ES6新特性以及一些规范
1.let:使变量成为块级变量,类似于C++,java类的变量
b = 2
if (b == 2) {
let c = 2;
}
console.log(c) // 报错,因为c是一个块级变量,只存在if块里,我觉得这点特别棒
2.Object
2.1 使用字面量语法来创建对象
a = new Array() // bad
a = {} // good
2.2 简写对象方法
//新特性
a = {
sayHello() {
console.log("hello")
}
}
//旧写法
a = {
sayHello: funtion() {
console.log("Hello")
}
}
a.sayHello();//都有效
es6增加这个功能真的是!感天动地,省去了很多步骤
2.3 简写对象属性值方法
name = "CJG"
a = {
name
}
console.log(a.name) // CJG
只要你那个变量的名字和你想定义的属性的名字一样,就可以用这种方法简写!很方便吧
不过呢,如果想用这个的话,就把所有的简写对象属性都放在前面,方便阅读,如
a = {
name,
age,
school: "SYSU"
}
3.Array
3.1数组复制
var s1 = [1,2,3,4]
//bad
var s2 = []
for (let i = 0; i < s1.length; i++)
s2[i] = s1[i]
//good
s2 = [...s1]
用这种方法复制的话,少写了很多额外的代码,感觉特别好用
3.2在插入数组的时候,用push
//bad
array[length] = newitem
//good
array.push(newitem)
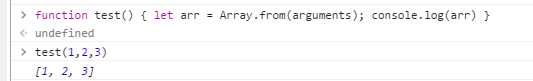
3.3使用Array.from将类数组对象转化为数组

4.String
4.1 用''符号而不要用""符号来创建字符串
4.2 当字符串过长的时候,分成果断,并用+号连接起来
//bad
const errorMessage = 'This is a super long error that was thrown because of Batman. When you stop to think about how Batman had anything to do with this, you would get nowherefast.';
// bad
const errorMessage = 'This is a super long error that was thrown because \
of Batman. When you stop to think about how Batman had anything to do \
with this, you would get nowhere \
fast.';
// good
const errorMessage = 'This is a super long error that was thrown because ' +
'of Batman. When you stop to think about how Batman had anything to do ' +
'with this, you would get nowhere fast.';
4.3 模板字符串
let str = "CJG"
let name
//bad
name = "My name is " + str
//good
name = `My name is ${str}`
这样看起来更直观一点,插入什么变量一目了然
4.4 不要用eval()!!!!
4.5 尽量不要用转义符
//bad
const foo = '\'this\' \i\s \"quoted\"';
//good
const foo = `'this' is "quoted"`
5.Function
5.1不要用arguments,而用我们前面那种将类数组转化为数组的方法
//bad
function Hello(name) {
console.log(`Hello, ${arguments[0]});
}
//good
function Hello(...args) {
console.log(`Hello, ${args[0]});
}
5.2不要用function的构造函数去构造函数,因为用它就等于用eval(),可能会带来安全问题
6.Class & Constructors
6.1 在创建类的时候,用class关键字来创建,使用constructor来定义构造函数 // 更加直接
class Student {
constructor(name, age, school) {
this.name = name;
this.age = age;
this.school = school;
}
sayName() {
console.log(this.name);
}
saySchool() {
console.log(this.school)
}
}
let stu = new Student("ZHT", 20, "SYSU");
stu.sayName() // ZHT
stu.saySchool() // SYSU
6.2 要继承的时候,使用extends
` class goodStudent extends Student {
sayAge() {
console.log(this.age)
}
}
let goodStu = new goodStudent("CJG", 20, "SYSU);
goodStu.sayAge() // 20
6.3方法可以通过返回this来实现方法链式调用
class Person {
setName(name) {
this.name = name;
return this;
}
sayName() {
console.log(this.name);
return this
}
}
这样,我们就可以直接链式调用它的方法了
let p = new Person()
b.setName("cjg").sayName().setName("zht").sayName()
6.4使用class的时候,如果你没有声明构造函数的话,它会自己提供默认的构造函数,如果你不需要在构造函数做额外的事情(例如给某个变量赋值等),就没必要主动声明构造函数
//bad,没有必要,这是系统默认的
class goodStudent extends Student {
constructor(...args) {
super(...args);
}
}
//good 如果需要在构造函数做额外的工作,则主动声明构造函数
class goodStudent extends Student {
constructor(...args) {
super(...args);
this.age = 22;
}
}
7.Iterators
7.1在遍历数组的时候,使用javascript一些内置的函数,不要用for-in,防止你在遍历的时候,可能不小心修改了某些值,或者导致一些副作用
const numbers = [1, 2, 3, 4, 5];
let sum = 0;
//bad
for (let i = 0; i < numbers.length; i++)
sum += numbers[i]
//good
numbers.forEach(number => sum += number)
8.Properties
8.1用.方法来访问对象的属性
const test = {
name: "test"
}
console.log(test.name)
8.2当用变量来访问属性的时候,用[]
let n = "name"
console.log(test[n])ES6新特性以及一些规范的更多相关文章
- ES6新特性概览
本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代号harmony( ...
