深入浅出的webpack4构建工具---浏览器前端资源缓存(十一)
阅读目录
一. 理解使用hash
一般情况下,对于前端静态资源,浏览器访问的时候希望资源都能够进行缓存,当第二次及以后进入页面的时候,页面就可以直接使用缓存资源,这样的话,页面打开速度很快,提高了用户体验同时也节省了带宽资源。而其中最为常见的一种最大化利用缓存的形式就是为静态资源加上hash, 使用一个不会重复的标识符来达到资源可以永久缓存的目的。
浏览器缓存方法有很多种,那么下面我们分别使用hash, chunkhash和contenthash来理解下。
在理解hash, chunkhash和contenthash之前,我们首先看看我们项目的基本架构如下:
### 目录结构如下:
demo1 # 工程名
| |--- dist # 打包后生成的目录文件
| |--- node_modules # 所有的依赖包
| |--- js # 存放所有js文件
| | |-- demo1.js
| | |-- main.js # js入口文件
| |--- webpack.config.js # webpack配置文件
| |--- webpack.dll.config.js # 打包第三方依赖的库文件
| |--- index.html # html文件
| |--- styles # 存放所有的css样式文件
| | |-- main.styl # main.styl文件
| | |-- index.styl
| |--- .gitignore
| |--- README.md
| |--- package.json
| |--- .babelrc # babel转码文件
1. 理解使用hash
hash的默认长度为20个字符,可以使用[hash:8]这样的方式来配置,代表hash使用8个字符来表示。
webpack.config.js 配置代码如下(入口文件分别为main和demo1):
module.exports = {
// 入口文件
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[hash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
}
}
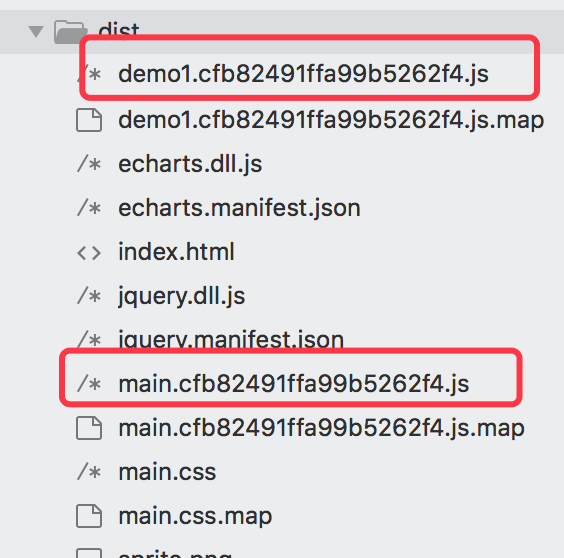
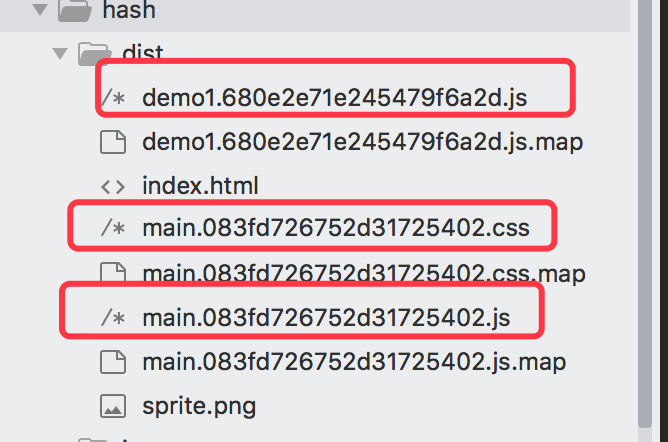
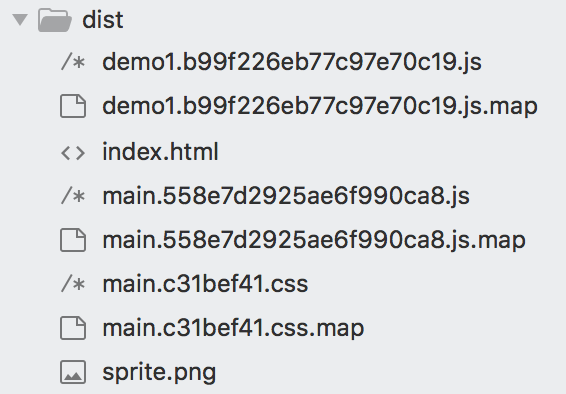
在dist目录打包成如下:

