Ngui分辨率适配
必备知识点
1.分辨率适配必然是Orthographic Camera
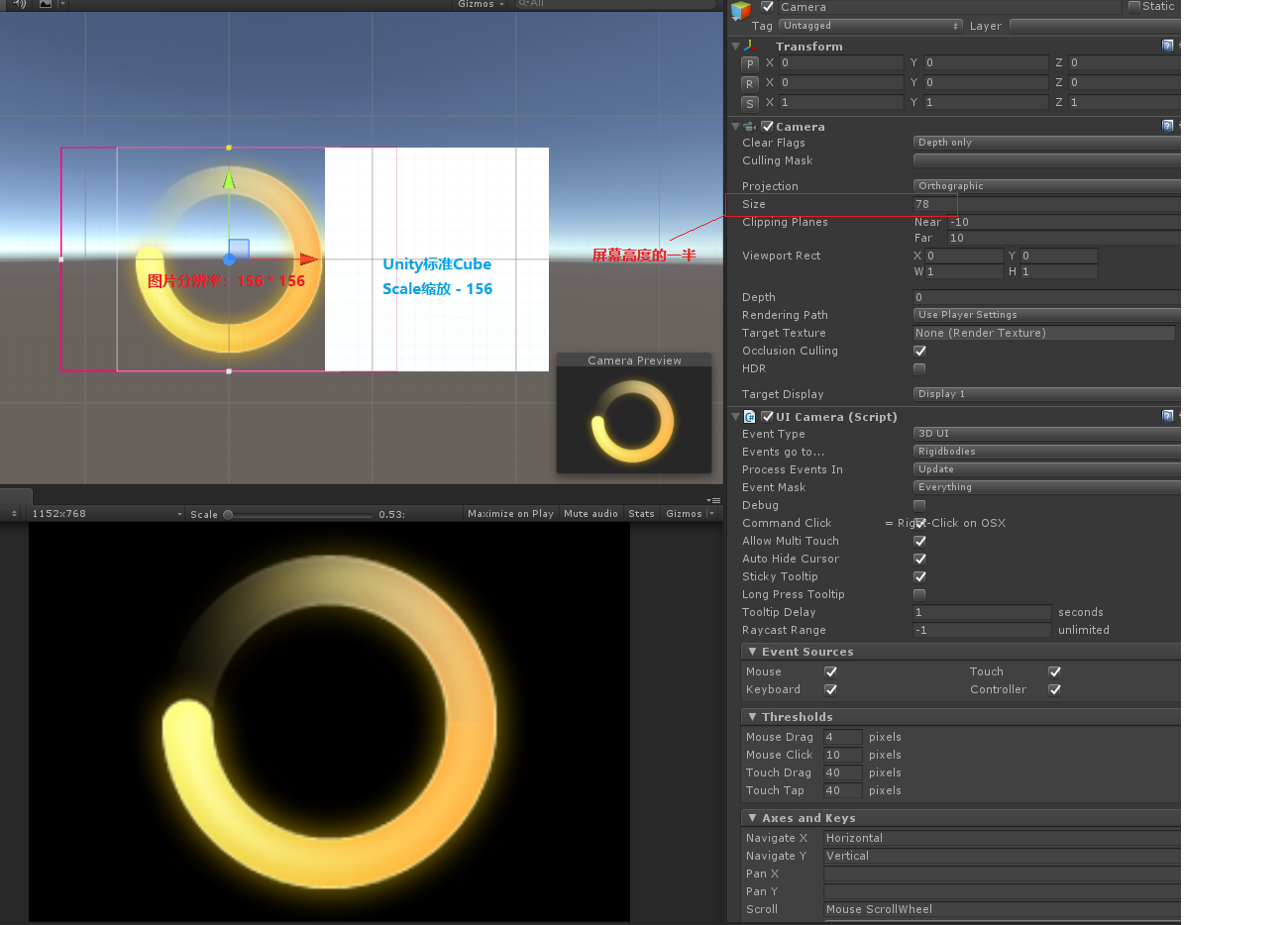
2.Camera下对应的“Size”(图1)属性大小的理解:当前摄像机高度 = Size * 2 * UnityUnit(Unity编辑器单位长)
3.NGUI象素比例与UnityUnit之间的比值关系为 1:1(这里需要注意所有父节点的缩放都要重置为1)
4.Game视图下分辨率(图2)的意义:
意义1:
Game视图渲染时的光栅格个数(光栅格数越少,画面越模糊)
意义2:
由于上面Size已经决定了摄像机高度,那么还需要根据这个“长宽比值”来决定摄像机的宽度
Eg:
比如Size属性为384,分辨率设置为 2000 X 1000 那么最终 摄像机照射范围就是 “长 -----> 1536UntiyUnit, 宽 -----> 768UnityUnit”

图1

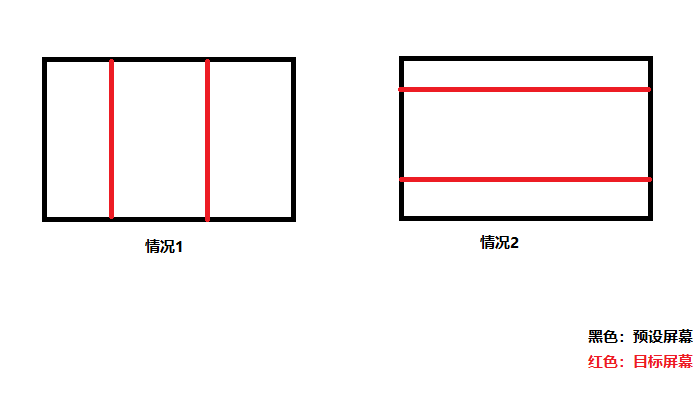
图2(当分辨率比值不变,修改其数值大小时,照射范围一致,只是影响清晰度)
分辨率适配的原理:
1.我们最开始摆放UI的时候都需要有一个最初的分辨率和Camera Size(之后称之为 预设分辨率 & 预设Size)
2.我们假设预设分辨率比为3:2(1152 : 768),而目标分辨率比是未知的,存在以下2种情况 “长宽比小于 预设长宽比”,“长宽比大于 预设长宽比”

- 情况1
【】 由于屏幕高度没有发生变化,所以Camera Size不需要改变
【】 其他UI元素根据其anchor值决定是否 “移动” 或 ”缩放”
- 情况2
【】 由于屏幕高度发生变化,所以要重新计算Camera Size
【】 其他UI元素根据其anchor值决定是否 “移动” 或 “缩放”
以下是分辨率控制器代码(Manager部分)
/***************************************
Editor: Tason
Version: v1.0
Last Edit Date: 2018-04-13
Tel: 328791554@qq.com
Function Doc:
分辨率适配
主要理解一下裁剪方式
***************************************/ using UnityEngine;
using System.Collections; public class ResolutionController : MonoBehaviour
{
//设置(时)分辨率
public int m_originalWidth = ;
public int m_originalHeigh = ; //设置(时)摄像机Size
public static float s_cameraSize;
[HideInInspector]
public float m_cameraSize; //管理的摄像机们
public Camera[] m_cameras; //偏移值
public static float s_scaleRatio = ;
public static float s_topCenter = ;
