EasyUI实现分页、搜索、行按钮功能
1、html+js代码:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" type="text/css" href="~/jquery-easyui-1.5.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="~/jquery-easyui-1.5.3/themes/icon.css">
<script src="~/jquery-easyui-1.5.3/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.3/jquery.easyui.min.js"></script>
</head>
<body>
<div style="margin-bottom:20px">
姓名:<input class="easyui-textbox" id="btnSearchName" style="width:150px;height:32px;">
<input type="button" value="搜索" onclick="search()" />
</div> <table id="dg" title="列表" class="easyui-datagrid" style="width:100%;">
</table> <script>
var params = {};
$(function () {
loadData(params);
}); function loadData(params) {
$('#dg').datagrid({
url: '/Page/GetPageData',//数据请求地址
method: 'post',
pagination: true,//分页显示
fitColumns: true,//自动适应宽度
autoRowHeight: true,//自动行高度
loadMsg: '正在加载...',
nowrap: true,//设置为true 有利于提高性能
idField: 'Number',//字段标识
rownumbers: true,//显示行号
singleSelect: true,//只允许选择一行
pageNumber: 1,//初始化页面数量
pageSize: 10,//初始化显示条数
pageList: [10, 20, 30, 40, 60],//分页列表
columns: [[
{ field: 'Name', title: '姓名', width: 50 },
{ field: 'Number', title: '工号', width: 50 },
{
field: 'action', title: '操作', width: 10, align: 'center',
formatter: function (value, row, index) {
//row.ID,数据id(主键)
var a = '<a href="#" onclick="edit(' + row.ID + ')">Edit</a> ';
var b = ' <a href="#" onclick="del(' + row.ID + ')">Delete</a>';
return a + b;
}
}
]],
queryParams: params //参数
});
} function search() {
var name = $("#btnSearchName").val();
params.name = name;
loadData(params);
} function edit(id) {
alert(id);
} function del(id) {
alert(id);
} </script>
</body>
</html>
html+js代码
点击分页,会往后台传两个默认的参数,page表示当前页索引,rows表示当前页大小(即每页多少行数据),其他参数在easyui的datagrid控件的queryParams属性中
2、后台代码,这里用的asp.net,如下:
public class PageController : Controller
{
public ActionResult Index()
{
return View();
} [HttpPost]
public ActionResult GetPageData()
{
int pageIndex = Convert.ToInt32(HttpContext.Request.Form["page"]);
int pageSize = Convert.ToInt32(HttpContext.Request.Form["rows"]);
var name = HttpContext.Request.Form["name"];
Dictionary<string, string> dic = new Dictionary<string, string>();
if(!string.IsNullOrEmpty(name))
{
dic.Add("Name",name);
} int totalCount = ;
List<UserInfo> list = GetData(dic,pageIndex, pageSize, out totalCount); return Json(new { total = totalCount, rows = list }, JsonRequestBehavior.AllowGet);
} private List<UserInfo> GetData(Dictionary<string, string> dic,int pageIndex,int pageSize,out int totalCount)
{
List<UserInfo> list = new List<UserInfo>();
UserInfo u = null;
for (int i = ; i < ; i++)
{
u = new UserInfo();
u.ID = + (i + );
u.Number = "ZH" + (i + ).ToString();
u.Name = "Name" + (i + ).ToString();
list.Add(u);
} if (dic != null && dic.Count > )
{
list = list.Where(x => x.Name.Contains(dic["Name"])).ToList();
} totalCount = list.Count;
list = list.Take(pageSize * pageIndex).Skip(pageSize * (pageIndex - )).ToList();
return list;
} public class UserInfo
{
public int ID { get; set; }
public string Number { get; set; }
public string Name { get; set; }
}
}
后台代码
后台会传json到前台,json中有两个参数,total表示数据源总数量,rows表示当前页的数据。
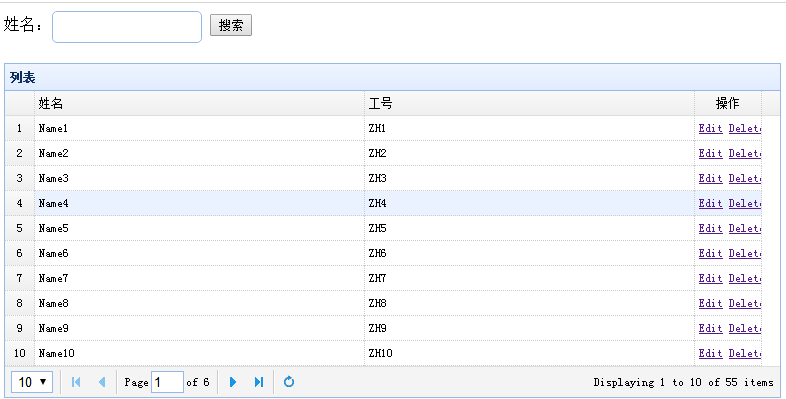
3、先看效果图:

EasyUI实现分页、搜索、行按钮功能的更多相关文章
- easyui combobox开启搜索自动完成功能
combo.json [{ "id":-1, "text":" ", "spell":"" },{ ...
