选择监听事件ItemListener(是否被选择)
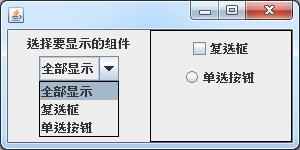
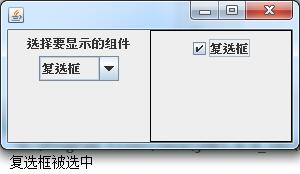
【界面说明】
下拉列表框,选谁谁显示。复选框与单选按钮,输出被选与否的状态。知识点主要代码为:
- int state = e.getStateChange();
- ItemEvent.SELECTED
- ItemEvent.DESELECTED


- public class Demo extends JFrame {
- public Demo() {
- setBounds(100, 100, 300, 150);
- setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
- Container c = getContentPane();
- c.setLayout(new GridLayout(1, 2));//网格布局
- JPanel leftPanel = new JPanel();//左面板
- c.add(leftPanel);
- JLabel label = new JLabel("选择要显示的组件");
- leftPanel.add(label);
- String items[] = {"全部显示", "复选框", "单选按钮"};
- JComboBox comboBox = new JComboBox(items);
- leftPanel.add(comboBox);
- JPanel rightPanel = new JPanel();//右面板,黑色边框
- rightPanel.setBorder(new LineBorder(Color.black));
- c.add(rightPanel);
- JCheckBox checkBox = new JCheckBox("复选框");
- JRadioButton radioButton = new JRadioButton("单选按钮");
- rightPanel.add(checkBox);
- rightPanel.add(radioButton);
- setVisible(true);
- //下拉列表框的选项监听,被选中的显示,未被选中的隐藏。
- comboBox.addItemListener(new ItemListener() {
- public void itemStateChanged(ItemEvent e) {
- String item = e.getItem().toString();//获取列表成员(字符串类)
- switch (item) {
- case "复选框":
- checkBox.setVisible(true);
- radioButton.setVisible(false);
- break;
- case "单选按钮":
- checkBox.setVisible(false);
- radioButton.setVisible(true);
- break;
- default:
- checkBox.setVisible(true);
- radioButton.setVisible(true);
- }
- }
- });
- ////复选框的选项监听
- // checkBox.addItemListener(new ItemListener() {
- // public void itemStateChanged(ItemEvent e) {
- // int state = e.getStateChange();
- // switch (state) {
- // case ItemEvent.SELECTED:
- // System.out.println("复选框被选中");
- // break;
- // case ItemEvent.DESELECTED:
- // System.out.println("复选框取消");
- // break;
- // }
- // }
- // });
- ////单选按钮的选项监听
- // radioButton.addItemListener(new ItemListener() {
- // public void itemStateChanged(ItemEvent e) {
- // int state = e.getStateChange();
- // switch (state) {
- // case ItemEvent.SELECTED:
- // System.out.println("单选按钮被选中");
- // break;
- // case ItemEvent.DESELECTED:
- // System.out.println("单选按钮取消");
- // break;
- // }
- // }
- // });
- //调用复选框与单选按钮共同的类方法,简略代码
- checkBox.addItemListener(new MyItemListener());
- radioButton.addItemListener(new MyItemListener());
- }
- class MyItemListener implements ItemListener {
- public void itemStateChanged(ItemEvent e) {
- //强制转换为抽象按钮:AbstractButton是JButton、JCheckBox、JRadioButton的父类
- //由于不知道谁会被选中,所以使用它们的父类
- AbstractButton btn = (AbstractButton) e.getSource();//发生Event的源头
- int state = e.getStateChange();
- switch (state) {
- case ItemEvent.SELECTED:
- System.out.println(btn.getText() + "被选中");
- break;
- case ItemEvent.DESELECTED:
- System.out.println(btn.getText() + "取消");
- break;
- }
- }
- }
- public static void main(String[] args) {
- new Demo();
- }
- }
选择监听事件ItemListener(是否被选择)的更多相关文章
- datePicker 及 timePicker 监听事件 获取用户选择 年月日分秒信息
public class MainActivity extends AppCompatActivity { private TimePicker timePicker; private DatePic ...