public static float s_bottomCenter = ;
public static float s_leftCenter = ;
public static float s_rightCenter = ; //横屏和竖屏判断 主要涉及裁剪方式
public static bool s_isHorizontalScreen = true; //原始长宽比
public static float s_originalHVRatio; // ----- Awake -----
private void Awake()
{
//初始化
m_cameraSize = m_originalHeigh / ;
s_cameraSize = m_cameraSize; //设置长宽比
s_originalHVRatio = (float)m_originalWidth / m_originalHeigh; //当前长宽比
float currentHVRatio = (float)Screen.width / Screen.height; float t1 = Screen.height * m_originalWidth;
float t2 = Screen.width * m_originalHeigh;
float temp;
/* 情况2
* ------------------
* | |
* |----------------|
* | |
* |----------------|
* | |
* ------------------
*/
if (currentHVRatio > s_originalHVRatio)
{
s_isHorizontalScreen = true; //得到纵向高的比值
s_scaleRatio = s_originalHVRatio / currentHVRatio;
//得到缩放后的Size大小
temp = m_cameraSize * s_scaleRatio; s_topCenter = temp - m_cameraSize;
s_bottomCenter = -s_topCenter;
s_leftCenter = ; s_rightCenter = ;
}
/* 情况1
* ------------------
* | | | |
* | | | |
* | | | |
* | | | |
* | | | |
* ------------------
*/
else
{
s_isHorizontalScreen = false;
//这个可划分为 “目标长 / 预设长 = 缩放比例”该比例<1
s_scaleRatio = currentHVRatio / s_originalHVRatio;
temp = m_cameraSize; s_topCenter = ; s_bottomCenter = ;
s_leftCenter = ( - s_scaleRatio) * m_cameraSize * s_originalHVRatio;
s_rightCenter = -s_leftCenter;
} //设置摄像机的size
foreach (var a in m_cameras)
{
if (a != null) a.orthographicSize = temp;
