jquery中遍历
1、jQuery--Dom遍历
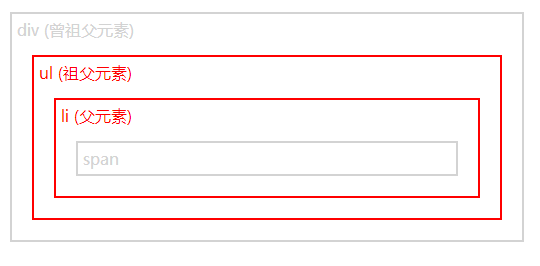
1)jquery遍历---祖先元素
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。也可以使用可选参数来过滤对祖先元素的搜索。
下面的例子返回所有 <span> 元素的所有祖先:
$("span").parents();
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素
$("span").parents(‘ul’);
parent() 方法返回被选元素的父元素,
$("span").parents();
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素
eg、 $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});

2)jquery遍历---后代
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
eg、 $("div").children();
也可以使用可选参数来过滤对子元素的搜索。下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
eg: $("div").children(‘p.1’);
jQuery find() 方法
find() 方法返回被选元素的后代元素,指定类名的所有后代元素(一路向下直到最后一个后代)。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
eg. $("div").find("span");
下面的例子返回 <div> 的所有后代:
eg、 $("div").find("*");
3)、jquery遍历---同胞
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- siblings() 方法返回被选元素的所有同胞元素
- 下面的例子返回 <h2> 的所有同胞元素:
- $("h2").siblings();
- 下面的例子返回 <h2> 的所有同胞元素:
- 也可以使用可选参数来过滤对同胞元素的搜索。
- 下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素: $("h2").siblings("p");
- next()
- next() 方法返回被选元素的下一个同胞元素。
- 下面的例子返回 <h2> 后面的下一个同胞元素: $("h2").next();
- next() 方法返回被选元素的下一个同胞元素。
- nextAll()
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- 下面的例子返回 <h2> 后面的所有跟随的同胞元素:$("h2").nextAll();
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- nextUntil()
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- 下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:$("h2").nextUntil("h6");
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- prev()
- prevAll()
- prevUntil()
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
jQuery 遍历- 过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
$("p").filter(".intro");
jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "intro" 的所有 <p> 元素:
$("p").not(".intro");
jquery中遍历的更多相关文章
- 问题:jQuery中遍历XML文件时候,获取子节点children不支持的情况(已解决)
问题描述: 今天在写一个基于 jquery 的读取xml文件的程序时候,需要遍历xml的节点. 代码片段如下: function parse_xml_node(parent,result){ // r ...
- JS Jquery 中 的遍历
$.each()和$().each(),以及forEach()的用法 1.forEach是js中遍历数组的方法,如下 var arr=[1,2,3,4];arr.forEach(functio ...
- Jquery中each的三种遍历方法
Jquery中each的三种遍历方法 $.post("urladdr", { "data" : "data" }, function(dat ...
- jQuery中$.each()方法(遍历)
$.each()是对数组,json和dom结构等的遍历,说一下他的使用方法吧. 1.遍历一维数组 var arr1=['aa','bb','cc','dd']; $.each(arr1,functio ...
- jquery 中后代遍历之children、find区别
jquery 中children.find区别 首先看一段HTML代码,如下: <table id="tb"> <tr> <td>0</t ...
- jQuery中使用$.each()遍历数组时要注意的地方
使用jQuery中 $.each()遍历数组,要遍历的数组不能为空(arry!="") 例如: $.each(arry, function (i, item) ...
- Jquery中each的3种遍历方式
学习目标: 参考博文: https://blog.csdn.net/honey_th/article/details/7404273 一.Jquery中each的几种遍历方法 1. 选择器+遍历 &l ...
- JS和jQuery中ul li遍历获取对应的下角标
首先先看代码: html代码部分: <div id="div"> <ul> <li>1111111</li> <li>2 ...
- JQuery中ajax的相关方法总结
前提条件 话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦. <script src="http://libs.baidu.com/jquery/1.9.0/j ...
随机推荐
- CentOS6.9安装Kafka
先设置jdk1.8 vi /etc/profile export JAVA_HOME=/usr/local/jdkexport JRE_HOME=/usr/local/jdk/jreexport CL ...
- [转]PL/SQL Developer 导入导出csv文件
PL/SQL Developer 可以导入或者导出CSV文件. 导入CSV文件步骤: 1.选择tools->text importer.... 2.选择第二个Data to oracle选项卡, ...
- 向Spark集群提交任务
1.启动spark集群. 启动Hadoop集群 cd /usr/local/hadoop/ sbin/start-all.sh 启动Spark的Master节点和所有slaves节点 cd /usr/ ...
- PHP中使用CURL实现GET和POST请求(转载)
CURL 是一个利用URL语法规定来传输文件和数据的工具,支持很多协议,如HTTP.FTP.TELNET等.最爽的是,PHP也支持 CURL 库.使用PHP的CURL 库可以简单和有效地去抓网页.你只 ...
- mySql版本的相关问题:com.mysql.cj.jdbc.Driver和com.mysql.jdbc.Driver
Mysql版本的相关问题:com.mysql.cj.jdbc.Driver和com.mysql.jdbc.Driver 1. 在使用mysql时,控制台日志报错如下: Loading class `c ...
- 2、Qt Project之鼠标事件监控
鼠标事件监控: 对于鼠标时间监控的相关操作,我们在简历工程的时候需要选择的是QWidget基类,不选择QMainWindow基类,如下所示: Base class:QWidget Step1:我们首先 ...
- python 列表list操作
1. 切片:(左闭右开) 用-1倒置 2. 拆包 3. list的append 与 insert 4. 两个列表合并,直接 + : 5. 加入列表 extend: 6. pop()删除(通过序号,或最 ...
- Java 之 JavaScript (二)
1.DOM a.作用:通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素 b.功能: ①JavaScript 能够改变页面中的所有 HTML 元素 ②JavaScript ...
- VirtualBox 共享文件夹设置及使用方法
工具:VirtualBox,ubuntu14.04 1.选择要设置共享文件夹的虚拟机,点击设置 点击共享文件夹,新建文件夹,选择路径 2.打开虚拟机,从上方工具栏中找到设备,然后点击安装增强功能(由于 ...
- Winform-DataGridView
Winform-DataGridView 1 常用属性 // 1.点击后的选中模式 this.dgv.SelectionMode = DataGridViewSelectionMode.FullRow ...
