CSS Flex布局整理
Flex布局
display: flex;将对象作为弹性伸缩盒展示,用于块级元素display: inline-flex;将对象作为弹性伸缩盒展示,用于行内元素
注意兼容问题:
- webkit内核浏览器应使用前缀
-webkit - IE浏览器,可以很好的兼容IE11+版本,对于IE10只有部分可以兼容,且使用时需增加
-ms,IE10浏览器中容器定义成弹性伸缩盒时,需使用display: -ms-flexbox
示例的dom结构:
<!--容器-->
<div class="box">
<!--子项-->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
基础样式设计:
.box {
width: 200px;
height: 200px;
background-color: #58a;
}
.item {
width: 50px;
height: 50px;
margin: 2px;
background-color: #fb3;
}
Flex 作用于容器上的6个属性介绍
1、flex-direction:用于指定Flex主轴的方向,继而决定 Flex子项在Flex容器中的位置,取值:row | row-reverse | column | column-reverse;
- row:默认值,表示水平方向从左到右排列,此时水平方向轴线为主轴
- row-reverse:与row相反
- column:表示垂直方向从上到下排列,此时垂直方向轴线为主轴
- column-reverse:与column相反
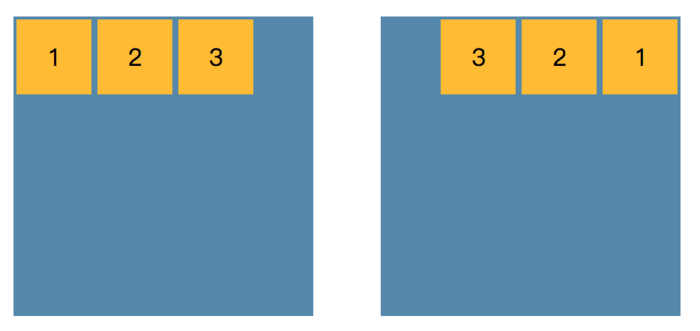
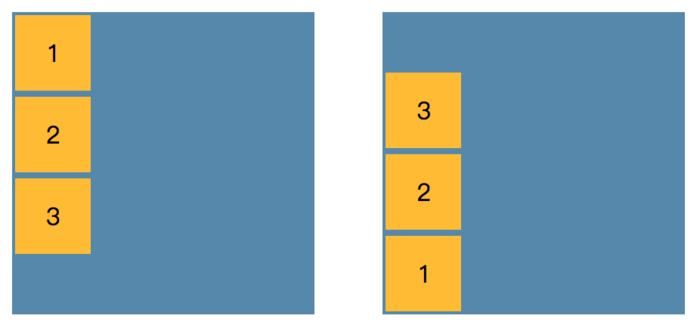
flex-direction四种取值的效果图如下:

row.png

column.png
2、flex-wrap:用于指定Flex子项是否换行,取值:nowrap | wrap | wrap-reverse;
- nowrap:默认值,表示不换行,Flex子项可能会溢出
- wrap:表示换行,溢出的Flex子项会被放到下一行
- wrap-reverse:表示反方向换行
flex-wrap三种取值的效果图如下:

从示例图中不难发现,换行以后两行之间产生了很大的间距,这个问题,在后面介绍的 align-content 属性中可以得到很好的解决。
3、flex-flow:复合属性,是flex-direction 和 flex-wrap 的简写属性,是用于指定Flex子项的排列方式;
4、justify-content:用于指定主轴(水平方向)上Flex子项的对齐方式,取值:flex-start | flex-end | center | space-between | space-around;
- flex-start:默认值,表示与行的起始位置对齐
- flex-end:表示与行的结束位置对齐
- center:表示与行中间对其
- space-between:表示两端对齐,中间间距相等。要注意特殊情况,当剩余空间为负数或者只有一个项时,效果等同于
flex-start - space-around:表示间距相等,中间间距是两端间距的2倍。要注意特殊情况,当剩余空间为负数或者只有一个项时,效果等同于
center
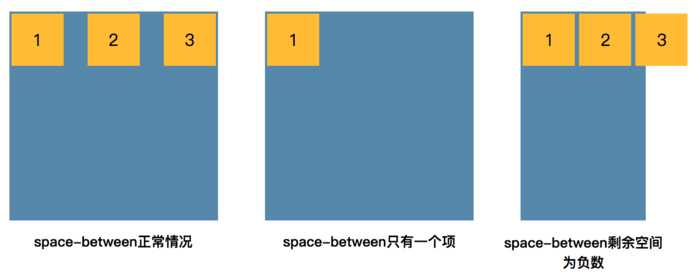
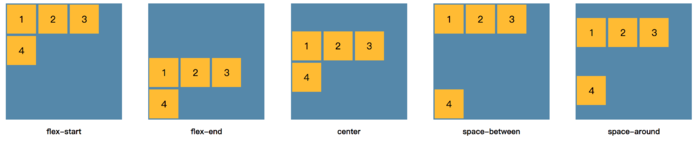
justify-content 的前三种取值的效果图如下:

