javascript 十六进制与RGB颜色值的相互转换
http://www.zhangxinxu.com/wordpress/?p=646
http://www.zhangxinxu.com/wordpress/?p=646
--------------------------------
javascript 十六进制与RGB颜色值的相互转换
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=646
一、关于颜色的表示
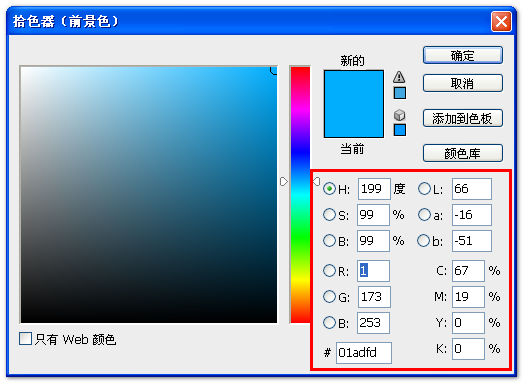
颜色的表示方式不知一种,从photoshop的取色面板就可以看出,如下:
上图共显示了5种颜色的表示方法:HSB,lab,RGB,CMYK与十六进制表示法
在CSS中,我们也经常与颜色打交道,其中有color(文字颜色),还有一个就是background-color背景颜色,还有就是border-color。一般,我们习惯用十六进制表示颜色,//zxx:AS中也是如此,不过是以”0x”打头,而不是”#”,例如黑色表示为:#000000;在CSS 2.1中,还支持RGB的颜色表示法,IE,Firefox等浏览器均支持,例如黑色可以表示为RGB(0, 0, 0);
在CSS3中,增加了 HSL colors HSLA colors RGBA colors表示方法,不过这些这里不讨论。
更多颜色的知识可以点击这里:维基百科-颜色
二、颜色表示方式转换的必要性
这确实是个疑问,虽说在CSS中有两种颜色表示方法,那么为什么还有进行颜色表示方式的转换呢,不都是一样的表示颜色吗?
确实,大多数情况下,转换时没有必要的,但是web页面千变万化,遇到的情况千奇百怪,是有需要转换的情况。
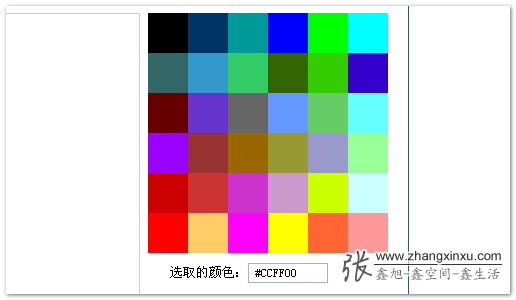
举个我遇到的例子吧,我去年9月份,学习Ajax的时候,做过一个Ajax+PHP多人在线聊天室聊天室(访问该页面点击这里),其中里面有个很重要的工具就是取色面板,用以改变显示的文字颜色的。见下图:
里面对颜色字符做了些处理,就是以十六进制的形式显示。做处理归根结底的原因就是浏览器的差异,差异如下:
在Firefox浏览器下(chrome同样),即使你使用了十六进制形式表示了颜色值,但是在HTML页面中,其却是以RGB形式表示的,这与IE浏览器是不一致的。也就是说,如果不做字符显示的处理的话,那么Firefox浏览器下,上面的聊天颜色面板获得的值就是类似于RGB(255,0,0)这种形式的,而不是”#FF0000″,我们可以做个简单的测试,看如下的代码。
<button style="color:#ff3300;" onclick="javascript:alert(this.style.color);">点击我</button>
结果Firefox下的显示是,如下图:
而IE浏览器下则是:
您可以自己点击下面的按钮测试一下:
点击我
可见,这种颜色表示的差异性,使得有时候,颜色转换成为的必须。
三、JavaScript颜色转换的核心
JavaScript颜色转换的核心就是进制间的转换。RGB格式其实就是十进制表示法,所以,十六进制颜色与RGB颜色的转换就是十六进制与十进制之间的转换。
十六进制转换为十进制相对容易些,核心代码如下示例:parseInt("0xFF"),其结果就是255,”0x”就表明当前是16进制,由于parseInt后面无参数,默认就是转换为10进制了。
十进制转换为16进制,核心代码如下:var num=255; num.toString(16);,其结果是FF。”16″表示数值转换为16进制字符串。
四、JavaScript颜色表示方式的转换的实现
这里的细节就不展示了,代码也不在页面上展示了,我不喜欢出现过长的代码。我已经将颜色转换的js代码写在一个文件中的,相对于一个小小的颜色转换插件,所以您只要如下使用就可以轻松实现颜色的转换了:
1、首先调用JavaScript文件。
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/zxx.color_exchange.js"></script>
您可以狠狠地点击这里:此js文件下载(右键-[链接|目标]另存为)
2、使用颜色转换方法。如下:
var sRgb = "RGB(23, 245, 56)" , sHex = "#34538b";
var sHexColor = sRgb.colorHex();
var sRgbColor = sHex.colorRgb();
其中colorHex()表示转换为十六进制方法,colorRgb()表示转为RGB颜色值的方法。
您可以狠狠地点击这里:测试demo页面
您也可以直接在下面进行测试:
十六进制颜色值:
243,174,51
GRB颜色值:
说明:此JavaScript实现的一个小小原则是“以统一的形式显示”,所以十六进制缩写的颜色值(如:#333)会以#333333显示。如果转为的字符格式不匹配或是值溢出返回,则会原值返回。例如:RGB(0,0,256)会返回RGB(0,0,256),#3456会返回#3456,#egd会返回#egd。
五、结语
我js资历尚浅,所以代码可能会遇到以下些不足:
1、可能漏了些特殊情况;
2、在效率方面还可以进一步改进;
3、在算法上可以进一步优化;
欢迎指出这些不足。
最后,要是您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=646
javascript 十六进制与RGB颜色值的相互转换的更多相关文章
- JavaScript随机生成颜色以及十六进制颜色 与RGB颜色值的相互转换
/** * 随机生成颜色 * @return 随机生成的十六进制颜色 */ function randomColor(){ var colorStr=Math.floor(Math.random()* ...
