ES6 模板字面量
模板字面量 解决的问题
1.多行字符串 一个正式的多行字符串的概念
2.基本的字符串格式化 将变量的值嵌入字符串的能力
3.HTML转义 向HTML插入安全转换后的字符串的能力
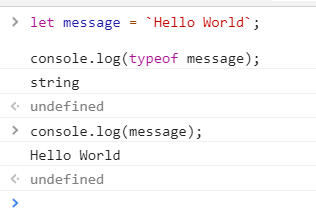
(1)基础语法

相当于使用` ` 反撇号代替了单/双引号,和普通字符串无差异
(2)多行字符串
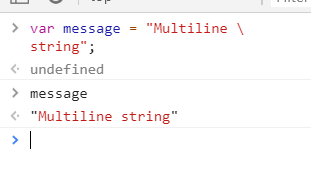
ES6之前换行:
在新行最前方添加反斜杠(\)承接上一行的代码,

但是字符串并没有换行显示,因为反斜杠只是代表该行的延续,这是JavaScript的一个语法bug
如果想输出新的一行,需手动加换行符

\n 后面的反斜杠依然代表该行延续;但由于这是JavaScript的bug,不推荐使用
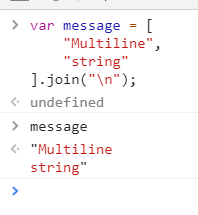
数组或字符串拼接换行


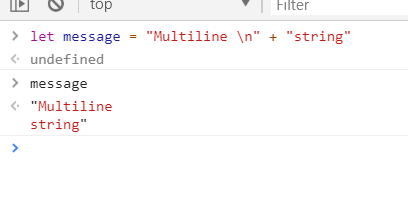
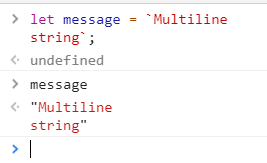
ES6 中简化多行字符串
 使用反撇号修饰,只需要直接换行就行,在反撇号中所有空白符为字符串一部分,message长度为16
使用反撇号修饰,只需要直接换行就行,在反撇号中所有空白符为字符串一部分,message长度为16
也可以使用\n来指明插入新行的位置
let message = `Multiline\nstring`;
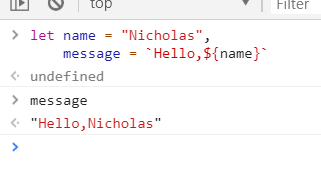
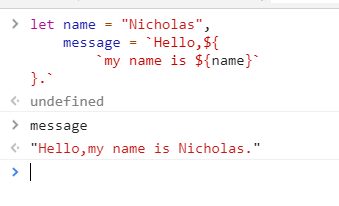
字符串占位符
在模板字面量中,可以把任何合法的JavaScript表达式嵌入到占位符并将其作为字符串的一部分输出到结果中
占位符由一个左侧的${ 和右侧的 } 符号组成,中间可以包含任意的JavaScript表达式

