基于HTML5 SVG炫酷文字爆炸特效
这是一款使用html5 svg、css3和js制作的炫酷文字爆炸特效。该文字特效用SVG path属性将文字路径切割为很多小块,然后使用css3和js在鼠标滑过文字时制作文字爆炸分裂的炫酷效果。

这是一款使用html5 svg、css3和js制作的炫酷文字爆炸特效。不论是HTML还是CSS都没有能力将文字分割成小块,但是SVG可以实现这个效果。
制作SVG文字
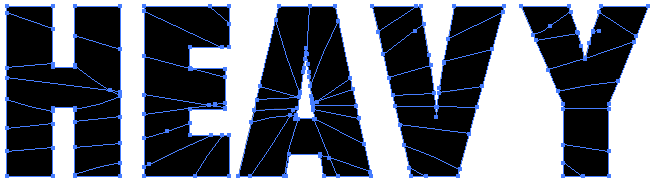
可以使用矢量图制作工具,如Adobe Illustrator等,将文字变成轮廓,然后使用“ Knife ”工具在文字内部进行切割,使文字被打散为很多的小块。如下图:

然后可以将图像导出到一个SVG文件,并将多余的代码清理掉。可以得到类似如下的代码:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 475.7 162.3" id="heavy">
<path d="M72,134.1v0.9h30.5v-8.8C92,127.2,81.9,130.4,72,134.1z"/>
<path d="M102.6,113c-10.1,1.5-20.3,2.2-30.5,2.7v18.4c9.9-3.7,20-6.9,30.5-7.8V113z"/>
...
</svg>
将这个SVG代码放入HTML文件中。
爆炸动画设计
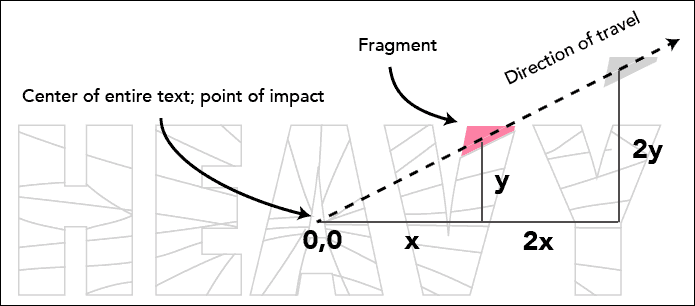
如果要手动来移动每一个字母碎片是非常困难的事情,这里使用JS来制作这个效果。文字将从整个文字“HEAVY”的中心开始向外爆炸分裂,每一个碎片将沿着中心的径线向外运动,如果能定位每一款碎片的位置,就能够知道它们到中心的距离。然后就可以轻松的使用CSS transform来移动它们。

