grid - 网格轨道对齐方式
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
1. justify-content;
<view class="grid">
<view class='item'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
width: 100%;
height: 300px;
grid-template-columns: repeat(4, 45px);
grid-template-rows: repeat(4, 45px);
grid-gap: 0.5em;
border: 1px solid #eee;
}
.grid {
//更改这里即可
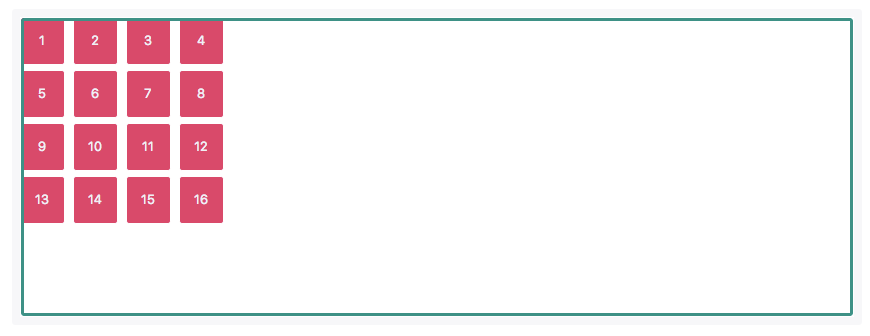
justify-content: start;
}
.item {
text-align: center;
background-color: #1aa034;
line-height: 2.5rem;
}
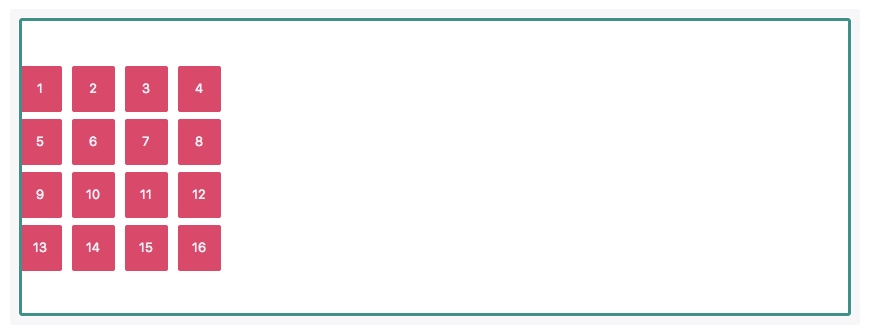
justify-content: start;start指定列沿着行轴开始排列,它是justify-content默认值.

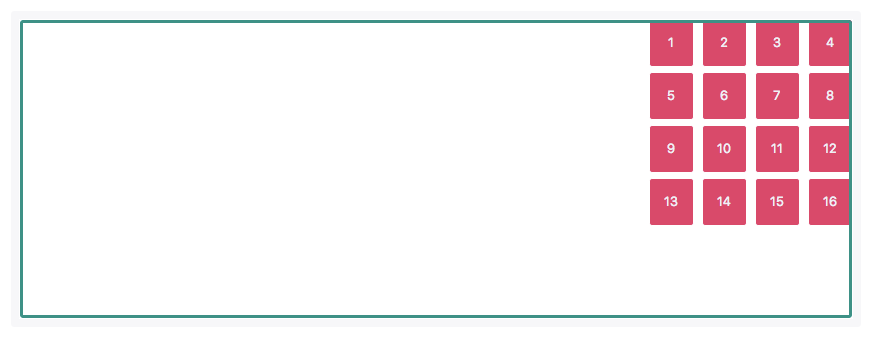
justify-content: end;
列沿着行末端开始排列。

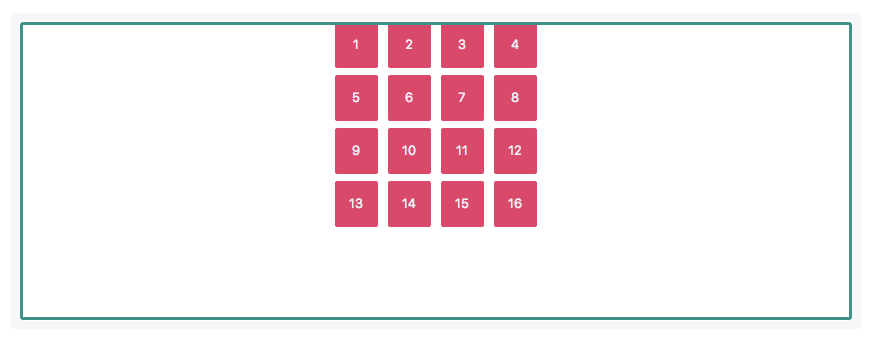
justify-content: center;
列沿着行中间排列.

