Jenkins 实际项目操作
.Abstract { padding: 15px; border: dotted 2px #999; color: #999; font-family: "Microsoft Yahei" }
.First { margin: 10px 0; font-family: "Microsoft Yahei"; text-align: left; padding: 6px 20px; color: #fff; background: #55895B; font-size: 20px; clear: both }
.Second { margin: 10px 0; font-family: "Microsoft Yahei"; padding: 6px 20px; background: #93C8A2; color: white; font-size: 18px; clear: both }
.Third { padding: 6px 20px; font-family: "Microsoft Yahei"; margin: 15px 0; font-size: 16px; color: black; background: #C6EFD2; clear: both }
.note { margin: 10px 0; padding: 15px 20px 15px 60px; background: #FCFAA9 url("http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_yellow-pin.png") no-repeat 20px 0; font-size: 15px; font-family: "Microsoft Yahei"; clear: both }
.demo { text-align: left; padding: 6px 20px; overflow: auto; background: orange; color: #fff; font-size: 16px; clear: both }
.cnblogs_Highlighter { border: solid 1px #ccc; clear: both }
.cnblogs_code { background: #EFFFF4; border: solid 0px #939393; font-size: 14px; clear: both; padding: 10px 20px }
.cnblogs_code pre { font-size: 14px }
.cnblogs_code span { font-family: Courier New; font-size: 14px }
Jenkins 简介
1、文字简介
jenkins是一个广泛用于持续构建的可视化web工具,持续构建说得更直白点,就是各种项目的"自动化"编译、打包、分发部署。jenkins可以很好的支持各种语言(比如:JavaScript、java, c#, php等)的项目构建,也完全兼容grunt、ant、maven、gradle等多种第三方构建工具,同时跟svn、git能无缝集成,也支持直接与知名源代码托管网站,比如github、bitbucket直接集成。
jenkins官网地址为http://jenkins-ci.org/,jenkins本身是用java语言开发的,所以安装jenkins的机器至少要有jdk,另外建议git、ant、maven、gradle、groovy等工具也一并安装好,方便与这些构建工具集成。
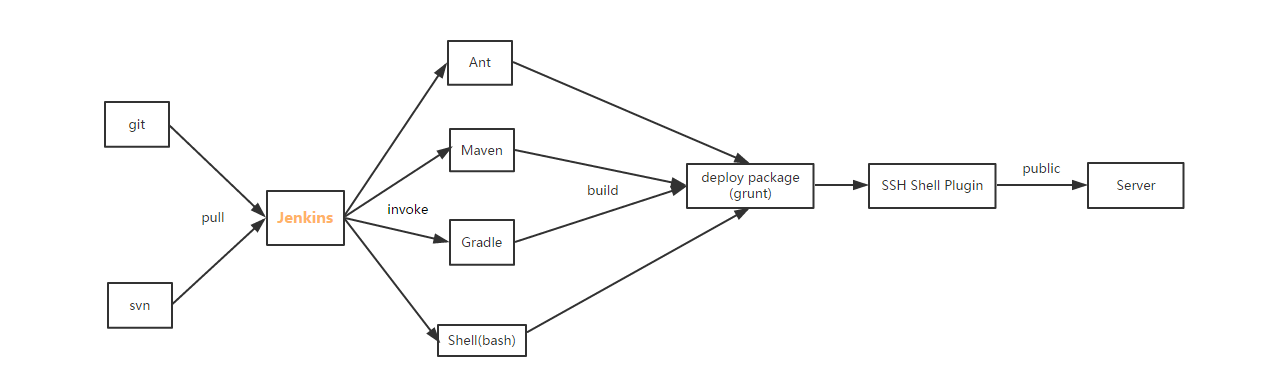
2、工作流程图

