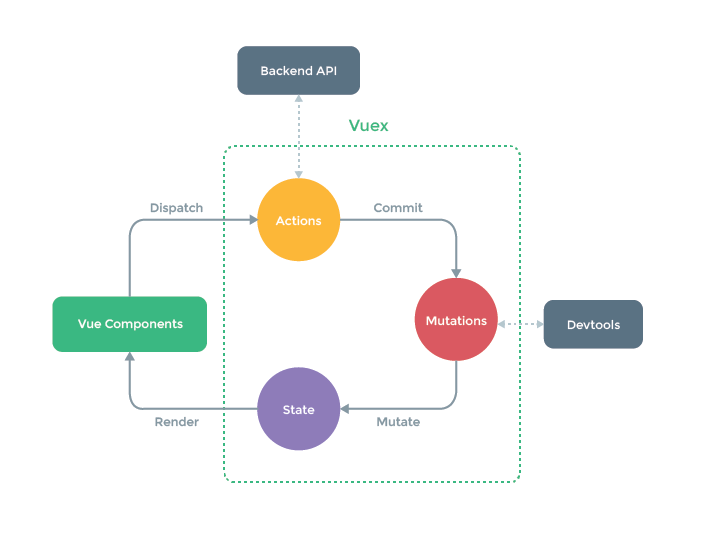
vue-vuex状态管理-1

export default vuex.Store{
State, //数据库。
getters,// 是我们从数据库里取数据的 API,getters 得是一个”纯函数“
actions,//处理数据
Mutations, //把数据存入数据库的 API,用来修改state 的。
}
getters: // 获取控制变量 ctrl
export function getShowPage (state) {
return state.ctrl.showPage
} //获取store各项信息
export function getMeta (state) {
return state.meta
}
mutations: // 公共控制变量 ctrl
[SHOW_PAGE] (state) {
state.ctrl.showPage = true
}, //Mutation除了接收state 作为第一个参数外,还可以接收其他的参数
[NEW_DATA] (state, payload, id){
const newData = {id, data: payload}
state.meta = Object.assign({}, {currentData: id})
state.datas = Object.assign({}, newData)
},
store与state
Store中至少要注入两项,state 和 mutation。
const state = {//state就是根据你项目的需求,自己定义一个数据结构
currentPage: ,
user: '',
change: ,
page,
ctrl,
meta,
configs,
datas
}
export default new Vuex.Store({
state,
mutations,
})
action
export const updateName = function({ dispatch, state }, name) {
const payload = {name}
dispatch('UPDATE_PAGE', payload)//通过mutation(update_page)存储
}
1
var store = {//所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}
var vmA = new Vue({
data: {
privateState: {},//每个组件可以有自己的state
sharedState: store.state
}
})
vue-vuex状态管理-1的更多相关文章
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- 了解Vuex状态管理模式的理解强化指南
1 Vuex是什么呢?它是Vue的状态管理模式,在使用vue的时候,需要在vue中各个组件之间传递值是很痛苦的,在vue中我们可以使用vuex来保存我们需要管理的状态值,值一旦被改变,所有引用该值的地 ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
随机推荐
- Kindle:自动追更之云上之旅
2017年5月27: 原来的程序是批处理+Python脚本+Calibre2的方式,通过设定定时任务的方式,每天自动发动到自己的邮箱中.缺点是要一直开着电脑,又不敢放到服务器上~~ 鉴于最近公司查不关 ...
- 《CSS世界》读书笔记(九)
<!-- <CSS世界>张鑫旭著 --> content内容生成技术 1. content 辅助元素生成 清除浮动: .clear:after { content: ''; d ...
- zabbix 乱码问题
一.乱码原因 查看cpu负载,中文乱码如下 这个问题是由于zabbix的web端没有中文字库,我们最需要把中文字库加上即可 二.解决zabbix乱码方法 2.1 上传字体文件到zabbix中 找到本地 ...
- Gym - 100989H
After the data structures exam, students lined up in the cafeteria to have a drink and chat about ho ...
- QT使用MSVC编译器输出中文乱码问题解决方法
方法一:使用QStringLiteral()宏对每个中文字符串封装,此方法的缺点是不能在使用tr()函数用于字符串翻译: 方法二:强制MSVC编译器采用UTF-8编码生成可执行文件,需要在出现中文字符 ...
- 2019/4/2 wen 多态、抽象
- Docker Weave 应用部署
Docker Weave 应用条件 官方文档:https://www.weave.works/docs/net/latest/install/installing-weave 使用前提: 1. 确保L ...
- Docker OpenvSwitch 应用部署
Docker OpenvSwitch 应用部署 安装部署OVS并建立GRE隧道 节点1:192.168.1.198 容器网段:172.17.1.0/24 节点2:192.168.1.199 容器网段: ...
- Python pyc知识了解
pyc 是什么 1. Python是一门解释型语言? 我初学Python时,听到的关于Python的第一句话就是,Python是一门解释性语言,我就这样一直相信下去,直到发现了*.pyc文件的存在.如 ...
- Shell 实践、常用脚本进阶
1.备份单个文件 #!/bin/bash #备份单个文件 DATE=`/bin/date +%y%m%d` /bin/tar -czpf /backup/$1.$DATE.tar.gz /backup ...