}
}
}
代码中需要理解一下的地方就是 “第91行”“s_scaleRatio = currentHVRatio / s_originalHVRatio;”
“当前长 / 当前宽" 除以 “预设长 / 预设宽” 由于 情况1中 当前宽 = 预设宽 所以 上列算式可以划分为 "当前长" 除以 “预设长”
以下是分辨率受控体代码(受控体部分)
/***************************************
Editor: Tason
Version: v1.0
Last Edit Date: 2018-XX-XX
Tel: 328791554@qq.com
Function Doc:
分辨率子对象 配合 ResoulutionController 控制手机适配
***************************************/ using UnityEngine;
using System.Collections; public class ResolutionObject : MonoBehaviour
{
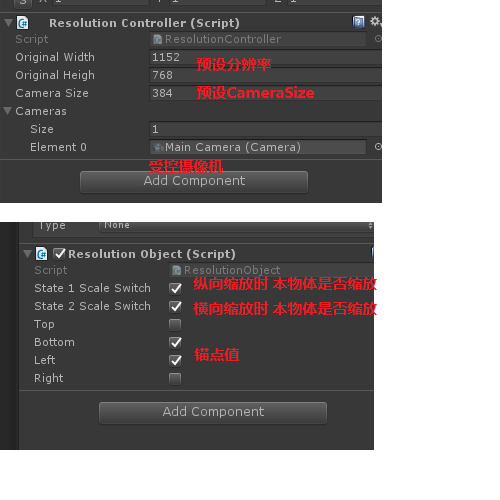
//情况1 (长宽比减小)是否缩放
public bool m_state1ScaleSwitch = true;
//情况2 (长宽比增加)是否缩放
public bool m_state2ScaleSwitch = true; //对齐锚点选择
public bool m_top;
public bool m_bottom;
public bool m_left;
public bool m_right; // ----- Start -----
private void Start()
{
Vector3 v;
if (!ResolutionController.s_isHorizontalScreen && m_state1ScaleSwitch)
transform.localScale *= ResolutionController.s_scaleRatio;
if (ResolutionController.s_isHorizontalScreen && m_state2ScaleSwitch)
transform.localScale *= ResolutionController.s_scaleRatio; if (m_top)
{
v = transform.position;
v.y = ResolutionController.s_cameraSize * ( - ResolutionController.s_scaleRatio) + transform.position.y * ResolutionController.s_scaleRatio + ResolutionController.s_topCenter;
transform.position = v;
} if (m_bottom)
{
v = transform.position;
