appium定位之xpath定位
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦!
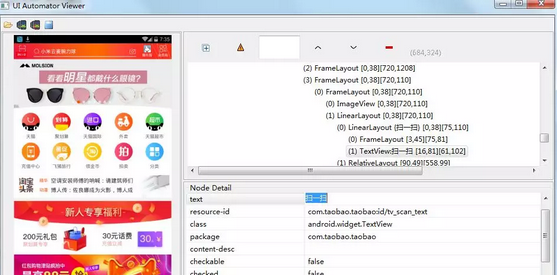
以淘宝app为例,定位左上角扫一扫按钮

1.如果元素text是唯一的,可以通过text文本定位
//*[@text=’text文本属性’]
# 定位text
driver.find_element_by_xpath("//*[@text='扫一扫']").click()
2.如果元素id是唯一的,也可以id属性定位
//*[@resource-id=’id属性’]
# 定位 resource-id
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/tv_scan_text']").click()
同样可以联合上面两种方式定位,如下
# 也可以联合@resource-id属性和@text文本属性来下定位
driver.find_element_by_xpth("//*[@resource-id='com.taobao.taobao:id/tv_scan_text'][@text='扫一扫']").click()
3.class属性唯一的话,同样可以通过class属性定位,有两种方法
第一种: //class属性
# 定位搜索框 //class属性
driver.find_element_by_xpath("//android.widget.EditText").click()
第二种: //*[@class=’class属性’]
# 定位搜索框 //*[@class='class属性']
driver.find_element_by_xpath("//*[@class='android.widget.EditText']").click()
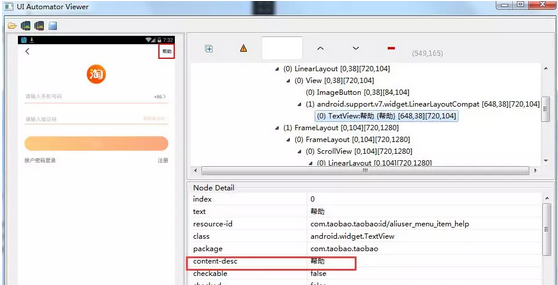
4.通过content-desc属性定位

//*[@content-desc=’desc的文本’]
#点登录/注册
driver.find_element_by_xpath("//*[@text='注册/登录']").click()
time.sleep(3)
#content-desc定位
driver.find_element_by_xpath("//*[@content-desc='帮助']").click()
contains模糊定位
1)、contains是模糊匹配的定位方法,对于一个元素的id或者text不是固定的,但有一部分是固定的,这种就可以模糊匹配。
//[contains(@content-desc, ‘帮助’)]
# contains匹配text
driver.find_element_by_xpath('//*[contains(@text, "注册/登录")]').click()
time.sleep(3)
# contains匹配textcontent-desc
driver.find_element_by_xpath("//*[contains(@content-desc, '帮助')]").click()
2)、contains也能模糊匹配id和class属性
//[contains(@resource-id, ‘id属性’)]
//[contains(@clsss, ‘class属性’)]

#定位搜索框class
driver.find_element_by_xpath("//*[contains(@class, 'EditText')]").click()
time.sleep(3)
driver.back()
#定位id
driver.find_element_by_xpath("//*[contains(@resource-id, 'id/home_searchedit')]").click()

组合定位
1)、如果一个元素有2个属性,通过xpath也可以同时匹配2个属性,text, resource-id,class ,index,content-desc这些属性都能任意组合定位

# id和class属性 定位搜索框
id_class = '//android.widget.EditText[@resource-id="com.taobao.taobao:id/home_searchedit"]'
driver.find_element_by_xpath(id_class).click()
time.sleep(3)
driver.back() # text和index属性 定位登录/注册
desc_class = '//*[@text="注册/登录" and @index="1"]'
driver.find_element_by_xpath(desc_class).click()
time.sleep(3) # class和text属性 定位输入手机号
class_text = '//android.widget.EditText[@text="请输入手机号码"]'
driver.find_element_by_xpath(class_text).send_keys("512200893")
time.sleep(3) # class和desc 定位帮助
id_desc = '//*[contains(@resource-id, "aliuser_menu_item_help") and @content-desc="帮助"]'
driver.find_element_by_xpath(id_desc).click()

