Expo大作战(三十四)--expo sdk api之LinearGradient(线性渐变),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管如何,好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
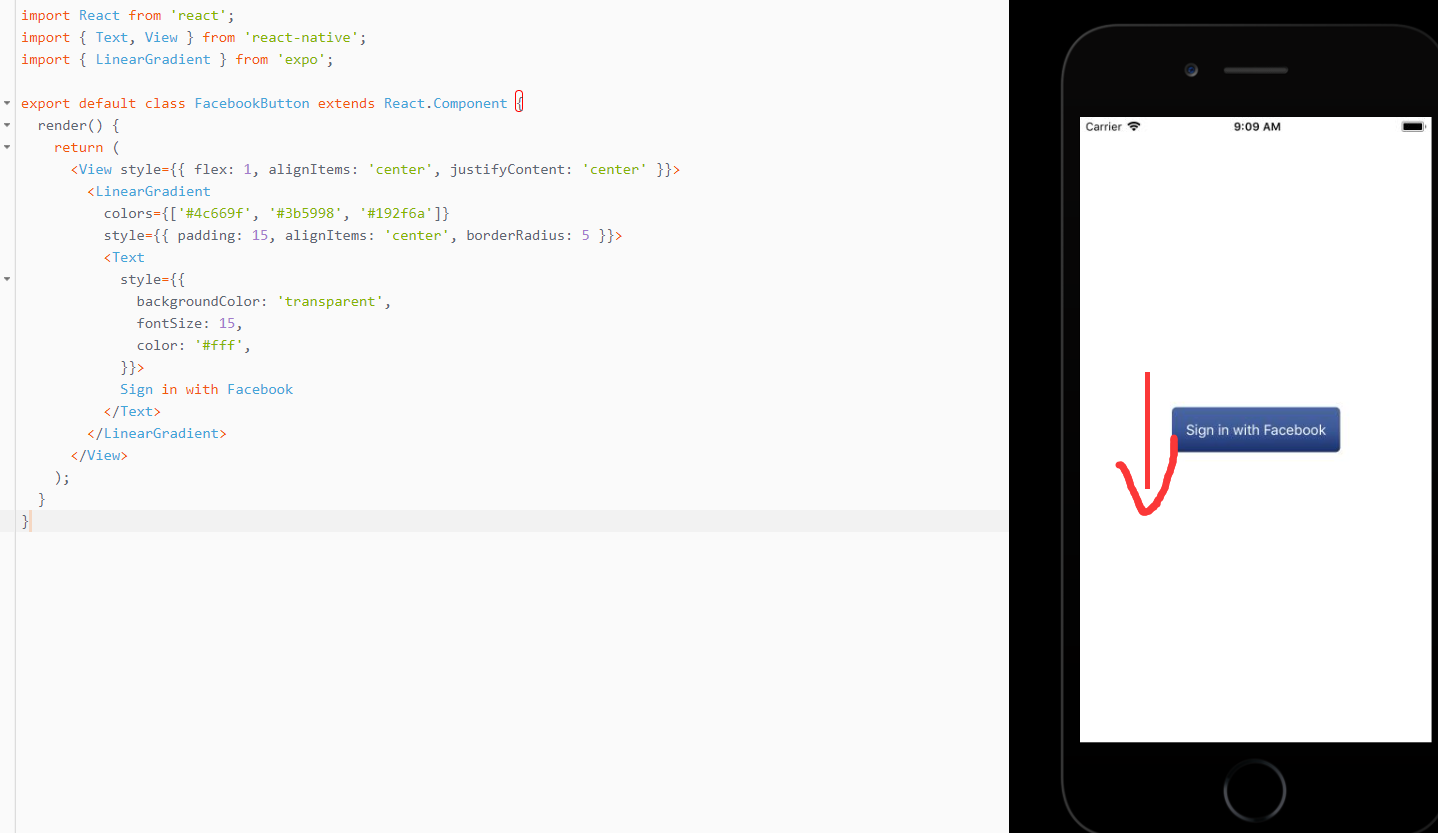
LinearGradient
呈现渐变视图的React组件。
- import React from 'react';
- import { Text, View } from 'react-native';
- import { LinearGradient } from 'expo';
- export default class FacebookButton extends React.Component {
- render() {
- return (
- <View style={{ flex: , alignItems: 'center', justifyContent: 'center' }}>
- <LinearGradient
- colors={['#4c669f', '#3b5998', '#192f6a']}
- style={{ padding: , alignItems: 'center', borderRadius: }}>
- <Text
- style={{
- backgroundColor: 'transparent',
- fontSize: ,
- color: '#fff',
- }}>
- Sign in with Facebook
- </Text>
- </LinearGradient>
- </View>
- );
- }
- }
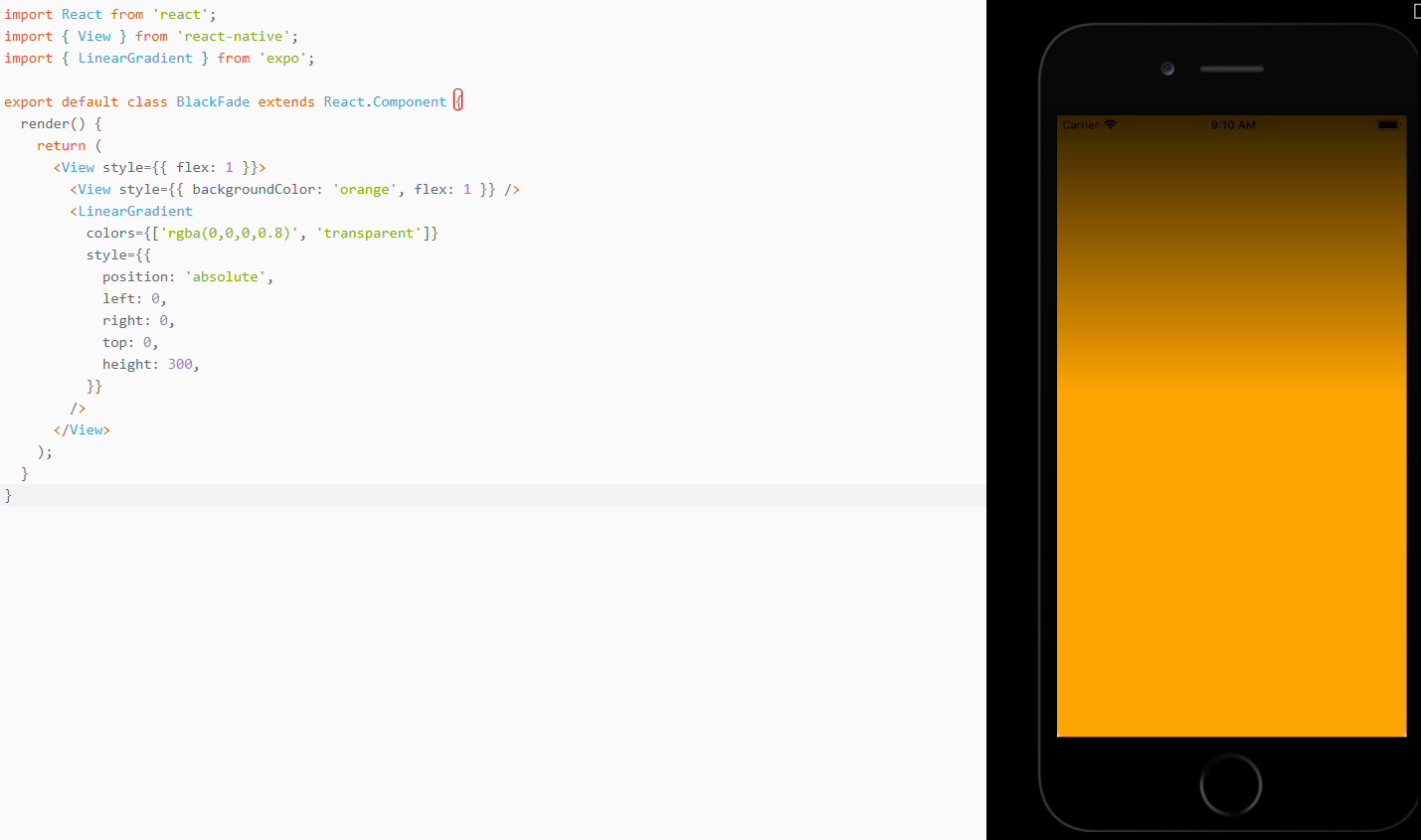
- import React from 'react';
- import { View } from 'react-native';
- import { LinearGradient } from 'expo';
- export default class BlackFade extends React.Component {
- render() {
- return (
- <View style={{ flex: }}>
- <View style={{ backgroundColor: 'orange', flex: }} />
- <LinearGradient
- colors={['rgba(0,0,0,0.8)', 'transparent']}
- style={{
- position: 'absolute',
- left: ,
- right: ,
- top: ,
- height: ,
- }}
- />
- </View>
- );
- }
- }
Expo.LinearGradient
