CSS属性之position讲解
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响。该属性共有5个值:
- position: static
- position: inherit
- position: relative
- position: absolute
- position: fixed
- position:
sticky(new)
依次讲解这6个值的应用。
position: static
static 为position 属性的默认值,static 元素会遵循正常的文档流,且会忽略 top,bottom,left,right 等属性。
position: inherit
inherit 值如同其他 css 属性的 inherit 值,即继承父元素的 position 值。
position: relative
relative 元素遵循正常的文档流,所以周围元素不会忽略它的存在,relative 元素同样支持 top,bottom,left,right等属性。当我们使用 top,bottom,left,right等属性对 relative 元素进行相对定位时的效果有点类似于 margin 属性达到的效果,但是区别在于, relative 元素周围的元素将会忽略 relative 元素的移动。我们注意,当 relative 元素未使用定位属性进行相对定位时,它不会被周围的元素忽略,但利用定位属性进行定位后,周围的元素会忽略 relative 元素的移动,它们会认为 relative 元素仍然在原来的位置,并未进行移动,我们用个例子来说明:
- <div style="position: relative">Im a relative element</div>
- <div>Im a default element</div>
 //并未忽略 relative 元素的存在
//并未忽略 relative 元素的存在
- <div style="position: relative;top:10px">Im a relative element</div>
- <div>Im a default element</div>
 //忽略了 relative 元素的移动
//忽略了 relative 元素的移动
position: absolute
absolute 元素将会脱离正常的文档流,所以 其周围的元素将会忽略它的存在。如同 absolute 元素的 display 属性被设为了 none 一样。此时,我们可以使用 top,bottom,left,right 等属性对 absolute 元素进行绝对定位。一般情况下定义两个属性,top 或 bottom,left 或 right。
这个绝对定位需要稍微理解下,因为这里容易与 relative 产生混淆。
例如,当对 absolute 元素添加 left:10px 定位后,这个 left 究竟是对哪个元素而言呢?其实,此时将会往上查找absolute 元素的第一个父元素,如果该父元素的 position 值存在(且不为 static),那么这个 left:10px 就是根据该父元素进行的定位,否则将会继续查找该父元素的父元素,一直追溯到某个父元素具备不为 static 的 position 值为止,如果不存在满足条件的父元素,则会根据最外层的 window 进行定位。
- <div style="position: absolute">Im an absolute element</div>
- <div>Im a default element</div>
 //直接忽略 absolute 元素的存在
//直接忽略 absolute 元素的存在
position: fixed
fixed 元素将会脱离正常的文档流,所以它与 absolute 元素很相似,同样会被周围元素忽略,支持top,bottom,left,right 属性,但两者仍有很大不同。
首先,fixed 元素定位与它的父元素无任何关系,它永远是相对最外层的 window 进行定位的。
第二,fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会因为屏幕的滚动而消失。
position:sticky
sticky粘性定位是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
- #one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
HTML 内容:
- <div>
- <dl>
- <dt>A</dt>
- <dd>Andrew W.K.</dd>
- <dd>Apparat</dd>
- <dd>Arcade Fire</dd>
- <dd>At The Drive-In</dd>
- <dd>Aziz Ansari</dd>
- </dl>
- <dl>
- <dt>C</dt>
- <dd>Chromeo</dd>
- <dd>Common</dd>
- <dd>Converge</dd>
- <dd>Crystal Castles</dd>
- <dd>Cursive</dd>
- </dl>
- <dl>
- <dt>E</dt>
- <dd>Explosions In The Sky</dd>
- </dl>
- <dl>
- <dt>T</dt>
- <dd>Ted Leo & The Pharmacists</dd>
- <dd>T-Pain</dd>
- <dd>Thrice</dd>
- <dd>TV On The Radio</dd>
- <dd>Two Gallants</dd>
- </dl>
- </div>
CSS 内容
- * {
- box-sizing: border-box;
- }
- dl {
- margin:;
- padding: 24px 0 0 0;
- }
- dt {
- background: #B8C1C8;
- border-bottom: 1px solid #989EA4;
- border-top: 1px solid #717D85;
- color: #FFF;
- font: bold 18px/21px Helvetica, Arial, sans-serif;
- margin:;
- padding: 2px 0 0 12px;
- position: -webkit-sticky;
- position: sticky;
- top: -1px;
- }
- dd {
- font: bold 20px/45px Helvetica, Arial, sans-serif;
- margin:;
- padding: 0 0 0 12px;
- white-space: nowrap;
- }
- dd + dd {
- border-top: 1px solid #CCC
- }
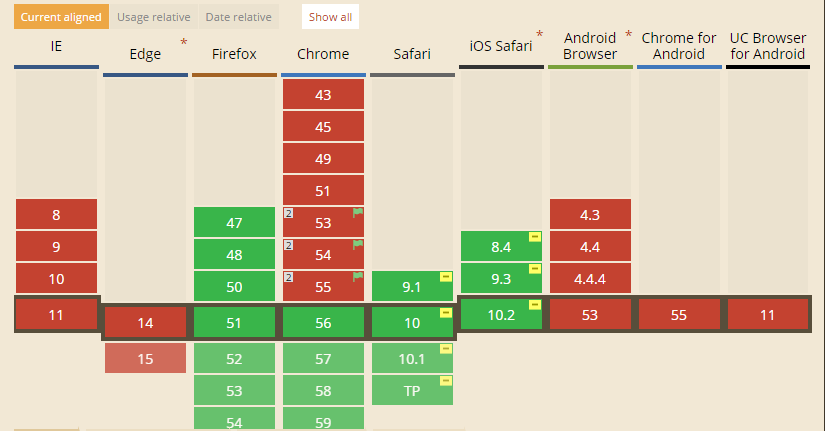
兼容性如图所示:

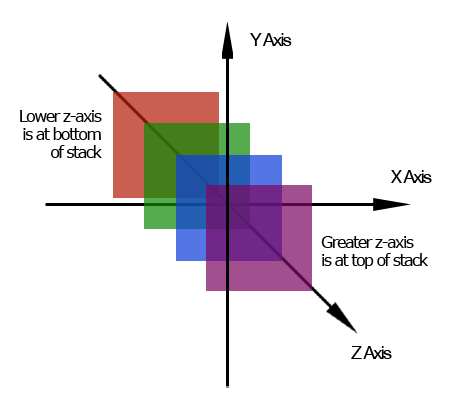
z-index
为什么要在这里提到 z-index 属性呢?那是因为 z-index 属性只对定位元素有效,即 position 值为absolute,relative,fixed 时才有效。我们首先了解下什么叫 z-index。
从上图我们不难发现 z-index 值代表的是元素的堆叠顺序,值越高则显示顺序越优先。
- <div style="position: absolute;z-index:1">Im an absolute element</div>
- <div style="position: fixed;z-index:2">Im a fixed element</div>
 //fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
//fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
(我把背景色调为非透明,这样可以看得更清楚),假如 z-index 值相同会出现什么情况呢?
