[iOS基础控件 - 6.5] UITableView的数据刷新


// 1.全局刷新
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:alertView.tag inSection:0];
//
// Hero.h
// LOLHero
//
// Created by hellovoidworld on 14/12/1.
// Copyright (c) 2014年 hellovoidworld. All rights reserved.
// #import <Foundation/Foundation.h> @interface Hero : NSObject @property(nonatomic, copy) NSString *icon;
@property(nonatomic, copy) NSString *intro;
@property(nonatomic, copy) NSString *name; - (instancetype) initWithDictionary:(NSDictionary *) dictionary;
+ (instancetype) heroWithDictionary:(NSDictionary *) dictionary;
+ (instancetype) hero; @end
//
// Hero.m
// LOLHero
//
// Created by hellovoidworld on 14/12/1.
// Copyright (c) 2014年 hellovoidworld. All rights reserved.
// #import "Hero.h" @implementation Hero - (instancetype) initWithDictionary:(NSDictionary *) dictionary {
if (self = [super init]) {
// self.icon = dictionary[@"icon"];
// self.intro = dictionary[@"intro"];
// self.name = dictionary[@"name"];
// 代替上方代码, 使用KVC
[self setValuesForKeysWithDictionary:dictionary];
} return self;
} + (instancetype) heroWithDictionary:(NSDictionary *) dictionary {
return [[self alloc] initWithDictionary:dictionary];
} + (instancetype) hero {
return [self heroWithDictionary:nil];
} @end
//
// ViewController.m
// LOLHero
//
// Created by hellovoidworld on 14/12/1.
// Copyright (c) 2014年 hellovoidworld. All rights reserved.
// #import "ViewController.h"
#import "Hero.h" // 遵守了UITableViewDelegate才能响应行点击事件, 遵守UIAlertViewDelegate处理弹窗的事件
@interface ViewController () <UITableViewDataSource, UITableViewDelegate, UIAlertViewDelegate> // UITableView
@property (weak, nonatomic) IBOutlet UITableView *tableView; // 所有hero资料
@property(nonatomic, strong) NSArray *heros; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. // 设置dataSource
self.tableView.dataSource = self; // 设置行高
self.tableView.rowHeight = ; // 设置delegate
self.tableView.delegate = self;
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} /** 隐藏状态栏 */
- (BOOL)prefersStatusBarHidden {
return YES;
} /** 延迟加载hero数据 */
- (NSArray *) heros {
if (nil == _heros) {
NSArray *dictArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"heros.plist" ofType:nil]]; NSMutableArray *herosArray = [NSMutableArray array];
for (NSDictionary *dict in dictArray) {
Hero *hero = [Hero heroWithDictionary:dict];
[herosArray addObject:hero];
} _heros = herosArray;
} return _heros;
} #pragma mark - 列表方法 // section数, 默认是1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return ;
} // 特定section的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.heros.count;
} // 特定行的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
Hero *hero = self.heros[indexPath.row]; // 使用static修饰局部变量,能保证只分配一次存储空间
static NSString *hereCellId = @"hero"; // 使用特定标识符, 从缓存池查看时候有适合的cell存在
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:hereCellId]; if (nil == cell) {
// 创建的时候指定标识符
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:hereCellId];
} // 标题
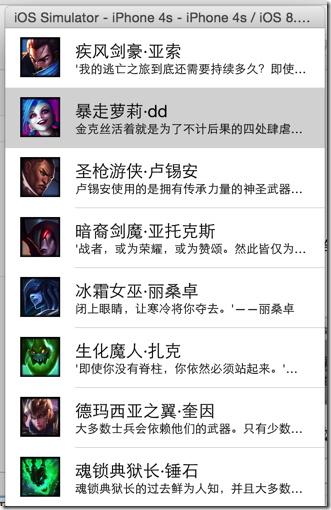
cell.textLabel.text = hero.name; // 副标题
cell.detailTextLabel.text = hero.intro; // 图标
cell.imageView.image = [UIImage imageNamed:hero.icon]; return cell;
} #pragma mark - 响应事件 /** 点击选中某行 */
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 取得model
Hero *hero = self.heros[indexPath.row]; // 弹窗
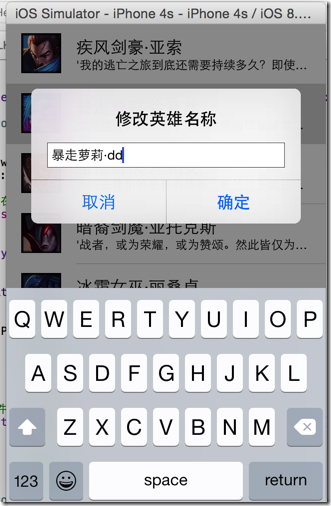
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"修改英雄名称" message:nil delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; // 设置delegate,也可以在init方法中指定
alertView.delegate = self; // 设置弹窗样式
alertView.alertViewStyle = UIAlertViewStylePlainTextInput; // 设置弹窗输入框内容
[alertView textFieldAtIndex:].text = hero.name; // 保存index
alertView.tag = indexPath.row; // 显示弹窗
[alertView show];
} /** 处理弹窗点击“确定”按钮事件 */
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex {
// 取消
if ( == buttonIndex) return; // 确定
// 保存新的名字到model
Hero *hero = self.heros[alertView.tag];
hero.name = [alertView textFieldAtIndex:].text; // 刷新数据
// 1.全局刷新
// [self.tableView reloadData]; // 2.局部刷新
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:alertView.tag inSection:];
[self.tableView reloadRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationRight]; } @end
[iOS基础控件 - 6.5] UITableView的数据刷新的更多相关文章
- [iOS基础控件 - 6.0] UITableView
A.需要掌握的 1.基本属性和方法 设置UITableView的dataSource.delegate UITableView多组数据和单组数据的展示 UITableViewCell的常见属性 UIT ...