Props
color
表示渐变中停止的颜色数组。 至少需要两种颜色(否则它不是渐变,它只是一种填充!)。start
一个[x,y]数组,其中x和y是浮点数。 它们代表渐变开始的位置,作为渐变总体大小的一部分。 例如,[0.1,0.1]表示渐变将从顶部开始10%,从左侧开始10%。end
与开始相同,但是渐变结束。end
与颜色具有相同长度的数组,其中每个元素都是具有与开始和结束值相同含义的浮动元素,但是它们表示该索引处的颜色应该位于哪里。KeepAwake
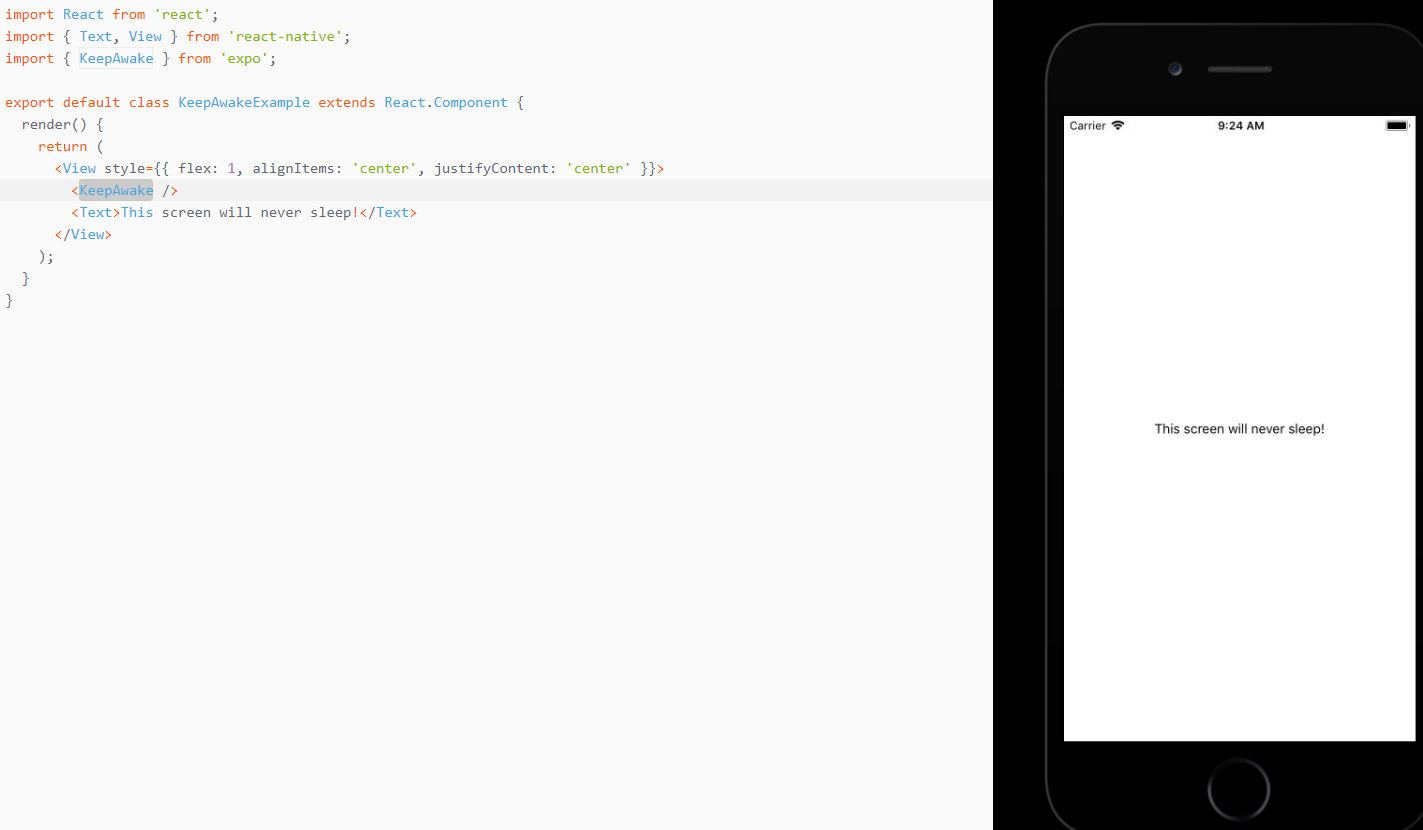
一个React组件,可以防止屏幕在渲染时休眠。 它还暴露了静态方法来直接控制行为。
例如:组件
- import React from 'react';
- import { Text, View } from 'react-native';
- import { KeepAwake } from 'expo';
- export default class KeepAwakeExample extends React.Component {
- render() {
- return (
- <View style={{ flex: , alignItems: 'center', justifyContent: 'center' }}>
- <KeepAwake />
- <Text>This screen will never sleep!</Text>
- </View>
- );
- }
- }
Example: static methods
- import React from 'react';
- import { Button, View } from 'react-native';
- import { KeepAwake } from 'expo';
- export default class KeepAwakeExample extends React.Component {
- render() {
- return (
- <View style={{ flex: , alignItems: 'center', justifyContent: 'center' }}>
- <Button onPress={this._activate}>Activate</Button>
- <Button onPress={this._deactivate}>Deactivate</Button>
- </View>
- );
- }
- _activate = () => {
- KeepAwake.activate();
- }
- _deactivate = () => {
- KeepAwake.deactivate();
- }
- }
IntentLauncherAndroid
提供一种启动android intents的方法。 例如 - 打开特定的设置屏幕。(Provides a way to launch android intents. e.g. - opening a specific settings screen.)
