idea使用优化
一、idea设置目录说明

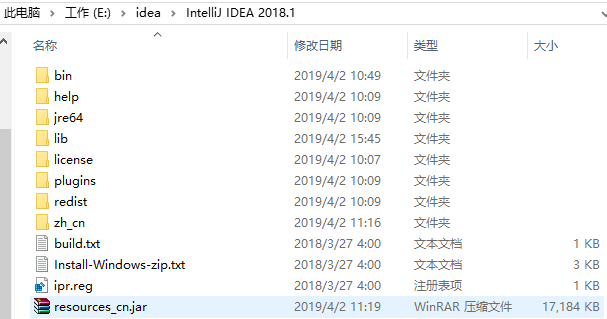
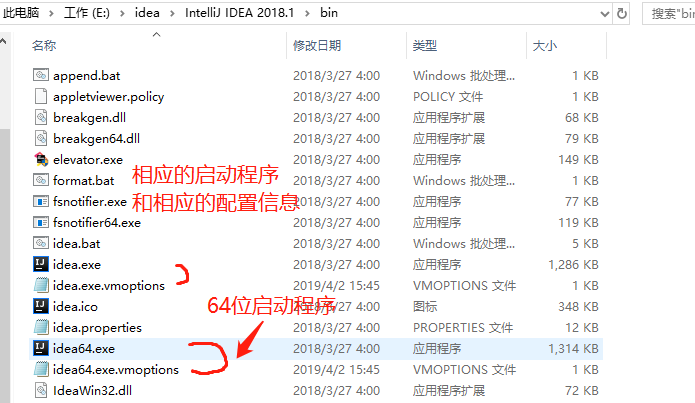
1.bin目录包含我们的启动文件、虚拟机配置信息和idea属性信息等
2.help目录:帮助文档
3.jre64 : idea自带的jre环境
4.lib:idea所依赖的类库
5.license:idea插件的许可信息
6.pligins:idea下载的插件
二、idea启动配置设置

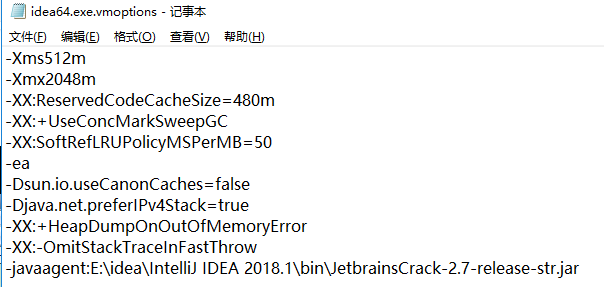
配置信息说明

1.XMS :初始内存 扩大内存,可以提高idea初始加载速度
2.Xmx :最大内存 扩大内存,减少垃圾回收频率
3.XX:ReservedCodeCacheSize:可保留代码的缓存大小 扩大内存,减少无用代码回收频率
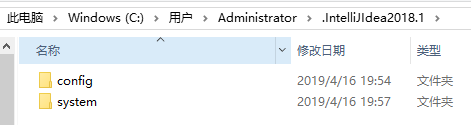
三、idea设置目录说明

设置目录在当前所在用户的目录下对应的idea文件中
1.config:配置信息 模板、快捷键等配置信息
2.system:包含运行的缓存索引等
3.删除这两个文件在重启idea即可还原idea设置
四、idea常用设置

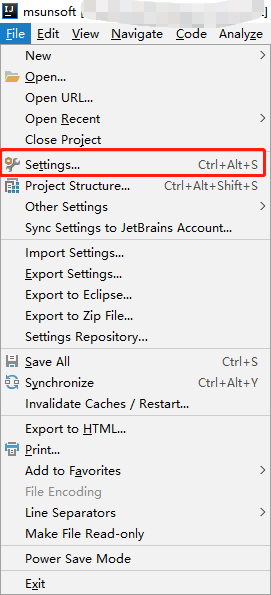
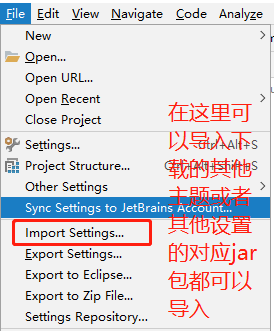
点击settings进入idea设置界面
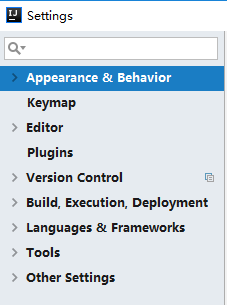
1.设置目录说明

