vs2010 使用SignalR 提高B2C商城用户体验(二)
vs2010 使用SignalR 提高B2C商城用户体验(二)
上一节,已经实现了,当前域内的通信,这一节中,介绍一下跨域的即时通信,既然要做,我们肯定要把这个推送及聊天服务器做为一个单独的服务器,以方便扩展使用,这样就要使用跨域技术,既然基于ajax,那么跨域肯定是基于jsonp,下面我们介绍一下跨域的基本配置:
1、服务器的配置,我们打开项目中的Global.asax,在Application_Start中做如下配置:
protected void Application_Start()
{
var config = new HubConfiguration();
config.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(config);
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes); }
config.EnableCrossDomain = true;
这句代码,就指定了当前的所有集线器都可以跨域进行使用。
2、web端配置,我们新建一个项目,然后添加一个html页面,msg.html,添加header部分:
<script src="/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/Scripts/json2.js" type="text/javascript"></script>
<script src="/Scripts/jquery.signalR-1.0.1.min.js" type="text/javascript"></script>
<script src="http://localhost:2154/signalr/hubs" type="text/javascript"></script>
http://localhost:2154/signalr/hubs 就是我们推送服务器的地址了,如果真正上线了,肯定使用推送服务器的域名地址,如:push.xxx.com,然后我们来写js方法,html部分基本一致:
<script type="text/javascript">
$(function () {
$.connection.hub.url = "http://localhost:2154/signalr";
// Proxy created on the fly
var chat = $.connection.pushHub;
// Declare a function on the chat hub so the server can invoke it
chat.client.addMessage = function (message) {
writeEvent('<b>ny</b> 对大家说: ' + message, 'event-message');
};
$("#broadcast").click(function () {
// Call the chat method on the server
chat.server.send($('#msg').val())
.done(function () {
console.log('Sent message success!');
})
.fail(function (e) {
console.warn(e);
});
});
// Start the connection
$.connection.hub.start({ xdomain: true});
//A function to write events to the page
function writeEvent(eventLog, logClass) {
var now = new Date();
var nowStr = now.getHours() + ':' + now.getMinutes() + ':' + now.getSeconds();
$('#messages').prepend('<li class="' + logClass + '"><b>' + nowStr + '</b> ' + eventLog + '.</li>');
}
});
</script>
1、首先要指定hub根地址:$.connection.hub.url = "http://localhost:2154/signalr";
2、启动连接时,添加跨域参数: $.connection.hub.start({ xdomain: true});
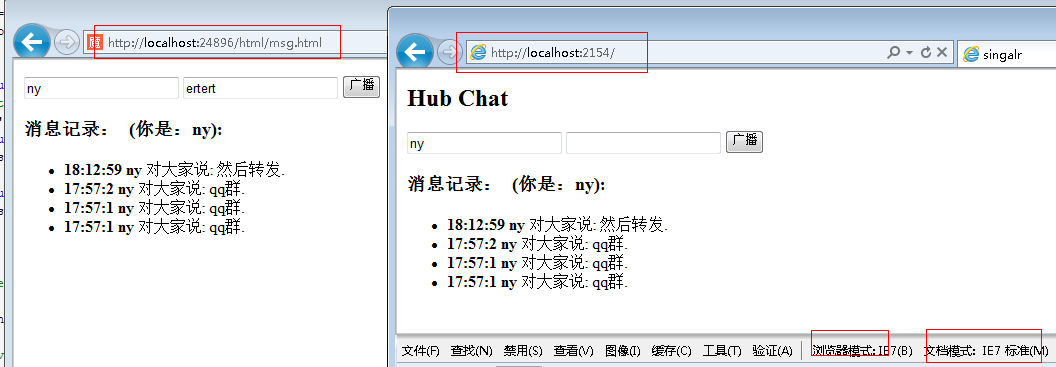
很简单,现在配置已经完成了,我们来启动浏览器测试一下:

可以看到,2个web服务器之间已经实现了互通,而且我们指定使用ie7,说明兼容性是很好的,xp都淘汰了ie6咱也就不测了: )。
接下来我们要做什么,找个ui设计师,把我们站点的聊天窗口美化一下,做个iframe,在右下角,点击,既出现我们的聊天界面,然后和其他客户端的用户还有我们的客服人员进行聊天,是不是很赞,
要开饭了,明天我们继续介绍客户端连接SignalR,以实现商家客户端和用户直接通信。
vs2010 使用SignalR 提高B2C商城用户体验(二)的更多相关文章
- vs2010 使用SignalR 提高B2C商城用户体验(三)
vs2010 使用SignalR 提高B2C商城用户体验(三) 上一章节,我们的web即时通讯已经可以实现跨域了,但针对我们的需求,还希望,一些客户端程序可以和我们的web用户,在线聊天,所以到Sig ...
- vs2010 使用SignalR 提高B2C商城用户体验(一)
vs2010 使用SignalR 提高B2C商城用户体验(一) 1.需求简介,做为新时代的b2c商城,没有即时通讯,怎么提供用户粘稠度,怎么增加销量,用户购物的第一习惯就是咨询,即时通讯,应运而生.这 ...
