vscode编辑Markdown时的贴图工具
参看 https://www.jianshu.com/p/74b960efb697
说明:
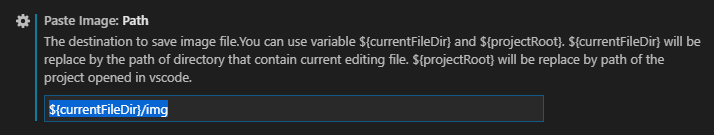
1. 文件-->首选项-->设置-->填入paste,设置Path值为 ${currentFileDir}/img,表明新生成的图片存储在./img目录下(img目录会自动创建)

2. 屏幕截图之后,使用ctrl + alt + v粘贴成markdown图片
vscode编辑Markdown时的贴图工具的更多相关文章
- vscode 编辑markdown文件
关于换行问题 在vscode中编写Markdown文件时,会遇到明明按回车换行了但是预览的时候却没有换行的情况,这时在需要换行的地方多按两次空格键,就会换行 预览markdown文件 编辑器右上角有个 ...
- 使用vscode编辑markdown文件(可粘贴截图)
使用markdown粘贴截图时,操作步骤比较多: 1)截取图片: 2)将图片存在特定位置: 3)记住图片路径,在markdown文件中编写代码: 4)预览效果: 而word之类的文档编辑器,只需要截图 ...
- 在VSCode使用Markdown绘制UML图
在VSCode使用Markdown绘制UML图 需要插件 Markdown All in One Markdown Preview Enhanced PlantUML markdownlint Mar ...
- vscode 编写Markdown文件
vscode使用Markdown文档编写 首先安装vscode工具,具体的使用可以参考之前的博文:<Visual Studio Code教程:基础使用和自定义设置> VScode已经默 ...
- 利用AE编写切图工具的一些探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 这周利用晚上在家时间研究了下如何使用AE来开发切图工具.最初 ...
- vs切换当前编辑文件时自动定位目录树
在编辑区,切换当前编辑文件时(单击.cpp或.h文件选项卡),"解决方案资源管理器"目录树会自动定位当前编辑的文件,并以灰色标识,当一个解决方案中的工程数目数目很多,每个工程下面又 ...
- atom编辑markdown之上传图片
01atom编辑markdown之上传图片 :first-child { margin-top: 0px; } .markdown-preview:not([data-use-github-style ...
- 用WebStorm编辑Markdown
前言[转http://blog.fens.me/webstorm-markdown/] WebStorm是一个非常高效的开发工具,特别对于Web前端的开发.Markdown流行,因为其简化了HTML的 ...
- NetBeans 7.2 or 8.0 编辑文件时不显示文件路径。
NetBeans 7.2 or 8.0 编辑文件时不显示文件路径. 仅仅实用鼠标停在标签上一下,才干够看到.非常不方便. 怎样解: http://plugins.netbeans.org/plugin ...
随机推荐
- Lab 7-3
For this lab, we obtained the malicious executable, Lab07-03.exe, and DLL, Lab07-03.dll, prior to ex ...
- python和jupyter安装
python官网:https://www.python.org/ 进去之后选择适合自己电脑的系统类型,安装,我的是windows 下载之后,双击打开 在安装时请勾选上add to path 选项,安 ...
- MySQL造数据脚本-亲试
DELIMITER $$CREATE DEFINER=`root`@`192.168.2.254` PROCEDURE `pjzzspdz_fpmx_initdata12101245`()BEGIN ...
- web前端性能优化总结一
转自:http://www.2cto.com/kf/201604/498725.html 网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发 ...
- jquery promise (Deferred)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- day41-python多进程多线程-多线程共享
线程共享变量多线程和多进程不同之处在于多线程本身就是可以和父进程共享内存的,这也是为什么其中一个线程挂掉以后,为什么其他线程也会死掉的道理. import threading def worker() ...
- extern介绍
存储类说明符extern.之前说过auto (auto int a:)extern的作用是:修饰变量/函数声明,表示是外部变量. e本身就是一个全局变量,所以在全局变量这个位置,加不加extern 都 ...
- Linux下实现ssh免密认证
添加域名映射 配置ssh免密登陆 拷贝master服务器公钥至本机 验证master服务器ssh免密登录其余服务器 添加域名映射 打开hosts文件 Vim /etc/hosts 添加域名对象 配置s ...
- SqlServer根据表中ID加序号
正序列号select ROW_NUMBER() over(order by Id) as xh,Id,Name,TelNumber,Zhijin from Users1 反序列号select 序号=( ...
- linux curl http get 请求中带有中文参数或者特殊字符处理
在使用c++去请求http服务的时候,使用的是著名的curl工具提供的类库 libcurl,但是在使用的过程中发现,如果请求的参数值带了空格或者是参数是中文,会导致响应的回调函数没有被执行,虽然cur ...
