潭州课堂25班:Ph201805201 django 项目 第三十一课 在线课堂视频点播的实现(课堂笔记)
在线课堂
一、数据库模型设计
- # 在apps/course/models.py中定义如下模型:
- from django.db import models
- from utils.models import ModelBase
- class Teacher(ModelBase):
- name = models.CharField(max_length=150, verbose_name="讲师姓名", help_text='讲师姓名')
- positional_title = models.CharField(max_length=150, verbose_name="职称", help_text='职称')
- profile = models.TextField(verbose_name="简介", help_text='简介')
- avatar_url = models.URLField(default="", verbose_name="头像url", help_text='头像url')
- class Meta:
- db_table = "tb_teachers" # 指明数据库表名
- verbose_name = "讲师" # 在admin站点中显示的名称
- verbose_name_plural = verbose_name # 显示的复数名称
- def __str__(self):
- return self.name
- class CourseCategory(ModelBase):
- name = models.CharField(max_length=100, verbose_name="课程分类名", help_text='课程分类名')
- class Meta:
- db_table = "tb_course_category" # 指明数据库表名
- verbose_name = "课程分类" # 在admin站点中显示的名称
- verbose_name_plural = verbose_name # 显示的复数名称
- def __str__(self):
- return self.name
- class Course(ModelBase):
- title = models.CharField(max_length=150, verbose_name="课程名", help_text='课程名')
- cover_url = models.URLField(verbose_name="课程封面图URL", help_text='课程封面图URL')
- video_url = models.URLField(verbose_name="课程视频URL", help_text='课程视频URL')
- duration = models.FloatField(default=0.0, verbose_name="课程时长", help_text='课程时长')
- profile = models.TextField(null=True, blank=True, verbose_name="课程简介", help_text='课程简介')
- outline = models.TextField(null=True, blank=True, verbose_name="课程大纲", help_text='课程大纲')