v.y = ResolutionController.s_cameraSize * (ResolutionController.s_scaleRatio - ) + transform.position.y * ResolutionController.s_scaleRatio + ResolutionController.s_bottomCenter;
transform.position = v;
} if (m_left)
{
v = transform.position;
v.x = ResolutionController.s_cameraSize * ResolutionController.s_originalHVRatio * (ResolutionController.s_scaleRatio - ) + transform.position.x * ResolutionController.s_scaleRatio + ResolutionController.s_leftCenter;
transform.position = v;
} if (m_right)
{
v = transform.position;
v.x = ResolutionController.s_cameraSize * ResolutionController.s_originalHVRatio * ( - ResolutionController.s_scaleRatio) + transform.position.x * ResolutionController.s_scaleRatio + ResolutionController.s_rightCenter;
transform.position = v;
}
}
}
使用方法:
1.挂载Controller 设置对应预设值参数
2.挂载子对象控制器 设置其属性

不同缩放的距离说明(锚点不做说明)
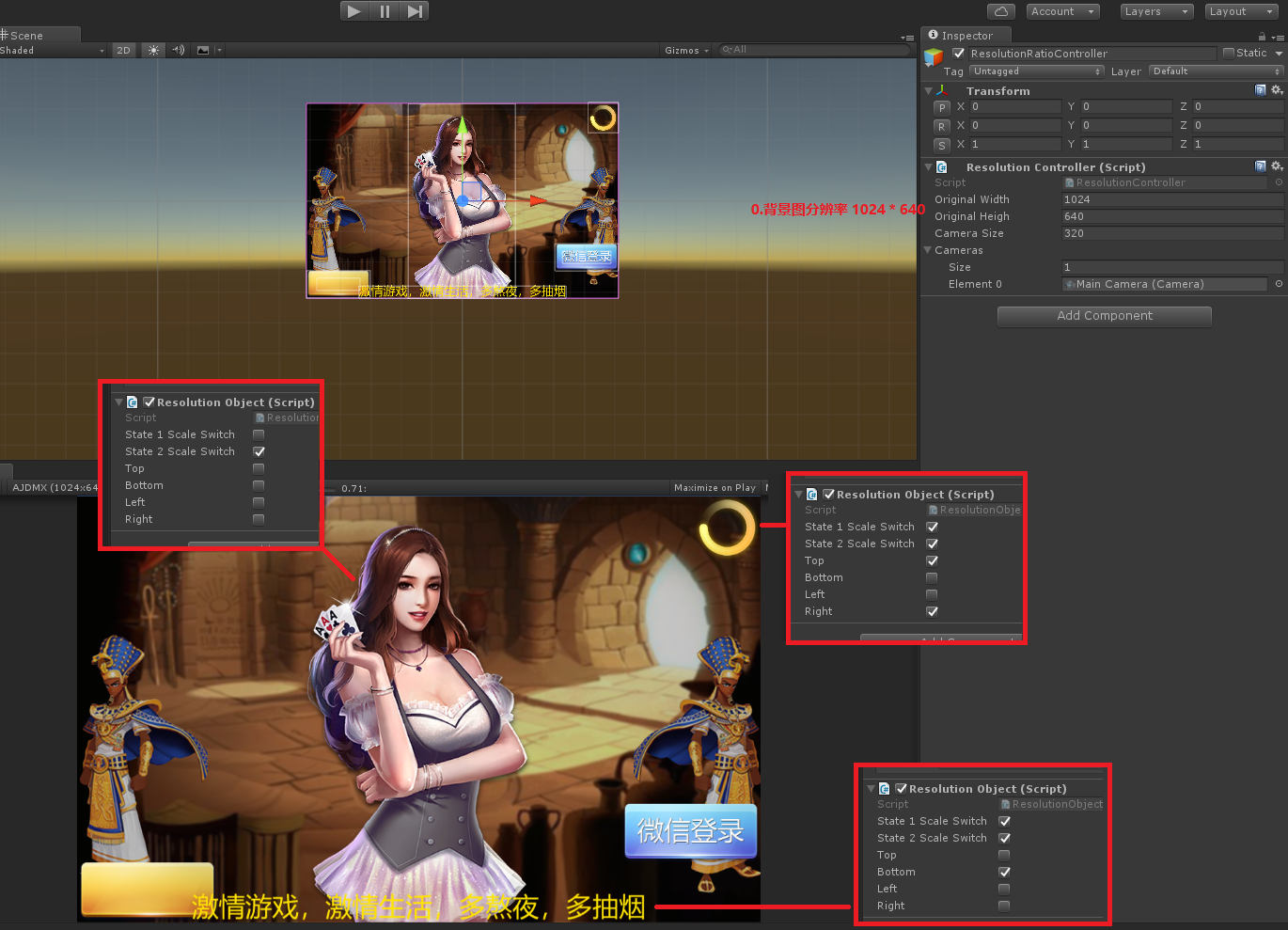
1.情况1、2的缩放要求很多时候不一样 例如下图的妹子在勾选不同情况的缩放时···呈现的状态

如图上的妹子就应该 打开“横向缩放” 关闭"纵向缩放"
Update 1.1
1.以修改了Controller的适配BUG,原来有2个固定常量,现在修改成了变量(上面代码已经修改了但是忘记改版本号了)。
举个例子
使用方式
1.导入NGUI插件,创建背景图,删掉UIRoot对象下的UIRoot组件(即它自己的分辨率适配部分)。
2.将ResolutionController挂载在UIRoot对象下,修改UIRoot的Transform节点缩放为1, 并根据背景图片大小设置 CameraSize 及ResolutionController的分辨率参数。
3.将要修改的摄像机挂载添加到ResolutionController的控制数组中。
4.给需要缩放的物体挂载ResolutionObject 对象并调整参数,一般背景图是挂载对象,也不缩放的
下面我用新版本再举个例子

适配出来以后
----->

Ngui分辨率适配的更多相关文章
- Unity 利用NGUI做屏幕分辨率适配+学习UIDraggablePanel的使用
原地址:http://blog.sina.com.cn/s/blog_697b1b8c0101g2r4.html 大家使用unity,一定有看中其跨平台的强大功能,因此也难免会遇到不同屏幕分辨率适配的 ...
