DamonOehlman/detect-browser
https://github.com/DamonOehlman/detect-browser
detect-browser
This is a package that attempts to detect a browser vendor and version (in a semver compatible format) using a navigator useragent in a browser or process.version in node.
这个包使用浏览器中的navigator useragent或node中的process.version检测浏览器厂商和版本(与semver兼容的格式)
Example Usage
const { detect } = require('detect-browser');
const browser = detect();
// handle the case where we don't detect the browser
if (browser) {
console.log(browser.name);
console.log(browser.version);
console.log(browser.os);
}
Or you can use a switch statement:
const { detect } = require('detect-browser');
const browser = detect();
// handle the case where we don't detect the browser
switch (browser && browser.name) {
case 'chrome':
case 'firefox':
console.log('supported');
break;
case 'edge':
console.log('kinda ok');
break;
default:
console.log('not supported');
}
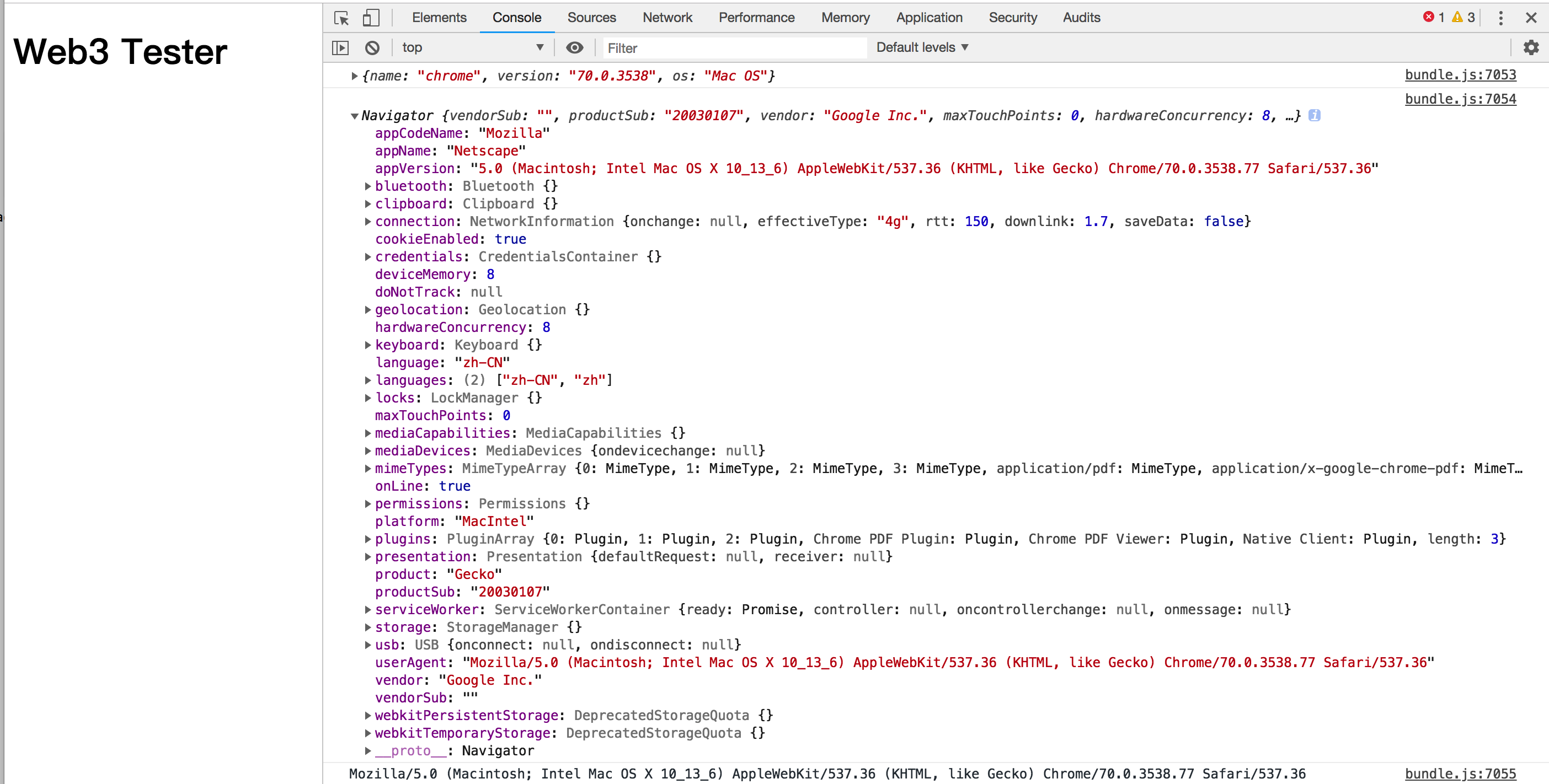
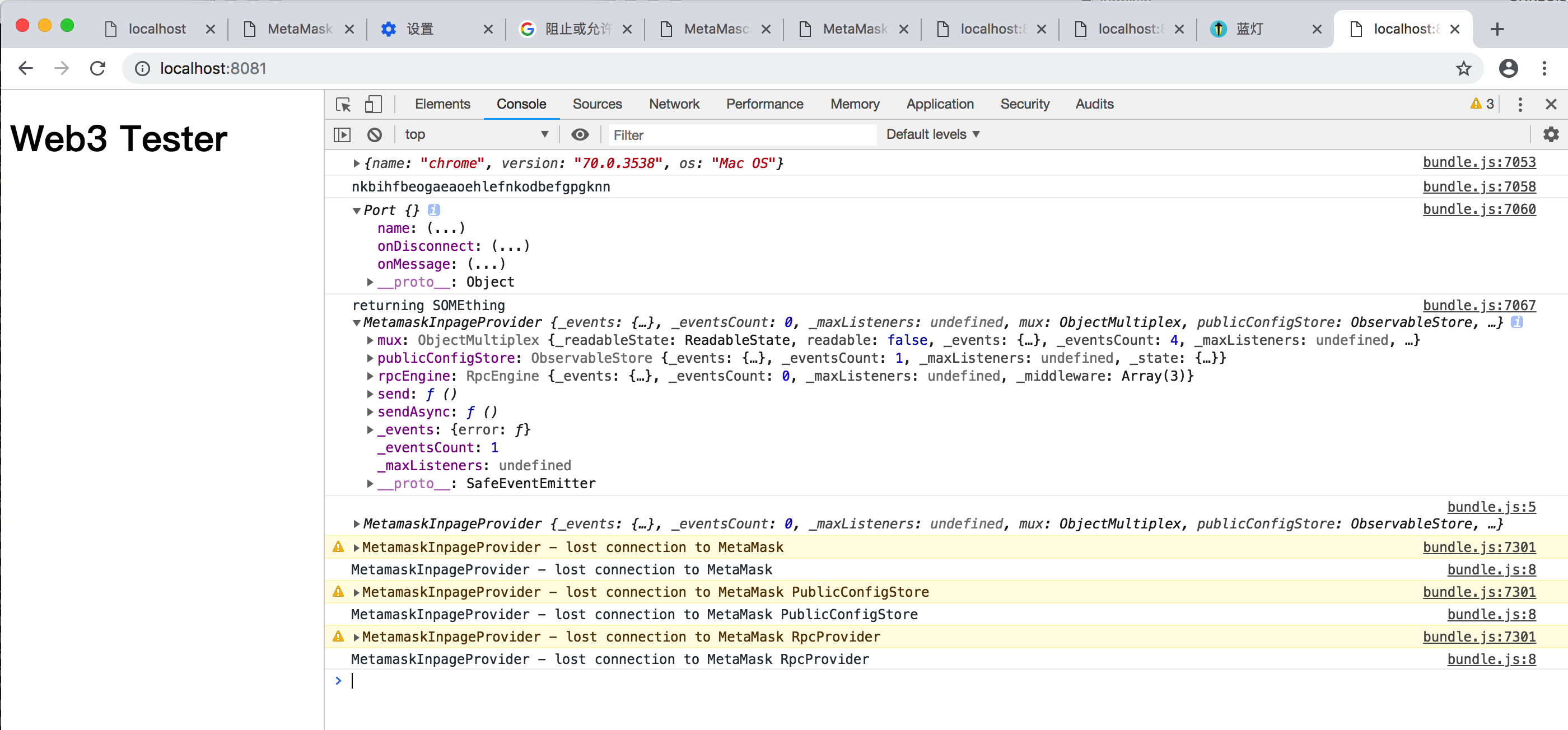
看下图控制器第一行的输出我们就能够看见得到的是{name : "chrome",version : "70.0.3538", os : "Mac OS"}

Adding additional browser support
The current list of browsers that can be detected by detect-browser is not exhaustive. If you have a browser that you would like to add support for then please submit a pull request with the implementation.