- teacher = models.ForeignKey(Teacher, on_delete=models.SET_NULL, null=True, blank=True)
- category = models.ForeignKey(CourseCategory, on_delete=models.SET_NULL, null=True, blank=True)
- class Meta:
- db_table = "tb_course" # 指明数据库表名
- verbose_name = "课程" # 在admin站点中显示的名称
- verbose_name_plural = verbose_name # 显示的复数名称
- def __str__(self):
- return self.title
二、百度云VOD点播功能
1.简介
百度 VOD (Video On Demand) 是百度云 BCE (Baidu Cloud Engine) 提供的面向音视频点播的 PaaS (Platform as a Service) 服务平台,为开发者提供音视频文件的存储、管理及播放服务。您无需了解音视频存储、转码、加密、分发、播放等技术细节,即可快速搭建安全可靠、高可定制的点播平台和应用。
2.注册登录上传测试视频
打开百度云:
https://cloud.baidu.com/可以使用已有的百度云盘账号登录
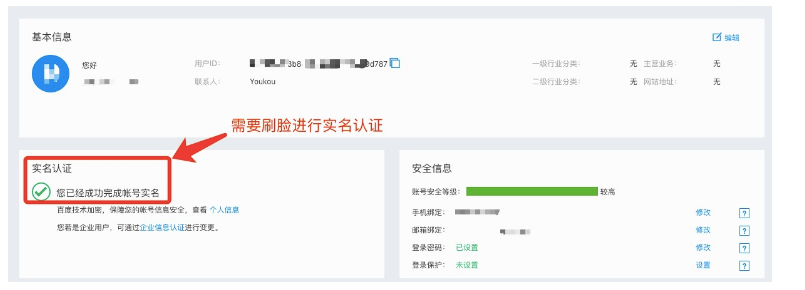
下载百度云APP到手机中,使用刷脸认证

认证成功之后,会赠送55元的VOD视频点播券
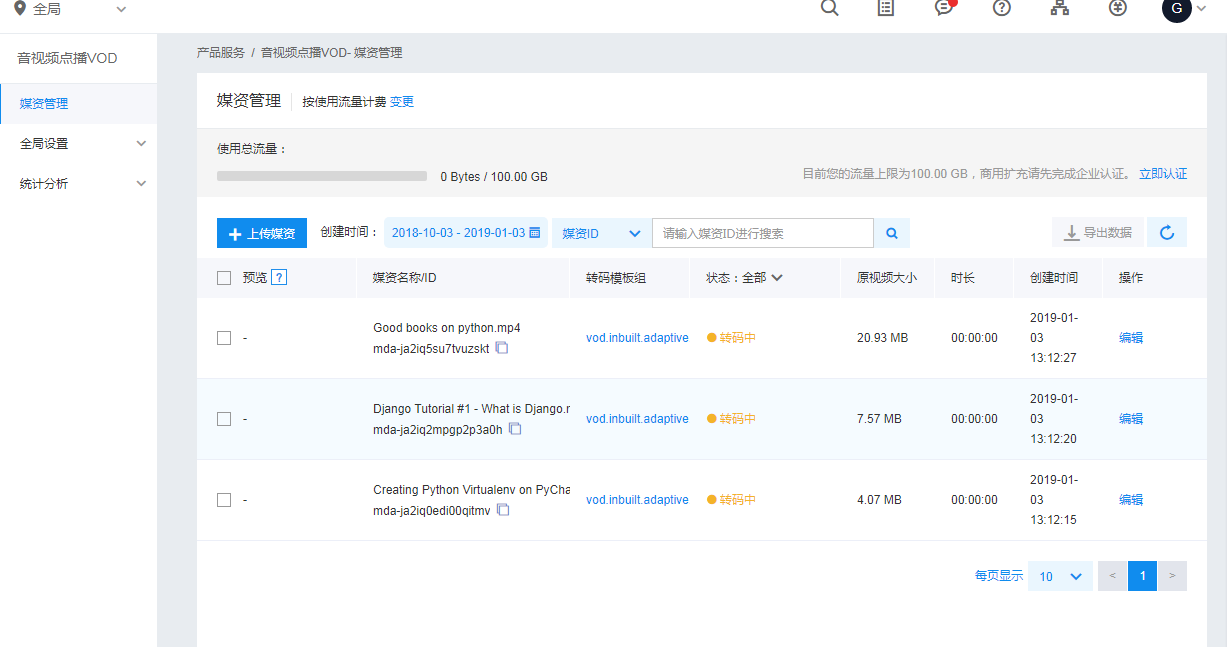
开通"视频点播VOD"服务
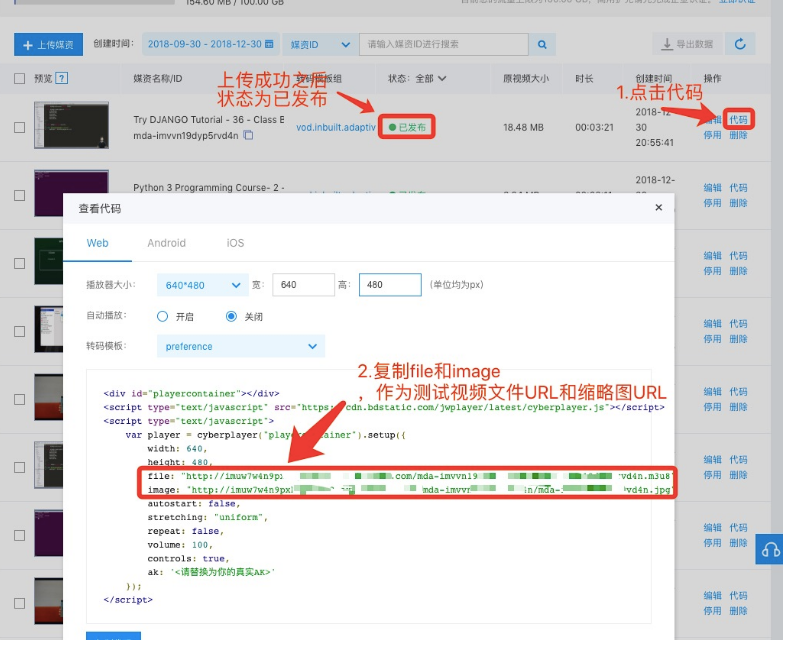
上传测试视频


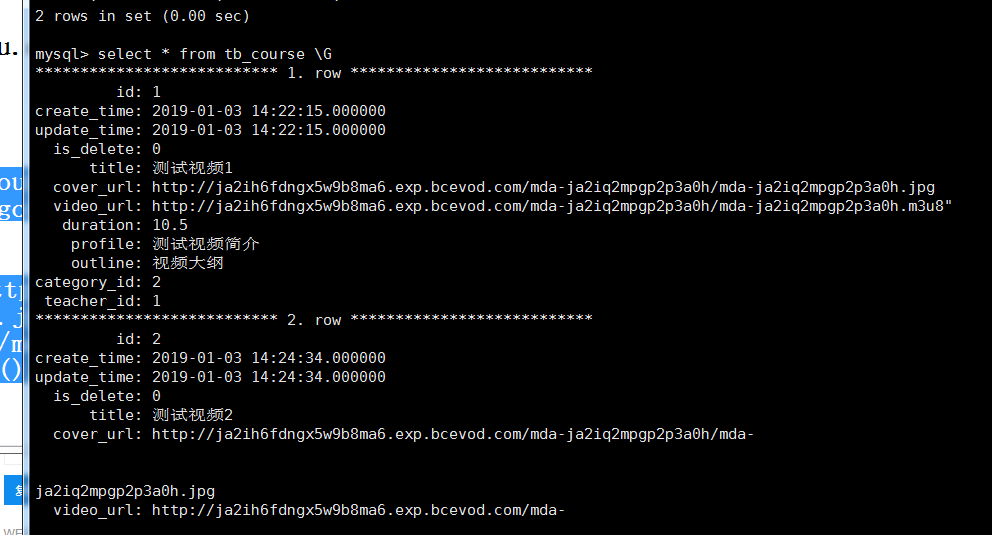
- # 在mysql数据库中添加你们自己的测试数据(如下数据仅仅是案例,不能正常导入)
- insert into tb_teachers (name, positional_title, profile, avatar_url, create_time, update_time, is_delete) values
- ('Youkou', 'python高级讲师', '讲师简介', '/media/youkou.jpg', now(), now(), 0);
- insert into tb_course_category (name, create_time, update_time, is_delete) values
- ('python基础', now(), now(), 0),
- ('python高级', now(), now(), 0),
- ('python框架', now(), now(), 0);
- insert into tb_course (title, cover_url, video_url, duration, `profile`, outline, teacher_id, category_id, create_time, update_time, is_delete) values
