一个简单的特效引发的大战之移动开发中我为什么放弃jquery mobile
我本想安静的做一个美男子,可是,老板不涨工资,反而,一月不如一月。
最近一直在一件事情上,移动线上网站测试必须符合3星,将不合格的网站调优后保证3星,方便线上推广,难免会遇见一些问题,大致为题后期会写一篇随笔总结,“移动开发中网站如何优化”。其中遇见的一个问题就是JS文件过大,CSS文件过大,之前项目一直使用的jquery mobile开发的前端模板,以至于批量开发的模板全部是基于jquery mobile,在这中间一直没有过多的分析这之间会出现的问题,直到这次考核。
jquery mobile是基于jquery,在应用jquery mobile前必须先引入jquery,为了方便也就自然使用了对应的jquery mobile的样式文件。但是在实际批量模板的时候并没有写更多的JS特效,也并没有使用jquery mobile默认的样式,相反还要写一些样式来取消原来的样式。(其实,这之间有些是可以避免的,不介意的情况下还是可以使用JQM,只是我们的小伙伴有固定的任务,开发的使用为了效率,一天可能就要完成两套模板,相应的时间也就投入在了CSS和模板标签上了)。
本文原创博客地址:http://www.cnblogs.com/unofficial官网地址: www.pushself.com
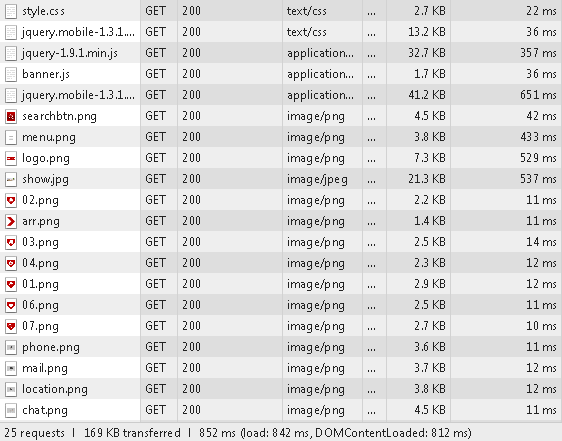
① jquery-1.9.1.min.js
② jquery.mobile-1.3.1.min.js
③ banner.js
④ 一段JS
CSS:
① jquery.mobile-1.3.1.min.css
② style.css
本文原创博客地址:http://www.cnblogs.com/unofficial 官网地址: www.pushself.com
JS:
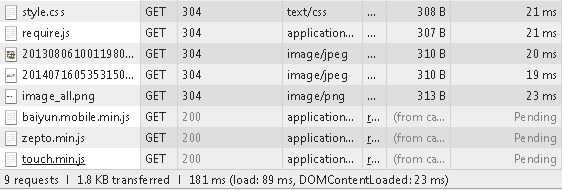
① require.js
② zepto.min.js
③ touch.min.js
④ baiyun.mobile.min.js
CSS:
① style.css
本文原创博客地址:http://www.cnblogs.com/unofficial 官网地址: www.pushself.com

