Particle designer 粒子工具中属性对应功能的简单介绍

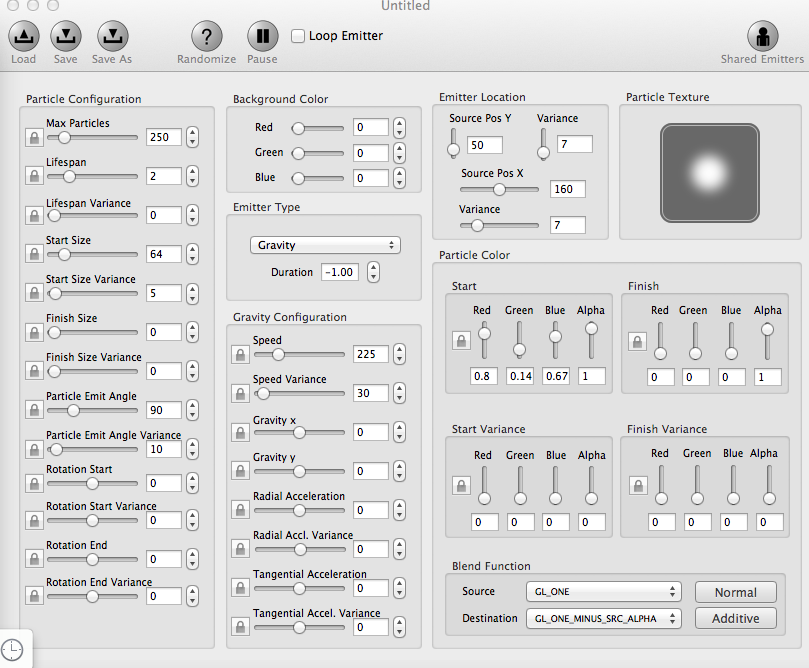
粒子配置
Max Particles 粒子的数量 一般而言,我们的目标是用最少的粒子创造出所需的效果。单个粒子的大小对游戏运行效率也有很大的影响——单个粒子越小,性能越高。
Lifespan 生命周期, 周期越长屏幕上同事存在的粒子数量就越多 Lifespan Variance 生命周期的变量值,例如生命周期为5,变量为1,那么生命周期就会在5-1和5+1之间随机一个数
Start Size 开始的粒子大小 Start Size Variance 开始粒子大小的变量值
Finish Size 结束的粒子大小 Finish Size Variance 结束粒子大小的变量值
Emit Angle 粒子发射的角度 Emit Angle Variance 粒子发射角度变量值
Rotation Start 开始粒子旋转角度 Rotation Start Variance 开始粒子旋转角度变量值 自转 若只是旋转粒子..把开始和结束设置为同一个值即可
Rotation Eed 结束粒子旋转角度 Rotation Start Variance 结束粒子旋转角度变量值 自转
背景颜色
Red 红
Blue 蓝
Green 绿
发射类型
Duration 持续时间,当为 -1时候是持久的 .可控制整个粒子系统在屏幕上的时间 ,决定着发射器发射粒子的时间长短。如果设为2,发射器将会在两秒钟的时间内持续生成粒子,然后就停止了
Gracity 重力模式 可以让粒子向一个中心点飞去,或者飞离一个中心点。
Speed 粒子速度 Speed Variance 速度变量值
Gracity x 粒子重力下X轴上的加速度 Gravity y 粒子重力下Y轴上的加速度 越小.垂直像下速度越快.. 十字坐标..
Radial Acceleration 径向加速度,值越大,加速就越大;否则相反 Radial Acceleration Variance 径向加速度变量值
Tangential Acceleration 切向加速度,让粒子旋转围着发射器运动,越远加速越快 Tangential Acceleration Variance 切向加速度变量值
Radial 半径模式(让粒子沿着一个圆形旋转,可产生漩涡、螺旋效果) 公转
Max Radius 最大半径 Max Radius Variance 以上浮动值
Min Radius 最小半径
Deg.Per.Second影响粒子移动的方向和速度 Deg.Per.Second Var 以上浮动值
发射位置
Pos Y 粒子发射的Y坐标 Pos Y Variance 粒子发射的Y坐标变量值
Pos X 粒子发射的X坐标 Pos X Variance 粒子发射的X坐标变量值
颜色模式
Red 红 Blue 蓝 Green 绿 Alpha 透明度
start 开始的颜色值 start Variance 开始的颜色变量范围
end 结束时的颜色值 end Variance 结束的颜色变量范围
粒子混合模式 Blend Function
“混合”是指粒子的像素在被显示到屏幕上之前所需要经历的计算过程。blendFunc属性以ccBlendFunc结构体作为输入,ccBlendFunc则提供了源混合模式和目标混合模式的信息。
“混合”的工作方式为:当对粒子进行渲染时,将源图像(粒子)的红、绿、蓝和透明度信息与屏幕上已经存在的图像颜色相混合。实际效果是,粒子和它所处背景以某种方式进行了混合,而blendFunc则决定源图像颜色和背景颜色的混合程度。
bleandFunc属性对粒子的外观有很大的影响。
GL_ZERO
GL_ONE
GL_SRC_COLOR
GL_ONE_MINUS_SRC_COLOR
GL_SRC_ALPHA
GL_ONE_MINUS_SRC_ALPHA
GL_DST_ALPHA
GL_ONE_MINUS_DST_ALPHA
比如:
来源混合模式GL_SRC_ALPHA和目标混合模式GL_ONE_MINUS_SRC_ALPHA的话,得到的 将会是透明的粒子。
来源混合模式GL_SRC_ALPHA和目标混合模式GL_ONE经常配合使用来生成递增型 的混合效
Particle designer 粒子工具中属性对应功能的简单介绍的更多相关文章
- cocos2d 粒子效果以及Particle Designer粒子工具的学习
最近在学习cocos2d中的粒子效果吧,下面就把学到的和大家分享下吧! Now!我们先了解下类结构吧 -- CCParticleSystem(所有粒子系统的父类) -- CCParticleSyste ...