但是目前能够被detect-browser这个库检测到的浏览器列表还不够详尽。如果你有想要加入的浏览器,那么就请提交一个实现的请求
Creating an acceptable implementation requires two things需要两样东西:
- A test demonstrating that the regular expression you have defined identifies your new browser correctly. Examples of this can be found in the
test/logic.jsfile.test测试中阐述了你用来正确识别你的浏览器的自定义的正则表达式,例子如test/logic.js,看下面
- Write the actual regex to the
index.jsfile. In most cases adding the regex to the list of existing regexes will be suitable (if usage ofdetect-browerreturnsundefinedfor instance), but in some cases you might have to add it before an existing regex. This would be true for a case where you have a browser that is a specialised variant of an existing browser but is identified as the non-specialised case.在index.js中写下真是的正则表达式。在大多数情况下列表中已存在的正则表达式与添加进的是相配的,但是在一些情况下你就必须要将其添加在已存在的正则表达式之前。如果您的浏览器是现有浏览器的特殊版本,但被识别为非特殊的,那么这种情况就会发生
When writing the regular expression remember that you would write it containing a single capturing group which captures the version number of the browser.
在编写正则表达式时,请记住,您将编写包含捕获浏览器版本号的单个捕获组的表达式
detect-browser/index.js
function detect() {
if (typeof navigator !== 'undefined') {//下面图中有显示navigator
return parseUserAgent(navigator.userAgent);//navigator.userAgent结果为:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36
}
return getNodeVersion();
}
function detectOS(userAgentString) {
var rules = getOperatingSystemRules();//匹配操作系统的正则表达式
var detected = rules.filter(function (os) {
return os.rule && os.rule.test(userAgentString);
})[];
return detected ? detected.name : null;
}
function getNodeVersion() {
var isNode = typeof process !== 'undefined' && process.version;
return isNode && {
name: 'node',
version: process.version.slice(),
os: process.platform
};
}
function parseUserAgent(userAgentString) {
var browsers = getBrowserRules();//得到浏览器的正则表达式
if (!userAgentString) {
return null;
}
var detected = browsers.map(function(browser) {
var match = browser.rule.exec(userAgentString);
var version = match && match[].split(/[._]/).slice(,);
if (version && version.length < ) {
version = version.concat(version.length == ? [, ] : []);
}
return match && {
name: browser.name,
version: version.join('.')
};
}).filter(Boolean)[] || null;
if (detected) {
detected.os = detectOS(userAgentString);
}
if (/alexa|bot|crawl(er|ing)|facebookexternalhit|feedburner|google web preview|nagios|postrank|pingdom|slurp|spider|yahoo!|yandex/i.test(userAgentString)) {
detected = detected || {};
detected.bot = true;
}
return detected;
}
function getBrowserRules() { //返回相应的浏览器的正则表达式
return buildRules([
[ 'aol', /AOLShield\/([-\._]+)/ ],
[ 'edge', /Edge\/([-\._]+)/ ],
[ 'yandexbrowser', /YaBrowser\/([-\._]+)/ ],
[ 'vivaldi', /Vivaldi\/([-\.]+)/ ],
[ 'kakaotalk', /KAKAOTALK\s([-\.]+)/ ],
[ 'samsung', /SamsungBrowser\/([-\.]+)/ ],
[ 'chrome', /(?!Chrom.*OPR)Chrom(?:e|ium)\/([-\.]+)(:?\s|$)/ ],
[ 'phantomjs', /PhantomJS\/([-\.]+)(:?\s|$)/ ],
[ 'crios', /CriOS\/([-\.]+)(:?\s|$)/ ],
[ 'firefox', /Firefox\/([-\.]+)(?:\s|$)/ ],
[ 'fxios', /FxiOS\/([-\.]+)/ ],