按顺序分别是 (1)外观和行为 (2)快捷键 (3)编辑窗口 (4)插件管理 (5)版本控制 (6)构建、执行、部署 (7)语言和框架 (8)工具
2.主题设置


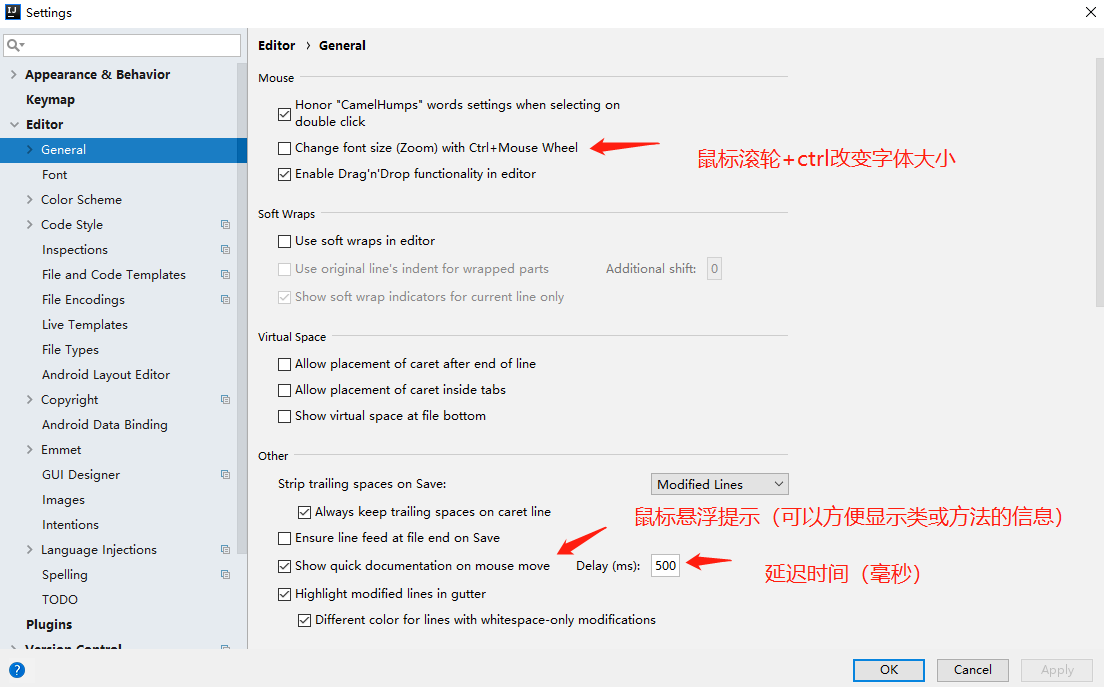
3.鼠标悬浮提示及鼠标改变字体大小

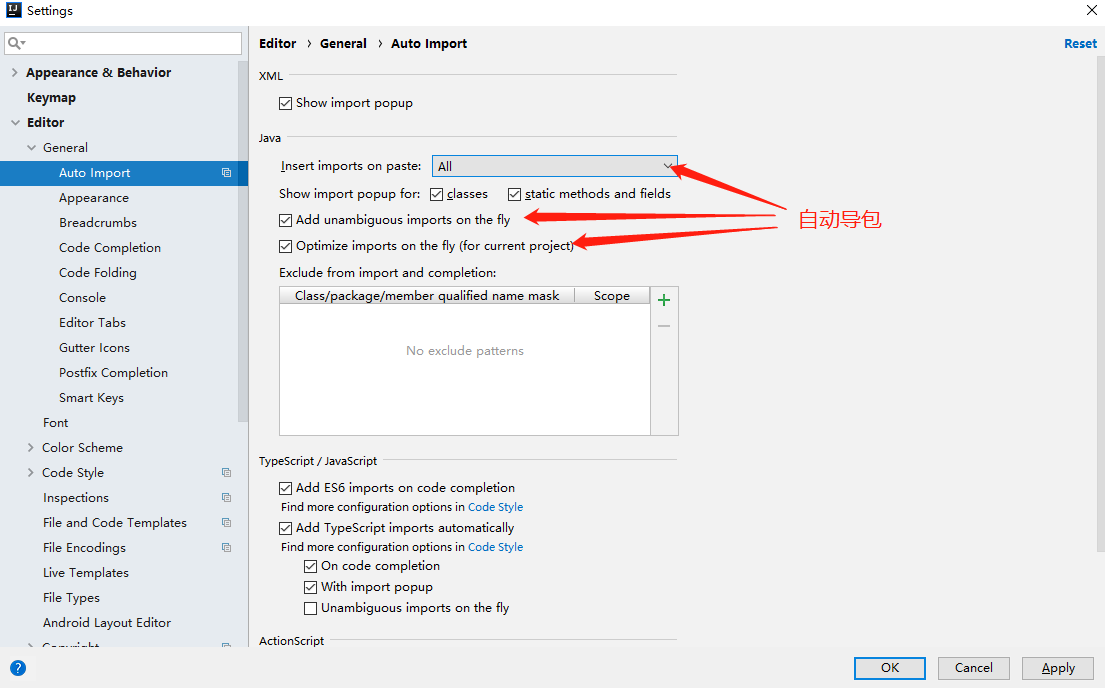
4.自动导包

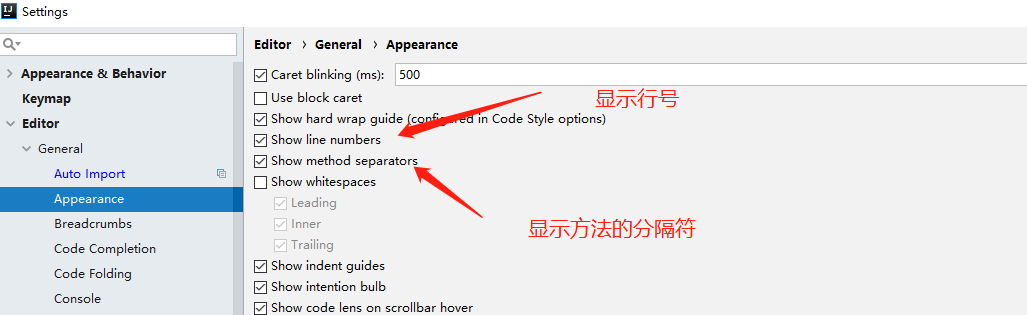
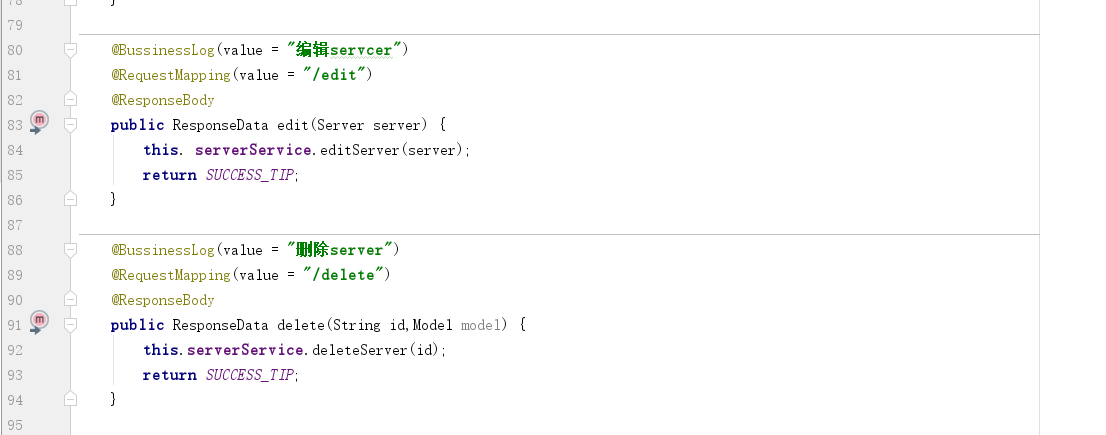
5.设置显示行号和方法间的分隔符