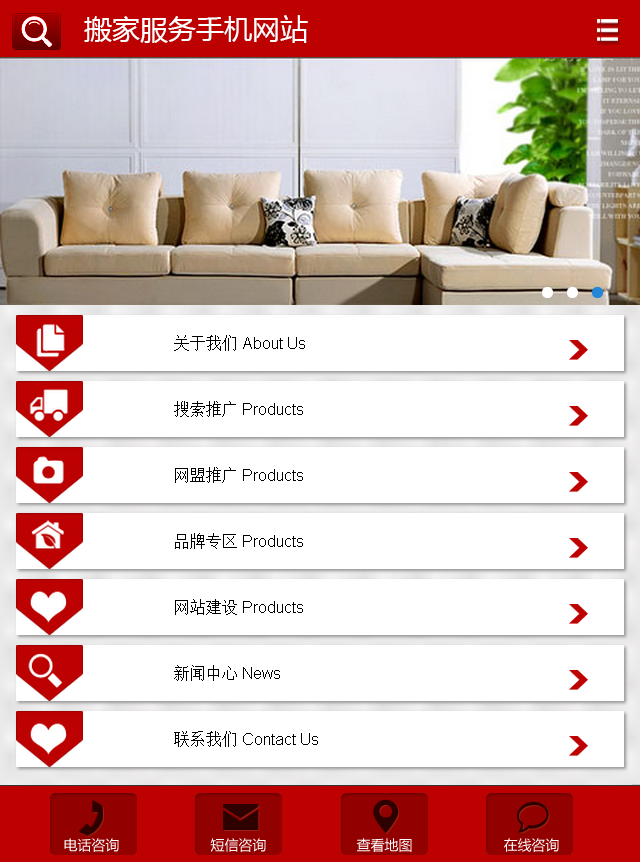
图一,原版,在这个版本中使用的是JQM,完全没有使用JQM的默认UI,相反使用了很多的独立IMG,也就自然而然增加了很多次请求,按照现在的要求,页面不能单一的设计成现在的banner,首页栏目导航。这个将自然而然增加更多的请求。

图二,现版,在这个版本中使用了zepto,只是为了选择器方面方便一些,更好的我觉得还是使用原生的javascript,这就是做移动开发的好处,不用考虑蛋疼的IE低版本,对于基础知识的要求也就要更牢靠一些,也许习惯了使用工具,有时都很难分清楚到底原生中有没有这样一个方法,随着更新,也许现在正在使用就会被下一个取代,可是万变还是不离其中。还使用了一个老方法就是CSS Sprites,现在还有一些其它的方式,这里暂时不赘述了。
>>>对比二:首次加载

图三,原版

图四,现版
>>>对比三:二次加载

图五,原版

图六,现版
对比二与对比三不能作为绝对数据,但是从中我们也能看出一些问题,由于也是刚刚面对三星检测这个棘手的问题才现学现卖,关于网站的优化方面还有很多知识需要学习,希望能够与正在做相关工作的小伙伴一起交流交流。这里先不说其它因素,要不然就有扯远了,图三中JQM 与 JQ文件是73.9K(原文件还要大一些,具体的可以参见JQUERY官网),耗时1S左右了,相反require 与 zepto 与 touch文件是17.6K,耗时52ms,数据应该能看出一些什么吧?最后我还是决定换掉JQM,使用现在的版本,插件也可以直接使用JQM的插件,更喜欢自己造轮子,主要还是希望在这过程中自我学习提升,工资不能再降了啊,再降就只好去让人打发点儿了,新闻说地铁口乞人日入多少多少,你不一定就可以,这中间涉及的问题太多,最简单的就是你没有这方面的工作经验。本文原创博客地址:http://www.cnblogs.com/unofficial 官网地址:
www.pushself.com

