二、认识Xcode(第一个工程:Hello world)
到一个未知的世界去冒险,怎么可以不熟悉自己的武器装备呢?况且我们现在也就Xcode这一样装备,攻击防御全靠它,要是关键时刻使不出技能,那不gg了?
所以接下来我们会大致介绍Xcode的常用界面,并在最后展示一个常用“大招”。
功能区域
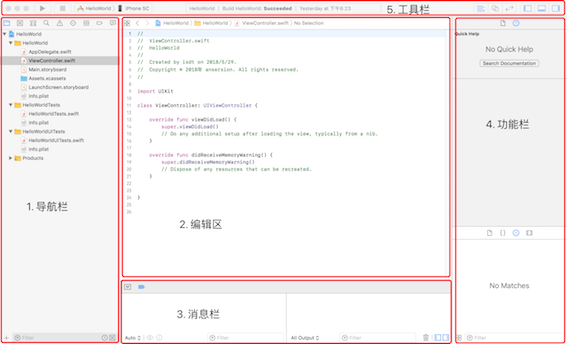
总的来说,Xcode主界面可以分为5个主要区域:“导航栏”、“编辑区”、“消息栏”、“功能栏”和“工具栏”(如下图)

其中“导航栏”、“消息栏”和“功能栏”可以通过右上角的3个按钮隐藏/显示。
不妨透露一下,这3 个按钮看上去不起眼,但其实很常用,主要是由于我们的MAC Book的屏幕太小,时常需要隐藏掉这些功能区从而方便编辑。

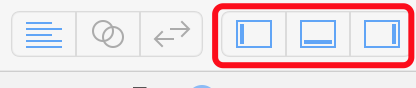
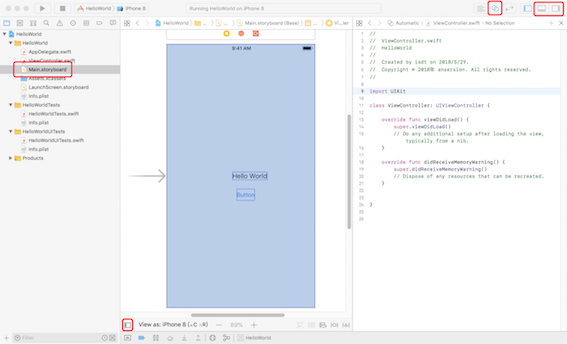
另外,“编辑区” 有3种不同的模式分别为“标准模式”、“辅助模式”和“版本模式”(如下图红框从左到右依次展示)。
目前我们只接触过“标准模式”,稍安勿躁,马上我们就要使一使“辅助模式”啦。

运行在模拟器/真机
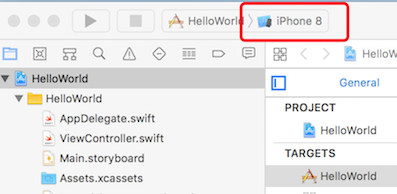
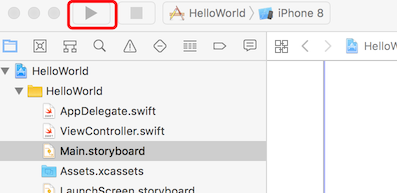
在工具栏中点击下图红框位置,可以选择相应版本的iPhone虚拟机(下图示例为iPhone8)。

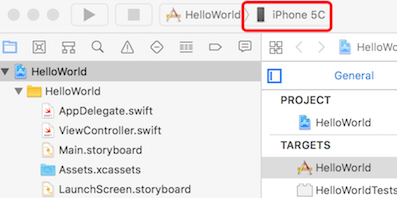
如果你的电脑使用USB连接了iPhone真机,则选项中也会自动产生相应的真机选项(下图示例为iPhone5c)。