显示效果

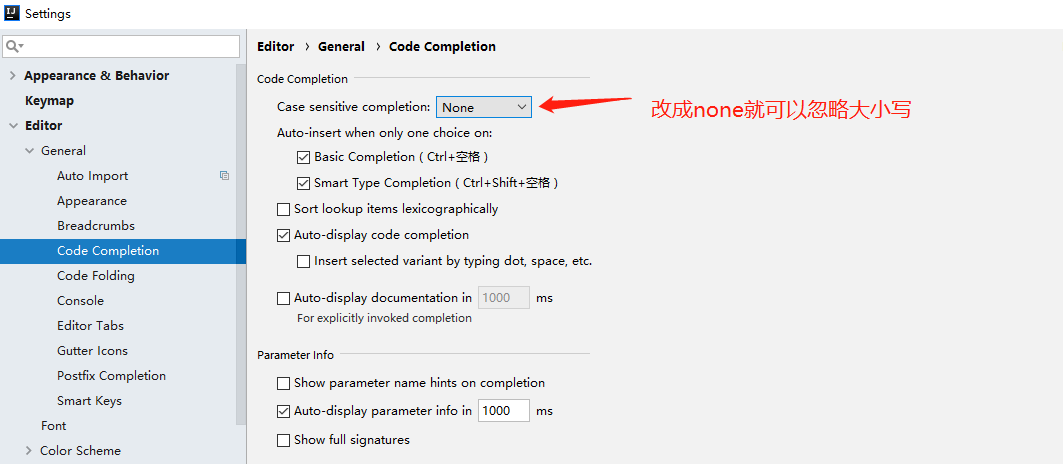
6.使用提示时忽略大小写

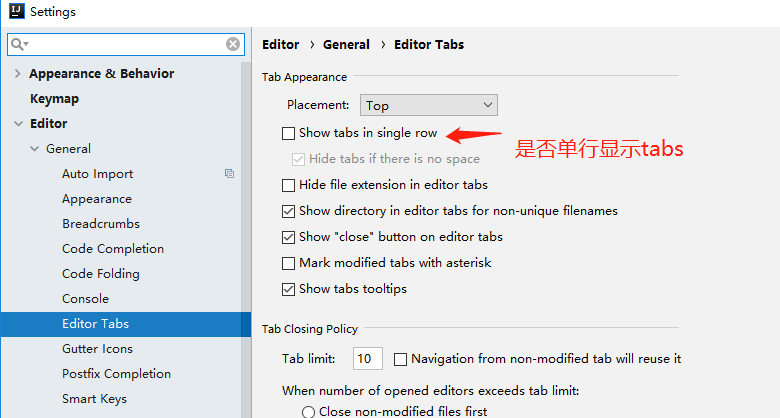
7.设置取消单行显示tabs

显示效果

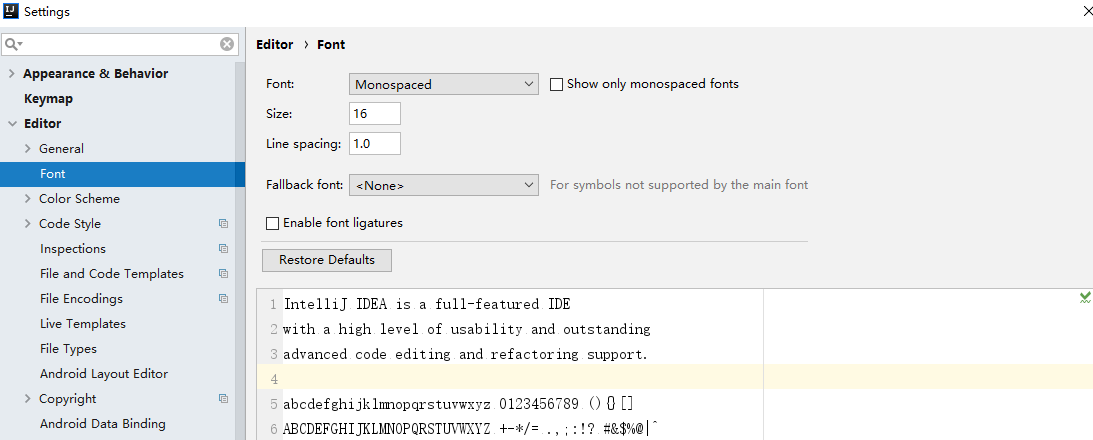
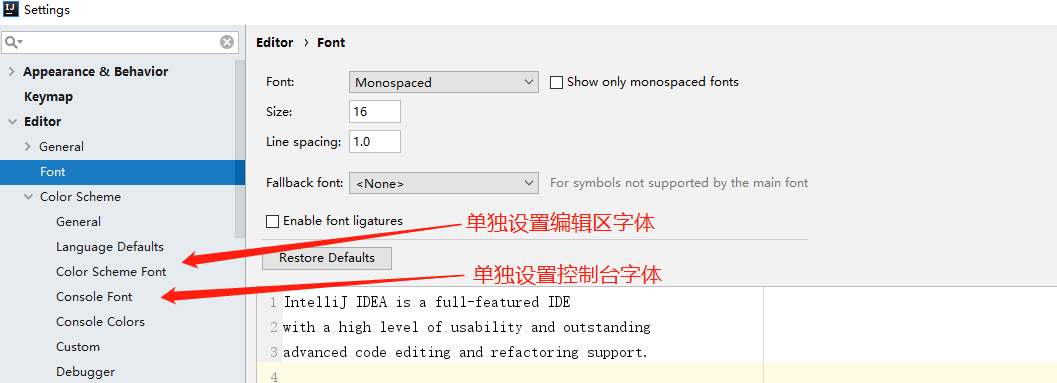
8.设置默认字体,字体大小,行间距