从图片上看,其实Jenkins就是一个将以前人工打包、上传、发布操作通过各种插件等集成到可视化的web页面上一个工具。
2.1 从git等仓库中拉取代码(拉取后的代码可以在Jenkins的工作空间中找到)
2.2 Jenkins调用第三方插件 如Shell 运行指定命令
2.3 调用服务器上已经安装的打包插件如grunt将代码打包。
2.4 使用SSH命令将打包好的代码上传到发布服务器上
2.5 使用SSH命令将上传好的代码发布到代码服务器
Jenkins 安装和启动
1、 Jenkins 安装
具体安装可以参照博文: http://www.imooc.com/article/11895
2、Jenkins启动 (电脑必须装有java的sdk)
到下载文件目录下,运行 java -jar ./jenkins.war --httpPort=9090
运行命令成功后可以在浏览器下用 127.0.0.1:9090 访问,
--httpPort=9090 指定的是访问端口。
Jenkins添加项目和具体配置
安装好后使用 http://192.168.0.66:9090 访问界面, 192.168.0.66 是我的本机地址,9090 是我启动Jenkins时使用的端口。

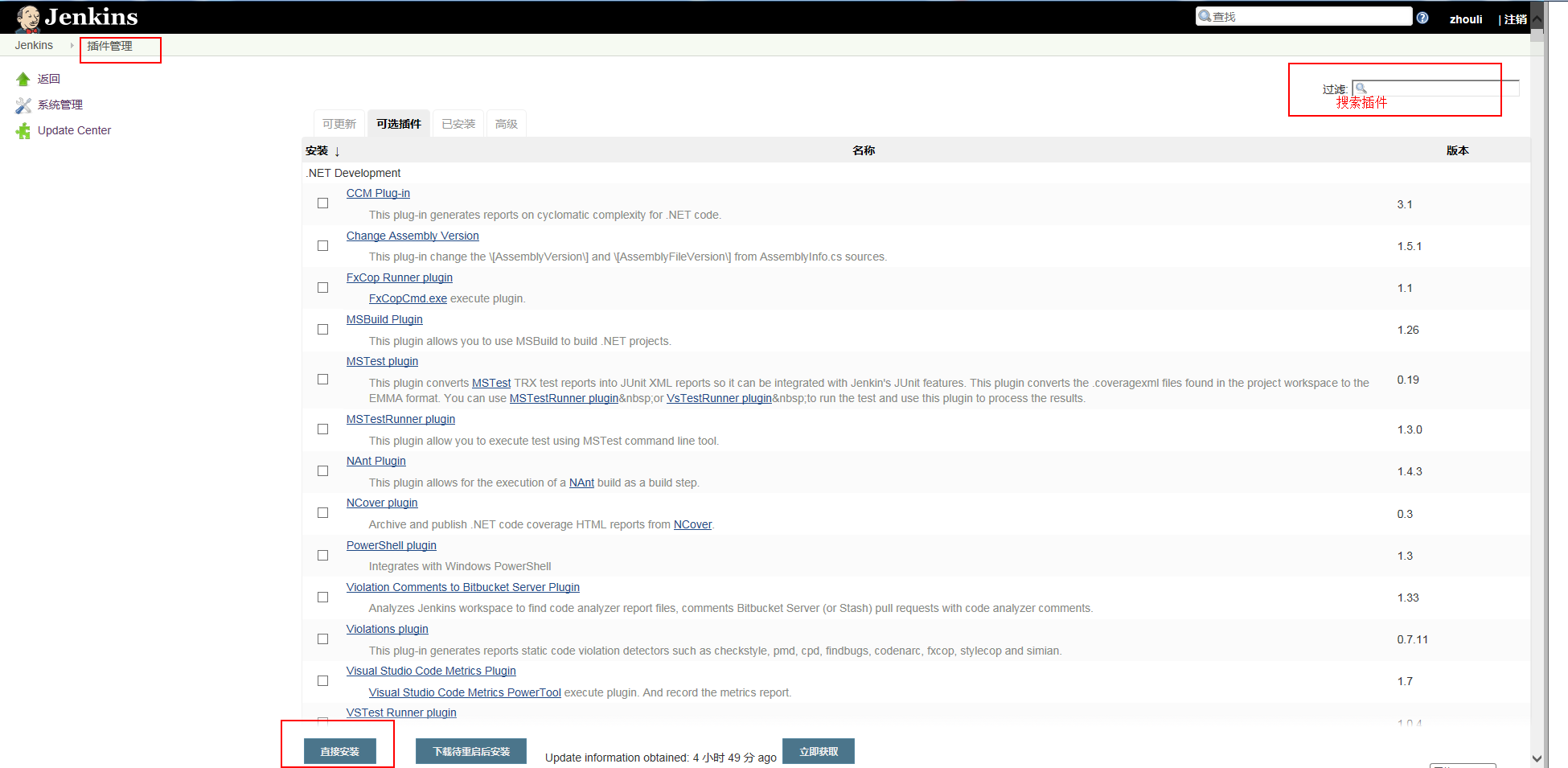
1、安装插件
Jenkins的很多功能都需要依赖于现有的插件,比如git仓库下代码拉取、SSH命令的运行。Jenkins第一次启动的时候会推荐你安装默认的插件,建议将推荐的插件都安装。
下面我以安装Multiple SCMs Plugin 这个插件为例, Multiple SCMs Plugin 这个插件可以让你的项目拉取多个仓库代码。 比如你的发布项目需要将多个仓库下代码进行打包。
安装截图:

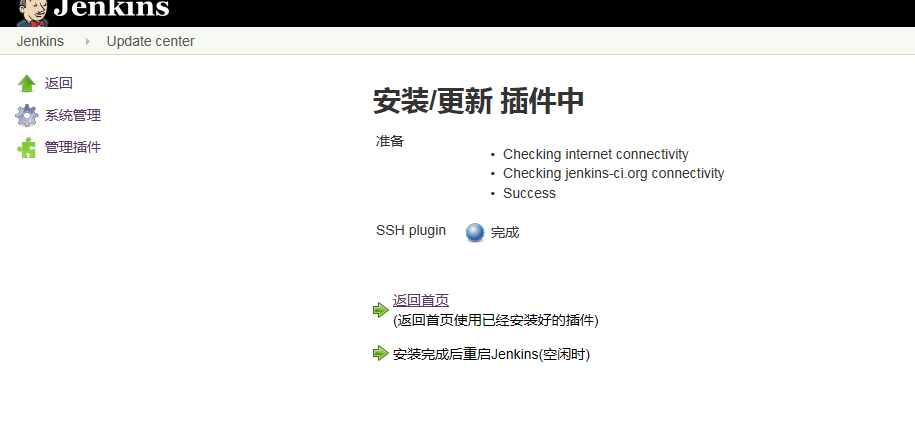
安装成功截图:

2、 Jenkins具体配置
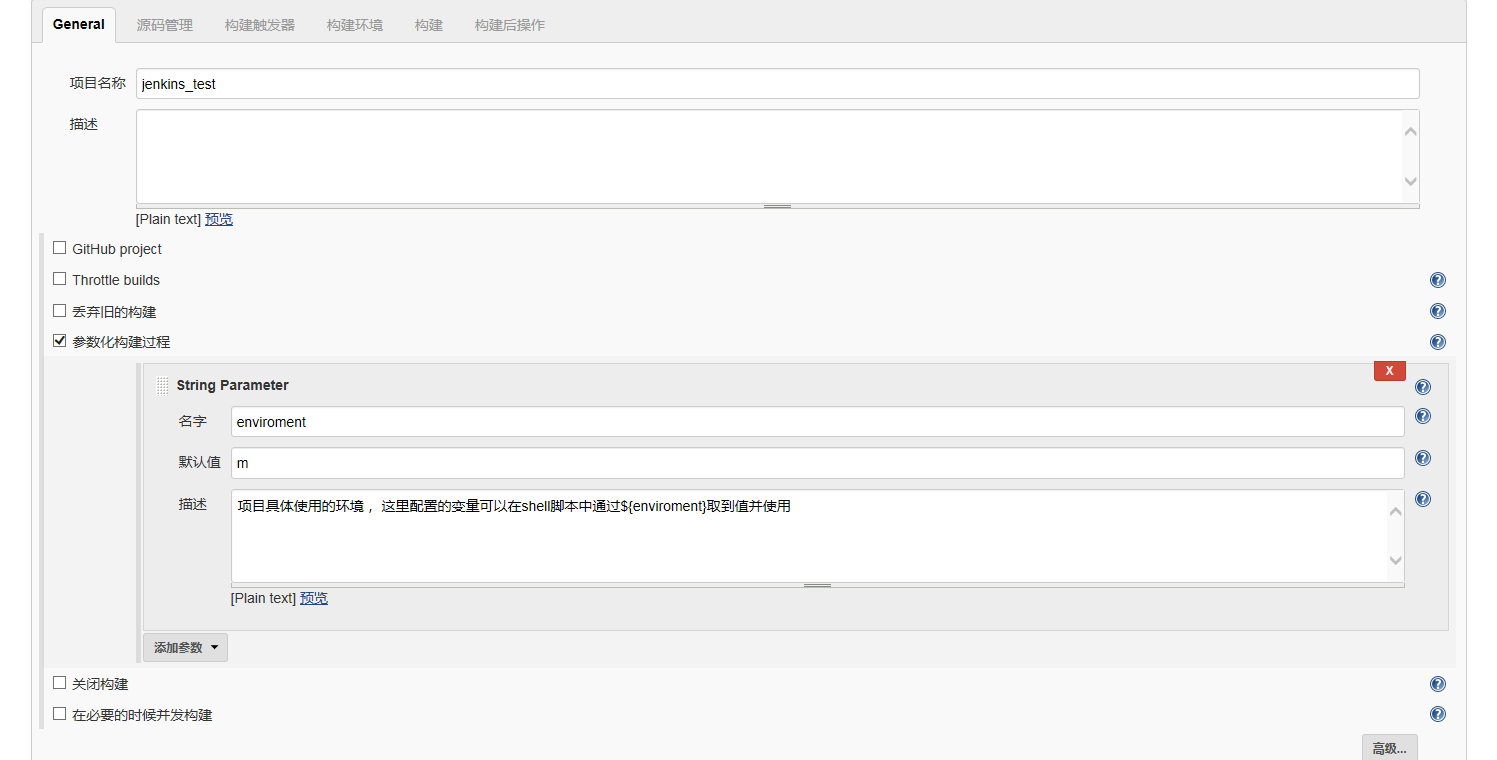
还是先从截图看具体的配置界面然后一一解析具体功能

2.1 General 通用配置,可以添加项目名称、项目描述。和构建过程中使用的参数。

参数化构建过程这个选项比较重要,它主要是让你可以根据自己的配置参数,去拉取指定分支代码或者运行不同的shell脚本来达到比如发布到不同的服务器上的逻辑,打包逻辑化。
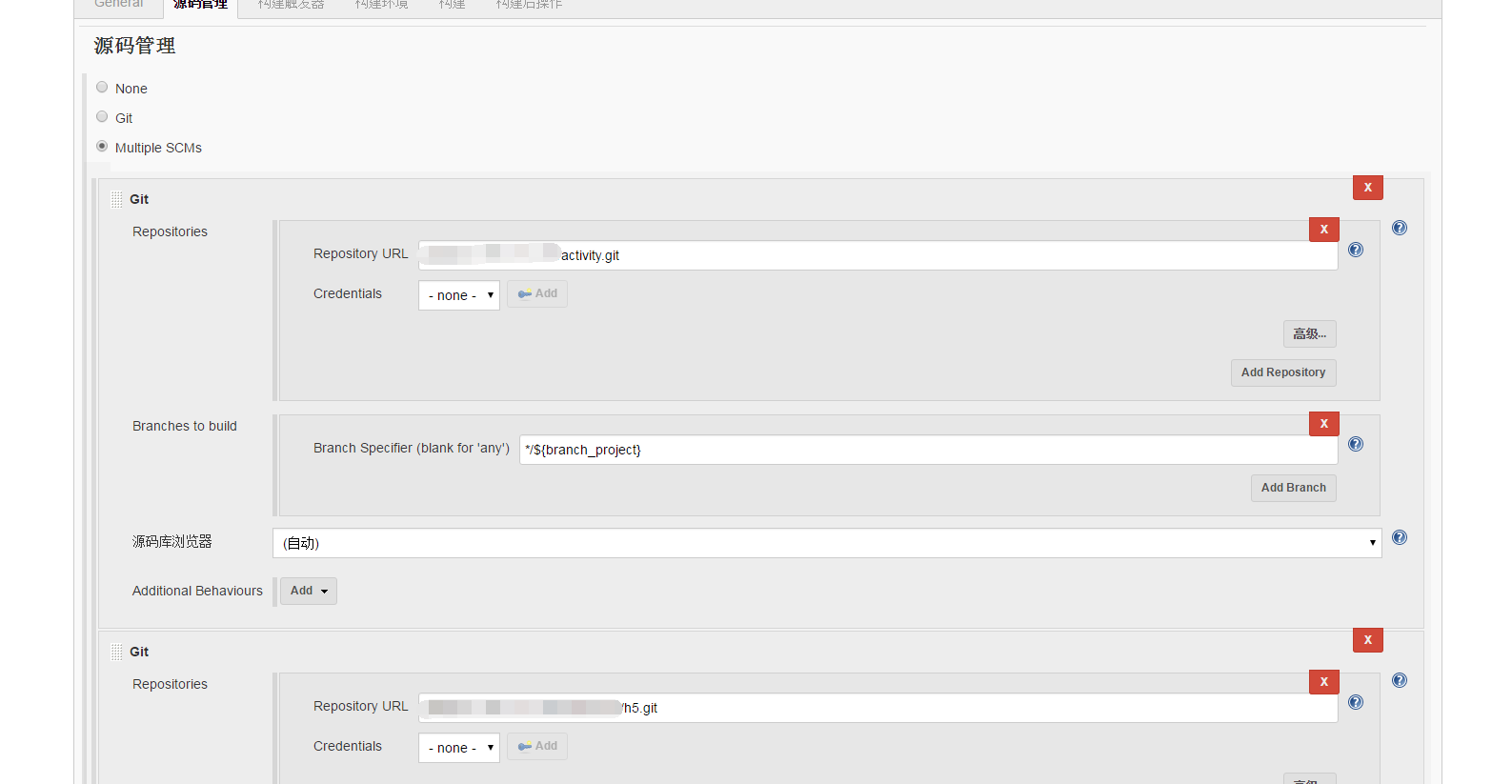
2.2 源代码管理


配置git仓库地址。
