使用pygal_maps_world展示世界地图
- pygal.i18n在2.0版本以后改为pygal_maps_world.i18n
获取国家码和国家名对应关系
下载安装包:pygal_maps_world-1.0.2.tar.gz
解压后命令行安装:
python setup.py build
python setup.py install
- # 世界地图
- import pygal
- from pygal_maps_world.i18n import COUNTRIES
- def world_country_map():
- '''世界各国地图'''
- wm_c = pygal.maps.world.World()
- wm_c.force_uri_protocol = 'http'
- wm_c.title = '世界地图'
- for code, name in COUNTRIES.items():
- # print(name, code)
- wm_c.add(name, code)
- wm_c.add('Yemen', {'ye': 'Yemen'})
- wm_c.render_to_file('D:\pywork\output\pygal\world_map.svg')
- def one_country_map():
- '''一国地图'''
- wm_o = pygal.maps.world.World()
- wm_o.force_uri_protocol = 'http'
- wm_o.title = '世界地图(一国)'
- wm_o.add('Yemen', {'tw': 'tw'})
- wm_o.render_to_file('D:\pywork\output\pygal\one_country_map.svg')
- world_country_map()
- one_country_map()
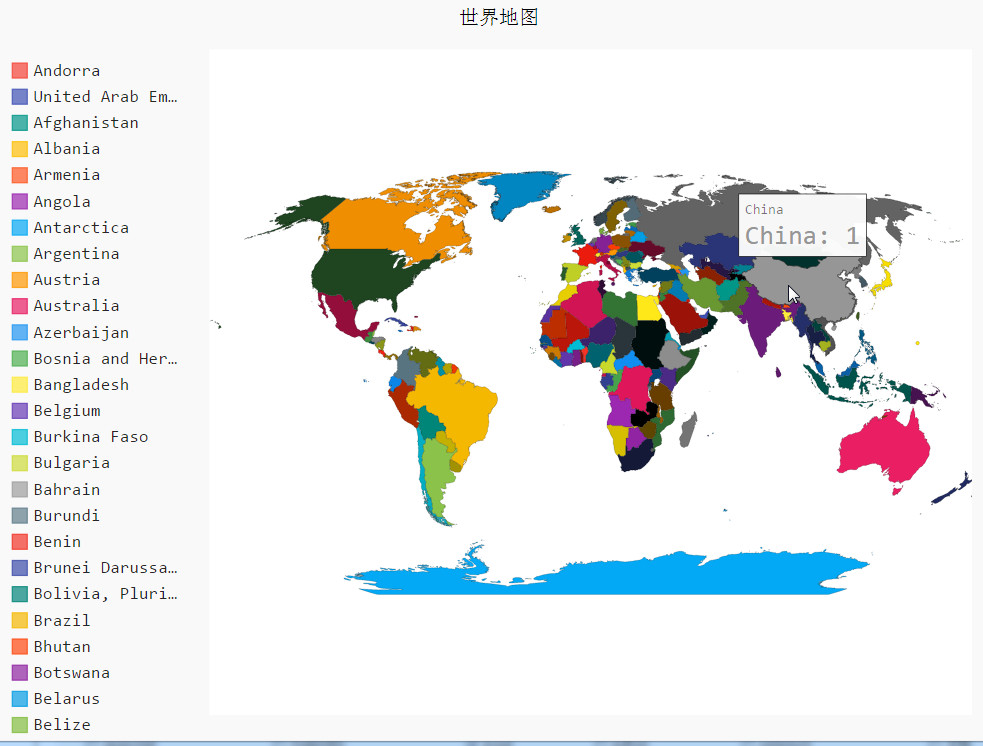
- world_map.svg截图:

使用pygal_maps_world展示世界地图的更多相关文章
- Python3 pygal 与 pygal_maps_world 绘制世界地图
直接代码: import pygalfrom pygal_maps_world.i18n import COUNTRIES def word_country_map(): ""&q ...