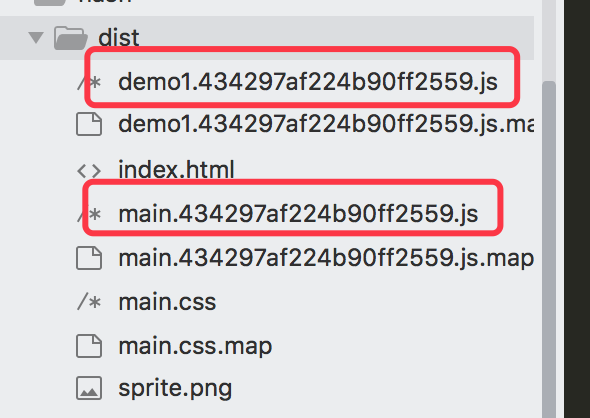
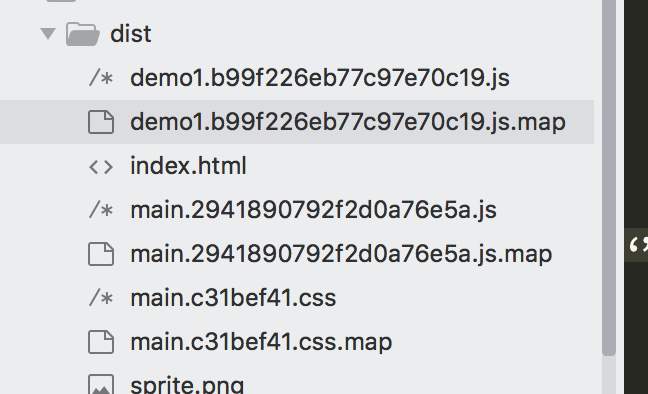
如上可以看到,main.js中hash编码和demo1.js中的hash编码是一模一样的。现在我改下main.js代码后,继续打包一下可以看到如下信息:

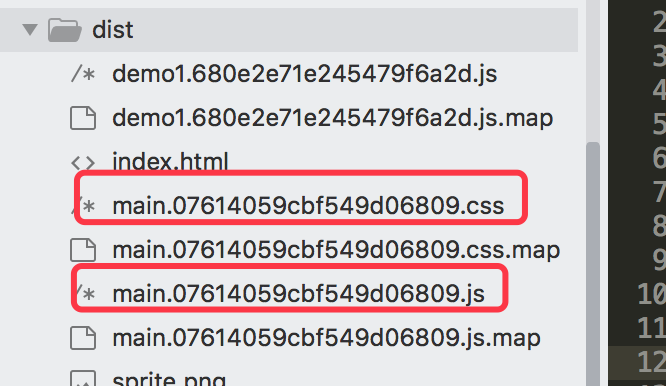
可以看到,demo1.js代码其实我并没有改动,但是它因为main.js代码改动了导致他的hash编码也改变了。
hash理解为:当每次修改任何一个文件后,所有文件打包后的hash值都是一样的,所以假如只是修改了任何一个文件,整个项目的文件缓存都将失效。
hash为什么会这样呢?要理解这个问题,首先我们需要理解 the module identifier。webpack默认会为各个模块分配一个id作为标识,用来处理模块之间的依赖关系,但是默认的id命名规则则是根据模块引入的顺序,赋予一个整数 (1,2,3..). 由于该hash是基于整个 module identifier序列计算得到的,因此js打包的时候使用该hash,所有的值都一样的,但是任意删除或者修改任何一个文件的时候,都会对整个id序列造成影响,从而改变hash的值。
二:理解使用chunkhash
上面的hash有这个缺点,因此chunkhash出现了,它就是解决这个问题而出现的。我们接下来再把配置改成如下:
module.exports = {
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[chunkhash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
}
};
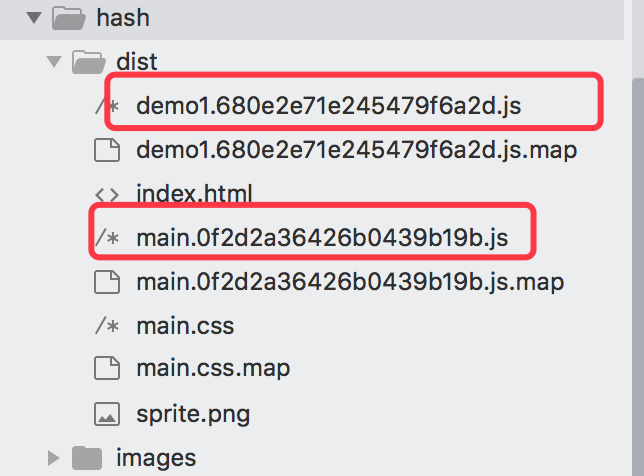
我们继续运行打包完后,变成如下:

