MVC实战之排球计分(六)—— 使用EF框架,创建Controller,生成数据库。
在上篇博客我们写到,此软件的数据库连接我们使用的是EF框架,code first模式下,
通过模型类,在创建controller的时候直接生成数据库,完成数据库的连接,与操作。
在使用EF框架之前,我们需要写好模型类。然后在创建controller。
此软件目前需要两个模型类,在之前的博客中,我们已经设计,和完成了模型类,这时候
我们只需把代码拿过来就可以使用了。
两个模型类分别是:
GzScore,cs:
public class GZScore
{
public int ID { get; set; }
[DisplayName("队伍名称")]
public string teamName { get; set; }
[DisplayName("队员号码")]
public string num { get; set; }
[DisplayName("发球得分")]
public int faqiu{ get; set; }
[DisplayName("扣球得分")]
public int kouqiu { get; set; }
[DisplayName("拦网得分")]
public int langwang { get; set; }
[DisplayName("助攻得分")]
public int zhugong{ get; set; }
[DisplayName("队伍总分")]
public int totalscore { get; set; }
}
public class gDBContext : DbContext
{
public DbSet<GZScore> Students { get; set; }
}
Player.cs:
public class Players
{
public int ID { get; set; }
[DisplayName("发球得分")]
public int faqiu { get; set; }
[DisplayName("扣球得分")]
public int kouqiu { get; set; }
[DisplayName("拦网得分")]
public int langwang { get; set; }
[DisplayName("助攻得分")]
public int zhugong { get; set; }
[DisplayName("个人优点")]
public string youdian { get; set; }
[DisplayName("失误")]
public string shiwu { get; set; }
[DisplayName("总结")]
public string zongjie { get; set; } }
public class pDBContext : DbContext
{
public DbSet<Players> player { get; set; }
}
当完成两个模型类的时候。我们需要对软件进行一下生成,右键单击项目,然后选择生成,
(也可以使用快捷键:Ctrl+shift+b来生成)然后观察右下角是否生成成功。
(此项操作很重要。不生成,在后续操作中可能会找不到模型类)
在完成模型类后,这时候我们就可以通过创建controller 来进行数据库的 连接了。
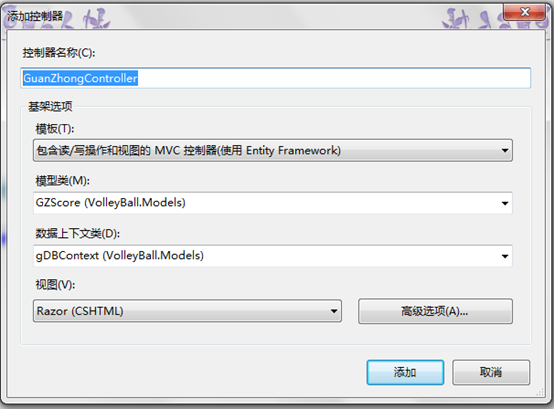
右键单击controller 文件夹,点击添加,添加控制器,控制器名字改写为:GuanZhongController
模板选择:包含读写操作的和视图的MVC,
模型类选择刚才创建的模型类:GZScore (VolleyBall.Models),数据上下文类选择:gDBContext (VolleyBall.Models)
具体操作如图:

填写完全后,点击添加。
选择添加后,系统会自动帮我们生成,controller的视图控制代码;
具体代码如下:
public class GuanZhongController : Controller
{
private gDBContext db = new gDBContext();
//
// GET: /GuanZhong/
public ActionResult Index()
{
return View(db.Students.ToList());
}
//
// GET: /GuanZhong/Details/5
public ActionResult Details(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// GET: /GuanZhong/Create
public ActionResult Create()
{
return View();
}
//
// POST: /GuanZhong/Create
[HttpPost]
public ActionResult Create(GZScore gzscore)
{
if (ModelState.IsValid)
{
db.Students.Add(gzscore);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(gzscore);
}
//
// GET: /GuanZhong/Edit/5
public ActionResult Edit(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// POST: /GuanZhong/Edit/5
[HttpPost]
public ActionResult Edit(GZScore gzscore)
{
if (ModelState.IsValid)
{
db.Entry(gzscore).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(gzscore);
}
//
// GET: /GuanZhong/Delete/5
public ActionResult Delete(int id = 0)
{
GZScore gzscore = db.Students.Find(id);
if (gzscore == null)
{
return HttpNotFound();
}
return View(gzscore);
}
//
// POST: /GuanZhong/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
GZScore gzscore = db.Students.Find(id);
db.Students.Remove(gzscore);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
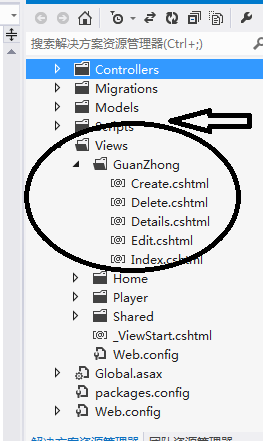
当我们添加控制器后,系统还会自动给我们在视图问文件夹下生成该控制器
的视图文件夹,并产生五个对数据操作的视图;
如图文件夹的位置与文件:

我们可以清楚的看到系统为我们生成的文件。然后我们可以对这些文件做操作;
到这里,我们就使用EF框架,完成了通过模型类,然后创建controller,进行数据库的连接,与访问。
在使用EF框架的情况下,数据库的连接是非常方便和好用的。不过在某些方面,这个框架使用起来
也是很麻烦的,在这里我就不再多叙述。
完成了数据库的连接,软件的实现也快要完成了,在下篇博客中,将要对软件进行最后的完成,
并进行对软件的功能的使用与测试。这篇博客就到这里了。
MVC实战之排球计分(六)—— 使用EF框架,创建Controller,生成数据库。的更多相关文章
- MVC实战之排球计分软件(深入了解面向对象编程)
在此篇博客之前,我已经写了一个实战系列的博客,虽然不太成熟但是相对比较实用,在这篇博客我将继续使用mvc编程此软件. 此篇博客会在一定的时间内完成,此次完成的软件的一个需求是提供给运动员的使用.我将在 ...