justify-content: space-around; 网格容器剩余列空间分配给每列的两端(相邻两列之间的间距是第一列与容器最左侧边缘或最后一列与容器最右侧边缘间距的两倍)。

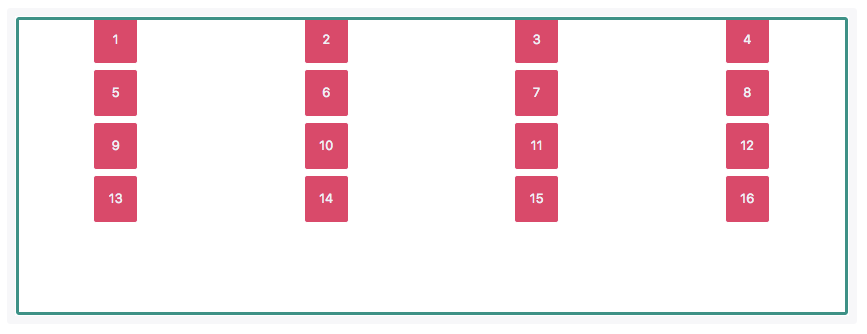
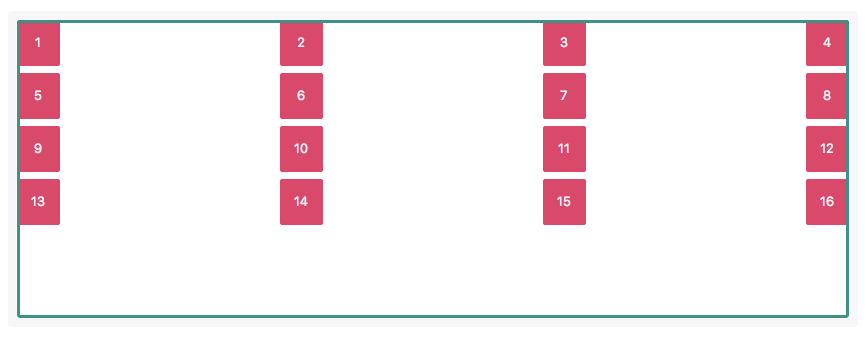
justify-content: space-between;
网格容器剩余列空间平均分配给相邻的两列(第一列与容器最左侧边缘和最后一列与容器最右侧边缘没有任何间距)。

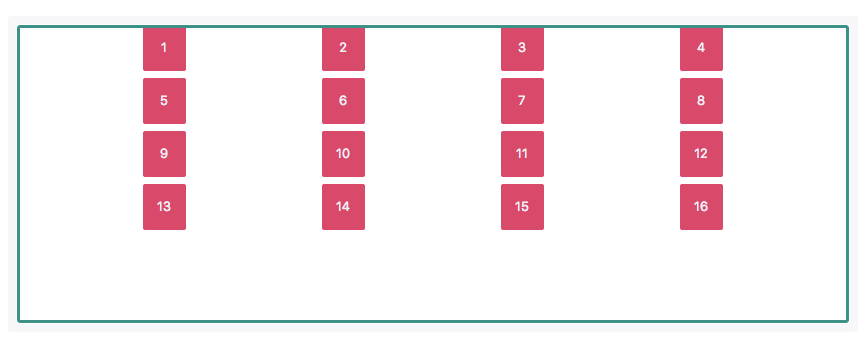
justify-content: space-evenly;
网格容器剩余列空间平均分配给列之间,相邻两列之间的间距与第一列和容器最左侧边级和最后一列与容器最右侧边缘间距相同.