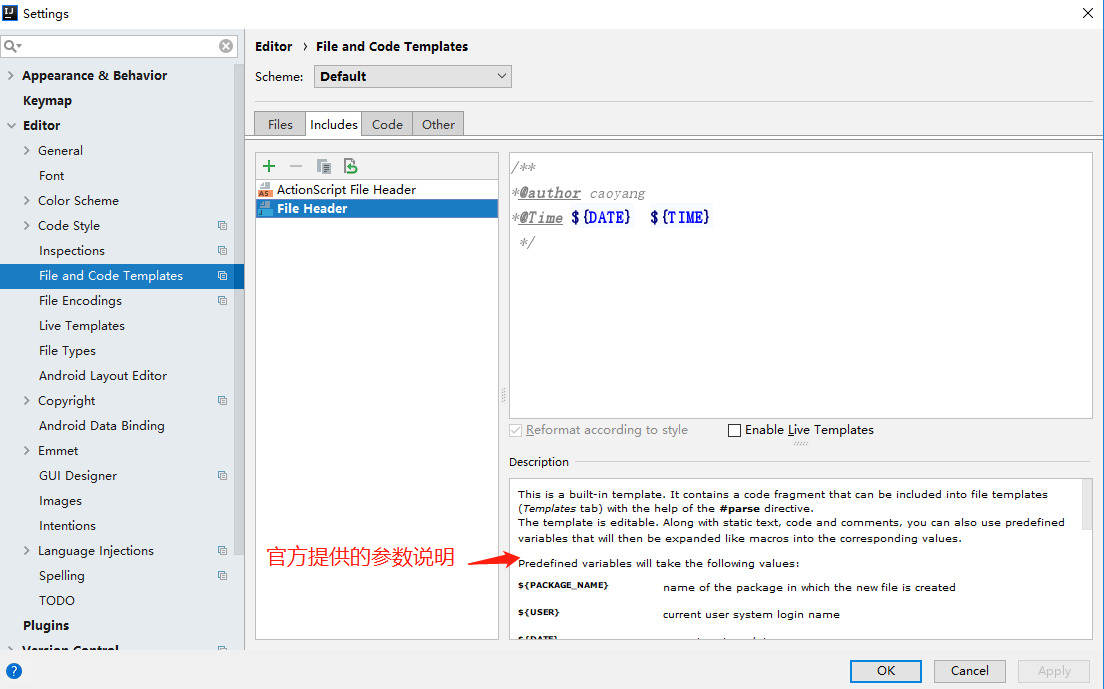
9.创建文件时自动填写的头信息

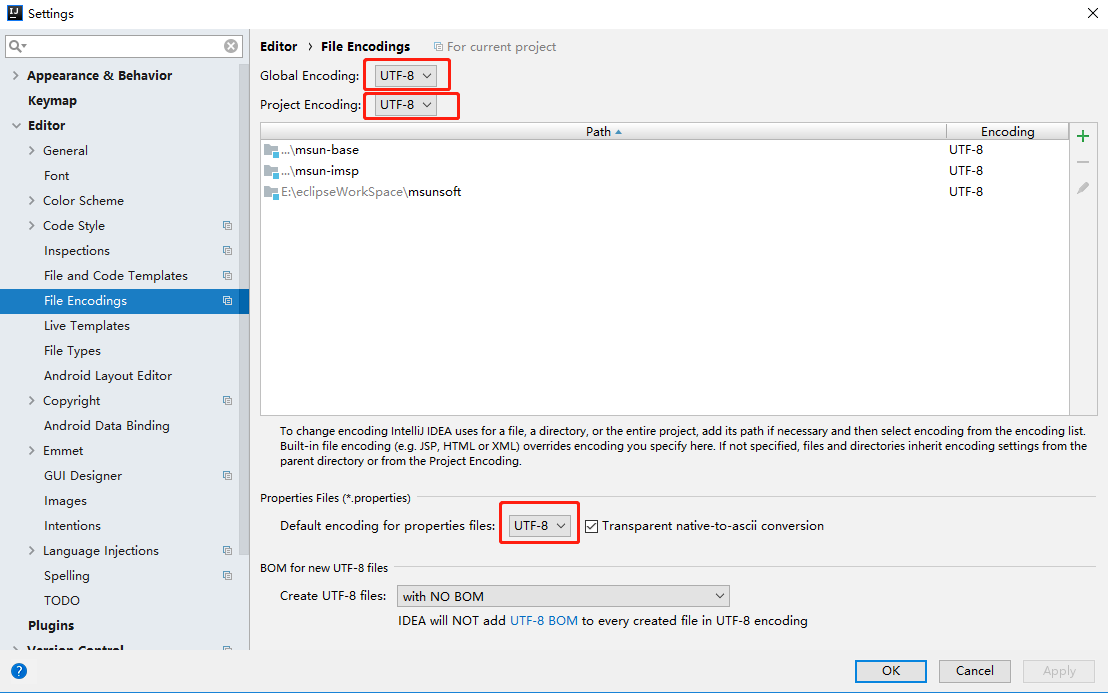
10.编码集设置

下方选择右侧的单选框表示针对本地的文件的编码集也会自动转化
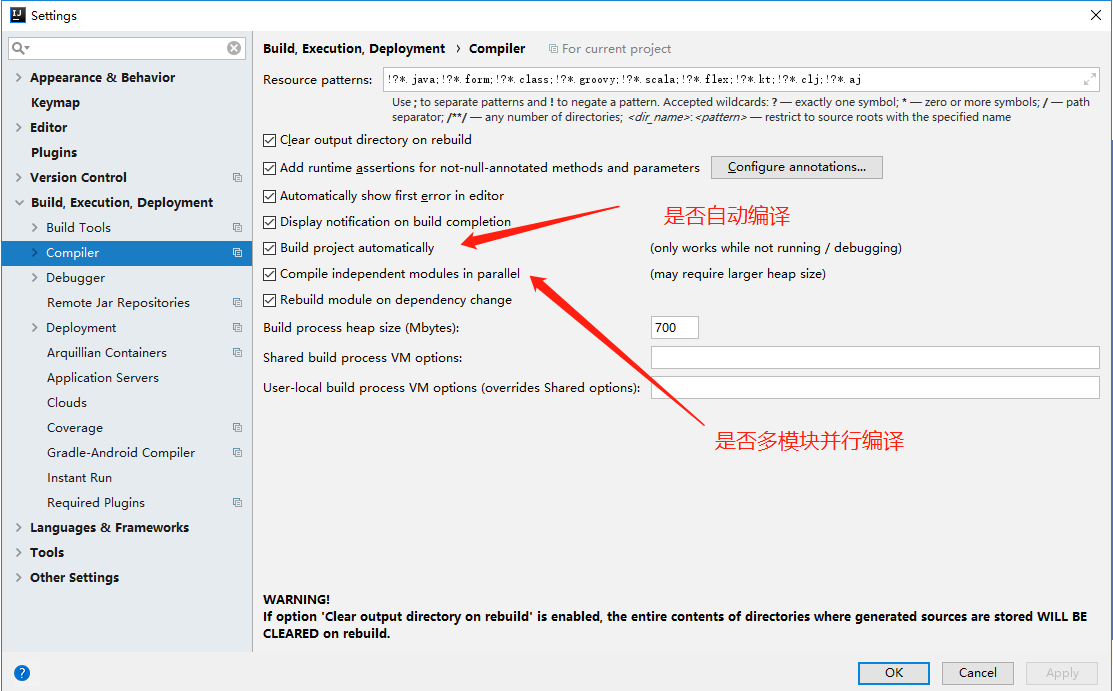