- MVC实战之排球计分(八)——软件制作总结
此系列博客目的是制作一款排球计分程序.这系列博客将讲述此软件的 各个功能的设计与实现.到这篇博客,此系列博客就算是结束了. 在最后的这篇博客里 我们来做一些总结. 一,制作此程序,我们使用的是MVC框 ...
- MVC实战之排球计分(五)—— Controller的设计与实现
控制器 控制器接受用户的输入并调用模型和视图去完成用户的需求.所以当单击Web页面中的超链接和发送HTML表单时, 控制器本身不输出任何东西和做任何处理.它只是接收请求并决定调用哪个模型构件去处理请求 ...
- MVC实战之排球计分(七)——软件的具体实现与测试
在前面的几篇博客中咱们已经写过了软件的大概实现,在这篇博客中将讲述此软件的具体实现与测试. 1,新建一个项目,命名为:Volleyball,选择基本模板.如图: 点击确定.创建项目. 2,右键单击mo ...
- MVC实战之排球计分(三)—— 模型类的设计与实现
此软件使用的数据库连接方式code first 由EF框架产生数据库. code first需要对模型类设计和实现.模型类是现实实体在计算机中的表示.它贯穿于整个架构, 负担着在各层次及模块间传递数据 ...
- MVC实战之排球计分(一)—— 需求分析与数据库设计
此系列博客目的是制作一款排球计分程序.这系列博客讲讲述此软件的 各个功能的设计与实现. 一.需求分析: 这个程序是排球计分程序,其业务非常简单,具体如下: 1.本程序可以选择用户身份,通过不同角度记录 ...
- MVC实战之排球计分(二)—— 构架概要设计
本程序主要基于MVC4框架,使应用程序的输入,处理和输出强制性分开,使得软件可维护性,可扩展性,灵活性以及封装性得到提高, MVC应用程序分为三个核心部件:Model,View, Controller ...
- MVC实战之排球计分(四)—— View设计与实现
(view)视图 视图是用户看到并与之交互的界面.对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷 ...
- 解决MVC中Model上的特性在EF框架刷新时清空的问题
MVC中关于前端数据的效验一般都是通过在Model中相关的类上打上特性来实现. 但是在我们数据库发生改变,EF框架需要刷新时会把我们在Model上的特性全部清除,这样的话,我们前端的验证就会失效. 因 ...
随机推荐
- Windebug调试
.loadby SOS clr .Symfix .reload !threads !printexception [address]
- Kali2安装完成后的设置
1.安装中文输入法 vim /etc/apt/sources.list 全部删除,改为国内源 #中科大 deb http://mirrors.ustc.edu.cn/kali kali-rolling ...
- 增加wamp64 PHP支持版本
1.停止WAMP服务器.2.下载要安装的PHP版本.下载Window版本的ZIP包啦:http://php.net/downloads.php.解压到 Wamp的安装目录C:\wamp64\bin\p ...
- java框架之SpringBoot(9)-数据访问及整合MyBatis
简介 对于数据访问层,无论是 SQL 还是 NOSQL,SpringBoot 默认采用整合 SpringData 的方式进行统一处理,添加了大量的自动配置,引入了各种 Template.Reposit ...
- Oracle中如何使用REGEXP_SUBSTR函数动态截取字符串
REGEXP_SUBSTR函数格式如下: function REGEXP_SUBSTR(String, pattern, position, occurrence, modifier)__srcstr ...
- ssh防止暴力破解之fail2ban
1.利用sshd服务本身防止暴力破解 2.sshd服务防止暴力破解和fail2ban使用方法 先说说一般的防范措施: 方法1: 1.密码足够复杂: 密码的长度要大于8位最好大于14位.密码的复杂度是密 ...
- lua语言中的假
[1]测试及结论 (1)代码 local var_false = false local var_nil = nil if var_zero then print('var_zero : true') ...
- PHP XAMPP windows环境安装扩展redis 致命错误: Class 'Redis' not found解决方法
PHP XAMPP windows环境安装扩展redis 致命错误: Class 'Redis' not found解决方法 1.电脑需要先安装redis服务端环境,并在安装目录下打开客户端redis ...
- LeetCode169 求众数
题目链接:https://leetcode-cn.com/problems/majority-element/ 给定一个大小为 n 的数组,找到其中的众数.众数是指在数组中出现次数大于 ⌊ n/2 ⌋ ...
- Determine YARN and MapReduce Memory Configuration Settings
Determine YARN and MapReduce Memory Configuration Settings https://docs.hortonworks.com/HDPDocuments ...