2.align-content
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
width: 100%;
height: 300px;
grid-template-columns: repeat(4, 45px);
grid-template-rows: repeat(4, 45px);
grid-gap: 0.5em;
border: 1px solid #eee;
}
.grid {
align-content: start;
}
.item {
text-align: center;
background-color: #1aa034;
line-height: 2.5rem;
}
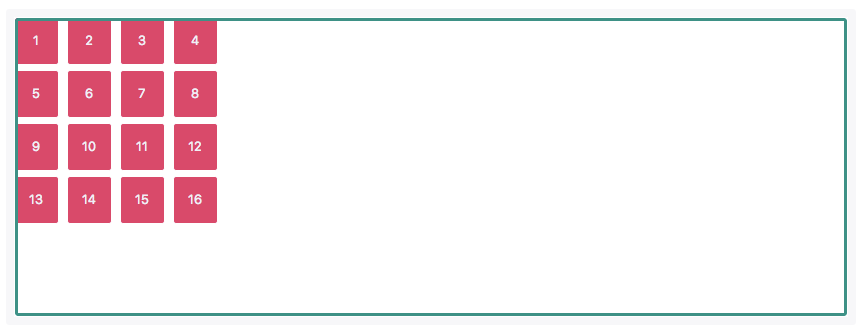
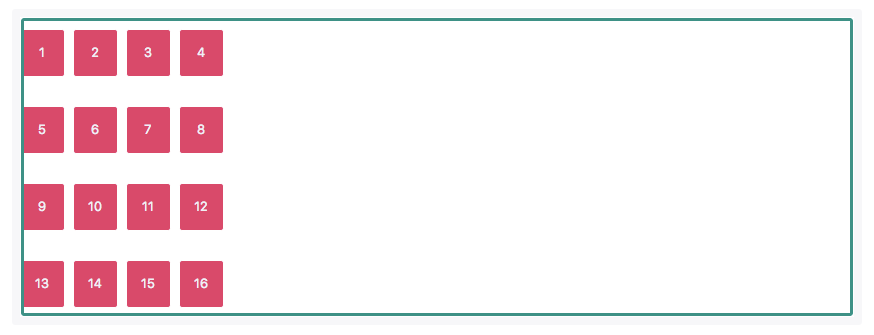
align-content: start;
start允许网格网从网格容器列轴的开始位置排列,其是align-content的默认值.

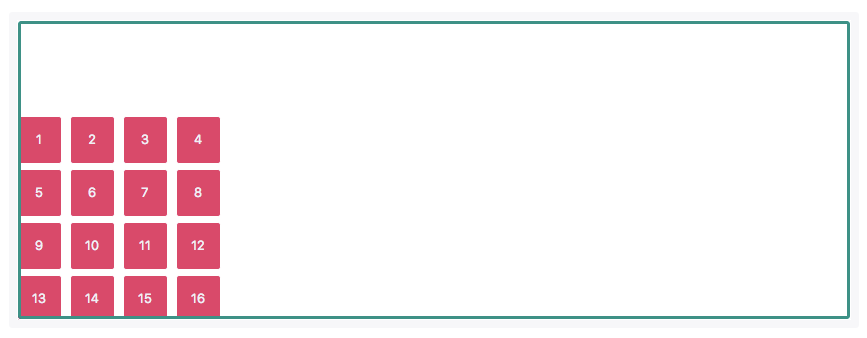
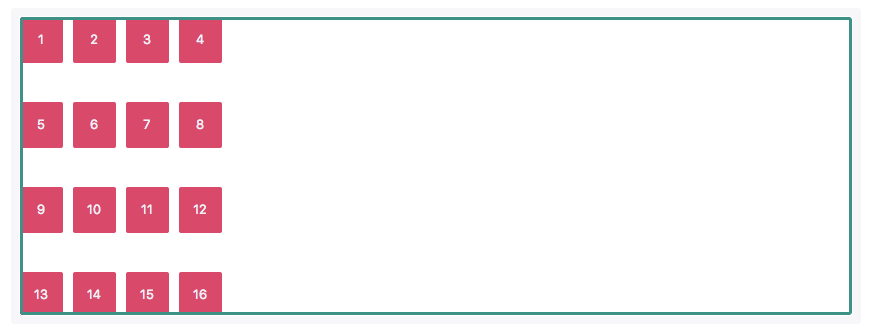
align-content: end;
网格行在网格容器列轴末端。

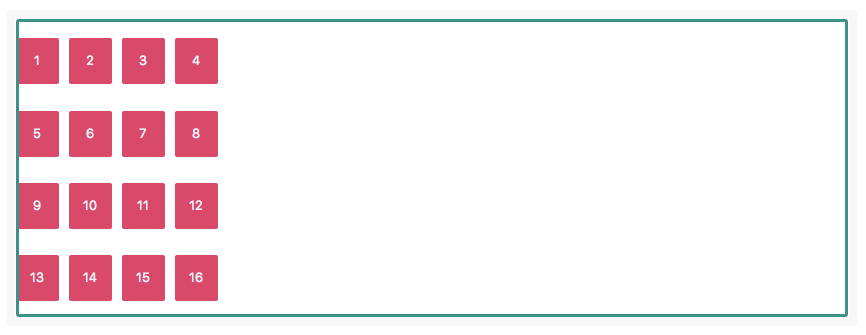
align-content:center;
网格行在网格列中间。

align-content:space-around;
网格剩余行空间分配给每行之间上下,其中相邻两行的间距是第一行距离网格容器行顶端或者最后一行距离网格容器行末端之间间距的两倍.