用法
Expo.IntentLauncherAndroid.startActivityAsync(activity, data)开始指定的活动。 可以指定可选的数据参数,以将其他数据对象传递给活动。 该方法将返回一个承诺,解决用户何时返回到应用程序。
有几个预定义的常量可用于活动参数。 你可以在expo/expo-sdk/src/IntentLauncherAndroid.js.中找到它们。
例
- import { IntentLauncherAndroid } from 'expo';
- // Open location settings
- IntentLauncherAndroid.startActivityAsync(
- IntentLauncherAndroid.ACTION_LOCATION_SOURCE_SETTINGS
- );
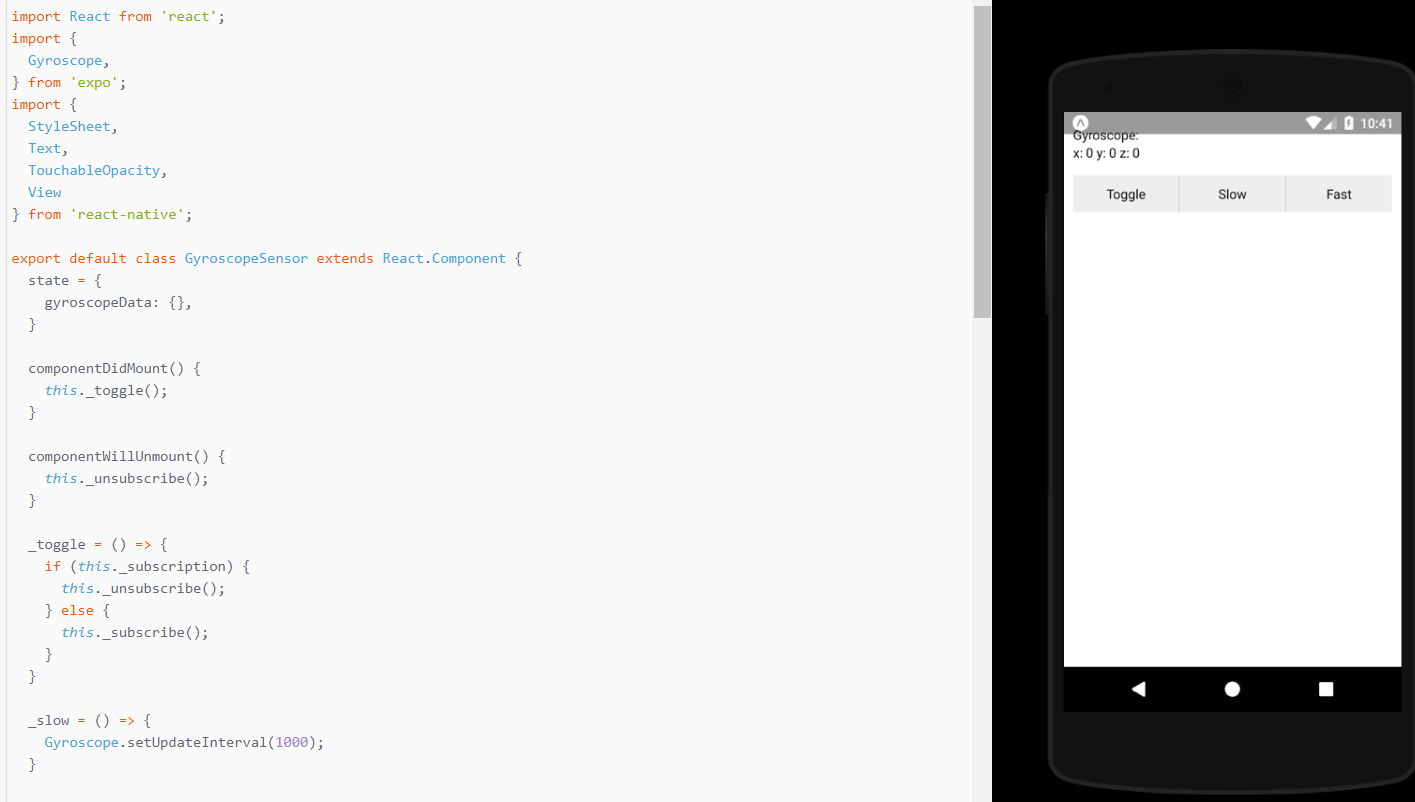
Gyroscope
访问设备Guroscope传感器以响应三维空间中的旋转变化。
Expo.Gyroscope.addListener(listener)订阅Gyroscope的更新。
参数
侦听器(函数) - 当Gyroscope更新可用时调用的回调函数。 当被调用时,监听器被提供一个包含键x,y,z的对象的单个参数。返回
一个EventSubscription对象,当您想要取消订阅侦听器时,您可以调用remove()。Expo.Gyroscope.removeAllListeners()
删除所有听众。Expo.Gyroscope.setUpdateInterval(intervalMs)
订阅Gyroscope的更新。参数
intervalMs(数字) - Gyroscope更新之间的期望间隔(以毫秒为单位)。
- import React from 'react';
- import {
- Gyroscope,
- } from 'expo';
- import {
- StyleSheet,
- Text,
- TouchableOpacity,
- View
- } from 'react-native';
- export default class GyroscopeSensor extends React.Component {
- state = {
- gyroscopeData: {},
- }
- componentDidMount() {
- this._toggle();
- }
- componentWillUnmount() {
- this._unsubscribe();
- }
- _toggle = () => {
- if (this._subscription) {
- this._unsubscribe();
- } else {
- this._subscribe();
- }
- }
