【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
正需要这个,写的很好,就转过来了
转自: http://www.cnblogs.com/naniannayue/
一:什么是https
SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同时SSL安全机制是依靠数字证书来实现的。 SSL基于公用密钥和私人密钥,用户使用公用密钥来加密数据,但解密数据必须使用相应的私人密钥。使用SSL安全机制的通信过程如下:用户与IIS服务器建立连接后,服务器会把数字证书与公用密钥发送给用户,用户端生成会话密钥,并用公共密钥对会话密钥进行加密,然后传递给服务器,服务器端用私人密钥进行解密,这样,用户端和服务器端就建立了一条安全通道,只有SSL允许的用户才能与IIS服务器进行通信。 提示:SSL网站不同于一般的Web站点,它使用的是“HTTPS”协议,而不是普通的“HTTP”协议。因此它的URL(统一资源定位器)格式为“https://网站域名”。
二:https的本地测试环境搭建
1:win7/windows server 2008R2中 IIS7/IIS7.5 搭配https本地测试环境
2:windows server 2003中IIS6.0 搭配https本地测试环境
三:asp.net 结合 https的代码实现
https是由IIS,浏览器来实现的传输层加密,不需要特意的编码。。。平时怎么在asp.net里面编写代码,就怎么写。
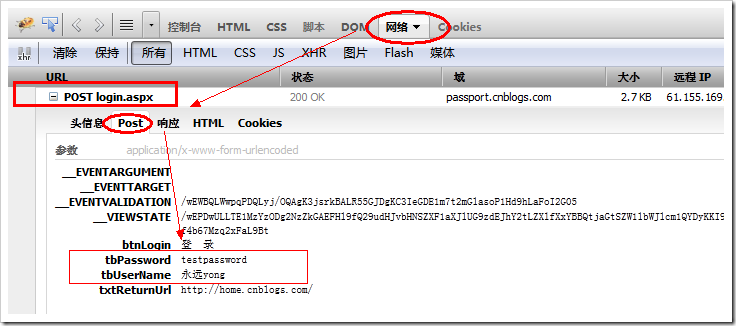
很可能要问,为什么我的站点使用了https之后,用firebug之类的软件查看值提交的时候,还是会显示明文呢?例如,博客园的登陆界面提交。
http://passport.cnblogs.com/login.aspx


为什么这里还是能看到明文的用户名和密码呢?
原因是因为:https(ssl)的加密是发生在应用层与传输层之间,所以,在传输层看到的数据才是经过加密的,而我们捕捉到的http post的,是应用层的,是还没经过加密的数据。
- 加密的数据只有客户端和服务器端才能得到明文
- 客户端到服务端的通信是安全的
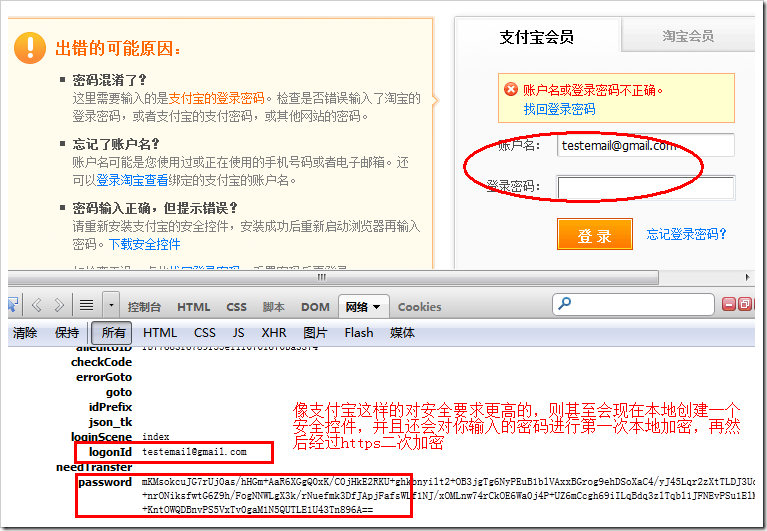
支付宝也是https的,但是他的同时也增加了安全控件来保护密码, 以前认为这个只是用来防键盘监听的,其实,看下面http post截获的密码:这个安全控件把给request的密码也先加了密,紧接着https再加次密,果然是和钱打交道的,安全级别高多了:)

