Bootstrap3基础 table-responsive 响应式表格
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
table-responsive : 要写在表格所在的父元素
table的父元素是div,所以在div处写table-responsive
效果浏览器也可以查看
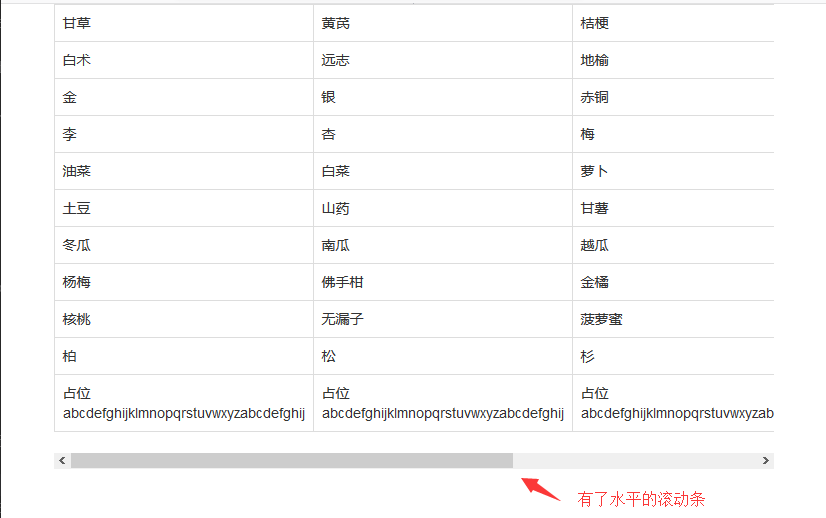
有table-responsive,表格有滚动条
没有table-responsive,网页有滚动条
-->
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<td>甘草</td>
<td>黄芪</td>
<td>桔梗</td>
<td>知母</td>
</tr>
<tr>
<td>白术</td>
<td>远志</td>
<td>地榆</td>
<td>白头翁</td>
</tr>
<tr>
<td>金</td>
<td>银</td>
<td>赤铜</td>
<td>自然铜</td>
</tr>
<tr>
<td>李</td>
<td>杏</td>
<td>梅</td>
<td>桃</td>
</tr>
<tr>
<td>油菜</td>
<td>白菜</td>
<td>萝卜</td>
<td>生姜</td>
</tr>
<tr>
<td>土豆</td>
<td>山药</td>
<td>甘薯</td>
<td>百合</td>
</tr>
<tr>
<td>冬瓜</td>
<td>南瓜</td>
<td>越瓜</td>
<td>黄瓜</td>
</tr>
<tr>
<td>杨梅</td>
<td>佛手柑</td>
<td>金橘</td>
<td>樱桃</td>
</tr>
<tr>
<td>核桃</td>
<td>无漏子</td>
<td>菠萝蜜</td>
<td>枳椇</td>
</tr>
<tr>
<td>柏</td>
<td>松</td>
<td>杉</td>
<td>桂</td>
</tr>
<tr>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghij</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghij</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghij</td>
<td>占位abcdefghijklmnopqrstuvwxyzabcdefghij</td>
</tr>
</table>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
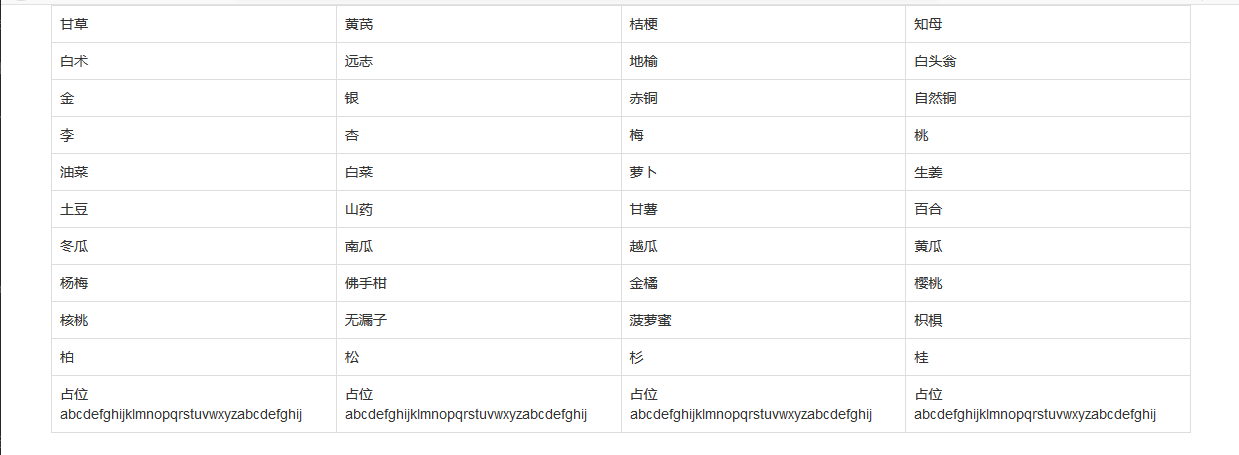
result


resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 table-responsive 响应式表格的更多相关文章
- RWD Table Patterns – 响应式表格解决方案
在显示复杂的表格数据的时候,相信 Web 开发人员都碰到过显示不下的情况.RWD Table Patterns 是一个很好的响应式表格解决方案.它采用移动优先以及渐进增强的设计理念,在不支持响应式的浏 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:响应式表格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- [转]响应式表格jQuery插件 – Responsive tables
本文转自:http://www.shejidaren.com/responsive-tables-for-bootstrap-3.html 这个Responsive tables jQuery插件依赖 ...
