小菜鸟带着梦想学chromium
风雨送春归,
飞雪迎春到。
已是悬崖百丈冰,
犹有花枝俏。
俏也不争春,
只把春来报。
待到山花烂漫时,
她在丛中笑。
这首卜算子·咏梅可是应了我的心情了。最近换工作,受到频频打击,面试过程中发现满世界都是搞Chromium的,面试官看起来都快90后了,但是后生可畏,Chromium聊起来一套一套的,什么GPU加速、什么多进程多线程自由切换,把我问倒无数回。无数失败之后,搞得我连去老罗的锤子面试的信心都没了,失去做一个有情怀的人的机会。痛定思痛,下定决心学习Chromium,再不深入学习它,可能完全跟不上时代、会直接被KO出局的。
好了,题外话说完了,言归正传。Chromium的东西那么多,从那里入手呢?既然GPU加速被google吹得那么神,我们就从GPU依赖的OpenGL开始吧。什么是Chromium的GPU加速呢?有什么好处呢?
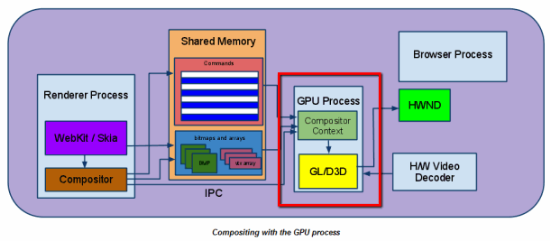
GPU加速就是利用显卡的超强3D计算能力做层与层的合成,甚至部分绘制。请看下面的Chromium合成架构图:

上图左边是渲染进程,里面调用Skia,再调用合成器;最右边是浏览器进程,里面有窗口;中间红色框的是GPU进程,里面是合成器的上下文,把合成的工作委托给GL/D3D模块完成,GL/D3D输出到窗口HWND
开发者可以将页面的渲染工作部分交给强大的GPU(电脑上就是显卡,嵌入式芯片上就是实现了OpenGL API的图形图像处理单元)来进行。这其实已经是现代浏览器的趋势,微软的 IE10 已经支持 GPU 硬件加速,而 Firefox 已经启用了这个功能的支持。
那么这个黄色的写着GL/D3D的东东是个啥?它就是大名鼎鼎的OpenGL以及微软的DirectX的3D标准,当年还存在着这两大标准的你死我活的较量呢,以SGI等公司为首的开放标准OpenGL的适用性越来越广,从PC到工作站、再到嵌入式无处不见其身影。而微软的DirectX的3D则只能在微软自己的产品上使用,看来,这个世界还是喜欢开放的标准,扯远了。
搞Chromium开发,不懂这个OpenGL说不过去,小菜今天就带着大家一起玩OpenGL。首先准备环境,由于对微软VS200N的动不动好几个G的大个头、以及微软封装的内心抵触,个人比较喜欢开源、个头不大的开发IDE,开源IDE当然有很多,名气很大的有Eclipse,名气小的叫啥我也忘记了。小菜喜欢一个叫CodeBlock的IDE,她符合我的品味--开源、小巧还跨多个操作系统,无论你在Windows还是Linux,都是一致的体验,想起来都有点小激动。下面是她的界面,是不是很好很强大?

以下是它的官网:http://www.codeblocks.org/
玩OpenGL,我们需要新建GLUT项目:

各种各样的OpenGL支持库,比如glew和他们的头文件,我把它放到这里了:http://d.download.csdn.net/down/2560229/ssagnn23
大家可以一股脑的把.dll文件放到Windows/system32目录下,而.lib和.a统统放到codeblock/mingw/lib目录下,头文件统统放到codeblock/mingw/include/GL目录下。
下一篇文章我开始玩一个最简单的多边形
第一时间获得博客更新提醒,以及更多技术信息分享,欢迎关注个人微信公众平台:程序员互动联盟(coder_online),扫一扫下方二维码或搜索微信号coder_online即可关注,我们可以在线交流。

