mouseover,mouseout,mouseenter,mouseleave的区别
相信做前端开发的都听说过“冒泡型事件”吧,《JavaScript高级程序设计》第九章有详细的讲述,但是,在学习的时候一知半解,也没详细去理解,导致最近在工作中碰到了问题:有许多 li 标签,标签上有2个按钮,当且仅当鼠标移入 li 时才会显示上面的2个按钮,如下图,左边是默认状态,右边是鼠标移入状态,开始使用的是 mouseover 和 mouseout ,结果鼠标移动到按钮上时,按钮会出现闪烁的情况。


后来对比了mouseover,mouseout,mouseenter,mouseleave的区别发现,mouseover 和 mouseout 在鼠标移入移出时会触发其父级元素的 mouseover,mouseout 方法,而 mouseenter,mouseleave 只会触发当前鼠标移入和移出元素的方法。换句话说,后两者是不冒泡的事件,前两者是会冒泡的事件。
下面是实验详细:
<div id="mouseEventTest">
<span id="parent">aaaaaaaaaaaaaaa<span id="child">bbbbbbbbbb</span></span>
</div>
页面如下:

简单的css代码:
span{
padding: 10px;
width: auto;
line-height: 30px;
}
parent 和 child 的 mouseover,mouseout,mouseenter,mouseleave 方法如下:
function parentMouseOver(e) {
console.log('parentMouseOver');
}
function parentMouseOut(e) {
console.log('parentMouseOut');
}
function childMouseOver(e) {
console.log('childMouseOver');
}
function childMouseOut(e) {
console.log('childMouseOut');
}
function parentMouseEnter(e) {
console.log('parentMouseEnter');
}
function parentMouseLeave(e) {
console.log('parentMouseLeave');
}
function childMouseEnter(e) {
console.log('childMouseEnter');
}
function childMouseLeave(e) {
console.log('childMouseLeave');
}
分别设置两组绑定:
1)mouseover,mouseout
$("#parent").bind('mouseover',parentMouseOver);
$("#parent").bind('mouseout',parentMouseOut);
$("#child").bind('mouseover',childMouseOver);
$("#child").bind('mouseout',childMouseOut);
2)mouseenter,mouseleave
$("#parent").bind('mouseenter', parentMouseEnter);
$("#parent").bind('mouseleave', parentMouseLeave);
$("#child").bind('mouseenter', childMouseEnter);
$("#child").bind('mouseleave', childMouseLeave);
操作方式是:鼠标从 parent 左边移入,然后从右边移出。
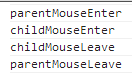
绑定的结果如下:
1)组(四个红框分别是:进入 parent ,从 parent 到 child ,从 child 到 parent ,移出 parent):

2)组:

实验结果可以清晰地看出 mouseover,mouseout,mouseenter,mouseleave 的区别。
mouseover,mouseout,mouseenter,mouseleave的区别的更多相关文章
- jquery的hover mouseover mouseout mouseenter mouseleave的区别
jquery的hover mouseover mouseout mouseenter mouseleave的区别 1.mouseover mouseout mouseover - 鼠标指针经过任何子元 ...
- mouseover,mouseout,mouseenter,mouseleave的区别
1.前言 今天下午参加一个面试,对方问我写不写博客,这时候才猛然意识到好久没写东西了.最近一直在外边实习,每天有很多经历和挑战,但是却没有及时地记录下来,这一点必须得批评自己,以后得经常把自己遇到的问 ...
- 关于事件mouseover ,mouseout ,mouseenter,mouseleave的区别
轮播中大多会选择mouseover和mouseout 这个时候是没有任何问题的 但当遇到有css3动画的时候,会发现移入移出过快 动画还没加载完成就需要执行下一个动画,完了动画样式就错乱了. 这时候 ...
- 你可能不知道的mouseover/mouseout mouseenter/mouseleave
mouseover与mouseenter 1. 触发时机 mouseover在被监听的节点与子节点上都会触发 mouseenter只在被监听的节点上触发 本质上是因为mouseenter不能冒泡 2. ...
- 理解mouseover,mouseout,mouseenter,mouseleave
mouseover定义和用法 当鼠标指针位于元素上方时,会发生 mouseover 事件. 该事件大多数时候会与 mouseout 事件一起使用. mouseover() 方法触发 mouseover ...
- mouseover,mouseout和mouseenter,mouseleave的区别及适用情况
在做类似于百度地图右下角,不同地图切换UI时,遇到了问题. 就是鼠标滑过的时候出现一个层,当鼠标滑到当前层的话mouseover和mouseout在低版本的浏览器会出现闪动的现象,最简单的那就是把mo ...
- mouseover和mouseenter,mouseout和mouseleave的区别-引发的探索
相信小伙伴们都用过鼠标事件,比如mouseover和mouseout,mouseenter和mouseleave.它们都分别表示鼠标移入移出. 在使用的过程中,其实一直有个小疑问——它们之间究竟有什么 ...
- jQuery mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseou ...
- mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件.只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseout ...
- 曾经跳过的坑----jQuery mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件. mouseou ...
随机推荐
- Codeforces Round #330 (Div. 2) B. Pasha and Phone 容斥定理
B. Pasha and Phone Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/595/pr ...
- Codeforces Round #327 (Div. 2) D. Chip 'n Dale Rescue Rangers 二分 物理
D. Chip 'n Dale Rescue Rangers Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/co ...
- HDU 4593 H - Robot 水题
H - RobotTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudge/contest/view.act ...
- epoll使用具体解释(精髓)
epoll - I/O event notification facility 在linux的网络编程中,非常长的时间都在使用select来做事件触发.在linux新的内核中,有了一种替换它的机制,就 ...
- PAT 1018
1018. Public Bike Management (30) There is a public bike service in Hangzhou City which provides gre ...
- eclipse中,把java函数代码折叠/展开
首先,在eclipse 中开启设置代码折叠功能 1. windows->perferences->General->Editors->Structured Text Edito ...
- B. Mr. Kitayuta's Colorful Graph
B. Mr. Kitayuta's Colorful Graph time limit per test 1 second Mr. Kitayuta has just bought an undi ...
- javascript 编写的贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript 关于语义化作用的理解
看代码实例1 var a=1; function m(a){ //此处为形参第一个传入函数的参数,既为arguments[0] alert(a); //此处a为与形参绑定的 } m(a);//1 此时 ...
- envi5.1下载地址
ENVI 5.1 installer 32 bit :链接: http://pan.baidu.com/s/1c0EGZIw 密码: gcogENVI 5.1 Installer 64 bit :链接 ...