可以看到这时候main.js和demo1.js中的hash编码不一样了,因此接下来我们继续随便修改下main.js代码,继续打包如下:

如上可以看到,我们只是改变了下 main.js代码,demo1.js代码并没有改变,因此main.js代码的hash编码值改变了,demo1.js的hash值编码并没有改变,因此当某个文件改变的时候,只会重新请求该文件,未改变的文件不会重新请求,会缓存里面读取。
三:对第三方库打包后使用缓存
通过上面使用chunkhash, 因此对于一些常用的库,第三方文件我们也可以使用chunkhash这么做,这样一来的话,第三方库文件在浏览器中会加载很快,因此对于第三方库文件我打算输出到 项目中另一个文件内,比如叫plugins文件夹内,比如如下webpack.dll.config.js 代码如下:
const path = require('path');
const DllPlugin = require('webpack/lib/DllPlugin');
module.exports = {
// 入口文件
entry: {
// 项目中用到该两个依赖库文件
jquery: ['jquery'],
echarts: ['echarts']
},
// 输出文件
output: {
// 文件名称
filename: '[name].dll.[chunkhash].js',
// 将输出的文件放到dist目录下
path: path.resolve(__dirname, './plugins'),
/*
存放相关的dll文件的全局变量名称,比如对于jquery来说的话就是 _dll_jquery, 在前面加 _dll
是为了防止全局变量冲突。
*/
library: '_dll_[name]'
},
mode: 'development',
plugins: [
// 使用插件 DllPlugin
new DllPlugin({
/*
该插件的name属性值需要和 output.library保存一致,该字段值,也就是输出的 manifest.json文件中name字段的值。
比如在jquery.manifest文件中有 name: '_dll_jquery'
*/
name: '_dll_[name]',
/* 生成manifest文件输出的位置和文件名称 */
path: path.join(__dirname, './plugins', '[name].manifest.json')
})
]
};
webpack.config.js 代码如下:
const path = require('path');
// 提取css的插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
// 清除dist目录下的文件
const ClearWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
// 引入打包html文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入 DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');
// 引入HappyPack插件
const HappyPack = require('happypack');
module.exports = {
// 入口文件
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[chunkhash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
},
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: ['happypack/loader?id=css-pack']
})
},
{
test: /\.(png|jpg)$/,
/*
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]'
}
*/
use: ['happypack/loader?id=image']
},
{
test: /\.js$/,
// 将对.js文件的处理转交给id为babel的HappyPack的实列
use: ['happypack/loader?id=babel'],
// loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules') // 排除文件
}
]
},
resolve: {
extensions: ['*', '.js', '.json']
},
devtool: 'cheap-module-eval-source-map',
devServer: {
// contentBase: path.join(__dirname, "dist"),
port: 8081,
host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
// hot: true,
inline: true,
// open: true,
overlay: true,
stats: 'errors-only'
},
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
template: './index.html' // 模版文件
}),
new ClearWebpackPlugin(['dist']),
new ExtractTextPlugin({
// 从js文件中提取出来的 .css文件的名称
filename: `main.[chunkhash].css`
}),
// 告诉webpack使用了哪些第三方库代码
new DllReferencePlugin({
context: path.join(__dirname),
// jquery 映射到json文件上去
manifest: require('./plugins/jquery.manifest.json')
}),
new DllReferencePlugin({
context: path.join(__dirname),
// echarts 映射到json文件上去
manifest: require('./plugins/echarts.manifest.json')
}),
/**** 使用HappyPack实例化 *****/
new HappyPack({
// 用唯一的标识符id来代表当前的HappyPack 处理一类特定的文件
id: 'babel',
// 如何处理.js文件,用法和Loader配置是一样的
loaders: ['babel-loader']
}),
new HappyPack({
id: 'image',
loaders: [{
loader: require.resolve('url-loader'),
options: {
limit: 10000,
name: '[name].[ext]'
}
}]
}),
// 处理styl文件
new HappyPack({
id: 'css-pack',
loaders: ['css-loader']
})
]
};
打包后变成如下:

