基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下:
1.两个单日期格式分别为开始日期和结束日期
2.开始日期可选择范围在今天及今天之后
3.结束日期在开始日期之后,根据开始日期变化
4.需要在选择好开始日期之后自动调起结束日期选择框进行选择。
下面贴代码:
引入相关的css:
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/daterangepicker.min.css" rel="stylesheet">
引入相关js:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/moment.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/daterangepicker.min.js"></script>
html:
<div class="col-sm-2 mb-2">
<input type="text" name="daterange1" id="startdate" class="form-control ks-daterange text-center" placeholder="入住时间">
</div>
<div class="col-sm-2 mb-2">
<input type="text" name="daterange2" id="enddate" class="form-control ks-daterange text-center" placeholder="退房时间">
</div>
js:
var day_length = 1; //初始化今天距离结束日期的长度
$('#startdate').daterangepicker({
singleDatePicker: true,
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : 'to',
// startDate:moment().startOf('day'),
// endDate: moment().add(1, "days"),
minDate:moment(),
locale : {
format: "YYYY/MM/DD",
applyLabel : "确定",
cancelLabel : "取消",
fromLabel : "起始时间",
// toLabel : "结束时间",
customRangeLabel : "自定义",
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}, }).on('hide.daterangepicker', function() {
//计算长度
var s1 = $('#startdate').val();
s1 = new Date(s1.replace(/-/g, "/"));
var s2 = new Date();
var days = s1.getTime() - s2.getTime();
var time = parseInt(days / (1000 * 60 * 60 * 24));
if(s1.getTime() - s2.getTime() < 0){
day_length = time + parseInt(1)
} else {
day_length = time + parseInt(2)
}
useLast() //初始化结束日期选择框,更新day_length
$('#enddate').focus() //调起日期选择弹框
}) useLast() //初始化结束日期选择框,避免先选择结束日期的情况 //结束日期必须要封装成方法,不然无法更新day_length
function useLast(){
$('#enddate').daterangepicker({
singleDatePicker: true,
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : 'to',
// startDate:moment().startOf(1,'day'),
// endDate: moment().add(1, "days"),
minDate:moment().add(day_length, "days"),
locale : {
format: "YYYY/MM/DD",
applyLabel : "确定",
cancelLabel : "取消",
// fromLabel : "起始时间",
toLabel : "结束时间",
customRangeLabel : "自定义",
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
})
}
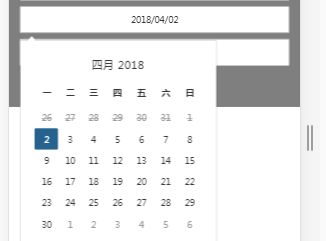
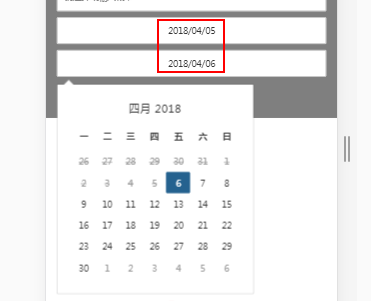
运行结果如下:



最后,介绍下这个时间插件的几个事件:
$('#reportrange').on('show.daterangepicker', function() {
// console.log("show event fired");
});
$('#reportrange').on('hide.daterangepicker', function() {
// console.log("hide event fired");
});
$('#reportrange').on('cancel.daterangepicker', function(ev, picker) {
// console.log("cancel event fired");
});
我在上面的例子中,由于要动态改变day_length的值,就用到了hide.daterangepicker
此demo下载地址:https://files.cnblogs.com/files/wangxiaoling/demo_daterangepicker.rar
官方示例地址:http://www.daterangepicker.com/
转载时请注明出处及相应链接,本文永久地址:https://www.cnblogs.com/wangxiaoling/p/8696223.html,文章标题备注转载,如:xxx【转载】,谢谢!
基于bootstrap的双日历插件 daterangepicker的更多相关文章
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- bootstrap-paginator基于bootstrap的分页插件
bootstrap-paginator基于bootstrap的分页插件 GitHub 官网地址:https://github.com/lyonlai/bootstrap-paginator 步骤 引包 ...