- 使用SignalR 提高B2C商城用户体验1
vs2010 使用SignalR 提高B2C商城用户体验(一) 1.需求简介,做为新时代的b2c商城,没有即时通讯,怎么提供用户粘稠度,怎么增加销量,用户购物的第一习惯就是咨询,即时通讯,应运而生.这 ...
- php fastcgi_finish_request让你的程序由等待时间,瞬间完成,提高用户体验
当PHP运行在FastCGI模式时,PHP FPM提供了一个名为fastcgi_finish_request的方法.按照文档上的说法,此方法可以提高请求的处理速度,如果有些处理可以在页面生成完后再进行 ...
- jQuery实现图片预加载提高页面加载速度和用户体验
我们在做网站的时候经常会遇到这样的问题:一个页面有大量的图片导致页面加载速度缓慢,经常会出现一个白页用户体验很不好.那么如何解决这个问题呢?首先我们会想到的是提高服务器性能,使用静态缓存等手段来加快图 ...
- Qunar机票技术部就有一个全年很关键的一个指标:搜索缓存命中率,当时已经做到了>99.7%。再往后,每提高0.1%,优化难度成指数级增长了。哪怕是千分之一,也直接影响用户体验,影响每天上万张机票的销售额。 在高并发场景下,提供了保证线程安全的对象、方法。比如经典的ConcurrentHashMap,它比起HashMap,有更小粒度的锁,并发读写性能更好。线程安全的StringBuilder取代S
Qunar机票技术部就有一个全年很关键的一个指标:搜索缓存命中率,当时已经做到了>99.7%.再往后,每提高0.1%,优化难度成指数级增长了.哪怕是千分之一,也直接影响用户体验,影响每天上万张机 ...
- 巧用Ajax的beforeSend 提高用户体验--防止重复数据
巧用Ajax的beforeSend 提高用户体验 jQuery是经常使用的一个开源js框架,其中的$.ajax请求中有一个beforeSend方法,用于在向服务器发送请求前执行一些动作.具体可参考jQ ...
- 前端如何实现图片懒加载(lazyload) 提高用户体验
定义 图片懒加载又称图片延时加载.惰性加载,即在用户需要使用图片的时候加载,这样可以减少请求,节省带宽,提高页面加载速度,相对的,也能减少服务器压力. 惰性加载是程序人性化的一种体现,提高用户体验,防 ...
- 如何提高手机APP的用户体验?
详细内容请点击 随着移动互联网如日中天,如火如荼的时候,手机APP开发日益高涨了起来,关于手机APP的用户体验,也是一个老话长谈的话题.从事这行业也很久了,以下是我个人在工作中的一些关于APP的用户体 ...
随机推荐
- Mirco2440核心板设计思考
1.核心板架构 注意的是:此处的RAM和ROM都是外置的 硬件框架 S3C2440+ SDRAM + NAND Flash + NOR Flash 也就是 CPU + RAM + ROM 2.S3C2 ...
- hdu 2709 Sumsets
Sumsets Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total S ...
- JavaScript常用的经典小技巧
1.屏蔽鼠标右键 <--body 方式--> <body oncontextmenu="window.event.returnValue=false"> & ...
- 学习ajax 总结
一.服务器客户端基础知识 通信是指不同计算机程序的通信,单单通过ip地址就能知道你找的是哪一台计算机,但是不知道是计算机上的哪个应用程序,要想知道是哪个程序就必须通过端口.这时候就可以问端口到底是什么 ...
- ubuntu忘记密码,忘记root密码的解决方法
转载于http://forum.ubuntu.org.cn/viewtopic.php?t=272164 ubuntu的root默认是禁止使用的,在安装的时候也没要求你设置root的密码,和红帽系统系 ...
- JAVA语法之小结
对于JAVA的语法,我做了个小节: 类名:所有类名称首字母大写,如果由几个单词组成,那么组合内的第一个单词首字母应当大写,可以包括数字但是不能以数字开头. 方法名:方法没应当小写,如果由几个单词组成, ...
- ssh git设置命令行
#列出key ls -al ~/.ssh #生成key ssh-keygen -t rsa -b -C "your_email@example.com" #判断ssh-agent可 ...
- Swift扩展(Extension)
在现有类和结构体的类型基础上,扩展新的功能. 语法: extension SomeType{ // new functionality to add to SomeType goes here } A ...
- 类的访问修饰符_C#
访问控制修饰符: 访问控制修饰符 类内部 子类 程序集内 程序集外 Default √ Public √ √ √ √ Private √ Internal √ √ √ Protected √ √ Pr ...
- jQuery动态添加元素并绑定事件
写网页的时候常常需要根据实际情况添加新的元素,然后这些新元素还需要绑定已有的事件,如:有一ul,点击其中某 li,根据其 id 或 value 等获取新的数据列表,并新建 ul 显示,新 ul 中的 ...