第三方库文件一般情况下不会轻易更改,因此我们在页面上引用的时候,直接把hash编码值带上,当第二次浏览器访问的时候,第三方库文件会直接从缓存里面读取(除js缓存时间过期以外),这样的话,浏览器加载速度会更快。
四:contenthash
如上,第三方库文件已经解决了使用缓存了,但是css文件并没有,比如在main.js代码内部应用了 main.styl, main.js代码如下:
require('../styles/main.styl');
$('#app').html('欢迎你来我的博客');
console.log('这是main.js');
console.log(22333);
require('./demo1.js');
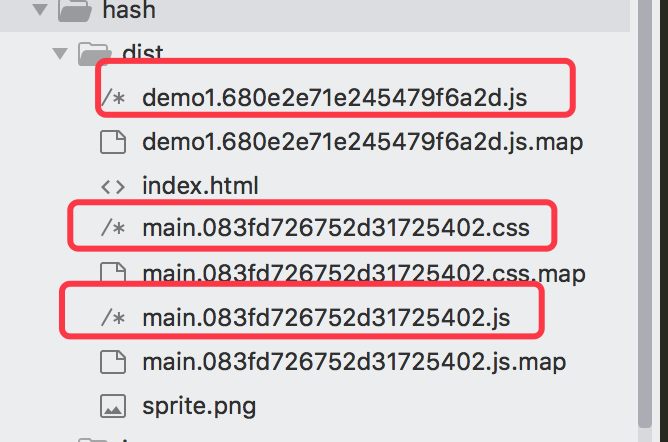
如下图所示:

main.js 和 main.css 的hash编码是一样,因此我现在继续更改main.js, 随便加一行代码,然后继续打包,会看到main.css的hash编码也会跟着改变,其实main.css的文件并没有更改,其实我是想main.css直接还是使用缓存就好。
也就是说 更改那个文件,就对那个文件使用新的hash编码。没有更改过的文件,hash编码不变。
main.js 代码变为如下:
require('../styles/main.styl');
$('#app').html('欢迎你来我的博客');
console.log('这是main.js');
console.log(22333);
require('./demo1.js');
// 新增一行代码
console.log(22333111);
然后继续打包,如下图所示:

也可以看到main.css的hash编码是跟着 main.js 编码变动的。
其实根本原因还是 module identifier,因为 main.js 新引入的模块main.styl, 它改变了以后所有模块的 id 值,所以 main.css 文件中引入的模块值发生了改变,于是 main.styl 的 chunkhash 也随着发生改变。
为了解决这个问题,contenthash就出来了。
首先要分离css,之前是使用 extract-text-webpack-plugin 插件,现在我们为了使用 contenthash,因此需要使用mini-css-extract-plugin插件就可以了。具体配置代码如下:
// 引入 mini-css-extract-plugin 插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); module.exports = {
module: {
{
// 使用正则去匹配
test: /\.styl$/,
/*
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
*/
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'happypack/loader?id=css-pack'
]
/*
use: ExtractTextPlugin.extract({
use: ['happypack/loader?id=css-pack']
})
*/
}
},
plugins: [
new MiniCssExtractPlugin({
filename: '[name].[contenthash:8].css'
})
]
}
因此webpack.config.js 所有代码如下:
const path = require('path');
// 提取css的插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
// 引入 mini-css-extract-plugin 插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// 清除dist目录下的文件
const ClearWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
// 引入打包html文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入 DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');
// 引入HappyPack插件
const HappyPack = require('happypack');
module.exports = {
// 入口文件
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[chunkhash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
/*
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
*/
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'happypack/loader?id=css-pack'
]
/*
use: ExtractTextPlugin.extract({
use: ['happypack/loader?id=css-pack']
})
*/
},
{
test: /\.(png|jpg)$/,
/*
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]'
}
*/
use: ['happypack/loader?id=image']
},
{
test: /\.js$/,
// 将对.js文件的处理转交给id为babel的HappyPack的实列
use: ['happypack/loader?id=babel'],
// loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules') // 排除文件
}
]
},
resolve: {
extensions: ['*', '.js', '.json']
},
devtool: 'cheap-module-eval-source-map',
devServer: {
// contentBase: path.join(__dirname, "dist"),
port: 8081,
host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
// hot: true,
inline: true,
// open: true,
overlay: true,
stats: 'errors-only'
},
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
template: './index.html' // 模版文件
}),
new ClearWebpackPlugin(['dist']),
/*
new ExtractTextPlugin({
// 从js文件中提取出来的 .css文件的名称
filename: `[name].[contenthash:8].css`
}),
*/
new MiniCssExtractPlugin({
filename: '[name].[contenthash:8].css'
}),
// 告诉webpack使用了哪些第三方库代码
new DllReferencePlugin({
context: path.join(__dirname),
// jquery 映射到json文件上去
manifest: require('./plugins/jquery.manifest.json')
}),
new DllReferencePlugin({
context: path.join(__dirname),
// echarts 映射到json文件上去
manifest: require('./plugins/echarts.manifest.json')
}),
/**** 使用HappyPack实例化 *****/
new HappyPack({
// 用唯一的标识符id来代表当前的HappyPack 处理一类特定的文件
id: 'babel',
// 如何处理.js文件,用法和Loader配置是一样的
loaders: ['babel-loader']
}),
new HappyPack({
id: 'image',
loaders: [{
loader: require.resolve('url-loader'),
options: {
limit: 10000,
name: '[name].[ext]'
}
}]
}),
// 处理styl文件
new HappyPack({
id: 'css-pack',
loaders: ['css-loader']
}),
new webpack.HashedModuleIdsPlugin()
]
};
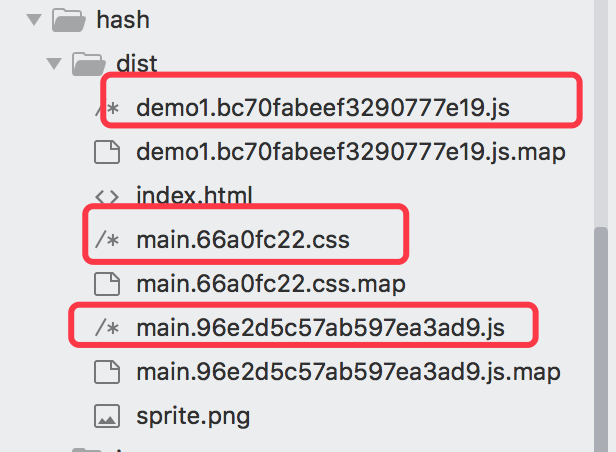
通过如上配置后,我们再打包一下看下如下所示:

当我修改main.js代码后,再进行打包,会生成文件如下,如下图所示:

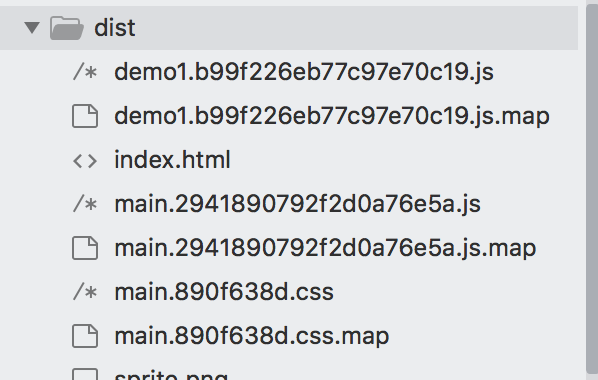
现在我们继续改下main.styl代码,继续打包,看是否main.css的hash编码的变化,如下图所示

如上我们可以看到修改main.styl后,main.js代码的hash变化也发生变化了。
因此在打包js中,我们需要使用 contenthash 就可以了,配置文件如下:
module.exports = {
// 入口文件
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[contenthash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
}
}
因此webpack.config.js所有代码如下:
const path = require('path');
// 提取css的插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
// 引入 mini-css-extract-plugin 插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// 清除dist目录下的文件
const ClearWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
// 引入打包html文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入 DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');
// 引入HappyPack插件
const HappyPack = require('happypack');
module.exports = {
// 入口文件
entry: {
main: './js/main.js',
demo1: './js/demo1.js'
},
output: {
filename: '[name].[contenthash].js',
// 将输出的文件都放在dist目录下
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
// 使用正则去匹配
test: /\.styl$/,
/*
use: ExtractTextPlugin.extract({
fallback: {
loader: 'style-loader'
},
use: [
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
})
*/
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: [
require('postcss-cssnext')(),
require('cssnano')(),
require('postcss-pxtorem')({
rootValue: 16,
unitPrecision: 5,
propWhiteList: []
}),
require('postcss-sprites')()
]
}
},
{
loader: 'stylus-loader',
options: {}
}
]
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'happypack/loader?id=css-pack'
]
/*
use: ExtractTextPlugin.extract({
use: ['happypack/loader?id=css-pack']
})
*/
},
{
test: /\.(png|jpg)$/,
/*
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]'
}
*/
use: ['happypack/loader?id=image']
},
{
test: /\.js$/,
// 将对.js文件的处理转交给id为babel的HappyPack的实列
use: ['happypack/loader?id=babel'],
// loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules') // 排除文件
}
]
},
resolve: {
extensions: ['*', '.js', '.json']
},
devtool: 'cheap-module-eval-source-map',
devServer: {
// contentBase: path.join(__dirname, "dist"),
port: 8081,
host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
// hot: true,
inline: true,
// open: true,
overlay: true,
stats: 'errors-only'
},
mode: 'development',
plugins: [
new HtmlWebpackPlugin({
template: './index.html' // 模版文件
}),
new ClearWebpackPlugin(['dist']),
/*
new ExtractTextPlugin({
// 从js文件中提取出来的 .css文件的名称
filename: `[name].[contenthash:8].css`
}),
*/
new MiniCssExtractPlugin({
filename: '[name].[contenthash:8].css'
}),
// 告诉webpack使用了哪些第三方库代码
new DllReferencePlugin({
context: path.join(__dirname),
// jquery 映射到json文件上去
manifest: require('./plugins/jquery.manifest.json')
}),
new DllReferencePlugin({
context: path.join(__dirname),
// echarts 映射到json文件上去
manifest: require('./plugins/echarts.manifest.json')
}),
/**** 使用HappyPack实例化 *****/
new HappyPack({
// 用唯一的标识符id来代表当前的HappyPack 处理一类特定的文件
id: 'babel',
// 如何处理.js文件,用法和Loader配置是一样的
loaders: ['babel-loader']
}),
new HappyPack({
id: 'image',
loaders: [{
loader: require.resolve('url-loader'),
options: {
limit: 10000,
name: '[name].[ext]'
}
}]
}),
// 处理styl文件
new HappyPack({
id: 'css-pack',
loaders: ['css-loader']
}),
// new webpack.HashedModuleIdsPlugin()
]
};
webpack.config.js 代码如上配置,首先我们先打包完成后,查看打包后的文件如下:

当我们随便改动下main.js文件,可以看到如下对应main.js的hash编码发生改动,如下代码文件:

接着我们继续改动下main.styl文件中的代码,可以看到如下图demo1.js和main.js的hash编码并没有改动,
只有main.css文件的hash编码发生改动了,如下图所示:

深入浅出的webpack4构建工具---浏览器前端资源缓存(十一)的更多相关文章
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack4构建工具---比mock模拟数据更简单的方式(二十一)
如果想要了解mock模拟数据的话,请看这篇文章(https://www.cnblogs.com/tugenhua0707/p/9813122.html) 在实际应用场景中,总感觉mock数据比较麻烦, ...
- 深入浅出的webpack4构建工具--webpack4+react构建环境(二十)
下面我们来配置下webpack4+react的开发环境,之前都是针对webpack4+vue的.下面我们也是在之前项目结构的基础之上进行配置下. 首先看下如下是我为 webpack4+react 基本 ...
- 深入浅出的webpack4构建工具--webpack4+vue+vuex+mock模拟后台数据(十九)
mock的官网文档 mock官网 关于mockjs的优点,官网这样描述它:1)可以前后端分离.2)增加单元测试的真实性(通过随机数据,模拟各种场景).3)开发无侵入(不需要修改既有代码,就可以拦截 A ...
- 深入浅出的webpack4构建工具--webpack4+vue+route+vuex项目构建(十七)
阅读目录 一:vue传值方式有哪些? 二:理解使用Vuex 三:webpack4+vue+route+vuex 项目架构 回到顶部 一:vue传值方式有哪些? 在vue项目开发过程中,经常会使用组件来 ...
- 深入浅出的webpack4构建工具---Scope Hoisting(十六)
一:什么是Scope Hoisting? 它有什么作用?Scope Hoisting 它可以让webpack打包出来的代码文件更小,运行更快,它可以被称作为 "作用域提升".是在w ...
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- 深入浅出的webpack构建工具---DevServer配置项(二)
深入浅出的webpack构建工具---DevServer配置项(二) 阅读目录 DevServer配置项 1. contentBase 2. port 3. host 4. headers 5. hi ...
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
随机推荐
- Markdown字体大小与颜色
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式.但是它本身是不支持修改字体.字号与颜色等功能的! CSDN-markdo ...
- cookie和session的区别和用法
1. 由于HTTP协议是无状态的协议,所以服务端需要记录用户的状态时,就需要用某种机制来识具体的用户,这个机制就是Session.典型的场景比如购物车,当你点击下单按钮时,由于HTTP协议无状态,所以 ...
- spring boot 之 Mybatis 配置
############################## mybatis配置 ######################################mybatis.configuration ...
- java - Jsoup原理
https://blog.csdn.net/xh16319/article/details/28129845 http://www.voidcn.com/article/p-hphczsin-ru.h ...
- Python 利用字典实现类似 java switch case 功能
def add(): print('add') def sub(): print('sub') def exit(): print('exit') choice = { '1' : add, '2' ...
- sigar获取Windows系统的硬件信息进行JAVA后台系统资源监控
windows下,将sigar-amd64-winnt.dll复制到jdk的bin目录下或者拷贝到WEB-INF/lib下 linux下,将libsigar-amd64-linux.so拷贝到jdk的 ...
- 【工具相关】Web-Sublime Text2-安装 Package Control
一,打开Sublime text2---->Preferences--->若Package Settings,Package Control,没有的话,就需要安装Package Contr ...
- ADB命令行控制界面开关
以下命令需要root权限: svc命令 这个脚本在/system/bin目录下,这个命令可以用来控制电源管理,wifi开关,数据开关(就是上网流量) svc power stayon [t ...
- (网页)AngularJS中【Error: [$rootScope:inprog]】的解决办法(转)
转自CSDN: Error: [$rootScope:inprog] http://errors.angularjs.org/1.5.8/$rootScope/inprog?p0=%24apply 如 ...
- [20171113]修改表结构删除列相关问题.txt
[20171113]修改表结构删除列相关问题.txt --//维护表结构删除字段一般都是先ALTER TABLE <table_name> SET UNUSED (<column_n ...
