arguments.callee的作用及替换方案
arguments.callee的作用
arguments 的主要用途是保存函数参数, 但这个对象还有一个名叫 callee 的属性,返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文,这有利于匿名函数的递归或者保证函数的封装性。
请看下面这个非常经典的阶乘函数
function factorial(num){
if (num <=1) {
return 1;
} else {
return num * factorial(num-1)
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
定义阶乘函数一般都要用到递归算法;如上面的代码所示,在函数有名字,而且名字以后也不会变的情况下,这样定义没有问题。
但问题是这个函数的执行与函数名 factorial 紧紧耦合在了一起。为了消除这种紧密耦合的现象,可以像下面这样使用 arguments.callee
function factorial(num){
if (num <=1) {
return 1;
} else {
return num * arguments.callee(num-1);
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
在这个重写后的 factorial()函数的函数体内,没有再引用函数名 factorial。这样,无论引用函数时使用的是什么名字,都可以保证正常完成递归调用。例如
function factorial(num){
if(num <= 1){
return 1;
}else{
return num * arguments.callee(num-1);
}
}
var trueFactorial = factorial;
alert(trueFactorial(5)); //120
factorial = function() {
return 0;
}
alert(trueFactorial(5));// 120 如果没有使用arguments.callee,将返回0- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
在此,变量 trueFactorial 获得了 factorial 的值,实际上是在另一个位置上保存了一个函数的指针。然后,我们又将一个简单地返回 0的函数赋值给 factorial 变量。如果像原来的 factorial() 那样不使用 arguments.callee,调用 trueFactorial()就会返回 0。可是,在解除了函数体内的代码与函数名的耦合状态之后,trueFactorial()仍然能够正常地计算阶乘;至于factorial(),它现在只是一个返回 0的函数。
arguments.callee的替换方案
现在已经不推荐使用arguments.callee();
原因:访问 arguments 是个很昂贵的操作,因为它是个很大的对象,每次递归调用时都需要重新创建。影响现代浏览器的性能,还会影响闭包。
不能用怎么办?
递归时用到arguments.callee()是常见的事情,比如
一道面试题。接受参数n=5,不用for循环输出数组【1,2,3,4,5】
这是用递归的思路,配合arguments.callee,代码如下
function show(n) {
var arr = [];
return (function () {
arr.unshift(n);
n--;
if (n != 0) {
arguments.callee();
}
return arr;
})()
}
show(5)//[1,2,3,4,5]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
现在arguments.callee 被弃用了。怎么办,其实很简单,给内部函数一个名字即可(当函数被调用时,它的arguments.callee对象就会指向自身,也就是一个对自己的引用。)
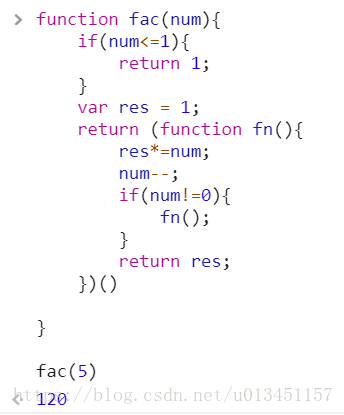
function show(n) {
var arr = [];
return (function fn() {
arr.unshift(n);
n--;
if (n != 0) {
fn();
}
return arr;
})()
}
show(5)//[1,2,3,4,5]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
最近有人留言说我没有给出最上面斐波那契那个怎么改
其实我整篇文章写下来思路已经很清晰了,希望可以举一反三
转自:https://blog.csdn.net/u013451157/article/details/78686881
arguments.callee的作用及替换方案的更多相关文章
- arguments.callee的用法
argument为函数内部对象,包含传入函数的所有参数,arguments.callee代表函数名,多用于递归调用,防止函数执行与函数名紧紧耦合的现象,对于没有函数名的匿名函数也非常起作用.举例如下: ...