- Bootstrap3 表格-响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动.当屏幕大于 768px 宽度时,水平滚动条消失. Fir ...
- Bootstrap 响应式表格
响应式表格 通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px).当在大于 768px 宽的大型设备上查看时,您 ...
- FooTable高级的响应式表格jQuery插件
FooTable是一个高级jQuery插件,允许开发者在触屏智能手机及平板电脑等小型设备上制作数据非常惊人的HTML表格.它可以将HTML表转换成可扩展的响应式表格,且通过单击某一行即可将该行数据隐藏 ...
- Bootstrap3.1开发的响应式个人简历模板
在线演示 使用bootstrap3快速开发一个响应式的个人简历,如果有兴趣了解如何开发,请访问GB课程库,地址如下: Bootstrap3构建响应式前端设计师简历模板 http://www.gbtag ...
- amaze ui响应式表格
amaze ui响应式表格 这里的div外嵌设置格式倒是不错的选择
- bootstrap实例 之 响应式表格-----2017-05-15
Bootstrap 的响应式 CSS 能够自适应于台式机.平板电脑和手机,现在就bootstrap的响应式举一个例子: 如上图所示,要实现该表格在手机等移动端上只显示代号.名称.和价格,其他以查看详情 ...
- Web开发——HTML基础(HTML响应式Web设计 Bootstrap)
参考: 参考:http://www.bootcss.com/ 目录: 1.什么是响应式 Web 设计? 2.创建自己的响应设计 3.使用 Bootstrap 1.什么是响应式 Web 设计? RWD ...
随机推荐
- M - 非诚勿扰 优先队列
来源 作为2013年699万应届毕业生中的一员,由于宏观经济的不景气,小明在毕业当天就华丽丽地失业了! 经历了千难万苦的求职过程,小明特别能理解毕业生的就业之难,所以,他现在准备创建一家专门针对IT人 ...
- Oracle课程档案,第十七天
flashback drop 闪回下降(删除)SQL> show parameter recyclebinSQL> purge recyclebin;(清除回收站)SQL> crea ...
- 利用excel模板,将数据填充到excel中
package com.excel;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundExce ...
- Excel GET.CELL说明
GET是得到的意思CELL是单元格的意思 --->那么它的意思就是你想得到单元格的什么东西(信息) 函数定义: GET.CELL(类型号,单元格(或范围)) 其中类型号,即你想要得到的信 ...
- ELK之使用filebeat收集系统数据及其他程序并生成可视化图表
当您要面对成百上千.甚至成千上万的服务器.虚拟机和容器生成的日志时,请告别 SSH 吧.Filebeat 将为您提供一种轻量型方法,用于转发和汇总日志与文件,让简单的事情不再繁杂. 1,安装fileb ...
- Web开发——HTML基础(图像、音频和视频内容)
参考: 参考:HTML中的图像 参考:视频和音频内容 目录: 1.HTML中的图像 1.1 我们如何在网页上放置图像? (1)替代文字(alt) (2)宽度和高度 (3)图片标题 1.2 用图形和图形 ...
- linux 下的clock_gettime() 获取时间函数
#include <time.h> int clock_gettime(clockid_t clk_id, struct timespec* tp); 可以根据需要,获取不同要求的精确时间 ...
- loj2876 水壶 [JOISC 2014 Day2] kruscal重构树
正解:kruscal重构树+bfs 解题报告: 我永远喜欢loj! 感觉这题和这题挺像的,,,预处理和解题方法都是,,,所以大概整体二分能过去? 但因为做这题主要是入门一下kruscal重构树,,,所 ...
- vue-property-decorator 提供 OO 的风格 Vue Component 方便类型声明
@Prop 父子组件之间传值 Install: npm install --save vue-property-decorator Child: <template> <div&g ...
- 深入理解Spring AOP之二代理对象生成
深入理解Spring AOP之二代理对象生成 spring代理对象 上一篇博客中讲到了Spring的一些基本概念和初步讲了实现方法,当中提到了动态代理技术,包含JDK动态代理技术和Cglib动态代理 ...