点击下图红框的按钮即可运行。

使用按钮
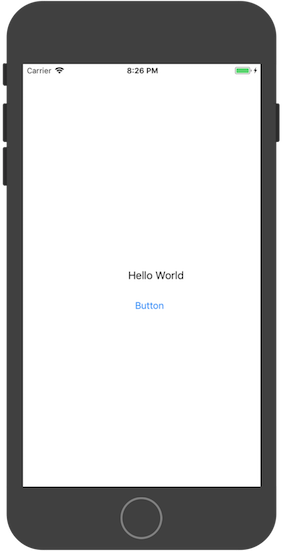
沿用上一节提到的“Hello World”工程,我们选中“导航栏”中的Main.storyboard,然后拖拽1个Button到“Hello world”的正下方(如下图)。
注:点击Main.storyboard后,“编辑区”会出现1个新的界面“结构栏”,该栏显示的是storyboard上的控件结构一览表。

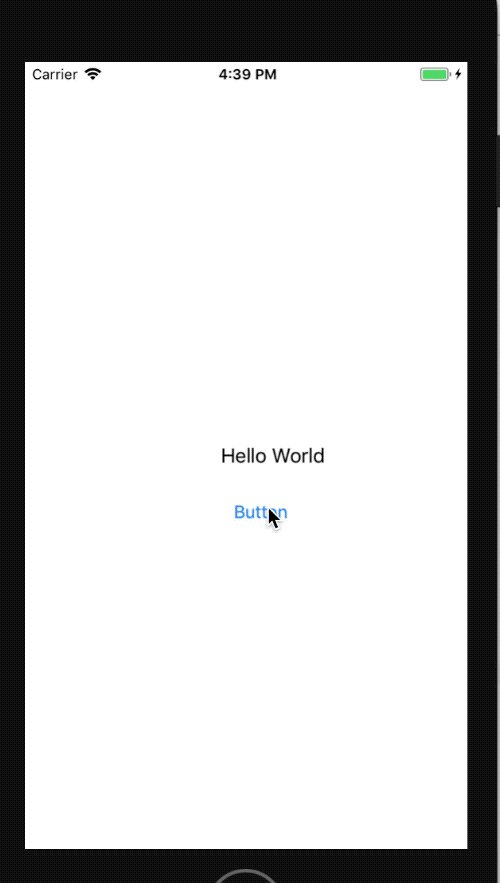
不妨运行一下试试看?

“大招”来啦
现在Label有了,Button也有了,但是要怎么把这些控件通过代码联系起来呢?比如,我想通过点击Button来改变Label要怎么做呢?下面即将展现Xcode的图形化开发功能。
首次接触到Xcode的图形化开发功能时,我完全震惊了,作为一个只用过AS的井底Android狗,从没想过这世上还有这么好用的IDE。正应了那句:“天外有天,狗外有狗”。废话少说,代码撩起。
首先,选中Main.storyboard,然后切换到辅助编辑模式,并把不必要的窗口隐藏以腾出屏幕。

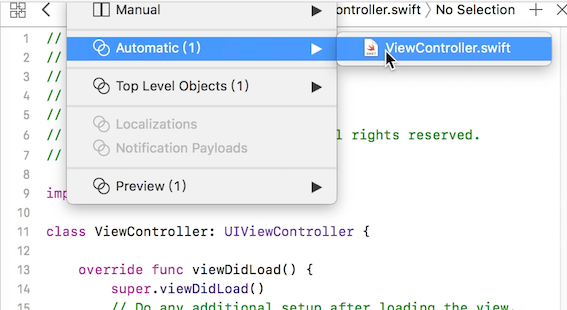
在辅助编辑模式的文本编辑区切换到Automatic模式(如果已经是Automatic模式请忽略该步骤)。
在Automatic下,辅助模式会自动将左侧的storyboard图形所对应的代码(确切来说是UIViewController)展示在右侧的文本编辑区。