- JavaScript中的arguments,callee,caller
在提到上述的概念之前,首先想说说javascript中函数的隐含参数: arguments: arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]argument ...
- arguments.callee 调用自身 caller,callee,apply and call
一.Arguments该对象代表正在执行的函数和调用他的函数的参数.[function.]arguments[n]参数function :选项.当前正在执行的 Function 对象的名字.n :选项 ...
- 理解JavaScript中的arguments,callee,caller,apply
arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]arguments[n] 参数function :选项.当前正在执行的 Function 对象的名字. n : ...
- js的隐含参数(arguments,callee,caller)使用方法
在提到上述的概念之前,首先想说说javascript中函数的隐含参数: arguments arguments 该对象代表正在执行的函数和调用它的函数的参数.[function.]arguments[ ...
- arguments.callee
arguments.callee在哪个函数中运行,他就代表哪个函数,一般在匿名函数中.在匿名函数中有时需要自己调用自己,但是由于是匿名函数,没有名字,所以可以用arguments.callee来代替匿 ...
- JQuery Pagenation 知识点整理——arguments,callee,caller,apply应用(20150517)(转)
arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]arguments[n]参数function :选项.当前正在执行的 Function 对象的名字. n :选 ...
- arguments.callee 调用自身
一.Arguments该对象代表正在执行的函数和调用他的函数的参数.[function.]arguments[n]参数function :选项.当前正在执行的 Function 对象的名字.n :选项 ...
- 递归与arguments.callee;
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 对数据进行GZIP压缩或解压缩
/** * 对data进行GZIP解压缩 * @param data * @return * @throws Exception */ public static String unCompress( ...
- mongodb集群配置副本集
测试环境 操作系统:CentOS 7.2 最小化安装 主服务器IP地址:192.168.197.21 mongo01 从服务器IP地址:192.168.197.22 mongo02 从服务器IP地址: ...
- 如何系统学习知识图谱-15年+IT老兵的经验分享
一.前言 就IT而言,胖子哥算是老兵,可以去猝死的年纪,按照IT江湖猿龄的规矩,也算是到了耳顺之年:而就人工智能而言,胖子哥还是新人,很老的新人,深度学习.语音识别.人脸识别,知识图谱,逐个的学习了一 ...
- android 获取对权限的选择
一般是第三方软件拦截,再次提示给用户,确认权限的,如360等.(PS 没有设置权限的app 是会崩溃的 ,而是不是弹出权限确认,因为你都没设置这个权限)看了网上很多,确切说没有一个适合我的. 其实用 ...
- [转]Oracle left join \ right join
select 1 from a,b where a.id=b.id(+) 等同于 a left join b on a.id=b.id select 1 from a,b where a.id(+)= ...
- [UE4]字体材质
一.准备好一个字体文件,直接拖放到内容浏览器 二.创建一个名为testFontMaterial的UserWidget,添加一个TextBlock到默认的CanvasPanel.Font Family: ...
- linux中 bashrc文件的alias添加快捷命令
alias (为了简化命令操作,节省时间) 进入 /home下的用户,假设为 web 执行命令 ls -alh 找到 .bashrc 隐藏文件,如果没有则新建 通过 vi .bashrc 在里 ...
- 一个简单SpringBoot例子
一:为什么使用springBoot: 有利于开发(整合框架,例如整合了springMVC,Mybatis等框架); 启动无需配置tomcat(java应用程序运行,实际以jar包运行),内置tomca ...
- Jvm的体系结构
1.垃圾回收器 垃圾回收器(又称为gc):是负责回收内存中无用的对象(好像地球人都知道),就是这些对象没有任何引用了,它就会被视为:垃圾,也就被干掉了. 2.类装载子系统 一听名字,大家就知道,肯定是 ...
- thinkphp5 Exception类重定义
重点定义自己的错误信息和错误码: 在TP5的配置文件中有下面一段 // 异常处理handle类 留空使用 \think\exception\Handle 'exception_handle' => ...