- RGB颜色值与十六进制颜色码转换工具
RGB颜色值转换成十六进制颜色码: 十六进制颜色码转换成RGB颜色值: 颜色码对照表 颜色 英文代码 形象描述 十六进制 RGB LightPink 浅粉红 #FFB6C1 255, ...
- 十六进制颜色值和rgb颜色值互相转换
在之前的一篇文章<将16进制的颜色转为rgb颜色>中,曾经写过将16进制的颜色转换为rgb颜色. 当然了,今天再看,还是有很多可以优化的地方,所以对之前的代码重构了一遍,并且同时写了一个反 ...
- php获取图片RGB颜色值的例子
php获取图片RGB颜色值的例子 很多图片站点都会根据用户上传的图片检索出图片的主要颜色值,然后在通过颜色搜索相关的图片. 之前按照网上的方法将图片缩放(或者马赛克)然后遍历每个像素点,然后统计处RG ...
- ARGB,RGB颜色值表示
转载请注明出处:http://blog.csdn.net/wei_chong_chong/article/details/50831493 今天自己定义一个控件.设置背景颜色时犯难了 如今就来总结一下 ...
- 使用python获得N个区分度较高的RGB颜色值
获得任意N个区分度最高的RGB颜色值是一个经典的问题,之前在做一些可视化的东西时需要解决这个问题.首先去网上找了一些方法,未果,于是想自己来搞,心里的想法是,先给出一个距离函数用来度量两个RGB颜色值 ...
- ColorCode是一个在线随机取色工具,可以随机获取十六进制、RGB、HSl等颜色。
ColorCode是一个在线随机取色工具,可以随机获取十六进制.RGB.HSl等颜色. ColorCode 彩蛋爆料直击现场 ColorCode是一个在线随机取色工具,可以随机获取十六进制.RGB.H ...
- javascript获取随机rgb颜色和十六进制颜色的方法
<div id="console">在线交易平台的成功秘诀:从 Ebay 到 Yelp 到 Uber</div> <script type=" ...
- RGB颜色值与十六进制颜色码对照表
颜色码对照表 颜色 英文代码 形象描述 十六进制 RGB LightPink 浅粉红 #FFB6C1 255,182,193 Pink 粉红 #FFC0CB 255,192,203 Crimson 猩 ...
随机推荐
- ArcMap10.1无法保存编辑的内容
问题描述:在arcMap10.1中编辑SDE库中要素,保存编辑内容时报错: 无法保存编辑内容.基础DBMS错误[ORA-29877:failed in the execution of the ODC ...
- 虚拟桌面基础架构(VDI)与终端服务和传统PC对比
VDI(Virtual Desktop Infrastructure),即虚拟桌面基础架构,正迅速成为一个热门词汇,它将颠覆企业向终端用户交付应用的游戏规则.这篇专题就是想通过VDI与两种传统技术的对 ...
- Android 不同应用通过SharedPreference实现共享数据
Android不同应用之间数据的共享有许多方式,但是我觉得还是使用sharedPreference比较简单和轻量级.如果程序B想要访问程序A的sharedPreference可以通过下面的语句来实现: ...
- work5
这一次写的内容是黄金豆小游戏,由于现在偏重写服务器端.对于算法层面其实涉及不多,更多偏于工程上的架构. 总而言之本次作业的服务器核心是用web.py所写,而且为了方便其他用户写客户端,架构非常简单. ...
- urllib2中自定义opener
正常用Python抓取网页信息,需要用到urllib2,调用urllib2.urlopen(url),可以获得response 反馈信息,再用response.read()即可获得页面的源码. 最简单 ...
- 做XH2.54杜邦线材料-导线
好多市场上买的杜邦线质量一般,今天选了一种别的线 线色:红 黑 黄 绿 白 棕 蓝 线规:正标UL1007-24AWG 产品说明: * UL1007电子连接线 * 线号:24 ...
- 201. Segment Tree Build
最后更新 二刷 08-Jan-2017 一刷忘了什么时候做的,只是觉得这几个题挺好的,一步一步手动构建线段树,最终理解了这个数据结构,并且后面有利用的地方. 其实重要的3个东西题目已经提供了: 1) ...
- C#学习笔记(九):LINQ和表达式树
LINQ LINQ:语言集成查询(Language Integrated Query)是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同 ...
- DotNetZip封装类
DotnetZip是一个开源类库,支持.NET的任何语言,可很方便的创建,读取,和更新zip文件.而且还可以使用在.NETCompact Framework中. 下载地址在这里: http://d ...
- 译 - 第 1 章:EF入门
章节信息 Entity Framework 6 Recipes 第二版第一章: Chapter 1: Getting Started with Entity Framework ----------- ...