[ 'opera', /Opera\/([-\.]+)(?:\s|$)/ ],
[ 'opera', /OPR\/([-\.]+)(:?\s|$)$/ ],
[ 'ie', /Trident\/\..*rv\:([-\.]+).*\).*Gecko$/ ],
[ 'ie', /MSIE\s([-\.]+);.*Trident\/[-]./ ],
[ 'ie', /MSIE\s(\.)/ ],
[ 'bb10', /BB10;\sTouch.*Version\/([-\.]+)/ ],
[ 'android', /Android\s([-\.]+)/ ],
[ 'ios', /Version\/([-\._]+).*Mobile.*Safari.*/ ],
[ 'safari', /Version\/([-\._]+).*Safari/ ],
[ 'facebook', /FBAV\/([-\.]+)/],
[ 'instagram', /Instagram\s([-\.]+)/],
[ 'ios-webview', /AppleWebKit\/([-\.]+).*Mobile/]
]);
}
function getOperatingSystemRules() {//匹配操作系统的正则表达式
return buildRules([
[ 'iOS', /iP(hone|od|ad)/ ],
[ 'Android OS', /Android/ ],
[ 'BlackBerry OS', /BlackBerry|BB10/ ],
[ 'Windows Mobile', /IEMobile/ ],
[ 'Amazon OS', /Kindle/ ],
[ 'Windows 3.11', /Win16/ ],
[ 'Windows 95', /(Windows )|(Win95)|(Windows_95)/ ],
[ 'Windows 98', /(Windows )|(Win98)/ ],
[ 'Windows 2000', /(Windows NT 5.0)|(Windows )/ ],
[ 'Windows XP', /(Windows NT 5.1)|(Windows XP)/ ],
[ 'Windows Server 2003', /(Windows NT 5.2)/ ],
[ 'Windows Vista', /(Windows NT 6.0)/ ],
[ 'Windows 7', /(Windows NT 6.1)/ ],
[ 'Windows 8', /(Windows NT 6.2)/ ],
[ 'Windows 8.1', /(Windows NT 6.3)/ ],
[ 'Windows 10', /(Windows NT 10.0)/ ],
[ 'Windows ME', /Windows ME/ ],
[ 'Open BSD', /OpenBSD/ ],
[ 'Sun OS', /SunOS/ ],
[ 'Linux', /(Linux)|(X11)/ ],
[ 'Mac OS', /(Mac_PowerPC)|(Macintosh)/ ],
[ 'QNX', /QNX/ ],
[ 'BeOS', /BeOS/ ],
[ 'OS/2', /OS\// ],
[ 'Search Bot', /(nuhk)|(Googlebot)|(Yammybot)|(Openbot)|(Slurp)|(MSNBot)|(Ask Jeeves\/Teoma)|(ia_archiver)/ ]
]);
}
function buildRules(ruleTuples) {
return ruleTuples.map(function(tuple) {
return {
name: tuple[],
rule: tuple[]
};
});
}
module.exports = {
detect: detect,
detectOS: detectOS,
getNodeVersion: getNodeVersion,
parseUserAgent: parseUserAgent
};
detect-browser/test/logic.js
使用例子来进行说明某类userAgent会检测出什么样的结果:
var test = require('tape');
var { parseUserAgent } = require('../');
function assertAgentString(t, agentString, expectedResult) {
t.deepEqual(parseUserAgent(agentString), expectedResult);
}
test('detects Chrome', function(t) {
assertAgentString(t,
'Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36',
{ name: 'chrome', version: '50.0.2661', os: 'Linux' }
);
assertAgentString(t,
'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2228.0 Safari/537.36',
{ name: 'chrome', version: '41.0.2228', os: 'Windows 7' }
);
t.end();
});
test('handles no browser', function(t) {
assertAgentString(t,
null,
null
);
t.end();
});
DamonOehlman/detect-browser的更多相关文章
- python flask detect browser language
python flask detect browser language No problem. We won't show you that ad again. Why didn't you l ...
- C#检测浏览器类型 Detect Browser
private void Button1_Click(object sender, System.EventArgs e) { System.Web.HttpBrowserCapabilities b ...
- clear session on close of browser jsp
关闭浏览器销毁session <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=" ...
- 【CSS3 入门教程系列】CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕.打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能.你可以为媒介类型添加某些条件,检测设 ...