模板字面量可以访问作用域中所有可访问的变量,无论在严格模式还是非严格模式下,嵌入未定义的变量都会抛出错误
 嵌入模板字面量
嵌入模板字面量
标签模板
标签指的是在模板字面量的第一个反撇号(`)前方标注的字符串
标签可以是一个函数
接收参数:
首先是一个literals数组,包含以下元素:
(1)第一个占位符前的空字符串("
(2)第一、二个占位符之间的字符串
(3)第二个占位符后面的字符串,
之后所有的参数都是每一个占位符的解释值。
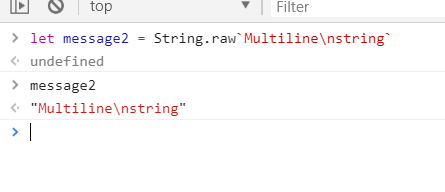
在模板字面量中使用原始值String.raw
 获取\n的原生形式"\\n" (反斜杠与n字符,n字符需要\转义)
获取\n的原生形式"\\n" (反斜杠与n字符,n字符需要\转义)
ES6 模板字面量的更多相关文章
- ES6模板字面量
前面的话 JS 的字符串相对其他语言来说功能总是有限的,事实上,ES5中一直缺乏许多特性,如多行字符串.字符串格式化.HTML转义等.ES6通过模板字面量的方式进行了填补,模板字面量试着跳出自己JS已 ...
- ES6入门四:对象字面量扩展与字符串模板字面量
简洁属性与简洁方法 计算属性名与[[prototype]] super对象(暂时保留解析) 模板字面量(模板字符串) 一.简洁属性与简洁方法 ES6中为了不断优化代码,减低代码的耦合度在语法上下了很大 ...
- ES6躬行记(4)——模板字面量
模板字面量(Template Literal)是一种能够嵌入表达式的格式化字符串,有别于普通字符串,它使用反引号(`)包裹字符序列,而不是双引号或单引号.模板字面量包含特定形式的占位符(${expre ...
- ES6里关于模板字面量的拓展
JS 的字符串相对其他语言来说功能总是有限的,事实上,ES5中一直缺乏许多特性,如多行字符串.字符串格式化.HTML转义等.ES6通过模板字面量的方式进行了填补,模板字面量试着跳出JS已有的字符串体系 ...
- es6对象字面量增强
相对于ES5,ES6的对象字面量得到了很大程度的增强.这些改进我们可以输入更少的代码同时语法更易于理解.那就一起来看看对象增强的功能.对象字面量简写(Object Literal Shorthand) ...
- 学习熟悉箭头函数, 类, 模板字面量, let和const声明
箭头函数:https://blog.csdn.net/qq_30100043/article/details/53396517 类:https://blog.csdn.net/pcaxb/articl ...
- ES6:字面量的增强写法
以前对象字面量的写法: 属性的增强写法: ES6中可以写成: 方法的增强写法 ES6中可以写成: ~~~~~ END ~~~~~
- JS:关于JS字面量及其容易忽略的12个小问题
简要 问题1:不能使用typeof判断一个null对象的数据类型 问题2:用双等号判断两个一样的变量,可能返回false 问题3:对于非十进制,如果超出了数值范围,则会报错 问题4:JS浮点数并不精确 ...
- [译]ES6新特性:八进制和二进制整数字面量
原文:http://whereswalden.com/2013/08/12/micro-feature-from-es6-now-in-firefox-aurora-and-nightly-binar ...
随机推荐
- 泛微云桥e-Bridge安装手册
有时候不看官方文档进行配置,可能会出现奇奇怪怪的问题,SO转载一下官方文档,顺带学习. 想超长体验此软件,请搜索本博客内容,有破解方法,仅用来学习使用,顺带进行二次开发,请勿使用在商业用途,谢谢. 泛 ...
- vscode c++ cmake template project
VSCode configure C++ dev environment claim use CMake to build the project. For debugging, VSCode's C ...
- C# 中的readonly属性
例如我们这里有一个类 class TestClass2 { private int someValue; public void ChangeValue(int newValue) { someVal ...
- 【bzoj5072】[Lydsy十月月赛]小A的树 树形背包dp
题解: 比较好想 首先注意到如果最暴力的做法复杂度无法接受 而5000的范围基本是n^2做法了 只使用已经遍历过的点数目和当前子树中的点数目转移我们知道复杂度是n^2的 于是大胆猜测一波同一个节点为根 ...
- MyBatis的Mapper接口以及Example的实例函数及详解
来源:https://blog.csdn.net/biandous/article/details/65630783 一.mapper接口中的方法解析 mapper接口中的函数及方法 方法 功能说明 ...
- PHP使用Apache中的ab测试网站的压力性能及mpm介绍
打开Apache安装的bin目录 shift+鼠标右键 复制粘贴以下代码->回车 ab -n 1000 -c 100 http://localhost/test.php 上例表示总共访问http ...
- 2018牛客网暑假ACM多校训练赛(第三场)I Expected Size of Random Convex Hull 计算几何,凸包,其他
原文链接https://www.cnblogs.com/zhouzhendong/p/NowCoder-2018-Summer-Round3-I.html 题目传送门 - 2018牛客多校赛第三场 I ...
- EditPlus文本库编辑说明
EditPlus3 “编辑”命令(素材文本组合框弹出菜单)使用此命令载入当前的素材文本库文件(扩展名为“.CTL”)到编辑器中并直接编辑它.素材文本库文件必须按预定义语法编写.该语法非常简单.最快的方 ...
- Python交互图表可视化Bokeh:4. 折线图| 面积图
折线图与面积图 ① 单线图.多线图② 面积图.堆叠面积图 1. 折线图--单线图 import numpy as np import pandas as pd import matplotlib.py ...
- DFS Tempter of the Bone
http://acm.hdu.edu.cn/showproblem.php?pid=1010 用到了奇偶剪枝: 0 1 0 1 1 0 1 0 如图,设起点为s,终点为e,s-> ...