- 基于Bootstrap的对话框插件bootstrap-dialog
写在前面: bootstrap本身提供了它自己的模态框,但是感觉并不太友好,当需要在页面点击一个按钮打开一个窗口页面时,使用原有的bootstrap的模态框,会把所有的代码全部写在一个jsp页面,显得 ...
- 基于bootstrap的分页插件
之前做的分页,是自己后端写一堆代码,返回给前端页面显示,感觉比较繁重.不灵活.今天研究下基于bootstrap的做的插件,整理如下: 在使用bootstrap的插件的时候,需要导入一些css.js. ...
- 【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看: https://github.com/AngelSXD/myagenorderdiscount 1.引入js和css <link href=&q ...
- 基于bootstrap 的datatable插件的使用(php版)
Datatables是一款jquery表格插件.它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能.详细学习请参考其官网:http://datatables.net/中文网:http:/ ...
- 基于bootstrap的bootstrap-editable插件实现即时编辑功能
1.引用基本css和js: <link href="bootstrap3/css/bootstrap.min.css" rel="stylesheet" ...
- 基于Bootstrap的表格插件bootstrap-table
写在前面: 表格在项目中是使用比较多的,bootstrap-table插件也是非常好用,而且表格页面也比较好看.这里也简单的记录下. 下面直接看demo吧,代码中都注释了,有些用法,这里没有用到,需要 ...
- 基于bootstrap 的datatable插件的使用2(php版)
DataTables 中有两种不同的方式处理数据(排序.搜索.分页等): 客户端处理(Client)-- 所有的数据集预先加载(一次获取所有数据),数据处理都是在浏览器中完成的[逻辑分页]. 服务器端 ...
随机推荐
- Docker - 配置DaoCloud的Docker加速器
由于众所周知的原因,从Docker Hub难以高效地下载镜像. 除了使用VPN或代理之外,最为有效的方式就是使用Docker国内镜像. DaoCloud是首个提供国内免费Docker Hub镜像的团体 ...
- Spring Boot实现热部署
在Spring Boot实现代码热部署是一件很简单的事情,代码的修改可以自动部署并重新热启动项目. 引用devtools依赖 <dependency> <groupId>org ...
- Using SQLite database in your Windows 10 apps
MVP可以在channel 9上传视频了,所以准备做个英文视频传上去分享给大家,本文做稿子. Hello everyone, As we all know, SQLite is a great and ...
- 链表的创建(C语言实现)
学习链表之前,我们要知道为什么要引入链表. C语言中的数组使用之前,我们必须要定义数组的大小.但是当我们不知道数据个数(或者很大)时,定义数组大小就成了一个困扰,而且对于这么多数据的处理也会很麻烦.所 ...
- Hadoop服务库与事件库的使用及其工作流程
Hadoop服务库与事件库的使用及其工作流程 Hadoop服务库: YARN采用了基于服务的对象管理模型,主要特点有: 被服务化的对象分4个状态:NOTINITED,INITED,STARTED, ...
- nginx介绍(二) - 默认配置
前言 前面, 在浏览器中, 输入linux 的ip, 出现了以下页面: 那这个页面在哪里呢? 一. 工具 notepad++ 在进入主题之前, 先来介绍下, 一会使用到的工具. 在notepad++里 ...
- Deep learning with Python 学习笔记(9)
神经网络模型的优化 使用 Keras 回调函数 使用 model.fit()或 model.fit_generator() 在一个大型数据集上启动数十轮的训练,有点类似于扔一架纸飞机,一开始给它一点推 ...
- wepack---预打包dll
一.前言 今天被问到,怎么实现webpack快速打包?话说距离上次手动配置webpack已经过去很长时间了,现在webpack都出到4.0版本了,号称零配置,还没来得及好好感受一下. ‘不就是公共模块 ...
- 基于Asp.Net Core 2.1的简单问答社区系统源代码分享
看见园子里很多人都在分享源代码,我也来凑个热闹. 该项目基于.NET CORE 2.1(其实是从1.1开始开发的),经历过不停的调整终于有个能拿出手的版本了,第一次在博客园发文章. 使用到的技术以及框 ...
- [HEOI2016] 字符串
Description 给定长度为n的字符串,m次询问,每次询问s[a...b]的所有子串与s[c...d]的LCP的最大值.n,m<=10^5. Solution 感觉这种n,m<=10 ...