- _slow = () => {
- Gyroscope.setUpdateInterval();
- }
- _fast = () => {
- Gyroscope.setUpdateInterval();
- }
- _subscribe = () => {
- this._subscription = Gyroscope.addListener((result) => {
- this.setState({gyroscopeData: result});
- });
- }
- _unsubscribe = () => {
- this._subscription && this._subscription.remove();
- this._subscription = null;
- }
- render() {
- let { x, y, z } = this.state.gyroscopeData;
- return (
- <View style={styles.sensor}>
- <Text>Gyroscope:</Text>
- <Text>x: {round(x)} y: {round(y)} z: {round(z)}</Text>
- <View style={styles.buttonContainer}>
- <TouchableOpacity onPress={this._toggle} style={styles.button}>
- <Text>Toggle</Text>
- </TouchableOpacity>
- <TouchableOpacity onPress={this._slow} style={[styles.button, styles.middleButton]}>
- <Text>Slow</Text>
- </TouchableOpacity>
- <TouchableOpacity onPress={this._fast} style={styles.button}>
- <Text>Fast</Text>
- </TouchableOpacity>
- </View>
- </View>
- );
- }
- }
- function round(n) {
- if (!n) {
- return ;
- }
- return Math.floor(n * ) / ;
- }
- const styles = StyleSheet.create({
- container: {
- flex:
- },
- buttonContainer: {
- flexDirection: 'row',
- alignItems: 'stretch',
- marginTop: ,
- },
- button: {
- flex: ,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#eee',
- padding: ,
- },
- middleButton: {
