Mobile testing基础之Native、Web、Hybrid、activity、webview
应用一词指的是app,即application。
原生应用指的是能直接运行于当前操作系统的应用程序;
web应用指需要在浏览器中运行的网页应用,由于界面体验、功能上都更加强大,可媲美原生应用,故称web应用;
混合应用则是两者的结合,通常是一个原生应用内嵌了浏览器。 以手机APP为例:
原生应用(native),酷狗音乐、美图秀秀,此类APP可称之为原生;
web应用,通过UC浏览器打开抢票助手、充值易,这类就是web应用;
混合应用(hybrid),天猫、携程、58同城这类APP,大多数是在原生的壳基础上包装了web页面,比如58同城的帖子、天猫的活动页面、携程的订单详情页面,都是内嵌网页的实现。 最简单的区分办法:
关闭手机网络,然后打开应用,如果可以正常使用的,一般就是原生的,如照相机,计算器等
如果只能显示app的结构,图片链接什么的都打不开,提示检查网络的就属于混合的,比如淘宝,京东等
如果打开后直接显示页面没有找到请重试的,就是web的,比如一些新闻app,ZAKER Webview
主要就是用来加载网页的,如果你做浏览器相关的应用,肯定要使用webview.还有就是,如果你访问自己的网页,可以使用Webview,通过webview能与JS互动,这样你就可以实现手机与网页的时时互动了. Activity
Activity是Android组件中最基本也是最为常见用的四大组件(Activity,Service服务,Content Provider内容提供者,BroadcastReceiver广播接收器)之一。
简单的说:Activity就是布满整个窗口或者悬浮于其他窗口上的交互界面。在一个应用程序中通常由多个Activity构成,都会在Manifest.xml中指定一个主的Activity,如下设置:
<actionandroid:name="android.intent.action.MAIN" />
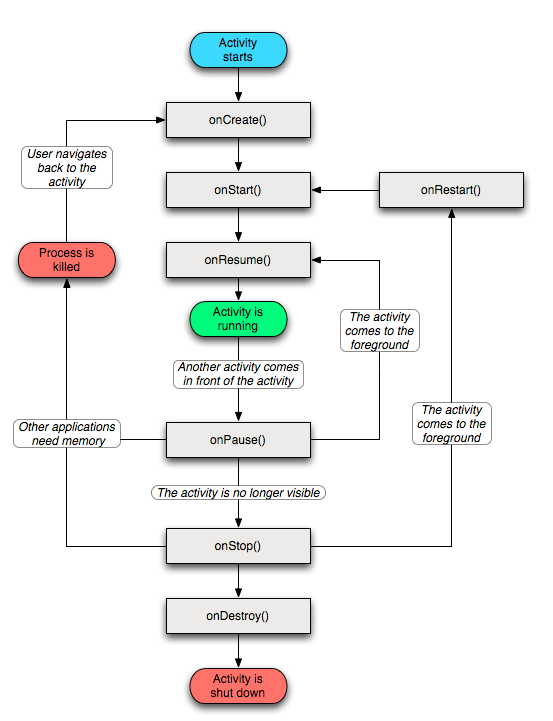
当程序第一次运行时用户就会看这个Activity,这个Activity可以通过启动其他的Activity进行相关操作。当启动其他的Activity时这个当前的这个Activity将会停止,新的Activity将会压入栈中,同时获取用户焦点,这时就可在这个Activity上操作了。都知道栈是先进后出的原则,那么当用户按Back键时,当前的这个Activity销毁,前一个Activity重新恢复。 它的四种状态:Active/Runing--Paused--Stopped--Killed
状态变化图:
Mobile testing基础之Native、Web、Hybrid、activity、webview的更多相关文章
- Mobile testing基础之签名
1. 什么是数字签名? 数字签名就是为你的程序打上一种标记,来作为你自己的标识,当别人看到签名的时候会知道它是与你相关的 2. 为什么要数字签名? 最简单直接的回答: 系统要求的. Android系统 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- Native App, Hybrid App, Web App对比
Native App,Hybrid App和Web App简介 目前基本所有的移动互联网app可以分为三类:Native App,Hybrid App和Web App. Native App是基于智能 ...