- ('你的测试视频1名称', '你的测试视频缩略图URL', '你的测试视频URL', 10.5, '你的测试视频简介', '你的视频大纲', 1, 2, now(), now(), 0),
- ('你的测试视频2名称', '你的测试视频缩略图URL', '你的测试视频URL', '你的测试视频时长为浮点型', '你的测试视频简介', '你的视频大纲', 1, 2, now(), now(), 0);

三、后端功能实现
课程列表视图
# 在apps/course/views.py中定义如下类视图:
- # 在apps/course/views.py中定义如下类视图:
- from django.shortcuts import render
- from . import models
- def course_list(request):
- courses = models.Course.objects.only('title', 'cover_url', 'teacher__positional_title').filter(is_delete=False)
- return render(request, 'course/course.html', locals())
课程详情视图
- # 在apps/course/views.py中定义如下类视图:
- from django.http import Http404
- from django.shortcuts import render
- from django.views import View
- from . import models
- logger = logging.getLogger('django')
- class CourseDetailView(View):
- """
- """
- def get(self, request, course_id):
- try:
- course = models.Course.objects.only('title', 'cover_url', 'video_url', 'profile', 'outline',
- 'teacher__name', 'teacher__avatar_url',
- 'teacher__positional_title', 'teacher__profile').\
- select_related('teacher').filter(is_delete=False, id=course_id).first()
- return render(request, 'course/course_detail.html', locals())
- except models.Course.DoesNotExist as e:
- logger.info("当前课程出现如下异常:\n{}".format(e))
- raise Http404("此课程不存在!")
潭州课堂25班:Ph201805201 django 项目 第三十一课 在线课堂视频点播的实现(课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 django 项目 第三十三课 后台文章标签查询提交到前台,删除功能实现(课堂笔记)
在视图中创建个类,要实现此功能,并把结果返回前台 , from django.shortcuts import render from django.views import View from dj ...