${branch_project} 指定的就是你从仓库中拉取指定分支的代码,这个可以在前面的构建化使用参数中配置。
Mutiple SCMs 是Jenkins的一个插件,主要解决一次发布需要拉取多个仓库代码,比如你想从拉取A项目并且在A项目的子文件夹asset/src/h5中拉取B项目的代码放于文件夹asset/src/h5中。就要使用这个插件。
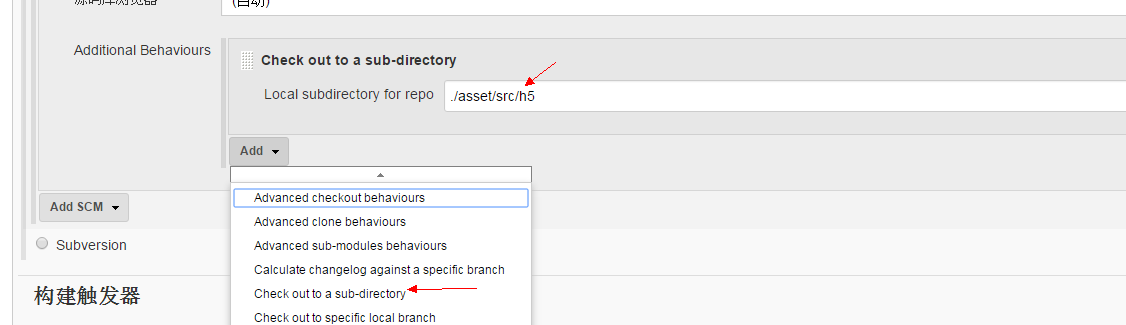
而Additional Behaviours 项的配置是解决拉取两个项目同时,B项目必须放到到A项目的asset/src/h5中。
2.3 构建触发器
根据你自己的情况去选择,比如你可以配置当git每次提交时就去打包。
2.4 构建环境
根据你自己的情况去选择,比如是否配置每次build时去清空工作空间。
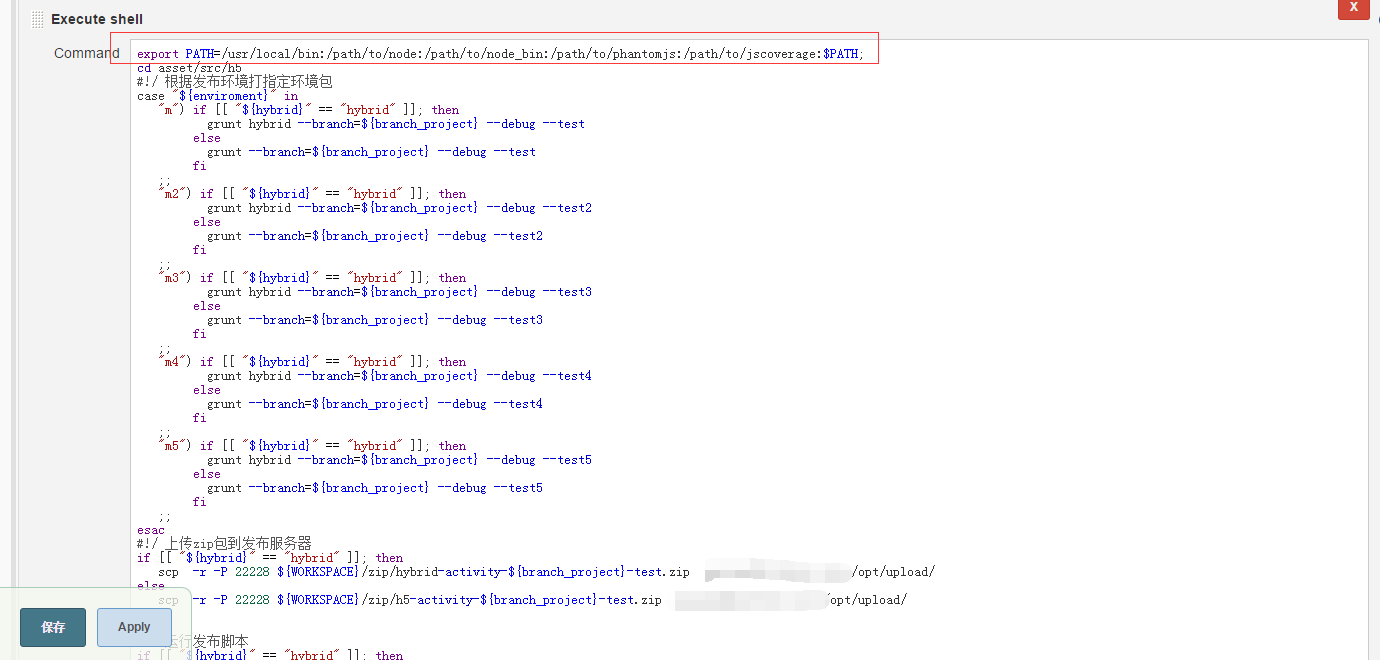
2.5 构建
增加构建步骤添加你的具体操作,一般是选择运行shell 脚本, 我是使用的grunt命令打包的所以我的shell 脚本中会有grunt 的相关命令, 具体shell脚本需要根据你的业务去扩展。