11.自动编译

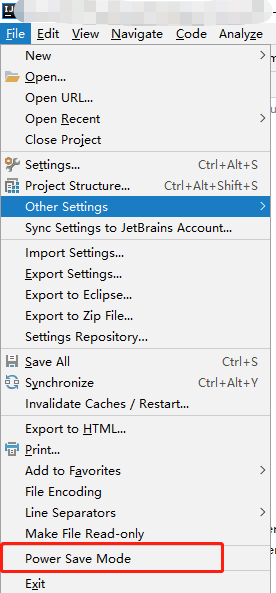
12.注意不要勾选红框的省电模式,这样的话会自动关闭代码检查和代码提示功能

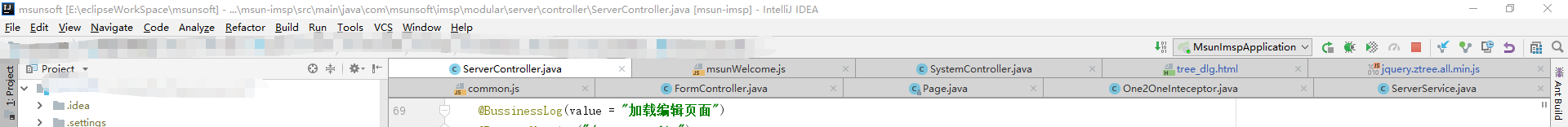
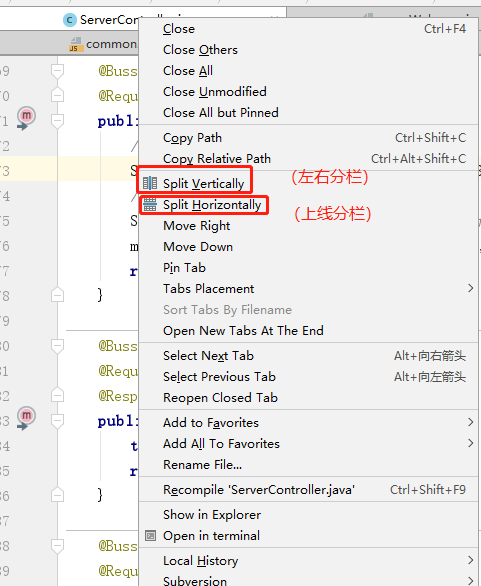
13.多文件同时显示