- 潭州课堂25班:Ph201805201 django 项目 第三十课 linux 系统迁移 (课堂笔记)
进入虚拟环境, 冷冻 把安装环境放到这个文档中 pip freeze >> requirements.txt 在另一台机器中 pip install -r requirements.txt ...
- 潭州课堂25班:Ph201805201 django 项目 第二十五课 文章多级评论前后台实现 (课堂笔记)
添加新闻评论功能 1.分析 业务处理流程: 判断前端传的新闻id是否为空,是否为整数.是否不存在 判断评论的内容是否为空 判断是否有父评论,父评论的id是否与新闻id匹配 判断用户是否登录 保存新闻评 ...
- 潭州课堂25班:Ph201805201 django 项目 第三课 码云注册,django项目 (课堂笔记)
d码云注册,登录, 创建项目: 生成秘钥 想看秘钥: 添加公钥 复制 ssh 连接 通过 git clone <ssh> 连接 在服务器上创建 python3 虚拟环境, 创建项目 p ...
- 潭州课堂25班:Ph201805201 django 项目 第三十五课 后台用户权限的添加 mixins 课堂笔记)
验证用户登录: 对一个视图函数进行登录权限验证,(登录后才可以访问,否则重定向到登录页面) #from django.contrib.auth.decorators import login_requ ...
- 潭州课堂25班:Ph201805201 django 项目 第三十四课 后台文章标签更新功能 ,创建功能实现(课堂笔记)
g更改标签:,前台要向后台传来 id, name, 对标签进行校验:标签不能为空,标签是否已经存在, 流程: def put(self, request, tag_id): ''' 更改标签 :par ...
- 潭州课堂25班:Ph201805201 django 项目 第三十二课 后台站点管理(课堂笔记)
一.后台站点模版抽取 1.获取静态站点模版 可以使用git clone到本地 git clone https://github.com/almasaeed2010/AdminLTE.git 也可以在g ...
- 潭州课堂25班:Ph201805201 django 项目 第二十九课 docker实例,文件下载前后台实现 (课堂笔记)
docker 实例 :wq!保存退出 放入一个 html 文件 权限不够,加 sudo 查看本地仓库的 image 运行 docker -- name,后跟个运行名, -p 物理机端口映射到容器端口, ...
- 潭州课堂25班:Ph201805201 django 项目 第二十八课 新闻elasticsearch搜索前后功台能实现 (课堂笔记)
后端功能实现 文件,类,字段,命名不要改动, 在apps/news/search_indexes.py中创建如下类:(名称固定为search_indexes.py) # -*-# -*- coding ...
随机推荐
- jmeter 获取数据库表数据作为参数
jmeter - 获取数据库表数据作为参数 在jmeter中使用数据库表数据首先需要设置数据库连接,然后在创建JDBC取样器 1.创建配置元件 JDBC Connection Configuratio ...
- Exchange Server Notes
以下信息来自Option响应: HTTP/1.1 200 OK Cache-Control: private Allow: OPTIONS,POST Server: Microsoft-IIS/7.0 ...
- tomcat中浏览器重新选择下.就解决该问题了
- 八卦一下Starlark语言
八卦一下Starlark语言 编译移植TensorFlow时用到Bazel这一构建工具,Bazel用Starlark语法来编写WORKSPACE/BUILD文件,它们是类似于Make中的makeifl ...
- UTC时间戳转为时间
/// <summary> /// 将UTC时间转化DateTime时间 /// </summary> /// <returns></returns> ...
- Linux 的文件类型
Linux 的文件通常分为 7 大类 文件类型 缩写 英文名称 ...
- python基础——dict和set(字典和集合)
1.dict:pop(),get(),in,{} >>> dicttest = {'marry':34,'jucy':56} --初始化>>> dicttest{' ...
- npm淘宝镜像的设置和删除
设置 npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao ...
- 关于input type=file上传图片的总结
最近比较忙,现在来整理一下近期的成果,方便以后再次使用. 关于图片上传的js 和jq jq $("input").change(function () { var $file = ...
- HTML元素粘滞融合效果
.target { filter: url("#goo"); } .ball { width: 150px; height: 150px; border-radius: 50%; ...
