笔记 Innodb 锁的兼容性: 1.意向锁和意向锁之间都是兼容的 2.X(排他锁)与任何锁都是不兼容的 3.排他意向锁 IX 于S锁是不 ...
- linux 常用命令 -- 系统管理工具包: 监视邮件的使用情况
清单 5. 获得磁盘使用情况统计信息 $ du -sk * 20 admin 1020 appleby 45828 applicants 13264 buy 11704 dev 11200 finan ...
