BootStrap2学习日记13----关于按钮
普通按钮
代码:
- <div style="margin-bottom:15px">
- <a href="#" class="">a标签</a>
- </div>
- <div style="margin-bottom:15px">
- <button class="">button标签</button>
- </div>
- <div style="margin-bottom:15px">
- <input type="button" class="" value="input标签"/>
- </div>
此时class属性为空效果:

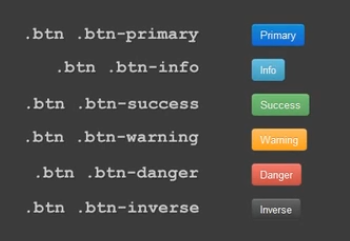
给每个标签的Class加上“btn”后效果如下:

BootStrap按钮的其他样式:

显示小图标:
- <div style="margin-bottom:15px">
- <a href="#" class="btn"><i class="icon-align-left"></i> a标签</a>
- </div>
- <div style="margin-bottom:15px">
- <button class="btn"><i class="icon-arrow-left"></i>button标签</button>
- </div>
- <div style="margin-bottom:15px">
- <input type="button" class="btn" value="input标签"/>
- </div>

按钮的群组
代码1:
- <div class="btn-group">
- <button class="btn">首页</button>
- <button class="btn">上一页</button>
- <button class="btn">下一页</button>
- <button class="btn">尾页</button>
- </div>
只需在按钮外部添加一个class=“btn-group”的div标签即可

代码2:
- <div class="btn-toolbar">
- <div class="btn-group">
- <button class="btn">首页</button>
- <button class="btn">上一页</button>
- <button class="btn">下一页</button>
- <button class="btn">尾页</button>
- </div>
- <div class="btn-group">
- <button class="btn">首页</button>
- <button class="btn">上一页</button>
- <button class="btn">下一页</button>
- <button class="btn">尾页</button>
- </div>
- </div>
在两组按钮群外部添加一个class=“btn-toolbar”的div标签

带下拉菜单的按钮
代码:
- <div class="btn-group">
- <a class="btn dropdown-toggle" data-toggle="dropdown" >字体<span class="caret"></span></a>
- <ul class="dropdown-menu dropup">
- <li><a href="#">黑体</a></li>
- <li><a href="#">宋体</a></li>
- <li><a href="#">百度综艺</a></li>
- </ul>
- </div>
效果:

BootStrap2学习日记13----关于按钮的更多相关文章
- BootStrap2学习日记3--响应式布局实用类
BootStrap2中常用的响应式布局类如: visible-phone 仅在 手机平台显示 visible-tablet 仅在 平板电脑显示 visible-desktop 仅 ...
- BootStrap2学习日记2--将固定布局换成响应式布局
概要:响应式页面是指页面根据浏览平台(尺寸)的不同显示不同的CSS. 原理:在Html的的头加入代码 <style> /*当浏览器宽度大于767是 采用括号里面的CSS样式*/ @medi ...
- BootStrap2学习日记23---图片轮播
<div id="carousel1" class="carousel slide"> <div class="carousel-i ...
- BootStrap2学习日记22---点击展开
先看效果: Code: <div class="accordion" id="accordion2"> <div class="ac ...
- BootStrap2学习日记21---消息提示
<p><a href="#" title="中国(China),位于东亚,是一个以华夏文明为主体.中华文化为基础,以汉族为主要民族的统一多民族国家,通用 ...
- BootStrap2学习日记20---定制缩略图
先看看效果: 代码: <ul class="thumbnails"> <li class="span3"> <div class= ...
- BootStrap2学习日记19---缩略图
缩略图 代码: <ul class="thumbnails"> <li class="span3"><a href="# ...
- BootStrap2学习日记18---提示消息
代码: <div class="alert alert-block" id="alert"> <a href="#" cl ...
- BootStrap2学习日记17---导航路径和分页
导航路径 代码: <ul class="breadcrumb"> <li><a href="#">Home</a> ...
随机推荐
- CentsOS7 网络自动启动
虚拟机中安装完成CentOS7后,网络总是需要手工启动才可使用,设置为自动连接的方式如下: cd /etc/sysconfig/network-scripts/ls #找到类似的文件:ifcfg-et ...
- 线段和矩形相交 POJ 1410
// 线段和矩形相交 POJ 1410 // #include <bits/stdc++.h> #include <iostream> #include <cstdio& ...
- restsharp发送服务端请求回传session
今天工作遇到这样一个场景,我需要获取一个游戏目录列表,这个列表接口在线上已经存在,但是这个接口需要登录认证后才能获取到,所以实现这个功能我打算分两部来做: 1.首先调登录接口,以写上session 2 ...
- USACO 2013 November Contest Gold 简要题解
Problem 1. Empty Stalls 扫两遍即可. Problem 2. Line of Sight 我们发现能互相看见的一对点一定能同时看见粮仓的某一段.于是转换成有n段线段,问有多少对线 ...
- CentOS安装XRDP实现远程桌面访问
1.配置环境: yum install gcc pam-devel openssl-devel -y 2.进入指定目录下载并解压xrdp: 先安装 wget; sudo yum -y install ...
- gratitute
韩信帮刘邦夺得天下,最终又得到了什么?姑且不问当初刘邦拜将是何心态?虽然他的所拜之相并不是的那边从芒砀山带下来的哥们或是在沛县时候一起打混的兄弟? 韩信在汉军营得以重用,在项羽处屈其才,此真正的原因在 ...
- python crawler0723.py
#!/usr/env python #-*- coding: utf-8 -*- import urllib import urllib2 import random import request ...
- SQL 表锁(转)
其实你可以使用事务处理 比方说在一个字段里面添加一个boolean 的字段当你要处理该字段的时候就 True 哪么别的人都不可以进行操作 如果是False 哪么就可以进行操作--呵可--我是这样的 ...
- char指针
1.在C语言中,没有字符串类型,因此使用char指针表示字符串. 2.那么问题来了,使用char* 表示字符串,到哪里是结尾呢?因此需要一个特殊的字符作为哨兵,类似迭代器中的end(),这个哨兵就是' ...
- Objective-C Basic
1. Methods and Messages a) class method - call it by sending a message to the class itself b) instan ...