align-content:space-between;
网格剩余行空间平均分配给相邻两行之间,其中第一行紧靠网格容器行的顶端,最后一行紧靠网格容器行的末端著作权归作者所有

align-content:space-evenly;
网格剩余行空间平均分配给行之间,其中相邻两行的间距与第一行距容器行顶端间距和最后一行距容器末端的间距相等.

看到这里再推荐实例演示,来自CSDN:https://blog.csdn.net/qq_41701956/article/details/80176008 ,本章节所有内容均来自https://learncssgrid.com/,由https://www.w3cplus.com译.
grid - 网格轨道对齐方式的更多相关文章
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
- grid - 网格轨道最小和最大尺寸
可以通过minmax()函数来创建网格轨道的最小或最大尺寸. minmax()函数接受两个参数: 第一个参数定义网格轨道的最小值 第二个参数定义网格轨道的最大值 可以接受任何长度值,也接受auto值. ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- grid - 重复网格轨道
使用repeat()可以创建重复的网格轨道.这个适用于创建相等尺寸的网格项目和多个网格项目 <view class="grid"> <view class='gr ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
- 从 NavMesh 网格寻路回归到 Grid 网格寻路。
上一个项目的寻路方案是客户端和服务器都采用了 NavMesh 作为解决方案,当时的那几篇文章(一,二,三)是很多网友留言和后台发消息询问最多的,看来这个方案有着广泛的需求.但因为是商业项目,我无法贴出 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- Android BottomSheet:List列表或Grid网格展示(3)
Android BottomSheet:List列表或Grid网格展示(3) BottomSheet可以显示多种样式的底部弹出面板风格,比如常见的List列表样式或者Grid网格样式,以一个例子 ...
随机推荐
- Vijos1755 靶形数独 Sudoku NOIP2009 提高组 T4 舞蹈链 DLX
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目(传送门) 题意概括 给出一个残缺的数独,求这个数独中所有的解法中的最大价值. 一个数独解法的价值之和为每个位置所填的数值 ...
- JDK自带工具keytool生成ssl证书
前言: 因为公司项目客户要求使用HTTPS的方式来保证数据的安全,所以木有办法研究了下怎么生成ssl证书来使用https以保证数据安全. 百度了不少资料,看到JAVA的JDK自带生成SSL证书的工具: ...
- 043 hive数据同步到mysql
一:意义 1.意义 如果可以实现这个功能,就可以使用spark代替sqoop,功能程序就实现这个功能. 二:hive操作 1.准备数据 启动hive 否则报错,因为在hive与spark集成的时候,配 ...
- 使用IntelliJ IDEA和Eclipse导入Github项目
使用IntelliJ IDEA导入Github项目 菜单栏File->Settings->分别配置好Github和Git的相关信息,配置完之后点击旁边的Test按键可以查看是否配置成功 配 ...
- window下的计划任务
0x00前言: 这几天看了看信息安全就业的面试题,其中有一条是计划任务如何设置,好几个月前稍微接触了,但是很久没用差不多都忘了>_<,这里就稍微学习下windows的计划任务 写着写着就偏 ...
- sqldeveloper 设置快捷
- C# 简单学习正则表达式
第一步先要引入有关正则式的命名空间: using System.Text.RegularExpressions; 第二步用指定的正则式构建一个正则表达式对象,下面的正则式是用来搜 ...
- MAVEN 加载公共包 commons
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileu ...
- FasterRCNN代码解读
之前的文章简要介绍了Faster-RCNN等物体检测的算法,本文将从代码角度详细分析介绍Faster-RCNN的实现.本文使用的代码参考了chenyuntc的实现,代码的位置看这里.需要注意的是,本文 ...
- SSH密钥登录让Linux VPS/服务器更安全
查看 /var/log 登录日志文件,突然发现服务器被人扫描端口在进行暴力攻击 平常登录服务器,都是使用用户密码登录,看来这样的做法并不安全,不得不关闭密码登录了. 总结了一个putty使用密钥自动登 ...