- [ZZ]MTSC 2017 Mobile Testing@Google 演讲的感受
原文地址: https://testerhome.com/topics/9364 Mobile Testing@Google 其实在开始听谷歌的张南和潘岩开始演讲前,了解下 Google Test C ...
- 零基础快速入门web学习路线(含视频教程)
下面小编专门为广大web学习爱好者汇总了一条完整的自学线路:零基础快速入门web学习路线(含视频教程)(绝对纯干货)适合初学者的最新WEB前端学习路线汇总! 在当下来说web前端开发工程师可谓是高福利 ...
- 「Mobile Testing Summit China 2016」 中国移动互联网测试大会-议题征集
时至北京盛夏,一场由 TesterHome 主办的关于移动互联网测试技术的盛会正在紧锣密鼓的筹备中.只要你关注软件质量,热爱测试,期待学习,都欢迎你加入这次移动测试技术大会中和我们一起分享经验.探讨话 ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- 「Mobile Testing Summit China 2017」第三届中国移动互联网测试开发大会-讲师征集
时至北京盛夏,一场由 TesterHome 主办的关于移动互联网测试技术的盛会正在紧锣密鼓的筹备中.只要你关注软件质量,热爱测试,期待学习,都欢迎你加入这次移动测试技术大会中和我们一起分享经验.探讨话 ...
- 基础总结篇之一:Activity生命周期[转]
from:http://blog.csdn.net/liuhe688/article/details/6733407 基础总结篇之一:Activity生命周期 子曰:溫故而知新,可以為師矣.< ...
随机推荐
- Telerik 控件事例(鼠标拖动行,拖动列,设置行对齐,行宽,是否显示)
People.cs using System;using System.Collections.Generic;using System.Data;using System.Linq;using Sy ...
- Oracle数据库-建库、建表空间,建用户
Oracle安装完后,其中有一个缺省的数据库,除了这个缺省的数据库外,我们还可以创建自己的数据库. 对于初学者来说,为了避免麻烦,可以用'Database Configuration Assistan ...
- 1016: [JSOI2008]最小生成树计数 - BZOJ
Description 现在给出了一个简单无向加权图.你不满足于求出这个图的最小生成树,而希望知道这个图中有多少个不同的最小生成树.(如果两颗最小生成树中至少有一条边不同,则这两个最小生成树就是不同的 ...
- jq获取元素到底部的距离
// var wh = $(window).height(),//是文档窗口高度 // ot = $("#icoimg").offset().top,//是标签距离顶部高度 // ...
- js按钮点击展开收起
$('.tab').click(function(){ var index = $('.tab').index(this), //缓存第一次点击的li的索引值 ele = $(this).find(' ...
- 【图说】Eclipse与Unity 3D协同工作
原地址:http://blog.csdn.net/h570768995/article/details/9355313 Eclipse开发过程中总会碰到很多的难题,如何利用好工具帮助我们更快捷的开发也 ...
- how to make form:checkboxes in JSP
retransmitTable.jsp file: <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix=&qu ...
- C++11的for循环,以及范围Range类的实现
C++11支持range-based for循环.这是一个很方便的特性,能省挺多代码.以下代码就能很方便的遍历vector中的元素,并打印出来: 1 2 3 4 5 6 7 8 std::vector ...
- zoj 3640 Help Me Escape 概率DP
记忆化搜索+概率DP 代码如下: #include<iostream> #include<stdio.h> #include<algorithm> #include ...
- HDMI介绍与流程
HDMI接口 http://baike.c114.net/view.asp?id=17671-21565442 DDC(Display Data Channel)通道用于HDMI发送和接收端之间交换一 ...