- JAVA JComboBox的监听事件(ActionListener、ItemListener)
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 参考资料: http://263229365.iteye.com/blog/1040329 https://www.ja ...
- Eclipse插件开发中的选择监听机制(Selection Provider-Listener)
Eclipse插件开发中的选择监听机制(Selection Provider-Listener) 监听机制是eclipse插件开发或rcp应用开发中经常使用的技术,比方点击TableViewer或Tr ...
- jquery实现拖拽以及jquery监听事件的写法
很久之前写了一个jquery3D楼盘在线选择,这么一个插件,插件很简单,因为后期项目中没有实际用到,因此,有些地方不是很完善,后面也懒得再进行修改维护了.最近放到github上面,但是也少有人问津及s ...
- ionicModal中的监听事件
//添加监听事件angular.module('MyApp').directive('gotTapped', ['$ionicGesture', function($ionicGesture) { r ...
- 一步一步学android之事件篇——单选按钮监听事件
在平常使用软件的时候,我们经常会碰见一些选择题,例如选择性别的时候,在男和女之间选,前面说过这个情况要用RadioGroup组件,那么点击了之后我们该怎么获取到选择的那个值呢,这就是今天要说的OnCh ...
- 横向滑动的listview和其中用到的触摸监听事件详解
一.首先把横向的listview的代码放上来 HorizontalListView: package com.common.cklibrary.utils.myview; import java.ut ...
- UI设计篇·入门篇·简单动画的实现,透明动画/旋转动画/移动动画/缩放动画,混合动画效果的实现,为动画设置监听事件,自定义动画的方法
基本的动画构成共有四种:透明动画/旋转动画/移动动画/缩放动画. 配置动画的方式有两种,一种是直接使用代码来配置动画效果,另一种是使用xml文档配置动画效果 相比而言,用xml文档写出来的动画效果,写 ...
- jquery中,使用append增加新元素时,新增元素的绑定监听事件失效的解决办法
$("outerSelector").on("eventType","innerSelector",function(){}); 举例:如果 ...
随机推荐
- hadoop-mapreduce-(1)-统计单词数量
编写map程序 package com.cvicse.ump.hadoop.mapreduce.map; import java.io.IOException; import org.apache.h ...
- Linux内核总结博客 20135332武西垚
http://www.cnblogs.com/wuxiyao/p/5220677.htmlhttp://www.cnblogs.com/wuxiyao/p/5247571.htmlhttp://www ...
- vuejs基础
**### 数据与方法 // 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // ...
- 在WIN10打造成能运行Oracle的JDK的Linux
1.开发WindowsFeature(程序)里的Linux扩展接口(其实从Windows2008发布前试用时,就发现悄悄藏着一个Unix接口选项). 2.在windows应用商店可以下载到Ubuntu ...
- Selenium自动化测试框架
如下图所示,为公司搭建的基于Selenium+Ant+TestNG+Jenkins的持续集成的自动化测试框架. Selenium: Page Object Model+Data Driver(Exce ...
- 使用非服务器磁盘(MBROnly)安装ESXi时的方法.
From ESXi 5.0, if you install ESXi to a empty hard disk, the target disk will be prepared with GPT-b ...
- 转《Angular4项目部署到服务器上刷新404解决办法》
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!转载一大神的操作 解决angular2页面刷新后报404错误办法: 配置app.modul ...
- Linux基础学习(5)--文本编辑器Vim
第五章——文本编辑器Vim 一. Vim常用操作 1.Vim简介: Vim是一个功能强大的全屏幕文本编辑器,是Linux/UNIX上最常用的文本编辑器,它的作用是建立.编辑. ...
- oracle小知识点
一 . procedure和function: procedure和function在语法上几乎完全一样,使用上却有小小的差别, procedure可以单独的调用 在命令行直接exec pro_xxx ...
- codeforces 1051 D. Bicolorings (DP)
D. Bicolorings time limit per test 2 seconds memory limit per test 256 megabytes input standard inpu ...