图片质量不是很高,还是用的是同一张图片,能不能看?不能看,不能看也就先将就着看吧。就是一个简单的几张图片轮播,这里有几点不一样,看完代码大家应该可以发现其中的问题。
HTML代码:
<div class="mbSlider">
<ul>
<li style="background: url(http://www.pushself.com/noImage.jpg) 50% 50% no-repeat;">
<a href="http://www.pushself.com"></a>
</li>
<li style="background: url(http://www.pushself.com/noImage.jpg) 50% 50% no-repeat;">
<a href="http://www.pushself.com"></a>
</li>
<li style="background: url(http://www.pushself.com/noImage.jpg) 50% 50% no-repeat;">
<a href="http://www.pushself.com"></a>
</li>
</ul>
</div>
CSS代码:
.mbSlider ul {
position: relative;
z-index:;
height: 120px;
overflow: hidden;
}
.mbSlider ul li {
position: absolute;
top:;
left:;
z-index:;
visibility: hidden;
}
.mbSlider ul li, .mbSlider ul a {
display: block;
width: 100%;
height: 100%;
}
.mbSlider ul li:nth-child(1) {
visibility: visible;
}
JS代码:(代码写的不是很好,高手路过记得留下点儿高招哦)
(function(i) {
var windowWidth = $(window).width(),
windowHeight = $(window).height(),
name = option.name,
AutoMain = function() {
this.mbSlider = function() {
var mbSliderThis = this,
directionArr = ["left","right"];
liLength = $("." + name + " ul li").length,
duration = i.duration in directionArr?i.duration:"left",
initVal = i.initVal && i.initVal<liLength?parseInt(i.initVal):0,
mbSliderHeight = $("." + name + " ul").height(),
mbSliderHeight = mbSliderHeight > 120 && mbSliderHeight < windowHeight / 3?mbSliderHeight:120;
$("." + name + " ul").height(mbSliderHeight);//banner不能过大
if(liLength < 2) {
return;
}else if(liLength == 2) {//便于切换流畅
$("." + name + " ul").append($("." + name + " ul").html());
liLength = $("." + name + " ul li").length;
}
var direction = i.direction,
t;
mbSliderThis.run = function(direction){
Action.apply(this,{
0: direction,
1: initVal,
2: liLength,
"length" : 3
})
initVal = initVal == liLength - 1?0:++initVal;
t = setTimeout(function() {
mbSliderThis.run(direction);
},3000);
}
$("." + name + " ul li").css({
"-webkit-transition-duration":i.duration + "s"
});
mbSliderThis.run(direction);
$("." + name + " ul li").swipeLeft(function() {
var direction = "right";
clearInterval(t);
mbSliderThis.run(direction);
});
$("." + name + " ul li").swipeRight(function() {
var direction = "left";
clearInterval(t);
mbSliderThis.run(direction);
});
};
},
Action = function(direction,initVal,liLength) {
var liLength = liLength;
if(direction == "right") {
var currLiNum = initVal,
prevLiNum = currLiNum == 0?liLength - 1:currLiNum - 1,
nextLiNum = currLiNum == liLength - 1?0:currLiNum + 1;
directionVal = 1;
}else {
var currLiNum = initVal == 0?0:-initVal,
prevLiNum = currLiNum == 0?-liLength + 1:currLiNum + 1,
nextLiNum = currLiNum == -liLength + 1?0:currLiNum - 1;
directionVal = -1;
}
var prevLiWidth = -windowWidth * directionVal,
currLiWidth = 0,
nextLiWidth = windowWidth * directionVal;
$("." + name + " ul li").eq(prevLiNum).css({
"-webkit-transform":"translate3d(" + prevLiWidth + "px, 0, 0)",
"visibility":"hidden"
});
$("." + name + " ul li").eq(currLiNum).css({
"visibility":"visible",
"-webkit-transform":"translate3d(" + currLiWidth + "px, 0, 0)"