space-between.png
justify-content 取值为 space-between 的效果图如下(注意特殊情况下效果等同于flex-start):

space-around.png
5、align-items:用于指定侧轴(垂直方向)上Flex子项的对齐方式,取值:stretch | flex-start | flex-end | center | baseline
- stretch:默认值,当Flex子项未设置高度或者高度值为auto时,stretch起作用,将Flex子项高度设置为行高度。这里需要注意,在只有一行的情况下,行的高度为容器的高度,即Flex子项高度为容器的高度
- flex-start:表示与侧轴开始位置对齐
- flex-end:表示与侧轴的结束位置对齐
- center:表示与侧轴中间对其
- baseline:表示基线对齐,当行内轴与侧轴在同一线上,即所有Flex子项的基线在同一线上时,效果等同于
flex-start
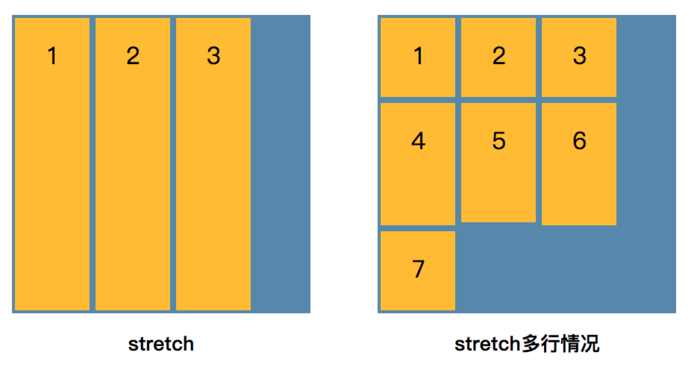
align-items 取值为 stretch 的效果图如下:

stretch.png
align-items 取值为 flex-start flex-end center 的效果图如下:

normal.png
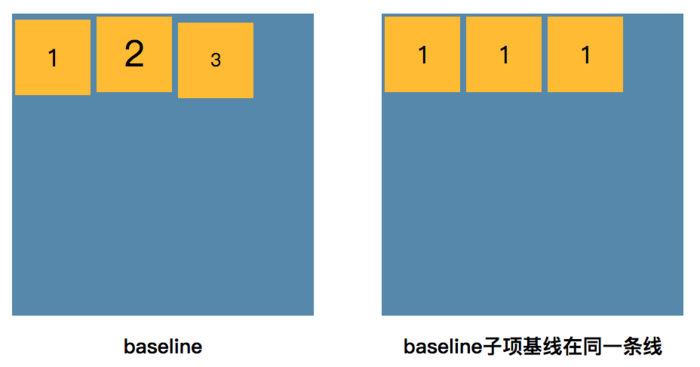
align-items 取值为 baseline 的效果图如下:

baseline.png
6、align-content:该属性只作用于多行的情况下,用于多行的对齐方式,取值:stretch | flex-start | flex-end | center | space-between | space-around;
- stretch:默认值,当Flex子项未设置高度或者高度值为auto时,stretch起作用,将Flex子项高度设置为行高度。
- flex-start:表示各行与侧轴开始位置对齐,第一行紧靠侧轴开始边界,之后的每一行都紧靠前面一行
- flex-end:表示各行与侧轴的结束位置对齐,最后一行紧靠侧轴结束边界,之后的每一行都紧靠前面一行
- center:表示各行与侧轴中间对其
- space-between:表示两端对齐,中间间距相等。要注意特殊情况,当剩余空间为负数时,效果等同于
flex-start - space-around:表示各行之间间距相等,中间间距是两端间距的2倍。要注意特殊情况,当剩余空间为负数时,效果等同于
center
再次强调:该属性只作用于多行的情况,在只有一行的Flex容器上无效,另外该属性可以很好的处理,换行以后相邻行之间产生的间距。
align-content 各个取值的效果图如下:

align-content.png
Flex 作用于子项上的6个属性介绍
1、order:该属性用来指定Flex子项的排列顺序,数值越小,越靠前,可以为负数
取值:数值,默认值为0;
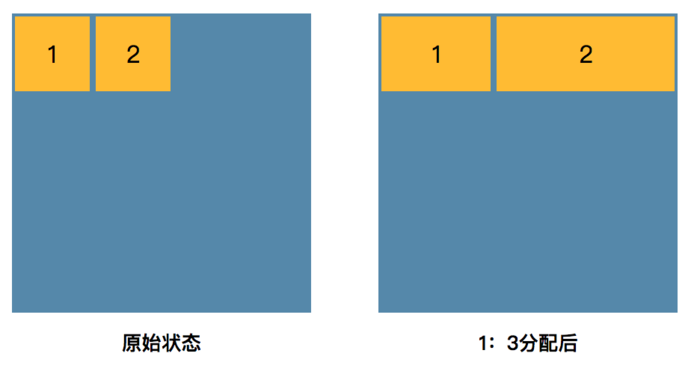
2、flex-grow:用来指定Flex子项的扩展比例,不可以为负数,Flex容器会根据Flex子项设置的扩展比例作为比率来分配剩余空间,
取值:数值,默认值为0,表示即使存在剩余空间,Flex子项也不会扩展
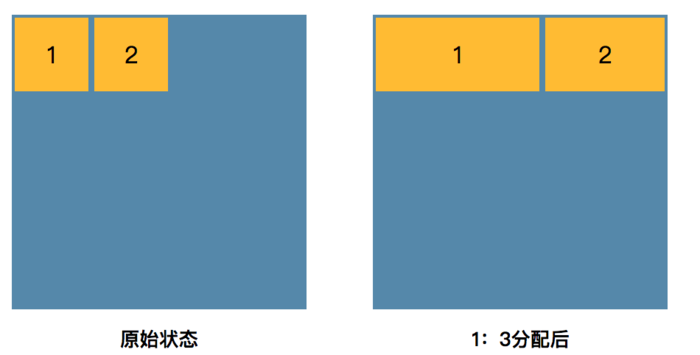
如下图中,按照1:3分配剩余空间:

grow.png
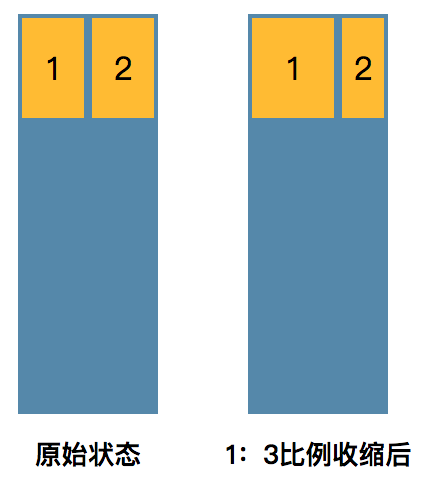
3、flex-shrink
用来指定Flex子项的收缩比例,不可以为负数,Flex容器会根据Flex子项设置的收缩比例作为比率来收缩各个Flex子项
取值:数值,默认值为1,表示所有子项在剩余空间为负数时,等比例收缩
注意:flex-shrink只能在不换行的情况下使用
如下图中,按照1:3收缩:

shrink.png
4、flex-basis
用来指定Flex子项的占据的空间,不可以为负数
取值:auto | length | percentage | content
- auto:默认值,计算规则:检索Flex子项是否设置了width值(或者height值,取决于flex-direction),如果设置了非auto的值,则使用width值(或者height值),若没有则使用content
- length:用长度值定义宽度,不可为负数
- percentage:使用百分比定义宽度,不可为负数
如下图中,为Item设置 flex-basis: 50%; ,在按照1:3分配剩余空间:

grow.png
容器宽度为200px,Item1原始宽度为50px,设置 flex-basis: 50%;后宽度变成100px,扩展后宽度为110.5px;而Item2原始宽度为50px,扩展后为81.5px,比例正好是1:3
注意:
设置
flex-grow进行分配剩余空间,或者使用flex-shrink进行收缩都是在flex-basis的基础上进行的;当
flex-basis的值以及width(或者height)的值均为非auto时,
- 1)若content长度同时大于
flex-basis的值以及width(或者height)的值,此时以flex-basis与width(或者height)中值大的为准 ,但是,如果子项设置了overflow: hidden;或者overflow: auto;,此时以flex-basis值为准; - 2)若content长度同时小于
flex-basis的值以及width(或者height)的值,此时以flex-basis值为准; - 3)若content长度小于
flex-basis的值,大于width(或者height)的值,此时以flex-basis值为准; - 4)若content长度大于
flex-basis的值,小于width(或者height)的值,此时以content自身长度值为准;
- 当width(或者height)的值为auto时,且内容的长度大于
flex-basis设置的值,此时以content自身长度值为准,且不能进行flex-shrink收缩。相反如果内容的长度小于flex-basis设置的值,则会使用flex-basis设置的值; - 当存在最小值
min-width(min-height)时,且flex-basis的值小于最小值时,宽度以最小值为准,当flex-basis的值大于最小值时,以flex-basis的值为准
5、flex
复合属性,是flex-grow 、 flex-shrink 和 flex-basis 的简写属性,用来指定Flex子项如何分配空间
取值:none | 各拆分项属性
- none:0 0 auto
- auto:1 1 auto
- 1:1 1 0%
- 0 auto 或 initial:0 1 auto 即初始值
注意:
- flex-grow:默认值为0,若省略则被默认为1
- flex-shrink:默认值为1,省略时默认为1
- flex-basis:默认值为auto,省略时默认为0%
6、align-self
用来单独指定某Flex子项的对齐方式
取值:auto | flex-start | flex-end | center | baseline | stretch
- auto:默认值,查找父元素的
align-items值,如果没有则取值为stretch - 其他值同
align-items
如果想了解更多关于Flex布局的内容,可以查看Flex布局应用
原文链接:https://www.jianshu.com/p/967dcacf0220
CSS Flex布局整理的更多相关文章
- CSS3 Flex布局整理(一)
一.说明 1.在以往的布局方案中,都是基于盒装模型,依赖display属性+position属性+float属性等. 他对于那些特殊布局非常不方便,比如,垂直居中等. 并且不同浏览器的盒模型还有些差异 ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- CSS Flex布局完全指南 #flight.Archives002
Title/CSS Flex布局完全指南 #flight.Archives002 序(from Ruanyf) : 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- css flex布局详解
来源:https://blog.csdn.net/liveinmylife/article/details/51838939 1,flex布局是个什么东西? 官方说法:Flex是Flexible Bo ...
随机推荐
- HDU 1074 Doing Homework(DP状态压缩)
题意:有n门功课需要完成,每一门功课都有时间期限以及你完成所需要的时间,如果完成的时间超出时间期限多少单位,就会被减多少学分,问以怎样的功课完成顺序,会使减掉的学分最少,有多个解时,输出功课名字典序最 ...
- Atcoder ARC101 Ribbons on Tree
题解: 前面牛客网的那个比赛也有一道容斥+dp 两道感觉都挺不错的 比较容易想到的是 f[i][j]表示枚举到了i点,子树中有j个未匹配 这样的话我们需要枚举儿子中匹配状态 这样是n^2的(这是个经典 ...
- java抽象类详解
前言 在没讲抽象类之前 我们先来看看 final关键字 final 修饰符 可以修饰 类.属性.方法 修饰类时 表示该类不能被继承 其他特征 跟普通的类一样 修饰 属性时 表示 改属性不能改变 ...
- 【Android】Android 代码判断是否获取ROOT权限(一)
[Android]Android 代码判断是否获取ROOT权限 方法比较简单,直接粘贴代码 public synchronized boolean getRootAhth() { Process pr ...
- $on在构造器外部添加事件$once执行一次的事件$off关闭事件
$on 在构造器外部添加事件. $on接收两个参数,第一个参数是调用时的事件名称,第二个参数是一个匿名方法. 如果按钮在作用域外部,可以利用$emit来执行. html <div id=&quo ...
- Linux安装Tomcat-Nginx-FastDFS-Redis-Solr-集群——【第七集之SSH远程连接——克隆与更改配置】
一.SSH远程连接 OpenSSH的安装 查看是否安装Openssh:rpm -qa | grep ssh搜索openssh安装包:yum search openssh安装openssh:yum in ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- Android Studio项目生成Jar包
步骤: 1)在module的gradle文件中,将apply plugin:'com.android.application'改为apply plugin:'com.android.library' ...
- 一、网络编程-UDP传输协议及socket套接字使用
知识点基本介绍:1.网络通信协议一般就是UDP和TCP俩种传输协议,这一章先说UDP,UDP是一种比较简单的传输协议,如qq使用的就是UDP 2.ip:ip就是标记网络中中的一台电脑 ...
- shell 脚本使用记录
2019-03-26 需求是:因为遇到一些测试偶发性的出现,比如执行了20次会出一次错误,然后就顺手写了一个小脚本,用来判断执行了 n 次,是否出现错误.根据正则来匹配出substring value ...