- easyUI的datebox添加清空按钮功能
需要修改源码: 第一步:按下图修改 第二步:按下两图修改(*zh_CN.js)
- 给Jquery easyui 的datagrid 每行增加操作链接(转)
http://www.thinkphp.cn/code/207.html 通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接我们都知道Jquery的EasyU ...
- EasyUI Datagrid 分页显示(客户端)
转自:https://blog.csdn.net/metal1/article/details/17536185 EasyUI Datagrid 分页显示(客户端) By ZYZ 在使用JQuery ...
- 【extjs】 ext5 Ext.grid.Panel 分页,搜索
带有分页,搜索的grid. <%@page language="java" contentType="text/html; charset=UTF-8" ...
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 启用行内编辑
jQuery EasyUI 数据网格 - 启用行内编辑 可编辑的功能是最近添加到数据网格(datagrid)的.它可以使用户添加一个新行到数据网格(datagrid).用户也可以更新一个或多个行. 本 ...
- iOS 如何改变搜索取消按钮的值和颜色
在初始化的时候加上下面两句就行了,试了无数方法,什么遍历查找子元素啊什么的都白搭,也不知道为啥还说可以,下面代码测试是有效果的: //改变搜索取消按钮的文字颜色 [[UIBarButtonItem a ...
- 第二百一十节,jQuery EasyUI,SearchBox(搜索框)组件
jQuery EasyUI,SearchBox(搜索框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SearchBox(搜索框)组件的使用方法,这个组 ...
随机推荐
- linux 设备驱动概述
linux 设备驱动概述 目前,Linux软件工程师大致可分为两个层次: (1)Linux应用软件工程师(Application Software Engineer): 主要利用C库函数和 ...
- java.lang.IllegalStateException: Cannot run without an instance id.
启动springboot,报错:quartz集群报错: Sep 09, 2016 5:33:47 AM org.apache.catalina.core.ApplicationContext log ...
- BizTalk RosettaNet解决方案搭建
contoso为证书颁发机构 分别在两台服务器中配置hosts 192.168.199.160 fabrikam 192.168.199.225 contoso 安装CA 控制面板,添加删除程序 打开 ...
- vue-resource和vue-async-data两个插件的使用
vue-resource和vue-async-data两个插件的使用,看了一下文档http://cn.vuejs.org/guide/plugins.html#u5DF2_u6709_u63D2_u4 ...
- 原创:在局域网中,如何知道某个IP被占用 show arp
如果某一栋楼有三层交换机(一般为汇聚层交换机),只需要在该三层交换机输入命令:show arp,即可知道当前那些IP地址被占用.如果该栋楼只有二层交换机(接入层交换机),需要在连接该二层交换机的上级三 ...
- [转]客户端js判断文件类型和文件大小即限制上传大小
原文地址:https://www.jb51.net/article/43498.htm 需要脚本在客户端判断大小和文件类型,由于网上没有适合的,就自己写了一个并测试 文件上传大小限制的一个例子,在此与 ...
- 深入浅出 1 - AI量化策略快速理解
我们在用AI来编写量化策略过程中,主要用到了机器学习,先来从一张图直观理解什么是机器学习:人类对新问题做出有效决策依靠的是过去积累的许多经验,并对经验进行利用,而对机器来说,“经验”以“数据”方式 ...
- 3D游戏图形引擎
转自:http://www.cnblogs.com/live41/archive/2013/05/11/3072282.html CryEngine 3 http://www.crydev.net/ ...
- bootstarpTable load data
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> ...
- mysql安装过程mysql本地环境变量的配置
配置环境变量 前面步骤完成后安装好MySQL,为MySQL配置环境变量.MySQL默认安装在C:\Program Files下. 1)新建MYSQL_HOME变量,并配置:C:\Program Fil ...