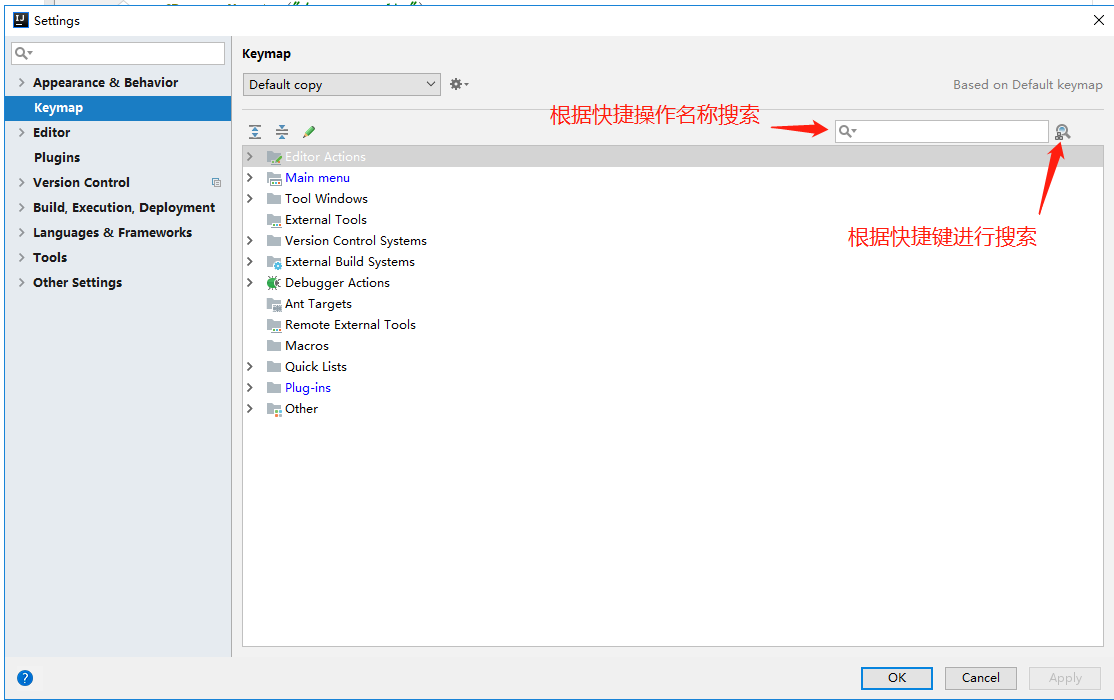
14.idea快捷键设置

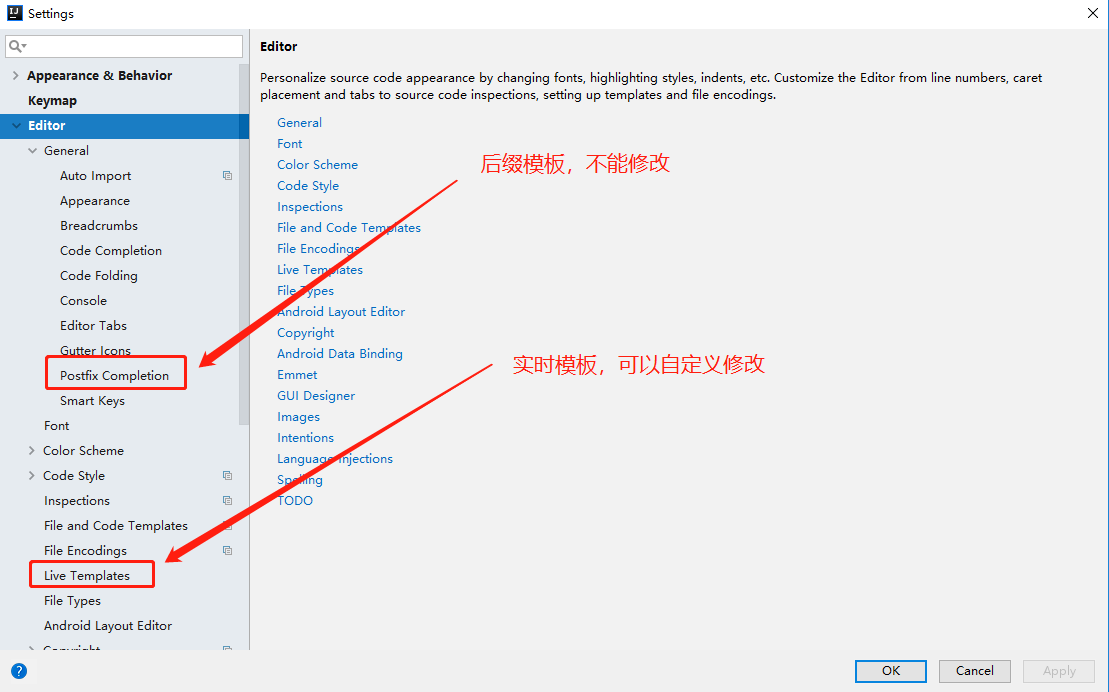
15.idea模板

五、其他