层级定位
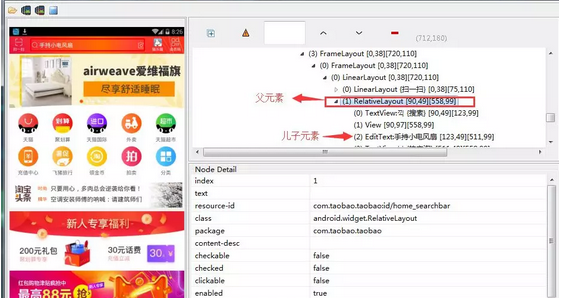
1)、如果一个元素,它除了class属性(class属性肯定会有),其它属性啥都没有,这种情况用上面方法就不适用了,这个时候可以找他父元素,通过父亲定位儿子

#通过父亲定位儿子 搜索输入框
fa_sun = '//*[@resoure-id="com.taobao.taobao:id/home_searchbar"]/android.widget.EditText'
t = driver.find_element_by_xpath(fa_sun).text
print(t)
如果一个父元素下,有多个相同class的儿子时候,可以通过xpath的索引去取对应第几个,xpath是从1开始数的

# 父元素下第2个儿子 微淘
fu_sun2 = '//*[@resource-id="com.taobao.taobao:id/ll_navigation_tab_layout"]/android.widget.FrameLayout[2]'
driver.find_element_by_xpath(fu_sun2).click()
2)、相反的,可以通过儿子定位父亲


# 通过子元素定位父元素
# 方法一: ..
sun_fa1 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/..'
c = driver.find_element_by_xpath(sun_fa1).tag_name
print(c) # 方法二 parent::*
sun_fa2 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::*'
d = driver.find_element_by_xpath(sun_fa1).tag_name
print(d) # 方法三 parent::android.widget.LinearLayout
sun_fa3 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::android.widget.LinearLayout'
e = driver.find_element_by_xpath(sun_fa1).tag_name
print(e)

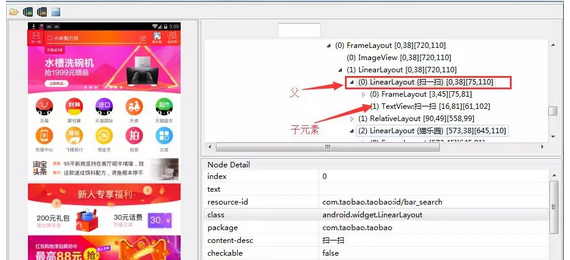
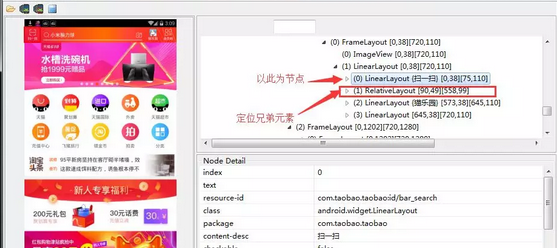
3)、通过子元素,先找到父元素,再找父元素下的子元素,同样可以进行兄弟元素定位

# 兄弟元素
xiongdi = '//*[@resource-id="com.taobao.taobao:id/bar_search"]/../android.widget.RelativeLayout'
x = driver.find_element_by_xpath(xiongdi).tag_name
print(x)
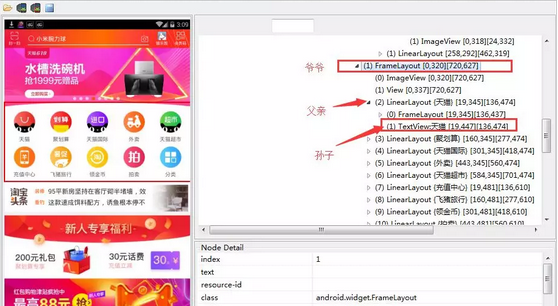
4)、通过层级关系,一层一层的往下找,同样可以通过爷爷元素,定位到孙子元素