- cocostudio做出来的界面如何进行分辨率适配,兼论cocos2dx3的多分辨率适配机制,以及retina适配机制
cocos有很多代码实际上都不再使用了,看代码时反而误导了程序员. 比如一个简单的分辨率适配,我查到了setContentSize,然后调用setContentSize,毫无用处啊!于是乎,我到处查资 ...
- Android分辨率适配心得
关于Android分辨率适配,这个是Android开发很头疼的一个问题,也需要花费相当一部分开发时间处理的一个问题,往往一个界面怎么适配就得想半天,特别是新手,也经常有人问我是怎么适配分辨率的,我也不 ...
- Viewport解决分辨率适配问题
Viewport : 字面意思为视图窗口,在移动 web 开发中使用.表示将设备浏览器宽度虚拟成一个特定的值(或计算得出),这样利于移动 web 站点跨设备显示效果基本一致. 基本写法: &l ...
- xcode 开发ios兼容性问题的上下黑边 和 coco2d-x 游戏分辨率适配 ResolutionPolicy::FIXED_WIDTH 都会引起上下黑边问题!!!
1:Xcode6在iPhone5+iOS7模拟器上编译,上下有黑边问题 问题描述: Xcode6环境下,对iPhone5或iPhone5s模拟器,在iOS7或iOS7.1下运行,屏幕上下有黑边.在iO ...
- 如何使用cocos2dx-jsbinding 来处理分辨率适配
首先说点题外话,对于任何大型项目来说,coding的规范重要,在cocos2dx-jsbinding这个框架中,javascript是一个绝对核心的脚本语言,99%的游戏逻辑都由js完成.脚本的编写量 ...
- cocos2dx 分辨率适配问题
分辨率适配问题好文章: http://www.cocoachina.com/bbs/read.php?tid=201987&page=1&toread=1#tpc http://www ...
- Android中,图片分辨率适配总结规则drawable drawable-mdpi drawable-hdpi drawable-nodpi drawable-ldpi
一直关于android多分辨率适配有些疑惑,从网上找到一些资料并通过测试验证,参考链接:http://blog.csdn.net/lamp_zy/article/details/7686477 现记录 ...
- 【Android 应用开发】Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
随机推荐
- PHP响应码和HTTP请求方法
HTTP请求报文由请求行(request line).请求头部(header).空行和请求数据4个部分组成,格式如下 可见请求行由请求方法字段.URL字段和HTTP协议版本字段3个字段组成,它们用空格 ...
- python下彻底解决浏览器多窗口打开与切换问题
# coding=utf-8 from selenium import webdriverimport timebrowser=webdriver.Firefox()#browser.maximize ...
- component lists rendered with v-for should have explicit keys
错误:component lists rendered with v-for should have explicit keys 解析:使用vue 的v-for时,需要:key指定唯一key 文档:h ...
- ZStack串口通信
要使用ZStack就不得不先了解ZStack的OSAL工作原理 http://blog.csdn.net/qinpeng_zbdx/article/details/20990797 http://we ...
- threading.local()源码分析
前段时间写了个多线程的程序,了解到Python中有个与众不同的thread.local()方法,可以创建一个全局对象,各个线程可以用这个全局对象保存各自的局部变量,而在使用时不受其他线程的影响.于是抽 ...
- vagrant 同时设置多个同步目录
修改Vagrantfile文件 如下所示 config.vm.synced_folder "./", "/var/www/pyxis2", owner: &qu ...
- pycharm的断点调试【转自https://blog.csdn.net/weixin_39198406/article/details/78873120】
1. show execution point (F10)显示目前项目所有断点2. step over (F8)下一步但仅限于设置断点的文件3. step into (F7)执行下一行4. step ...
- 前端 搜索样式 html
原文:https://blog.csdn.net/linlinxie/article/details/77484214?utm_source=blogkpcl4 测试1: <div class= ...
- oralce 中union 和union all 的简单使用说明
union:对两个结果集进行合并操作:不包括重复行:同时进行默认规则的排序: union all:对两个结果集进行合并操作:包括重复行:不排序:
- Python中import, from...import,import...as的区别
import datetime print(datetime.datetime.now()) 以上代码实现输出系统当前时间,是引入整个datetime包,然后再调用datetime这个类中的now() ...