- 浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 微信小程序开发——开发者工具中素材管理功能使用的注意事项
为什么使用“素材管理”: 微信小程序环境中本地资源图片是无法通过 WXSS 获取的,可以使用网络图片,或者 base64,或者使用<image/>标签.. 当然,如果不想这么麻烦,你可能会 ...
- Python中的yield生成器的简单介绍
Python yield 使用浅析(整理自:廖 雪峰, 软件工程师, HP 2012 年 11 月 22 日 ) 初学 Python 的开发者经常会发现很多 Python 函数中用到了 yield 关 ...
- mysql中set和enum使用(简单介绍)
简单介绍 SET类型 在创建表时,就指定SET类型的取值范围. 属性名 SET('值1','值2','值3'...,'值n') 其中,“属性名”参数指字段的名称:“值n”参数表示列表中的第n个值,这些 ...
- java中equals以及==的用法(简单介绍)
简单介绍 equals方法是java.lang.Object类的方法 有两种用法说明: 一.对于字符串变量来说,使用“==”和“equals()”方法比较字符串时,其比较方法不同. 1.“==”比较两 ...
随机推荐
- linux命令——磁盘命令mkdir
一.介绍 mkdir 命令用于创建文件夹或目录(类似dos下的md命令),要求创建目录的用户在当前目录中具有写权限, 并且指定目录名不能是当前目录中已有的目录或文件名称.名称区分大小写. 二.用法及参 ...
- HDU 4911 Inversion
http://acm.hdu.edu.cn/showproblem.php?pid=4911 归并排序求逆对数. Inversion Time Limit: 2000/1000 MS (Java/ ...
- Designing Evolvable Web API with ASP.NET 随便读,随便记 “The Internet,the World Wide Web,and HTTP”
1982年,诞生了 Internet; 1989年,诞生了World Wide Web . "World Wide Web"的构造为主要由 三部分构成: resources 资源 ...
- C++ 我想这样用(六)
嗯,上一篇已经介绍了面向过程编程的语法知识,接下来是最后的也是最重要的一个部分: 第三部分:基于对象的编程风格 1.构造函数的两种写法 比如我们有如下的类定义: class Circle { publ ...
- 《Genesis-3D开源游戏引擎完整实例教程-2D射击游戏篇06:计分》
6.计分 计分概述: 分值计量直接反应玩家在游戏中获得的成就感.因此,计分系统在游戏中显得尤为重要,有的反应在直接获取的分数上,有的反应在杀敌数量上等. 计分原理: 原理图,如图6-1所示. 图6-1 ...
- NetAddr
http://www.searchdatabase.com.cn/showcontent_66349.htm [techTarget中国,其专注于IT领域企业级高端市场,为IT专业技术人员和管理决 ...
- 无奈卸载Clover 转投TotalCommand
Clover 是个好的多Tab 资源管理器,但在Win8下总是崩溃啊,让人很崩溃. 无奈投奔TotalCommand吧,就是梯度有些高. 当然不习惯,也可以使用下 XYPlorer
- WINRAR评估版本弹出框消除
网上有很多WINRAR评估版本,这些版本下载安装了之后总会有些广告弹出,让人很烦恼,现在教大家一个方法消除这些弹出框. 复制以下代码: RAR registration data SeVeN U ...
- Spring AOP + AspectJ annotation example
In this tutorial, we show you how to integrate AspectJ annotation with Spring AOP framework. In simp ...
- [iOS UI进阶 - 1] 自定义控件
A.关于Quiartz2D的一些细节 1.UIKit的工具已经封装了上下文引用,所以不用手动获取和渲染 - (void)drawRect:(CGRect)rect { [[UIColor redCol ...