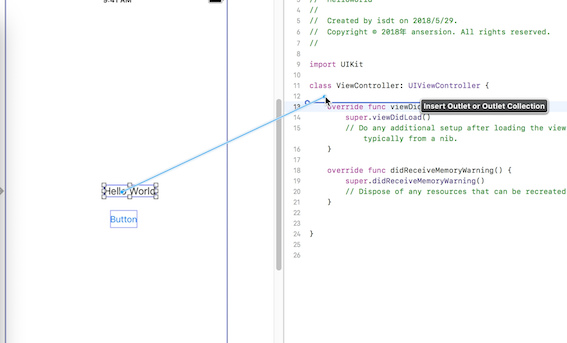
长按control键,并长按鼠标左键点击label控件,然后拖拽至文本编辑区ViewController类的内部并放开鼠标。

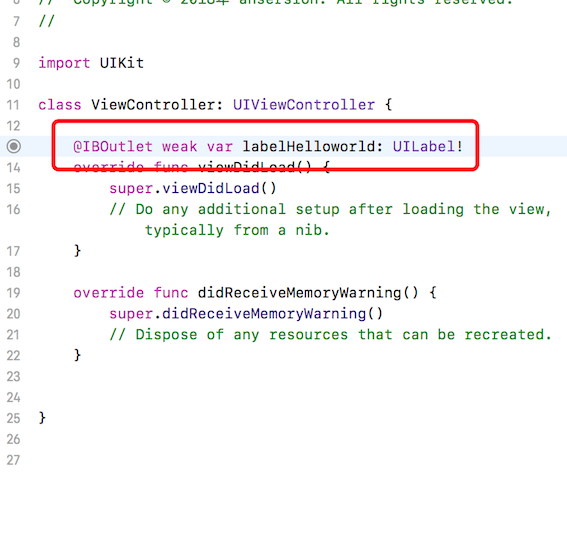
在弹出的窗口中输入名称(此处为labelHelloworld),然后点击Connect。

这样我们的代码里就有了Label了。

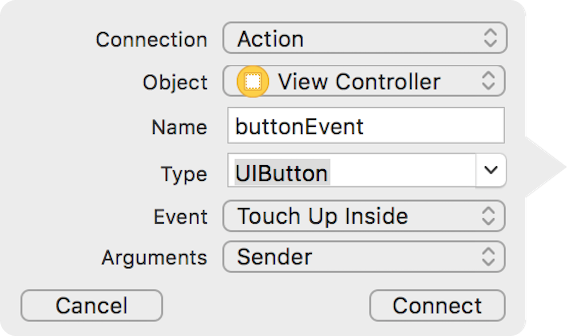
同样使用Control拖拽的方法,我们来给Button添加点击事件,在弹出的窗口中使用如下图所示的配置,然后点击Connect。

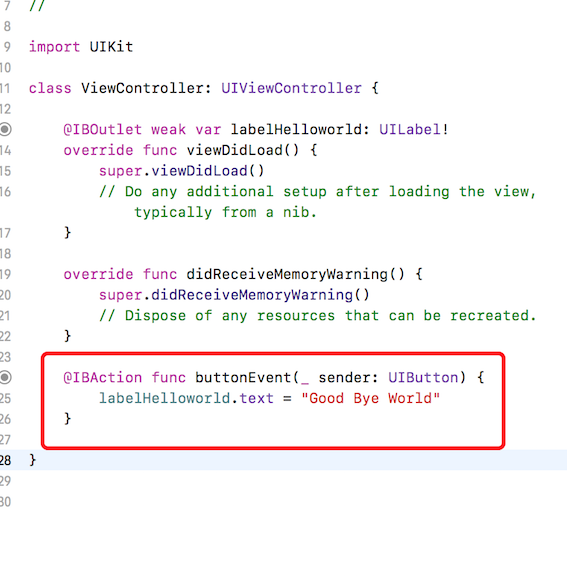
然后修改生成的buttonEvent函数(如下图)