四:http网站转换成https网站之后遇到的问题
整站https还是个别的页面采用https?网站的连接是使用相对路径?还是绝对路径?
如果是整站都是https,那么会显得网页有些慢,如果是个别页面采用https,那么如何保证从https转换到http的时候的url的准确性呢?
比如我们用http的时候,网站的头部底部都是用的相对路径,假如你的页面是 http://aa/index.aspx 你跳转到 https://aa/login.aspx 这里怎么来跳转?只能把超链接写死
<a href=”https://aa/login.aspx”>登陆</a> 但是这样的话,你跳转过去之后的页面 ,所有的相对路径都变成了https开头了,这样很影响网站的效率。
虽然使用绝对地址可以解决,但是那样显然不好移植。
下面就是使用第三方的组件,来解决上面的这个问题
http://www.codeproject.com/Articles/7206/Switching-Between-HTTP-and-HTTPS-Automatically-Ver
步骤 先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本

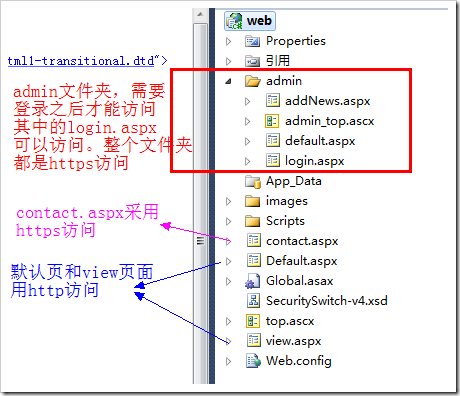
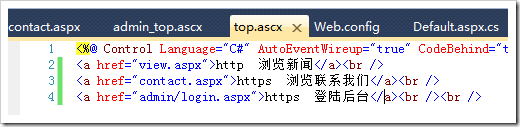
1: 我们来看看测试项目

admin 文件夹,需要登录之后,才能访问。admin里面的 login.aspx 可以访问。整个admin文件夹都需要https访问

contact.aspx 需要https 访问

default.aspx 和 view.aspx 采用 http 访问

链接我们都采用相对路径,并没有写死成 http://www.xx.com/a.aspx 或者是 https://www.xx.com/a.aspx

下面我们开始用SecuritySwith来实现上面的https和http访问的规则
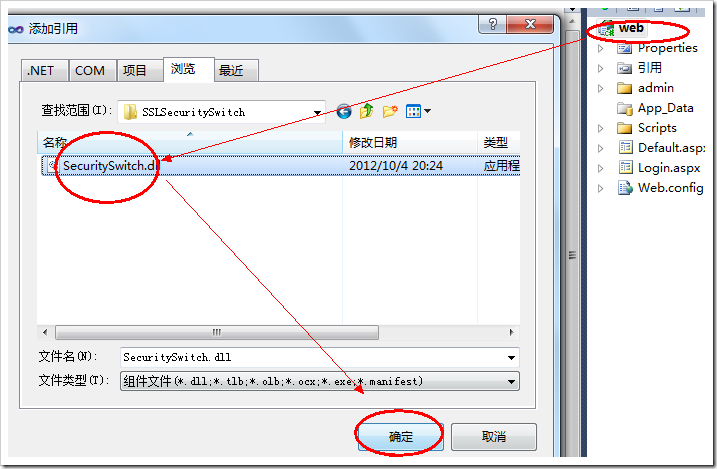
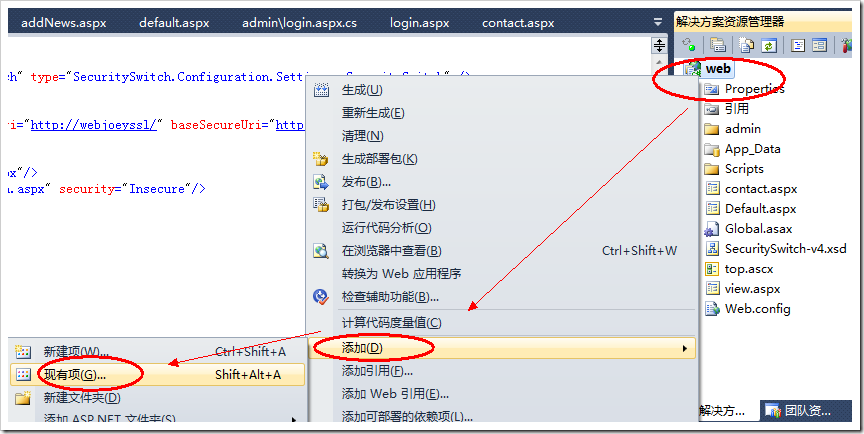
2:在项目上,添加引用 SecuritySwitch.dll ,并且添加 智能提示