});
$("." + name + " ul li").eq(nextLiNum).css({
"-webkit-transform":"translate3d(" + nextLiWidth + "px, 0, 0)",
"visibility":"hidden"
});
},
autoMain = new AutoMain().mbSlider();
})(option)
var option = {"name":"mbSlider","direction":"right","duration":".8","initVal":0};
这中间其实有遇见一个问题,因为存在在PC中向客户大致展示一下,使用background只是为了部分浏览器中避免拖动时图片被拉出,却发现了一个问题,背景代码:background: url(http://www.pushself.com/noImage.jpg) 50% 50% / 100% 100% no-repeat;在chrome下可以直接解析使用,移动端的时候就被分解了,background-size: 100%;并非是background: 100% 100%;就会第一次进入页面时,或者刷新后出现一个不希望有的特效。
这次分享到此结束,希望能够与大家多多交流。
本文原创博客地址:http://www.cnblogs.com/unofficial 官网地址: www.pushself.com
一个简单的特效引发的大战之移动开发中我为什么放弃jquery mobile的更多相关文章
- 使用Multiplayer Networking做一个简单的多人游戏例子-2/3(Unity3D开发之二十六)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/51007512 ...
- 通过myclipse建立一个简单的Hibernate项目(PS:在单元测试中实现数据的向表的插入)
Hibernate的主要功能及用法: Ⅰ.Hibernate封装了JDBC,使Java程序员能够以面向对象的思想对数据库进行操作 Ⅱ.Hibernate可以应用于EJB的J2EE架构,完成数据的持久化 ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- 一个简单算法题引发的思考<DNA sorting>(about cin/template/new etc)
首先是昨天在北京大学oj网上看到一个简单的算法题目,虽然简单,但是如何完成一段高效.简洁.让人容易看懂的代码对于我这个基础不好,刚刚进入计算机行业的小白来说还是有意义的.而且在写代码的过程中,会发现自 ...
- 大话JS面向对象之扩展篇 面向对象与面向过程之间的博弈论(OO Vs 过程)------(一个简单的实例引发的沉思)
一,总体概要 1,笔者浅谈 我是从学习Java编程开始接触OOP(面向对象编程),刚开始使用Java编写程序的时候感觉很别扭(面向对象式编程因为引入了类.对象.实例等概念,非常贴合人类对于世间万物的认 ...
- 用MFC完成一个简单的猜数字游戏: 输入的四位数中,位置和数字都正确为A,数字相同而位置不同的为B。
最近学习了MFC一些比较基础的知识,所以打算通过做一个简单的数字游戏来理解MFC的流程并进一步熟悉其操作. 在这里,我做了一个猜数字的小游戏.第一步当然是设计主界面,先给大家展示一下游戏界面: 主界面 ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-3/3(Unity3D开发之二十七)
使用Multiplayer Networking做一个简单的多人游戏例子-1/3 使用Multiplayer Networking做一个简单的多人游戏例子-2/3 使用Multiplayer Netw ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-1/3(Unity3D开发之二十五)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/51006463 ...
- C# 一个简单的秒表引发的窗体卡死问题
一个秒表程序也是我的一个心病,因为一直想写这样的一个东西,但是总往GUI那边想,所以就比较怵,可能是上学的时候学MFC搞出的后遗症吧,不过当我今天想好用Win Form(话说还是第一次写win for ...
随机推荐
- Some Websites To Learning Laravel
https://learninglaravel.net/ https://learnku.com/laravel
- Ural 1018 Binary Apple Tree
题目链接:http://acm.timus.ru/problem.aspx?space=1&num=1018 Dynamic Programming. 首先要根据input建立树形结构,然后在 ...
- 深入C#的String类
- 微信浏览器Ajax请求返回值走error
微信浏览器Ajax post请求是返回值走的error $.ajax({ type: "POST", url: "https://XXXX", cache: f ...
- C语言中,int型函数返回值可以为bool型。
参考:https://bbs.csdn.net/topics/360116265. 问题: 如一个函数如下: int aa( int a, int b ) //举个例子,不要纠结功能. { if(a ...
- Alpha冲刺 (2/10)
Part.1 开篇 队名:彳艮彳亍团队 组长博客:戳我进入 作业博客:班级博客本次作业的链接 Part.2 成员汇报 组员1(组长)柯奇豪 过去两天完成了哪些任务 学习并配置了ssm框架(用于前后端交 ...
- Vuejs——(8)Vuejs组件的定义
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- ReactNative学习笔记(七)Navigator的使用
前言 Navigator主要用于ReactNative中的跳转,中文文档: http://reactnative.cn/docs/0.39/using-navigators.html 懒得打字介绍更多 ...
- 使用 Resharper 快速做适配器
如果需要做一个类的重写,需要重新写这个类的所有属性和函数,本文提供一个简单的方法让大家快速重写一个类的所有属性和函数. 在有 Resharper 之后,对一个比较长的类进行重构.例如有这个类 clas ...
- 安卓Task和Back Stack
概述 一个Activity允许用户完成一些操作,甚至,Android中设计Activity为组件的形式,这样,多个Activity--甚至是其它App的Activity可以一起完成一项任务. Task ...