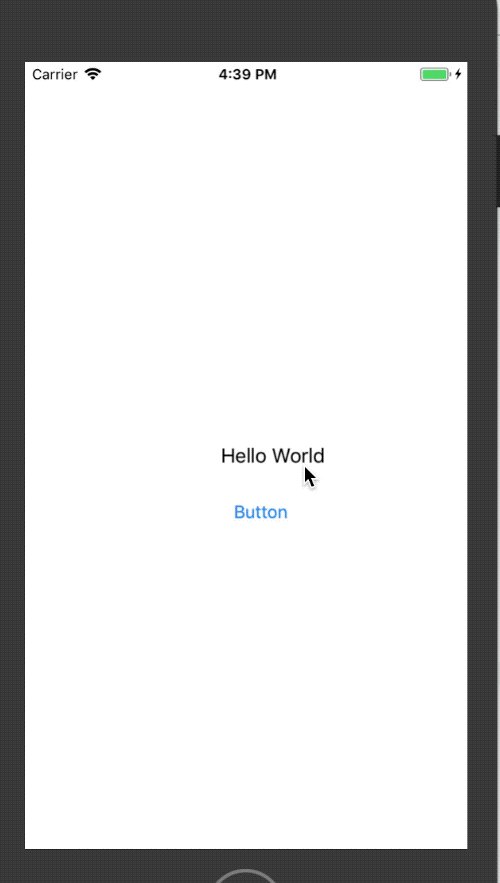
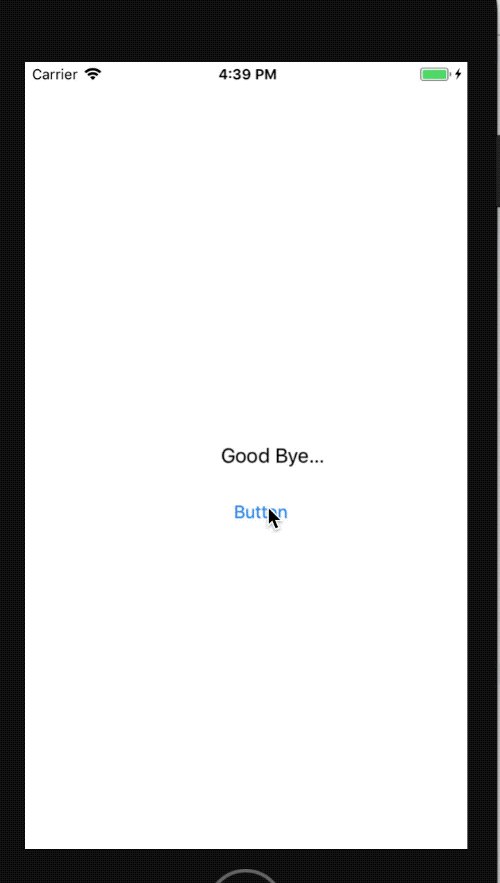
到此,想必你已经猜出代码的作用了,即点击按钮后,“Hello world”会变成“Good Bye World”,菜鸟手下信心满满,于是乎。。。