这样,只能提示就有了。

3:然后我们在web.config里面添加设置 。根据IIS的不同,还分为 IIS6+ IIS7.X(经典模式) 以及 IIS7(集成模式) 的不同的配置,这里我们是按照IIS6+IIS7.X的(经典模式)来配置的.
只看看里面的 SSL配置即可
<?xml version="1.0"?>
<configuration> <!--SSL配置1开始-->
<configSections>
<section name="securitySwitch" type="SecuritySwitch.Configuration.Settings, SecuritySwitch" />
</configSections> <securitySwitch baseInsecureUri="http://webjoeyssl" baseSecureUri="https://webjoeyssl" xmlns="http://SecuritySwitch-v4.xsd" mode="On">
<!--如果你的http和https仅仅只有一个s的区别,那么这里的base的2个url可以不写,那为什么还要搞这2个url呢?因为比如
你的 baseInsecureUri (基本不安全网址) 是 http://www.qq.com
而你的 baseSecureUri (基本安全网址) 是 https://safe.qq.com
然后这个时候你访问一个需要https的页面,假如是 login.aspx?return=joey
假如你是通过http://www.qq.com/login.aspx?return=joey访问的,那么这个
页面会跳转到http://safe.qq.com/login.aspx?return=joey
-->
<paths>
<add path="~/contact.aspx"/>
<add path="~/admin/login.aspx"/>
<add path="~/admin" />
<!--这里的admin因为不仅是 admin 文件夹,而且还包含类似的 adminNews.aspx adminQQ.aspx 页面"-->
<!--但是如果是 ~/admin/ 就是专门指admin文件夹--> </paths>
</securitySwitch>
<!--SSL配置1结束—>
<appSettings />
<system.web>
<compilation debug="true"> </compilation>
<!-- 内置票据认证 start-->
<authentication mode="Forms">
<forms name="mycook" loginUrl="admin/login.aspx" protection="All" path="/" />
</authentication>
<!--SSL配置2 如果是 IIS <= 6.x, IIS 7.x + 经典模式-->
<httpModules>
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</httpModules>
<!--SSL配置2结束-->
</system.web> <!--SSL配置2 如果是IIS7.X + 集成模式--> <!--<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules>
--><!-- for IIS 7.x + 集成模式 --><!--
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</modules>
</system.webServer>--> <!--如果是IIS7.X+集成模式 SSL配置2 结束—>
</configuration>
4:其他就没有你什么事情了,url的 http 后台 https 的切换,都是securitySwitch 来控制
五:asp.net 内置票据认证+securitySwitch 的实现(就是上面说的 admin 需要登录才能访问)看下文
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784568.html
六:securitySwitch 4.2 中文帮助文档
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784653.html
【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题的更多相关文章
- https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
一:什么是https SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安 ...
- http网站转换成https网站