- Atitit js版本es5 es6新特性
Atitit js版本es5 es6新特性 Es5( es5 其实就是adobe action script的标准化)1 es6新特性1 Es5( es5 其实就是adobe action scrip ...
- 你不知道的JavaScript--Item24 ES6新特性概览
ES6新特性概览 本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代 ...
- 前端入门21-JavaScript的ES6新特性
声明 本篇内容全部摘自阮一峰的:ECMAScript 6 入门 阮一峰的这本书,我个人觉得写得挺好的,不管是描述方面,还是例子,都讲得挺通俗易懂,每个新特性基本都还会跟 ES5 旧标准做比较,说明为什 ...
- ES6新特性概览1
本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代号harmony( ...
- ES6新特性之模板字符串
ES6新特性概览 http://www.cnblogs.com/Wayou/p/es6_new_features.html 深入浅出ES6(四):模板字符串 http://www.infoq.c ...
- ES6新特性:Proxy代理器
ES6新特性:Proxy: 要使用的话, 直接在浏览器中执行即可, node和babel目前还没有Proxy的polyfill;,要使用的话,直接在浏览器中运行就好了, 浏览器的兼容性为:chrome ...
- ES6新特性(函数默认参数,箭头函数)
ES6新特性之 函数参数的默认值写法 和 箭头函数. 1.函数参数的默认值 ES5中不能直接为函数的参数指定默认值,只能通过以下的变通方式: 从上面的代码可以看出存在一个问题,当传入的参数为0或者 ...
- ES6新特性简介
ES6新特性简介 环境安装 npm install -g babel npm install -g babel-node //提供基于node的REPL环境 //创建 .babelrc 文件 {&qu ...
随机推荐
- ERROR (ClientException) nova image-list
nova image-listERROR (ClientException): The server has either erred or is incapable of performi9e-6c ...
- 第二百三十五天 how can I 坚持
其实昨天听遗憾的,尽头看了新闻,有好多人都出去赏雪了,可惜了,最遗憾的是没有叫上你一块去. 晚上喝了点酒,抽了两根烟,以前基本不喝酒,就别提抽烟了,陈小春的<算你狠>,该如何是好. 经常在 ...
- Spark RDD概念学习系列之RDD的缺点(二)
RDD的缺点? RDD是Spark最基本也是最根本的数据抽象,它具备像MapReduce等数据流模型的容错性,并且允许开发人员在大型集群上执行基于内存的计算. 为了有效地实现容错,(详细见ht ...
- jspace2d——A free 2d multiplayer space shooter
http://code.google.com/p/jspace2d/ —————————————————————————————————————————————————————————————— We ...
- mvn安装jar文件到本地
mvn install:install-file -DgroupId=com.jfinal -DartifactId=jfinal -Dversion=2.3 -Dpackaging=jar -Dfi ...
- 全世界最短IE判定if(!+[1,])的解释(转)
全世界最短IE判定if(!+[1,])的解释 虽然从司徒先生的博客上看到 全世界最短的IE判定 很长时间了,却一直对于原理没怎么去细看,今天同事(也是一后台程序员,并非前端)又问到这个问题,于是我 ...
- AS:加载新版本的SWF文件。
方案一: 文件名+版本号,区别对待不同的版本控制,有设定值后会加上_v_x的后缀名.如:加载主文件 main.swf, 被命名为:Main_v_60.swf . 方案二: loader.load(ne ...
- EasyMock使用说明
来自官网的使用说明,原文见http://www.easymock.org/EasyMock2_0_Documentation.html 1.1. 准备 大多数的软件系统都不是单独运行的,它们都需要于其 ...
- 【css hack】正是我所找的,帮了大忙啊
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-03-05) 各个浏览器单独设置属性 IE6:能识别下划线 “_” 和 星号 “*“,不能识别 “!important” ...
- c#获取或修改配置文件
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.X ...