小菜鸟带着梦想学chromium的更多相关文章
- 小姐姐带你一起学:如何用Python实现7种机器学习算法(附代码)
小姐姐带你一起学:如何用Python实现7种机器学习算法(附代码) Python 被称为是最接近 AI 的语言.最近一位名叫Anna-Lena Popkes的小姐姐在GitHub上分享了自己如何使用P ...
- 小丁带你走进git的世界三-撤销修改
一.撤销指令 git checkout还原工作区的功能 git reset 还原暂存区的功能 git clean 还没有被添加进暂存区的文件也就是git还没有跟踪的文件可以使用这个命令清除他们 g ...
- 小丁带你走进git的世界二-工作区暂存区分支
小丁带你走进git的世界二-工作区暂存区分支 一.Git基本工作流程 1.初始化一个仓库 git init git clone git仓库分为两种情况: 第一种是在现有项目或目录下导入所有文件到 ...
- 小丁带你走进git世界一-git简单配置
小丁带你走进git世界一-git简单配置 1.github的简单配置 配置提交代码的信息,例如是谁提交的代码之类的. git config –global user.name BattleHeaer ...
- 三石推荐!把 Bootstrap 小清新带回家!
无敌传送门:http://fineui.com/demo_pro/default.aspx?theme=bootstrap1&menu=accordion 喜欢就来赞一个! 把麻烦留给三石 ...
- 小丁带你走进git的世界三-撤销修改(转)
一.撤销指令 git checkout还原工作区的功能 git reset 还原暂存区的功能 git clean 还没有被添加进暂存区的文件也就是git还没有跟踪的文件可以使用这个命令清除他们 g ...
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 一个有趣的小例子,带你入门协程模块-asyncio
一个有趣的小例子,带你入门协程模块-asyncio 上篇文章写了关于yield from的用法,简单的了解异步模式,[https://www.cnblogs.com/c-x-a/p/10106031. ...
- Jmeter Web 性能测试入门 (四):一个小实例带你学会 Jmeter 脚本编写
测试场景: 模拟并发100个user,在TesterHome 站内搜索VV00CC 添加线程组 添加HTTP信息头管理器 添加HTTP Sampler 填写HTTP Sampler中的信息 添加监听器 ...
随机推荐
- go exec: "gcc": executable file not found in %PATH%
win下使用go,在进行go run build.go时,提示 exec: "gcc": executable file not found in %PATH% 原因是sqlitl ...
- Android 开发之异常处理篇(一):SDK Manager 闪退的解决方法
这个问题困扰了我很久,之前没解决,就放一放.后来我又专门拿了一个下午来找解决方法,终于搞定! 我的解决方法是修改 android.bat,直接指定java.exe所在位置,不用去调用find_java ...
- Flex数据交互之Remoting[转]
Flex数据交互之Remoting 一 前言 Flex数据交互常用的有三种方式:WebService.HttpService以及Remoting. WebService方式已在这篇文章中给出,这篇文章 ...
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- mybatis 报错:Caused by: java.lang.NumberFormatException: For input string
mybatis的if标签之前总是使用是否为空,今天要用到字符串比较的时候遇到了困难,倒腾半天,才在一个论坛上找到解决方法.笔记一下,如下: 转自:https://code.google.com/p/m ...
- 激活office 2010
在激活office 2010版本时有的同学可能会用到“mini-KMS_Activator”这个工具,其实这个工具激活成功率并不算高,我就没激活成功.然后就是了另一款自动激活工具“Office 201 ...
- git-ssh 配置和使用
1.设置Git的user name和email:(如果是第一次的话) $ git config --global user.name "humingx" $ git config ...
- linux装完整版
1.100G空间 计算机管理→磁盘管理→100G的逻辑分区(如果有三个主分区,linux就不能继续安装了) 2.iso工具写入硬盘镜像
- .net对各表的操作详细到字段的更改记录的日志
存入数据库中,目前的字段包括操作人,操作时间,sql语句,被修改的字段,字段原值,操作人的身份. /// <summary> /// 添加操作日志 /// </summary> ...
- 【Shell脚本学习11】Shell注释
以“#”开头的行就是注释,会被解释器忽略. sh里没有多行注释,只能每一行加一个#号.只能像这样: #-------------------------------------------- # 这是 ...