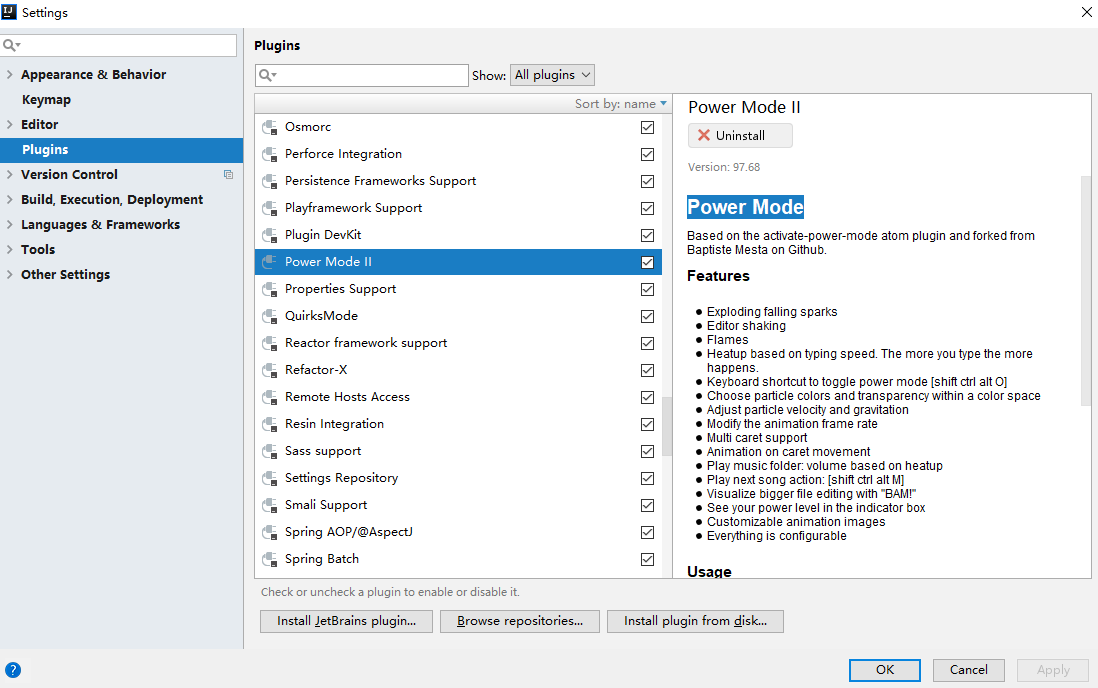
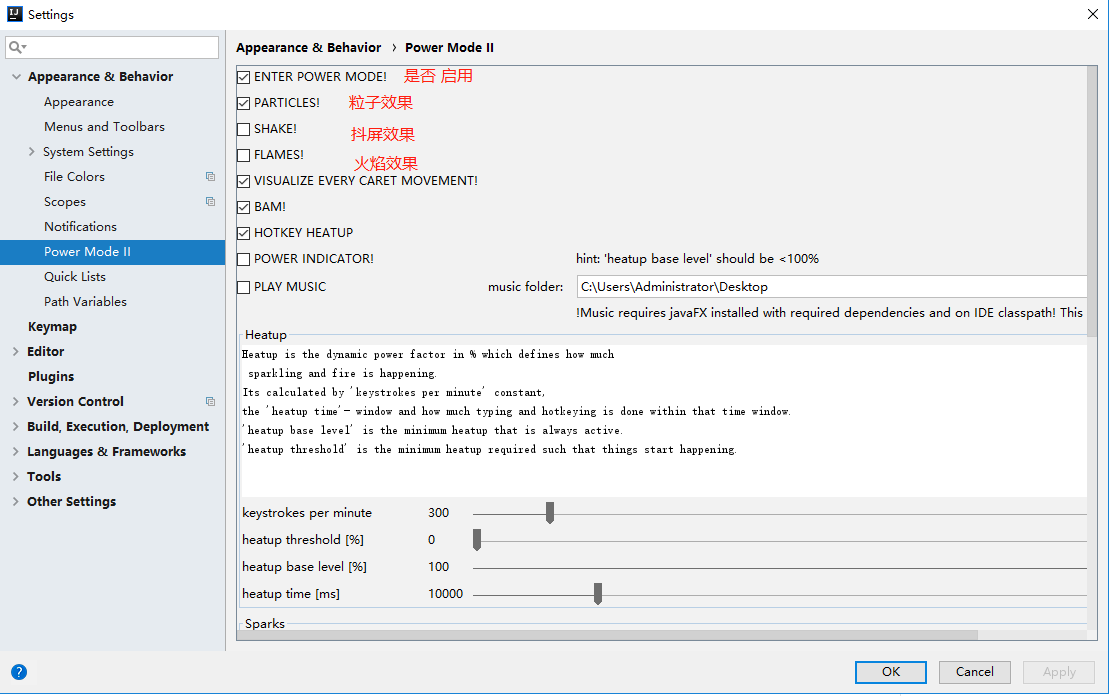
1.增加敲代码的乐趣,Power Mode II 插件敲代码的时候会有酷炫的效果
在设置-插件中查询下载