export PATH=/usr/local/bin:/path/to/node:/path/to/node_bin:/path/to/phantomjs:/path/to/jscoverage:$PATH;
加上这段shell脚本是配置mac机上的Path路径的,有时候你运行shell脚本时会报找不到相应命令时加上这段估计能解决你的问题。
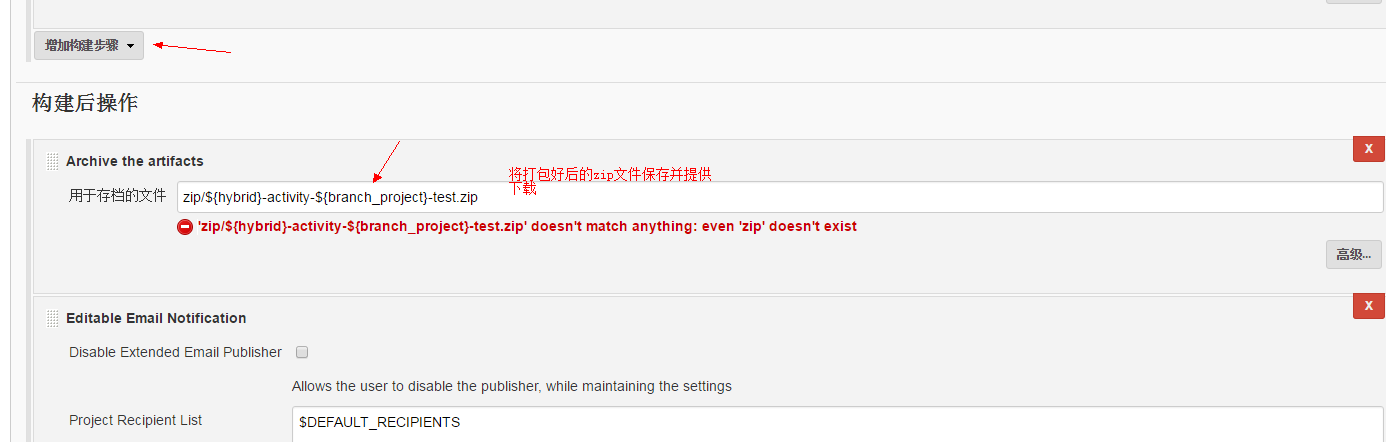
2.6 构建后步骤
当你的构建成功后你有时你需要把打包生成的zip包保留并且提供下载

点击保存之后一个构建项目已经创建成功。
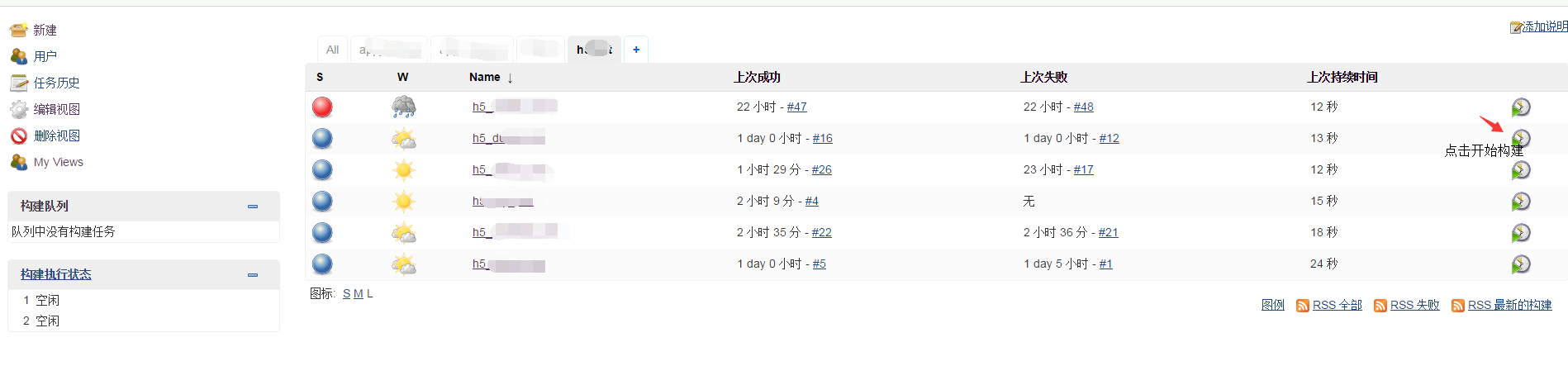
如何构建项目

点击右侧时钟一样的图标,填写你需要构建的参数。

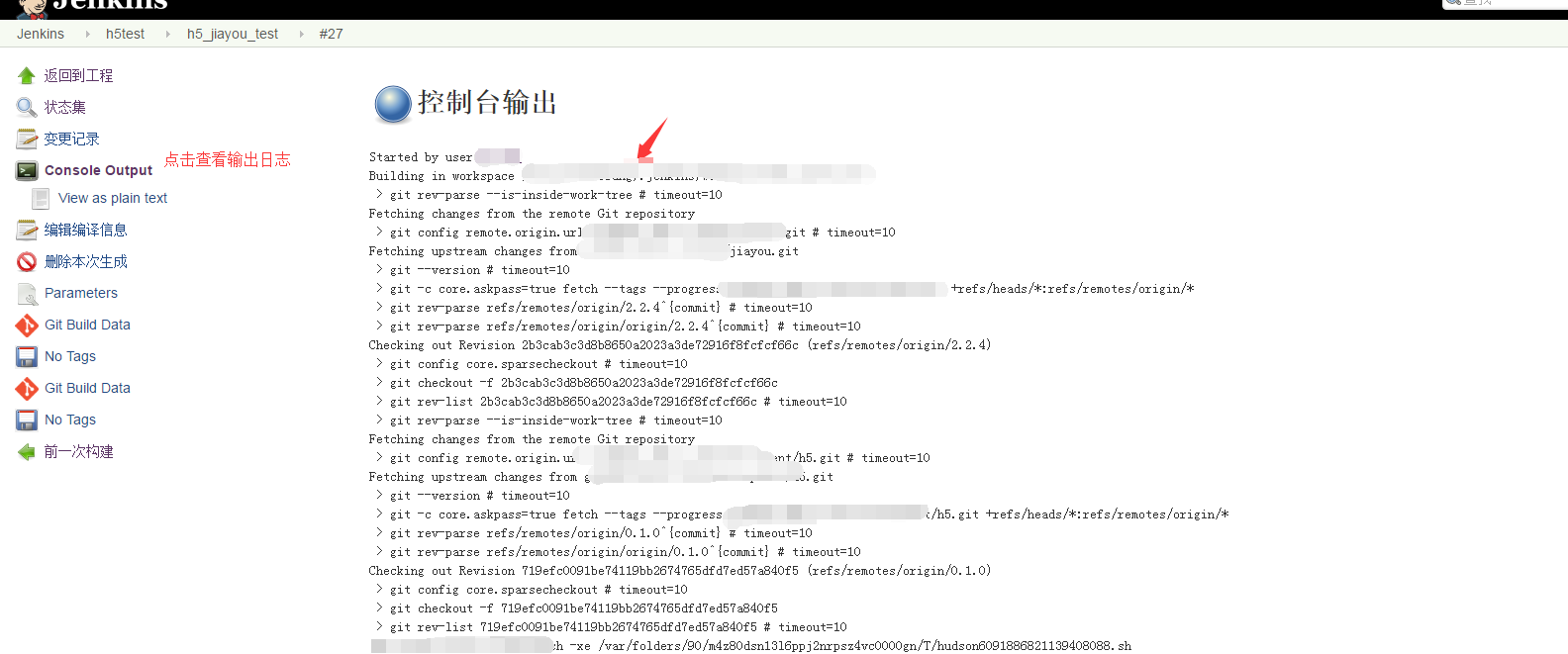
查看构建时的日志,当success时你的一次构建就算完成。

成功后可以查看存档文件

Jenkins 实际项目操作的更多相关文章
- Jenkins新建项目中源码管理Repository URL使用Git报错:Failed to connect to repository : Command "git ls-remote -h......