- <div style="position: absolute;z-index:1">Im an absolute element</div>
- <div style="position: fixed;z-index:1">Im a fixed element</div>
 //z-index 值相同,仍然显示为 fixed 元素
//z-index 值相同,仍然显示为 fixed 元素
所以我们知道,当 z-index 值相同时,后加载的元素显示优先。
关于z-index属性, 上下的层次关系也是按照树状结构进行层次划分的, 优先父元素之间的分集, 子元素这层次排序依赖于父元素的层次.
例如:
某A元素z-index:1; 其父元素z-index:100,
某B元素z-index:100; 其父元素z-index:99,
某C元素z-index:2; 其父元素与A父元素相同
则浏览器之中A元素的显示层次一定优高于B元素; C显示的层次高于A元素;
参考
http://www.vanseodesign.com/css/css-positioning/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
使用 position:sticky 实现粘性布局
http://segmentfault.com/a/1190000000467348
CSS属性之position讲解的更多相关文章
- CSS 属性 - position讲解
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响.该属性共有5个值: 1. position: static2. position: inherit3. position: r ...
- 详解 CSS 属性 - position
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响.该属性共有5个值: position: absolute position: relative position: fixed ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css属性position的运用
随着web标准的规范化,网页的布局也随之千变万化.各种复杂漂亮有创意的页面布局冲 击这人们的视野,相比以前的table布局那就不是一等级的事儿.这个很大一部分功劳是css 样式的引入.而这个多样性布局 ...
随机推荐
- ReactNative学习笔记(六)集成视频播放
概述 视频播放可以自己写原生代码实现,然后注入JS.如果对视频播放没有特殊要求的话,可以直接使用现成插件. 到官方推荐的插件网站搜索找到下载量第一的插件:react-native-video. 安装 ...
- 【设计经验】1、Verilog中如何规范的处理inout信号
在FPGA的设计过程中,有时候会遇到双向信号(既能作为输出,也能作为输入的信号叫双向信号).比如,IIC总线中的SDA信号就是一个双向信号,QSPI Flash的四线操作的时候四根信号线均为双向信号. ...
- Servlet案例2:文件下载
首先,解决两个小问题 1.输入中文乱码问题 一个小Demo即可解决: package demo; import java.io.IOException; import java.io.PrintWri ...
- kubernetes集群搭建(1):环境准备
了解kubernets 本次搭建采用的是1个master节点,2个node节点,一个私有docker仓库 1.设置各节点ip信息 2.设置hostname(其它节点也需修改) vi /etc/sysc ...
- 第五篇: 路由网关(zuul)
在微服务架构中,需要几个基础的服务治理组件,包括服务注册与发现.服务消费.负载均衡.断路器.智能路由.配置管理等,由这几个基础组件相互协作,共同组建了一个简单的微服务系统. 在Spring Cloud ...
- 了解甚少的GNU C的__attribute__ 机制
平时忙着赶项目,很多东西都是不求甚解,当工作中遇到的一些比较刁钻的问题时,才发现自己和那些大牛的 差距---内功.熟练码农和码神的最大区别估计就是内功是否深厚了.在自我反思的过程中,也要逐渐的积累一些 ...
- Shell - 简明Shell入门
本文以示例和注释的方式,对Shell编程的基本知识点进行了总结和回顾,所有脚本均已做了基本的调试和验证. Shell - 简明Shell入门 01 - 第一个脚本 脚本的定义.执行方法以及echo命令 ...
- 排序算法系列:快速排序算法JAVA版(靠谱、清晰、真实、可用、不罗嗦版)
在网上搜索算法的博客,发现一个比较悲剧的现象非常普遍: 原理讲不清,混乱 啰嗦 图和文对不上 不可用,甚至代码还出错 为了不误人子弟耽误时间,推荐看一些靠谱的资源,如[啊哈!算法]系列: https: ...
- static加载顺序简介
1.先执行父类的静态代码块和静态变量初始化,并且静态代码块和静态变量的执行顺序只跟代码中出现的顺序有关. 2.执行子类的静态代码块和静态变量初始化. 3.执行父类的实例变量初始化 4.执行父类的构造函 ...
- Flask源码复习之路由
构建路由规则 一个 web 应用不同的路径会有不同的处理函数,路由就是根据请求的 URL 找到对应处理函数的过程. 在执行查找之前,需要有一个规则列表,它存储了 url 和处理函数的对应关系.最容易想 ...