咦?“Good Bye World”呢?怎么被截断了?
源码下载:https://pan.baidu.com/s/125Ev_jleBARJLgUSUKOlDQ
二、认识Xcode(第一个工程:Hello world)的更多相关文章
- Annotation 的第一个工程
一.什么是 Annotation? java.lang.annotation,接口 Annotation.对于Annotation,是Java5的新特性,JDK5引入了Metadata(元数据)很容易 ...
- hibernate 的第一个工程
一.什么是Hibernate? Hibernate 是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,hiber ...
- 用Firefly创建第一个工程
原地址:http://blog.csdn.net/uxqclm/article/details/10382097 安装完成之后,在python script包中就存在 firefly-admin的工具 ...
- MyGui笔记(1)建立第一个工程
记录下学习 MyGui的一些笔记,从建立第一个工程开始. 步骤: 1.右键MYGUI解决方案,添加→新建项目,选择“Win32 项目”,名称为:TestHello.下一步,勾选“空项目”. 2.设置工 ...
- XMPPFrameWork IOS 开发(二)- xcode配置
原始地址:XMPPFrameWork IOS 开发(二) 译文地址: Getting started using XMPPFramework on iOS 介绍 ios上的XMPPFramewor ...
- xcode创建一个工程的多个taget,便于测试和发布多个版本
背景:很多时候,我们需要在一个工程中创立多个target,也就是说我们希望同一份代码可以创建两个应用,放到模拟器或者真机上,或者是,我们平时有N多人合作开发,当测试的时候,在A这里装了一遍测A写的那块 ...
- 《转》xcode创建一个工程的多个taget,便于测试和发布多个版本
背景:很多时候,我们需要在一个工程中创立多个target,也就是说我们希望同一份代码可以创建两个应用,放到模拟器或者真机上,或者是,我们平时有N多人合作开发,当测试的时候,在A这里装了一遍测A写的那块 ...
- Django(二)框架第一篇基础
https://www.cnblogs.com/haiyan123/p/7701412.html 一个小问题: 什么是根目录:就是没有路径,只有域名..url(r'^$') 补充一张关于wsgiref ...
- 关于在Xcode的OC工程中相对路径失败的原因
Xcode的工程生成的可执行文件不是默认在源文件同一个目录下面的,所以当可执行文件执行的时候,相对路径就不对了. 这一点用终端直接编译执行文件证明了这一点: clang -fobjc-arc -fra ...
随机推荐
- Zookeeper —— 初识
什么是 Zookeeper Zookeeper 是一个开放源代码的分布式协调服务,由雅虎创建,是 Google Chubby 的开源实现: Zookeeper 是典型的分布式数据一致性的解决方案,分布 ...
- dedecms 5.7sp2 20170405运行PHP7.1的大坑(dedecms PHP7.1)
今天一个小站用了dedecms最新版,也就是5.7SP220170405版,(见下图) 点进去到下载页面下载,用了UTF8版本的.(见下图) 下载完成后,自己新开发了一套模板,听说PHP7.1性能提升 ...
- centos图形界面,vncserver
yum -y groupinstall "Server with GUI" RHEL7 安装图形界面1. 以root角色运行以下命令来安装TigerVNC server yum i ...
- EasyPermissions的流程
在app的build.gradle文件的dependencies中,添加依赖: implementation 'pub.devrel:easypermissions:1.3.0' import and ...
- UITableView 自定义多选
前言 在上一篇文章中介绍了UITableView的多选操作,有提到将 return UITableViewCellEditingStyleDelete | UITableViewCellEditing ...
- js多个(N)个数组的的元素组合排序算法,多维数组的排列组合或多个数组之间的排列组合
现在有一批手机,其中颜色有['白色','黑色','金色','粉红色']:内存大小有['16G','32G','64G','128G'],版本有['移动','联通','电信'],要求写一个算法,实现[[ ...
- Kafka认证权限配置(动态添加用户)
之前写过一篇Kafka ACL使用实战,里面演示了如何配置SASL PLAINTEXT + ACL来为Kafka集群提供认证/权限安全保障,但有一个问题经常被问到:这种方案下是否支持动态增加/移除认证 ...
- C++ Addon Async 异步机制
线程队列: libuv,window 可在libuv官网下载相应版本 opencv: 编译的时候opencv的位数要和 node的bit 一致 兼容electron : node-gyp rebu ...
- 1.11 flask
2019-1-11 16:14:34 还有一天flask剩下的就是爬虫了! 越努力,越幸运!永远不要高估自己! 别人玩,你在默默努力!上帝不会亏待你的! Flask-SQLAlchemy参考连接 ht ...
- Vue2.0 脚手架代码详解
参考作者:https://www.jianshu.com/p/2b661d01eaf8 只是为了方便个人学习. 来看一下脚手架创建后的项目目录 说明:在*.vue文件,template标签里写htm ...