之前部署了Gitlab+Gerrit+Jenkins持续集成环境,但在Jenkins中新建项目的源码管理"Repository URL"中添加git地址环节出现了问题,信息为&qu ...
- Jenkins构建项目帮助文档
Jenkins构建项目帮助文档 主要步骤 一.配置jdk 1.1. 下载jdk,安装到自己电脑磁盘的Java目录下(比如:D:\Java\jdk). 1.2. Jdk环境变量的配置: 1. 鼠 ...
- 5分钟快速掌握Jenkins,项目一键自动部署
5分钟快速掌握Jenkins,项目一键自动部署 目录 前言 Jenkins是什么? Jenkins环境安装搭建 Jenkins基本使用介绍 Jenkins快速构建项目,项目自动化部署 学习总结 前言 ...
- 持续集成之④:GitLab触发jenkins构建项目
持续集成之④:GitLab触发jenkins构建项目 一:目的为在公司的测试环境当中一旦开发向gitlab仓库提交成功代码,gitlab通知jenkins进行构建项目.代码质量测试然后部署至测试环境, ...
- [原]jenkins(五)---jenkins添加项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. http://www.cnblogs.com/horizonli/p/5332258.html 版权声明:本博客欢迎转发,但请保 ...
- [原]Jenkins(八)---jenkins构建项目报错时发送错误报告邮件
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
- Git提交代码自动触发JenKins构建项目
1.需求场景 用户提交代码后自动触发jenkins构建项目 流程图如下: 2.JenKins安装Gitlab Hook Plugin插件 3.JenKins配置 4.Gitlab Hook Plugi ...
- Gitlab自动触发Jenkins构建项目
Gitlab自动触发Jenkins构建项目 一.前提 Gitlab已安装配置好. Jenkins已安装Gitlab plugin. 二.配置jenkins中Job 1.勾选触发器下的gitlab触发器 ...
- jenkins构建项目记录2(tag)
与jenkins构建项目记录1不同的是通过tag拉去对应版本代码 1.先安装创建(git parameter) 2.general设置 name可任意命名,下面源码管理设置时变量会引用到. 3.源码管 ...
随机推荐
- GridBagLayout()的使用方法
GridBagLayout是java里面最重要的布局管理器之一,可以做出很复杂的布局,可以说GridBagLayout是必须要学好的的, GridBagLayout 类是一个灵活的布局管理器,它不要求 ...
- WPF跨程序集共享样式(跨程序集隔离样式和代码)
前记:WPF中的样式使用一般分为两种Statci和Dynamic.两者的区别可以理解为,前者在运行的时候已经确定了样式的风格,而后者可以根据资源在运行时的修改而修改也可以使用那些在运行时才存在的资源. ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- 部分常见ORACLE面试题以及SQL注意事项
部分常见ORACLE面试题以及SQL注意事项 一.表的创建: 一个通过单列外键联系起父表和子表的简单例子如下: CREATE TABLE parent(id INT NOT NULL, PRIMARY ...
- 如何提高Web服务端并发效率的异步编程技术
作为一名web工程师都希望自己做的web应用能被越来越多的人使用,如果我们所做的web应用随着用户的增多而宕机了,那么越来越多的人就会变得越来越少了,为了让我们的web应用能有更多人使用,我们就得提升 ...
- PostgreSQL和MySQL like区别
前言:今天在PostgreSQL中使用like,字段类型是int,执行语句报错, 1.表结构:都是用sysbench工具产生的 postgres=# \d sbtest1; ...
- git指令
返回当前目录路径: $ pwd 1.1 git add git add . #将文件先暂存到staging area, stages new and modified, without deleted ...
- 【express】
app.use(express.favicon(__dirname + '/public/images/favicon.ico'));不支持png格式
- 各种兼容的placeholder
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 我个人有关 Azure 网络 SLA、带宽、延迟、性能、SLB、DNS、DMZ、VNET、IPv6 等的 Azure 常见问题解答
Igor Pagliai(微软) 2014 年 9月 28日上午 5:57 年 11 月 3 年欧洲 TechEd 大会新宣布的内容). 重要提示:这篇文章中我提供的信息具有时间敏感性,因为这些 ...