- [iOS基础控件 - 5.5] 代理设计模式 (基于”APP列表"练习)
A.概述 在"[iOS基础控件 - 4.4] APP列表 进一步封装,初见MVC模式”上进一步改进,给“下载”按钮加上效果.功能 1.按钮点击后,显示为“已下载”,并且不 ...
- [iOS基础控件 - 6.7.1] 微博展示 代码
Controller: // // ViewController.m // Weibo // // Created by hellovoidworld on 14/12/4. // Copyrig ...
- [iOS基础控件 - 6.1] 汽车品牌列表 UITableView多项显示
A.实现思路 1.拖入UITableView 2.拖曳.连线UITableView控件 3.Controller遵守UITalbeViewDataSource协议 4.设置UITableView的da ...
- iOS 基础控件(下)
上篇介绍了UIButton.UILabel.UIImageView和UITextField,这篇就简短一点介绍UIScrollView和UIAlertView. UIScrollView 顾名思义也知 ...
- [iOS基础控件 - 6.11.3] 私人通讯录Demo 控制器的数据传递、存储
A.需求 1.搭建一个"私人通讯录"Demo 2.模拟登陆界面 账号 密码 记住密码开关 自动登陆开关 登陆按钮 3.退出注销 4.增删改查 5.恢复数据(取消修改) 这个代码 ...
- [iOS基础控件 - 6.9] 聊天界面Demo
A.需求 做出一个类似于QQ.微信的聊天界面 1.每个cell包含发送时间.发送人(头像).发送信息 2.使用对方头像放在左边,我方头像在右边 3.对方信息使用白色背景对话框,我方信息使用蓝色背景对话 ...
- [iOS基础控件 - 7.0] UIWebView
A.基本使用 1.概念 iOS内置的浏览器控件 Safari浏览器就是通过UIWebView实现的 2.用途:制作简易浏览器 (1)基本请求 创建请求 加载请求 (2)代理监听webView加载, ...
- [iOS基础控件 - 6.10.2] PickerView 自定义row内容 国家选择Demo
A.需求 1.自定义一个UIView和xib,包含国家名和国旗显示 2.学习row的重用 B.实现步骤 1.准备plist文件和国旗图片 2.创建模型 // // Flag.h // Co ...
随机推荐
- http://www.cnblogs.com/amboyna/archive/2008/03/08/1096024.html
http://www.cnblogs.com/amboyna/archive/2008/03/08/1096024.html
- C语言 结构体的内存对齐问题与位域
http://blog.csdn.net/xing_hao/article/details/6678048 一.内存对齐 许多计算机系统对基本类型数据在内存中存放的位置有限制,它们会要求这些数据的首地 ...
- mybatis传入map参数parameterType
基本数据类型:包含int,String,Date等.基本数据类型作为传参,只能传入一个.通过#{参数名} 即可获取传入的值 复杂数据类型:包含JAVA实体类.Map.通过#{属性名}或#{map的Ke ...
- 202. Happy Number
题目: Write an algorithm to determine if a number is "happy". A happy number is a number def ...
- JavaScript DOM高级程序设计1.3-常见陷阱--我要坚持到底!
区分大小写 单引号双引号 大多数开发人员选择用单引号,因为XTHML要求所有XHTML的属性都必须使用双引号 var html='<h2 class="a">A lis ...
- C#中string.Format()和ToString()格式化方法
C#数字格式化输出是我们在编程中经常需要处理的事情,那么这里向你介绍了一些C#数字格式化输出的例子,这样就会方便你来选择和比较,什么方式是比较适合自己项目的. int a = 12345678; C# ...
- zoj 3351 Bloodsucker(概率 dp)
题目:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=4530 dp[i]表示现在存在i个吸血鬼要达成目标(全为吸血鬼)天数的数学 ...
- poj 3080 Blue Jeans(水题 暴搜)
题目:http://poj.org/problem?id=3080 水题,暴搜 #include <iostream> #include<cstdio> #include< ...
- sharedevelop iis express
sharedevelop 的IIS express的配置文件在 %userprofile%\documents\IISExpress\config\applicationhost.config 自动会 ...
- DataView.RowFilter筛选DataTable中的数据
//定义一个DataView ,得到一个全部职员的视图DataView dataView1 = DbHelperSQL.QueryDataView(sql); //过滤得到一个只显示男职员的视图 da ...
