day042 css 选择器
css(Cascading Style Sheet) 层叠样式表,定义了如何显示HTML元素,给HTML设置样式,让它看起来更好
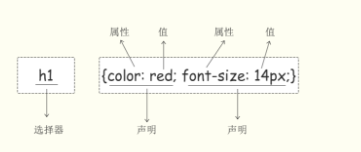
一、css语法
css样式包括两部门,选择器(给谁的样式)和声明(什么样)

css注释格式: /*注释内容*/
二、css引入的三种方式
1、行内引入
style属性写在目标标签内
如: <p style=" color:red; ">hello world</p>
2、内部引入
style属性写在<head></head>标签内
<head>
<meta charset="utf8" >
<title>标题</title>
<style>
p{background-color:red;}
</style>
</head> <body>
<p>hello world</p>
</body>
内部样式
3、外部引入(推荐)
外部引入是将css样式写在一个单独的文件中,然后在页面中引入
<link href=''css样式文件路径'' rel=''stylesheet'' type="text/css" />
三、css选择器
1、基本选择器
元素选择器 通过标签名来找
eg: p { color : "red" ; }
ID选择器 通过设置id值来找
eg: #p1 { color : "red" ; }
<p id='p1'>hello word</p>
类选择器 通过设置class值来找
eg: .c1 { color : "red" ; }
<p class="c1" >hello word</p>
注意:类名不要用数字开头,有的浏览器不认
通用选择器 *号表示所有的标签
eg: * { color : "red"; }
2、组合选择器
后代选择器
格式: 基本选择器 (空格)目标标签名 { 这里放css样式 }
找基本选择器下的所有目标标签
儿子选择器
格式 : 基本选择器>目标标签名 { 这里放css样式 }
只找基本选择器下的第一层目标标签
毗邻选择器
格式 : 基本选择器+目标标签名 { 这里放css样式 }
找挨着基本选择器的下面的目标标签
弟弟选择器
格式 : 基本选择器~目标标签名 { 这里放css样式 }
找与基本选择器同一级的兄弟标签中的目标标签
3、属性选择器
格式 : 标签名[属性] { 这里放css样式 }
或 标签名[属性=值] { 这里放css样式 }
给标签设置自定义的属性,通过自己自定义的方式来找。
还可以用正则来匹配自定义的属性。
4、分组和嵌套
#、分组
多个选择器之间用逗号隔开
eg: div, p { color:" red " ; }
#、嵌套
多个选择器可以混合起来使用,如c1类内的p标签,组合选择器就属于嵌套使用。
eg: .c1>p { color : " red " ; }
5、伪类选择器(css3新特性)
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
} /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: blue; #框里面的背景色
伪类选择器
6、伪元素选择器
<p>你好哇,小可爱</p> #first-leter 用来给首字母设置格式
p:first-letter{ font-size:32px; color:red} #before 在标签前插入内容
p:before {content:"内容"; color:"red";} #after 在标签后插入内容
p:after {content:"内容"; color:"red";}
伪元素选择器
注意:通过这个选择器添加的文本内容是无法选中的
7、选择器的优先级
浏览器是从上往下加载文件的,当选择器相同时,按照先后顺序来决定样式,谁最后就按照谁渲染。当选择器不同是,由选择器的优先级,渲染优先级高的。
css继承:
后代标签会继承父类标签的某些样式。如在body定义了字体的颜色,此页面上所有的标签都会继承body的字体颜色,但是这个权重是最低的,很容易被覆盖。
选择器优先级有不同选择器的权重决定:
行内样式权重1000 > id选择器100 > 类选择器10 > 元素选择器1 > css继承 权重0
day042 css 选择器的更多相关文章
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- 细说CSS选择器
众所周知,CSS的一个核心特征就是能向文档中的一组元素类型应用某些规则.每个规则都有两个基本部分:选择器(selector)和声明块(declaration block).下图显示了规则的各个部分. ...
- CSS选择器 转
来自于:http://www.cnblogs.com/webblog/archive/2009/08/07/1541005.html 最近在研究jQuery的选择器,大家知道jQuery的选择器和cs ...
随机推荐
- 添加一个Activity
#Android中增加一个Activity 1. 在AndroidManifest.xml中增加: <activity android:name="com.example.NewAct ...
- vc关于大文件读写
http://blog.csdn.net/believefym/article/details/1162461 在做tcp发送大文件的问题时,怎么读取大文件,现在还没有这方面的需求,留作以后处理: 在 ...
- 【摘】Fiddler工具使用介绍
摘自:https://www.cnblogs.com/miantest/p/7289694.html Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作 ...
- UDAF(用户自定义聚合函数)求众数
除了逐行处理数据的udf,还有比较常见的就是聚合多行处理udaf,自定义聚合函数.类比rdd编程就是map和reduce算子的区别. 自定义UDAF,需要extends org.apache.spar ...
- js $的扩展写法
(function ($, w) { $.extend({ getRenderList: function (keyword, pageIndex, pageSize, renderEle, re ...
- Hibernate查询操作
操作前需要创建好Hibernate项目,创建项目,可参考:http://www.cnblogs.com/zhaojinyan/p/9336174.html 一下的例子是从其他贴子粘过来的(知识无国界! ...
- 去掉iframe边框
css样式的border:none来去掉iframe的边框在IE下无效,需给iframe标签添加属性frameborder="no"<iframe frameborder=& ...
- vim中的分屏操作
title: vim中的分屏操作 date: 2017-11-14 21:45:11 tags: vim categories: 开发工具 在命令行中: vim -On file1 file2 # O ...
- 虚拟机VM三种网络连接方式说明
- ExecuteNonQuery方法、ExecuteScalar方法、ExecuteReader方法的区别
----ExecuteNonQuery():执行命令对象的SQL语句,返回一个int类型变量,如果SQL语句是对数据库的记录进行操作(如记录的增加.删除和更新),那么方法将返回操作所影响的记录条数.- ...