- ArcGIS RunTime Sdk +WPF 基础地图显示
1 简单的地图展示 ArcGISRunTime 的平面地图展示主要依赖MapView这个控件,MapView是地图的容器,Map主要是图层的集合 (注:三维场景的显示主要依赖SceneView这个控件 ...
- VueJs - 世界地图(根据返回国家value值的大小来展示颜色的深浅分布)
一.实现功能 1.画出世界各国的世界地图 2.根据返回name->国家全称.value->数量,渲染对比世界各国成功的国家,予以值域范围的高亮 3.滑入国家地图,出现tooltip框,提示 ...
- Pygal之世界地图绘制from pygal.i18n import COUNTRIES 报错的解决办法
在<Python编程:从入门到实践>书中的一个项目用到pygal.i18n获取国别码, 问题描述: 在学习<python编程:从入门到精通>的pygal绘制世界地图时,遇到了这 ...
- 使用pygal_maps_world.i18n中数据画各大洲地图
源码: # 使用pygal_maps_world.i18n中数据画各大洲地图 from pygal_maps_world.i18n import ASIA from pygal_maps_world ...
- openseadragon.js与deep zoom java实现艺术品图片展示
openseadragon.js 是一款用来做图像缩放的插件,它可以用来做图片展示,做展示的插件很多,也很优秀,但大多数都解决不了图片尺寸过大的问题. 艺术品图像展示就是最简单的例子,展示此类图片一般 ...
- 在echarts里在geojson绘制的地图上展示散点图(气泡)、线集。
先来要实现的效果图: 下方图1是官网的案例:http://www.echartsjs.com/gallery/editor.html?c=scatter-map 下图2是展示气泡类型为pin的效果: ...
- 利用echarts展示旅行足迹
前言 一直有个环游世界的梦,周游列国,体验不同国家的人类文明,寻山访水,体验造物主大自然的伟大造化.毕竟人生不止眼前的苟且,还有诗和远方.这么多年以来,陆续走过了一些地方,每到一个地方,都让我离梦想又 ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
随机推荐
- 20175310《Java2实用教程》第4周学习总结
20175310 <Java程序设计>第4周学习总结 教材学习内容总结 本周学习了第五章子类与继承的内容,这章主要讲的是面向对象的两个内容:继承与多态.其中重点是方法重写.对象的上转型对象 ...
- AI 前馈神经网络
前馈神经网络(Feedforward Neural Network,简称FNN),也叫多层感知机(Multilayer Perceptron,简称MLP).FNN的目标是通过学习参数θ,得到最佳的函数 ...
- shell脚本编程需要的知识
关于shell的预备知识 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁即用户界面.用户把指令传给shell,然后shell再传输给系统内核,接着内核再去支配计算机硬件去执 ...
- elasticsearch6.1 安装问题
问题:Caused by: java.lang.RuntimeException: can not run elasticsearch as root [root@localhost logs]# a ...
- AGC001E BBQ Hard 组合、递推
传送门 题意:给出长度为$N$的两个正整数序列$A_i,B_i$,求$\sum\limits_{i=1}^N \sum\limits_{j=i+1}^N C_{A_i+A_j+B_i+B_j}^{A_ ...
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- ubuntu12.04安装squid
一:简介 1.Squid:优化Web交付 Squid是支持HTTP,HTTPS,FTP等的Web的缓存代理.它通过缓存和重用经常请求的网页来减少带宽并缩短响应时间.Squid拥有广泛的访问控制,是一个 ...
- C#抽象类跟接口
抽象类描述的是一个什么东西,属性. 抽象类是对类的抽象,描述是什么 抽象类,继承后重写接口描述的是他做什么,行为.接口是对行为的抽象,描述做什么 ,进行继承后实行接口
- Bash 笔记
获取当前工作目录 basepath=$(cd `dirname $0`; pwd) 源文 : https://sexywp.com/bash-how-to-get-the-basepath-of-cu ...
- 如何利用Android Studio打包React Native APK
ok!百度出来的东西很杂,所以,这里介绍一种最简单,最合适我们(新手,应该是吧)的APK的打包方式! 当然!这种打包是基于Android Studio的,所以,注意喽!!!! 废话不多说开始吧! 首先 ...