下载完成后可以进行设置 打开File>Setting>Appearance&Behavior>Power Mode II就可以进行个性化设置

2.使用@data注解(可以避免写一大堆set get方法)时必须下载lombok插件
idea使用优化的更多相关文章
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- In-Memory:内存优化表的事务处理
内存优化表(Memory-Optimized Table,简称MOT)使用乐观策略(optimistic approach)实现事务的并发控制,在读取MOT时,使用多行版本化(Multi-Row ve ...
- 试试SQLSERVER2014的内存优化表
试试SQLSERVER2014的内存优化表 SQL Server 2014中的内存引擎(代号为Hekaton)将OLTP提升到了新的高度. 现在,存储引擎已整合进当前的数据库管理系统,而使用先进内存技 ...
- 01.SQLServer性能优化之----强大的文件组----分盘存储
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 文章内容皆自己的理解,如有不足之处欢迎指正~谢谢 前天有学弟问逆天:“逆天,有没有一种方 ...
- 03.SQLServer性能优化之---存储优化系列
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 概 述:http://www.cnblogs.com/dunitian/p/60413 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 数据库优化案例——————某市中心医院HIS系统
记得在自己学习数据库知识的时候特别喜欢看案例,因为优化的手段是容易掌握的,但是整体的优化思想是很难学会的.这也是为什么自己特别喜欢看案例,今天也开始分享自己做的优化案例. 最近一直很忙,博客产出也少的 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- Web性能优化:What? Why? How?
为什么要提升web性能? Web性能黄金准则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面组件上. web性能对于用户体验有及其重要的影响,根据 ...
- 记一次SQLServer的分页优化兼谈谈使用Row_Number()分页存在的问题
最近有项目反应,在服务器CPU使用较高的时候,我们的事件查询页面非常的慢,查询几条记录竟然要4分钟甚至更长,而且在翻第二页的时候也是要这么多的时间,这肯定是不能接受的,也是让现场用SQLServerP ...
随机推荐
- ubuntu服务器配置
首先设置Ubuntu更新源 https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/ sudo cp /etc/apt/sources.list /etc/a ...
- CRM项目之stark组件(2)
那么从今天开始呢,我们就要开始设计属于我们自己的admin组件,起个名字就叫stark吧(当然你愿意叫什么都可以). stark组件之四步走 仿照admin组件实现流程,stark组件要实现四件事情: ...
- 实时监听input输入的变化(兼容主流浏览器)【转】
遇到如此需求,首先想到的是change事件,但用过change的都知道只有在input失去焦点时才会触发,并不能满足实时监测的需求,比如监测用户输入字符数. 在经过查阅一番资料后,欣慰的发现firef ...
- swift class的动态派发
一.测试代码 class BaseCallClass{ func NormalCall(){} @objc func OcCall(){} @objc dynamic func OcDynamicCa ...
- 装饰者模式vs适配器模式
http://www.cnblogs.com/tekkaman/p/3275077.html 1.关于新职责:适配器也可以在转换时增加新的职责,但主要目的不在此.装饰者模式主要是给被装饰者增加新职责的 ...
- SharePoint在管理中心创建Secure Store
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u012025054/article/details/35780063 SharePoint在管理中心 ...
- Java 调用Restful API接口的几种方式--HTTPS
摘要:最近有一个需求,为客户提供一些Restful API 接口,QA使用postman进行测试,但是postman的测试接口与java调用的相似但并不相同,于是想自己写一个程序去测试Restful ...
- WebService(基于AXIS的WebService编程)
一.服务端代码 1.创建Maven工程 注意pom.xml文件的配置,需要引入axis的相关包 <project xmlns="http://maven.apache.org/POM/ ...
- go标准库的学习-io
参考https://studygolang.com/pkgdoc 导入方式: import "io" o包提供了对I/O原语的基本接口.本包的基本任务是包装这些原语已有的实现(如o ...
- nodejs-stream部分
参考: https://blog.csdn.net/eeewwwddd/article/details/81042225 http://nodejs.cn/api/stream.html#stream ...