https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题 一:什么是https SSL(Security Socket ...
- 用java开发微信公众号:测试公众号与本地测试环境搭建(一)
本文为原创,原始地址为:http://www.cnblogs.com/fengzheng/p/5023678.html 俗话说,工欲善其事,必先利其器.要做微信公众号开发,两样东西不可少,那就是要有一 ...
- win10系统iis下部署搭建https (ssl/tls)本地测试环境
有时想要把公司的某些XX项目部署成https站点,是为了在传输层加密传输,防止他人嗅探站点重要数据信息,平常我们使用的http方式都是明文方式传输的很不安全,容易被他人窃取.而有些时候要在本地搭建ht ...
- java web项目由http转换成https遇到的各种坑
java web项目由http转换成https遇到的各种坑 这篇文章写给自己在经历项目由http转换成https遇到的各种坑所做的一份笔记,留给以后自己看,或者和开发的朋友也刚好遇到和我一样的问题的朋 ...
- 利用Docker Compose快速搭建本地测试环境
前言 Compose是一个定义和运行多个Docker应用的工具,用一个YAML(dockder-compose.yml)文件就能配置我们的应用.然后用一个简单命令就能启动所有的服务.Compose编排 ...
- Android测试环境搭建
Android测试环境搭建 一.操作系统 使用Win7_64位操作系统.(可以用其他的系统,下面都是针对Win7 64位进行操作) 二.安装JDK 运行jdk-6u45-windows-x64.exe ...
- USDT(omniCore)测试环境搭建
一.测试环境搭建. 注:由于window版本的omni出现同步不了的问题,推荐使用linux系统进行usdt测试链的搭建. 1.下载omnicore: wget https://bintray.com ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
随机推荐
- 32.怎样在Swift中实现TabBar和导航视图结合的项目?
导航栏和TabBar结合的项目,在我们平常开发中会经常看到,下面我们通过自定义的TabBar来实现一个导航和TabBar结合的Demo. 1.自定义TabBar import UIKit class ...
- IAR EWARM Example Download List
https://srv.iar.com/ExamplesOnDemand/versions.xml http://netstorage.iar.com/SuppDB/Public/EXAMPLES/0 ...
- 使用jquery获取父元素或父节点的方法
今天面试题问到了,没答上,jq要继续学习啊 jquery获取父元素方法比较多,比如parent(),parents(),closest()这些都能帮你实现查找父元素或节点,下面我们来一一讲解: 先举个 ...
- 稀疏自动编码之反向传播算法(BP)
假设给定m个训练样本的训练集,用梯度下降法训练一个神经网络,对于单个训练样本(x,y),定义该样本的损失函数: 那么整个训练集的损失函数定义如下: 第一项是所有样本的方差的均值.第二项是一个归一化项( ...
- boost::token_compress_on
对于场景:string s = "123456",用"3","4"切分,默认情况下(boost::token_compress_off),切 ...
- ajax跳转页面问题
$.ajax({ type:"POST", url: //你的请求程序页面随便啦 async:false,//同步:意思是当有返回值以后才会进行后面的js程序. data://请求 ...
- SVM-支持向量机算法概述
(一)SVM的背景简单介绍 支持向量机(Support Vector Machine)是Cortes和Vapnik于1995年首先提出的,它在解决小样本.非线性及高维模式识别中表现出很多特有的优势,并 ...
- CustomProgressBar
https://github.com/eltld/CustomProgressBar-master
- HTML WEB 和HTML Agility Pack结合
现在,在不少应用场合中都希望做到数据抓取,特别是基于网页部分的抓取.其实网页抓取的过程实际上是通过编程的方法,去抓取不同网站网页后,再进行分析筛选的过程.比如,有的比较购物网站,会同时去抓取不同购物网 ...
- Spring MVC 3.0 深入
核心原理: . 用户发送请求给服务器.url:user.do . 服务器收到请求.发现DispatchServlet可以处理.于是调用DispatchServlet. . DispatchServle ...