#爷爷元素FrameLayout---第一个FrameLayout儿子---孙子TextView
x = '//android.widget.FrameLayout/android.widget.LinearLayout[1]/android.widget.TextView'
t = driver.find_elements_by_xpath(x)
print(len(t))
# 打印文本信息
print(t[0].text

appium定位之xpath定位的更多相关文章
- Selenium WebDriver 定位之Xpath定位
Selenium 定位之Xpath定位: 1.绝对路径定位:以/开头从根节点一直找到当前节点,不推荐使用决定路径定位方式 2.相对路径定位:使用"//"表示相对路径定位,格式:// ...
- 【appium】根据xpath定位元素
1. 背景 本文尝试使用的试验对象是SDK自带的NotePad应用实例,假设已经有两个Notes分别是“note1”和“note2”添加到Notepad上面,我们要做的就是尝试用xpath的方法来定位 ...
- 四:RF框架appium工具之xpath定位
XPATH定位方法具体的学会,还是在今年1月份,以前运用的都不熟练. 这个定位神器是一定要掌握的,不然有你抓狂的时候. 第一要掌握它的书写格式,这个好上手. 第二要掌握它的具体用法.这个就要多练习了, ...
- appium+python自动化-xpath定位
基本属性定位 以淘宝app为例,定位左上角扫一扫按钮 1.可以通过text文本定位到 //*[@text='text文本属性'] # 定位text driver.find_element_by_xpa ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- 自动化定位——通过XPath定位元素
XPath是一种XML文档中定位元素的语言.该定位方式也是比较常用的定位方式 1通过属性定位元素 find_element_by_xpath("//标签名[@属性='属性值']") ...
- Appium(十):元素定位(加强版)
1. 元素定位 写完上一篇元素定位的博客,发现实用性基本为零.这几天真的烦死我了,一直在找资料,还去看了一遍appium官网文档.最后结合着selenium的定位方法,测试出几种可行的元素定位方法. ...
- xpath定位--绝对与相对的定位
xpath定位--绝对与相对的定位: xpath定位即为xml路径语言,它是一种用来确定xml文档中某部分位置的语言,xpath基于xml的树状结构,提供在数据结构中找寻节点的能力 xpath的相对定 ...
- selenium自学笔记---ecshop购买脚本 xpath定位元素(下拉框,单选框)
本机环境:xamppv3.2.1+ecshop3.0 1.元素定位写对,却一直报错,发现是页面元素加载的太慢,所以加上延时 from selenium import webdriverimport ...
随机推荐
- web监控,if 语句
对页面的测试 curl "] #if [`curl -I http://10.0.0.7 &>/dev/null|head -l|grep 200|wc -l` -eq 1] ...
- python 在window 系统 连接并操作远程 oracle 数据库
1,python 连接 oracle 需要 oracle 自身的客户端 instantclient,可以去官网下载自己需要的版本, https://www.oracle.com/technetwor ...
- C++ 下面的AIDL
转自https://android.googlesource.com/platform/system/tools/aidl/+/brillo-m10-dev/docs/aidl-cpp.md. Bac ...
- js中子窗口调用父窗口中的变量、函数
- 获取当前页面url
function getCurrUrl() { var url = ""; if (parent !== window) { try { url = window.top.loca ...
- numpy.asmatrix的用法
学习的过程中,遇到了asmatrix的用法,看了一下官方文档,明白了. numpy.asmatrix numpy.asmatrix(data, dtype=None)[source] Interpre ...
- E. Segment Sum(数位dp)
题意:求一个区间内满足所有数位不同数字个数小于K的数字总和.比如:k=2 1,2,3所有数位的不同数字的个数为1满足,但是123数位上有三个不同的数字,即123不满足. 我们可以使用一个二进制的数 ...
- matlab--二维画图及三维画图的相关命令
clc;clear all;close all; % plot3是最简单的三维图% mesh是网格图% surf是曲面图%plot3-------------------------t1=0:pi/3 ...
- 281. Zigzag Iterator z字型遍历
[抄题]: Given two 1d vectors, implement an iterator to return their elements alternately. Example: Inp ...
- 2019年Python数据挖掘就业前景前瞻
Python语言的崛起让大家对web.爬虫.数据分析.数据挖掘等十分感兴趣.数据挖掘就业前景怎么样?关于这个问题的回答,大家首先要知道什么是数据挖掘.所谓数据挖掘就是指从数据库的大量数据中揭示出隐含的 ...