- borderLeftWidth: ,
- borderRightWidth: ,
- borderColor: '#ccc',
- },
- sensor: {
- marginTop: ,
- paddingHorizontal: ,
- },
- });
下一张继续介绍,这一篇主要介绍了:expo sdk api之LinearGradient(线性渐变),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope(磁力传感计),Lottie(动画)!,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(三十四)--expo sdk api之LinearGradient(线性渐变),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope,的更多相关文章
- Expo大作战(三十九)--expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十八)--expo sdk api之 FileSystem(文件操作系统)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十六)--expo sdk api之 ImagePicker,ImageManipulator,Camera
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十五)--expo sdk api之Location!
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十二)--expo sdk api之Noifications
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十四)--expo sdk api之Accelerometer
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十)--expo sdk api之Permissions(权限管理模块),Pedometer(计步器api)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十九)--expo sdk api之registerRootComponent(注册跟组件),ScreenOrientation(屏幕切换),SecureStore,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十八)--expo sdk api之Speach(语音文字转换),Segment
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- vsftpd3.0.3配置
2019.2.18更新 证实可用!!! 原文: 这两天测试在Ubuntu18.04上搭建一个ftp服务器,搜了一下大家都在用vsftpd,于是根据这个大佬的基础教程搭了一个,搭完一切正常,在windo ...
- Java 架构师+高并发+性能优化+Spring boot大型分布式项目实战
视频课程内容包含: 高级 Java 架构师包含:Spring boot.Spring cloud.Dubbo.Redis.ActiveMQ.Nginx.Mycat.Spring.MongoDB.Zer ...
- python之PIL模块基础功能
Image主要是打开图片后,对图片进行编辑,主要有以下一些常用功能: 1.读取并显示图片: from PIL import Image img = Image.open("H:\\salar ...
- 理解Array.prototype.fill和Array.from
之所以将这两个方法放在一起说,是因为经常写这样的代码: Array.from({length: 5}).fill(0),看起来很简洁,但是踩到坑之后才发现自己对这两个方法实在是不求甚解. Array. ...
- 关于JAVAweb的一些东西
1.Servlet 1.Servlet访问URL映射配置 <servlet> <servlet-name>ServletDemo1</servlet-name> & ...
- OS开发(2):自定义tabbar | 导航条 | 突显中间按钮
tabbar是放在APP底部的控件,也叫navigationbar或导航条.常见的APP都使用tabbar来进行功能分类的管理,比如微信.QQ等等. 需求是这样的,需要一个特殊一点的tabbar,要求 ...
- android开发(0):android studio的下载安装与简单使用 | sdk的安装与编译运行
android studio,简称AS,是集成开发环境,所谓集成,就是集编辑.编译.调试.打包等于一体.简单来说,通过AS,就可以开发出在android系统上运行的APP. 我使用的是macos系统. ...
- win10 HTTP 错误 500.21 - Internal Server Error
错误描述: HTTP 错误 500.21 - Internal Server Error 处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错 ...
- 深度学习之PyTorch实战(1)——基础学习及搭建环境
最近在学习PyTorch框架,买了一本<深度学习之PyTorch实战计算机视觉>,从学习开始,小编会整理学习笔记,并博客记录,希望自己好好学完这本书,最后能熟练应用此框架. PyTorch ...
- virtualBox安装centos,并搭建tomcat
前言 本文没什么难点,只是发现自己记忆不好,特别是搭建tomcat服务的时候,总是需要去重新查阅资料,特此就写这篇博客来加强自己的记忆,同时也给大家以参考: 路漫漫其修远兮,吾将上下而求索! gith ...