- 26 个 jQuery使用技巧
1. 禁用右键点击(Disable right-click) $(document).ready(function(){ $(document).bind("contextmenu" ...
- 直接拿来用 九个超实用的PHP代码片段(二)
每位程序员和开发者都喜欢讨论他们最爱的代码片段,尤其是当PHP开发者花费数个小时为网页编码或创建应用时,他们更知道这些代码的重要性.为了节约编码时间,笔者收集了一些较为实用的代码片段,帮助开发者提高工 ...
- 开源网站流量统计系统Piwik源码分析——参数统计(一)
Piwik现已改名为Matomo,这是一套国外著名的开源网站统计系统,类似于百度统计.Google Analytics等系统.最大的区别就是可以看到其中的源码,这正合我意.因为我一直对统计的系统很好奇 ...
- 【JavaScript 封装库】BETA 5.0 测试版发布!
JavaScript 前端框架(封装库) BETA 5.0 已于10月10日正式发布,今天开始提供 BETA 5.0 的 API 参考文献.相较于之前 5 个版本的发布都是草草的提供源代码,并没有很多 ...
- 后端程序员看前端想死(二)进入页面之后js分析
在上一篇中分析了一下以网页的组成.header中引入的乱七八糟的东西,现在进入到js中进行分析了 tuhooo啊,你是要搞前端了么? nonono,好玩,学一下 打开页面之后执行js的几种方法 直接写 ...
- Code Project精彩系列(转)
Code Project精彩系列(转) Code Project精彩系列(转) Applications Crafting a C# forms Editor From scratch htt ...
随机推荐
- 《深入理解Java虚拟机》(六)堆内存使用分析,垃圾收集器 GC 日志解读
堆内存使用分析,GC 日志解读 重要的东东 在Java中,对象实例都是在堆上创建.一些类信息,常量,静态变量等存储在方法区.堆和方法区都是线程共享的. GC机制是由JVM提供,用来清理需要清除的对象, ...
- JAVA对Excel的导入导出
今天需要对比2个excel表的内容找出相同:由于要学的还很多上手很慢所以在这做个分享希望对初学的有帮助: 先是pom的配置: <dependency> <groupId>org ...
- js判断数据类型的四种方法
1.typeof typeof是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的数据类型.返回的结果用该类型的字符串(全小写字母)形式表示,包括number,string,boolean,und ...
- The Minimum Cycle Mean in a Digraph 《有向图中的最小平均权值回路》 Karp
文件链接 Karp在1977年的论文,讲述了一种\(O(nm)\)的算法,用来求有向强连通图中最小平均权值回路(具体问题请参照这里) 本人翻译(有删改): 首先任取一个节点 \(s\) ,定义 \(F ...
- 洛谷P3987 我永远喜欢珂朵莉~(set 树状数组)
题意 题目链接 Sol 不会卡常,自愧不如.下面的代码只有66分.我实在懒得手写平衡树了.. 思路比较直观:拿个set维护每个数出现的位置,再写个线段树维护区间和 #include<bits/s ...
- ajax请求完之前的loading加载
很多时候我们需要引入框架来开发项目,这时我们可能会遇到页面还没加载完源码出来了的问题,给用户一种不好的视觉体验,这是便需要loading加载了,来完善用户体验! /*loading.js*/ // 加 ...
- loadrunner 脚本开发-url解码
url解码 by:授客 QQ:1033553122 脚本结构如下: Action.c中的代码如下: int htoi(char *s) { int value = 0; int c = 0; c = ...
- Fit项目图片上传和云存储的调通
项目中关于动作的说明需要相应的配图,这样可以更直观的说明动作要点.本篇主要为项目中动作的新增和编辑做准备,确定适合场景的上传操作逻辑以及图片的存储和加载的方法. 一 上传方案 a) 本来所用的模板中是 ...
- DirectX SDK (June 2010)安装错误S1023,解决方法
转自:http://hi.baidu.com/rootcat/item/6730f15f85e2c1958c12ed81 DirectX SDK (June 2010)安装错误S1023,解决方法 导 ...
- [20171205]uniq命令的输入输出.txt
[20171205]uniq命令的输入输出.txt --//前几天遇到XXD与通配符问题,链接http://blog.itpub.net/267265/viewspace-2147702/--//今天 ...