JAVASCRIPT
我们不能使用标准的offsetLeft来定位SVG元素,我们这里使用的是getBBox():
var heavy = document.getElementById("heavy"),
dim = heavy.getBBox(),
heavyCenterX = dim.width/2,
heavyCenterY = dim.height/2,
force = 8;
heavyPieces = document.querySelectorAll("svg#heavy path");
接下来循环每一条路径:
for(var i=0;i<heavyPieces.length;i++){
piece = heavyPieces[i];
piece.id = "fragment"+i;
var bbox = piece.getBBox(),
pieceCenterX = bbox.x + (bbox.width/2),
pieceCenterY = bbox.y + (bbox.height/2),
distanceX = Math.abs(heavyCenterX - pieceCenterX),
distanceY = Math.abs(heavyCenterY - pieceCenterY);
…
}
每一个碎片都给一个id,用来计算中心点和文字到中心的距离。
下一步,我们要移动文字碎片。如果文字碎片在右上角,它将向右上移动个;如果文字碎片在左下角,它将向左下移动。同时,我们要保证文字碎片的移动比例:内部的碎片移动的少一些,而外部的碎片要移动的多一些。这里使用force来按比例减少它们的距离:
if (pieceCenterX > heavyCenterX) {
var moveX = distanceX/force+"px";
} else {
moveX = "-"+distanceX/force+"px";
}
if (pieceCenterY > heavyCenterY) {
var moveY = distanceY/force+"px";
} else {
moveY = "-"+distanceY/force+"px";
}
如果碎片只是按直线运动远离中心效果会有点单调,这里添加了一点随机的旋转效果:
var force = 8,
min = -2.5,
max = 2.5,
randomRot = Math.floor(Math.random() * (max - min + 1)) + min;
我们希望鼠标滑过文字时产生爆炸特效,我们使用JAVASCRIPT来切换transform效果,例子中为了简单并没有添加浏览器的前缀。
document.styleSheets[0].insertRule("svg:hover #fragment"+i+" { transform: translate("+moveX+","+moveY+") rotate("+randomRot+"deg) }",1);
现在,文字的动画效果显得非常生硬:鼠标滑过文字后文字碎片直接就到它们的最终位置了。
创建连续动画效果
我们希望最终这样一种动画效果:文字先是快速抖动,然后变慢速爆炸分裂。我们根据“Ceaser”制作了右边的运动曲线。
图中水平轴是时间,垂直轴是“改变的数量”。从图中可以看到的是一个非常快的“爆炸”阶段,然后“爆炸”会持续一段很长的时间。
CSS Bezier curve timing函数类似下面的样子:
svg#heavy path { fill: white; stroke: white; transition: 12s 1.6s cubic-bezier(0, 1, 0, 1); }
制作压力效果
这种效果当然也可以使用JAVASCRIPT来制作,但是这里使用的是CSS keyframe动画。
@keyframes shake {
0% { transform: translate(3px,5px); }
5% { transform: translate(8px,-5px); }
10% { transform: translate(-3px,2px); }
…
}
然后在鼠标滑过时快速执行动画。
svg:hover { animation: shake 1s linear; }
添加移动设备的支持
为了对IOS和其它移动设备的支持,我们添加了下面的代码:
var paths = document.getElementsByTagName('path')[0];
heavy.onclick = function() {
paths.onhover.call(paths);
};
via:http://www.w2bc.com/Article/21440
基于HTML5 SVG炫酷文字爆炸特效的更多相关文章
- 基于html5顶部导航3D翻转展开特效
基于html5顶部导航3D翻转展开特效是一款基于jQuery+HTML5实现的3D翻转网站导航菜单代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <header cla ...
- 9款基于HTML5/SVG/Canvas的折线图表应用
1.华丽的HTML5图表 可展示实时数据 HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大.这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势 ...
- 基于HTML5手机上下滑动翻页特效
基于HTML5手机上下滑动翻页特效.这是一款手机移动端触屏滑动翻页代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <section class="u-al ...
- 基于html5海贼王单页视差滚动特效
分享一款基于html5海贼王单页视差滚动特效是一款流行滑落网页特效代码.效果图如下: 在线预览 源码下载 实现的代码: <div class="top"> < ...
- 一款基于jquery超炫的图片切换特效
今天为给大家介绍一款基于jquery超炫的图片切换特效.由百叶窗飞入显示图片.图片消息的时候也是百叶窗渐行渐远.用于图片展示,效果还是非常好,我们一起看下效果图: 在线预览 源码下载 来看下实现的 ...
- 基于HTML5 SVG和CSS3炫酷蹦床式图片切换特效
今天给大家分享一款效果非常炫酷的HTML5 SVG和CSS3蹦床式图片切换特效插件.该图片切换插件在进行图片切换时,整个屏幕就像一张大蹦床一样,将图片弹射出去,切换到另一张图片,效果非常有创意.效果图 ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- 基于 HTML5 Canvas 实现的文字动画特效
前言 文字是网页中最基本的元素,一般我们在网页上都是展示的静态文字,但是就效果来说,还是比较枯燥的.文字淡入淡出的动画效果在项目中非常实用,如果有某些关键的文字,可以通过这种动态的效果来提醒用户阅读. ...
- 4款基于html5 canvas充满想象力的重力特效
今天给大家分享4个物理和重力实验,用来展示 html canvas 的强大.几年前,所有这些实验都必须使用 Java 或 Flash 才能做.在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那 ...
随机推荐
- 轻松学习Linux之如何创建可执行脚本
本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- Spark的发展历程
·2009年:Spark诞生于AMPLab.·2010年:开源.·2013年6月:Apache孵化器项目.·2014年2月:Apache顶级项目.·2014年2月:大数据公司Cloudera宣称加大S ...
- 安装Win7和Office2010并激活
1. 下载Win7 建议安装原版的win7 SP1 64位中文旗舰版,不建议安装Ghost版本,之前用U盘安装Ghost版本一直失败.原版的下载地址为,选其中一个地址下载就行了. ed2k://|fi ...
- HDU 2034 人见人爱A-B 分类: ACM 2015-06-23 23:42 9人阅读 评论(0) 收藏
人见人爱A-B Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Su ...
- <<海闻电子发票接口 ESB 封装 代码指示 文档>>
<<海闻电子发票接口 ESB 封装 代码指示 文档>> isValid 是否有效标志 代码 中文 说明 true 成功 false 失败 code 海闻错误说明 代码 中文 ...
- poj 2299 Ultra-QuickSort(求逆序对)
Ultra-QuickSort Time Limit: 7000MS Memory Limit: 65536K Total Submissions: 52778 Accepted: 19348 ...
- 关于datatable的一些操作以及使用adapter对数据的操作
private void updateToolStripMenuItem_Click(object sender, EventArgs e) {//将数据更新回数据库 //获取源数据 DataTabl ...
- spring html特殊字符操作
import org.springframework.web.util.HtmlUtils; /** * html特殊字符操作 * @param answer 操作default=转换为H ...
- JS:公历、农历互转
先申明这段代码不是我写的,纯粹只是觉的比较好用,所以记录下来以后继续使用,也同样分享给大家,大家有更好的可以推荐给我,谢谢! function CalConv(M, dateStr) { if (da ...
- 你真的会玩SQL吗?实用函数方汇总
http://www.cnblogs.com/zhangs1986/p/4917800.html 实用函数方法 由于有些知识很少被用到,但真需要用时却忘记了又焦头烂额的到处找. 现在将这些‘冷门“却有 ...
