Android开发 ---基本UI组件6 :只定义一个listView组件,然后通过BaseAdapter适配器根据数据的多少自行添加多个ListView显示数据
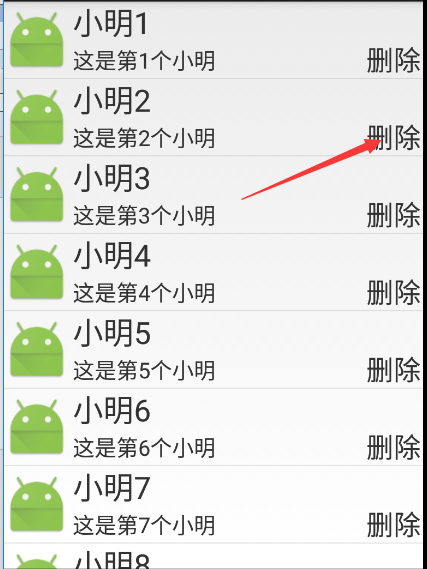
效果图:



1、activity_main.xml
描述:
定义了一个按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ListView_1"
android:onClick="test_1"/>
</LinearLayout>
2、MainActivity.java
描述:
进行了页面跳转
package com.example.android_ui_3;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} public void test_1(View view){
Intent intent=new Intent(this,ListView_BaseAdapterActivity.class);
startActivity(intent);
}
}
3、activity_list_view_base_adapter.xml
描述:
定义了一个显示内容的ListView组件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_list_view__base_adapter"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <ListView
android:id="@+id/listView_1"
android:listSelector="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
4、ListView_BaseAdapterActivity.java
package com.example.android_ui_3;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; public class ListView_BaseAdapterActivity extends Activity {
//获取到ListView组件
private ListView listView_1;
//声明了一个全局的集合
private List<Map<String,Object>> list;
//声明了一个适配器
private MyBaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view__base_adapter);
listView_1=(ListView)findViewById(R.id.listView_1);
//获取数据源
loadData();
//构建适配器
//适配器中传入数据源
adapter=new MyBaseAdapter(list,this);
//给listView绑定适配器
listView_1.setAdapter(adapter);
}
//构建数据源
private void loadData(){
//实例化集合
list=new ArrayList<Map<String,Object>>();
//通过循环向每个Map中添加数据
for(int i=1;i<=10;i++){
Map<String,Object> map=new HashMap<String,Object>();
map.put("userImage",R.mipmap.ic_launcher);
map.put("userName","小明"+i);
map.put("userInfo","这是第"+i+"个小明");
list.add(map);
}
} //构建一个适配器内部类
//adapter是view和数据的桥梁
//在一个ListView或者GridView中,你不可能手动给每一个格子都新建一个view,所以这时候就需要Adapter的帮忙,它会帮你自动绘制view并且填充数据。
//新建一个java文件MyBaseAdapter,继承自BaseAdapter,并且实现它的4个基础方法。
/*
getCount : 要绑定的条目的数目,比如格子的数量
getItem : 根据一个索引(位置)获得该位置的对象
getItemId : 获取条目的id
getView : 获取该条目要显示的界面
*/
//继承BaseAdapter
class MyBaseAdapter extends BaseAdapter{
//接收将要绑定给UI的数据源
//全局数据源变成了局部数据源了
private List<Map<String,Object>> list;
//数据绑定给谁
private Context context; //构造方法
//初始化数据源和上下文对象
MyBaseAdapter(List<Map<String,Object>> list,Context context){
this.list=list;
this.context=context;
}
//该类继承了BaseAdapter必须重写四个方法
@Override
public int getCount() {
//如果list中存在数据
if(list!=null)
//返回list中数据的条数
return list.size();
//否则返回0
return 0;
}
@Override
public Object getItem(int i) {
if(list!=null)
//传入一个i,获取你好检索的数据位置
return list.get(i);
return null;
}
@Override
public long getItemId(int i) {
if(list!=null)
return i;
return 0;
} /**
* 构建每一个Item,多次调用,每次构建一项
* @param i 当前第几项
* @param view 上一次构建的项
* @param viewGroup
* @return
*/
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
if(list!=null){
Log.i("create view","创建第"+i+"项");
//获取要绑定数据的UI[UI描绘在XML文件中,需要将XML解析成一个View对象]
view=View.inflate(context,R.layout.layout_userlist,null);
ImageView userImage=(ImageView)view.findViewById(R.id.userImage);
TextView userName=(TextView)view.findViewById(R.id.userName);
TextView userInfo=(TextView)view.findViewById(R.id.userInfo);
TextView delete=(TextView)view.findViewById(R.id.deleteText); //为UI绑定数据
final Map<String,Object> map=list.get(i);
userImage.setImageResource((Integer) map.get("userImage"));
userName.setText(map.get("userName").toString());
userInfo.setText(map.get("userInfo").toString());
//为UI绑定事件
delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//Toast.makeText(context,"将要删除:"+map.get("userName").toString(),Toast.LENGTH_SHORT).show();
list.remove(i);
//有时候我们需要修改已经生成的列表,添加或者修改数据,notifyDataSetChanged()可以在修改适配器绑定的数组后,不用重新刷新Activity,通知Activity更新ListView
//即更新listVieww
adapter.notifyDataSetChanged();
}
});
return view;
}
return null;
}
}
}
5、layout_userlist.xml
描述:
只画好一个框架,里面没有数据,需要通过适配器自己去填入数据

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/userImage"
android:layout_width="60dp"
android:layout_height="70dp" />
<LinearLayout
android:orientation="horizontal"
android:layout_marginLeft="3dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_weight="5"
android:layout_width="0dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/userName"
android:textSize="28sp"
android:layout_width="match_parent"
android:layout_height="40dp" />
<TextView
android:id="@+id/userInfo"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="30dp" />
</LinearLayout>
<TextView
android:id="@+id/deleteText"
android:textSize="25sp"
android:gravity="center_horizontal|bottom"
android:text="删除"
android:layout_weight="1"
android:layout_gravity="right"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Android开发 ---基本UI组件6 :只定义一个listView组件,然后通过BaseAdapter适配器根据数据的多少自行添加多个ListView显示数据的更多相关文章
- Android开发 ---基本UI组件2:图像按钮、单选按钮监听、多选按钮监听、开关
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个按钮 <?xml version="1.0" encoding=" ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- Android开发 ---基本UI组件3:单选按钮、多选按钮、下拉列表、提交按钮、重置按钮、取消按钮
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个用户注册按钮 <?xml version="1.0" encoding=&q ...
- Android开发 ---基本UI组件7 :分页功能、适配器、滚动条监听事件
效果图: 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding="utf-8"?> ...
- Android开发中UI相关的问题总结
UI设计和实现是Android开发中必不可少的部分,UI做不好的话,丑到爆,APP性能再好,估计也不会有多少人用吧,而且如果UI和业务代码逻辑中间没有处理好,也会很影响APP的性能的.稍微总结一下,开 ...
- Android开发:UI相关(一)自定义样式资源
一.自定义样式资源: 1.在drawble中新建xml资源文件: 如果新建的xml文件没有自动放置在drawable文件夹下,就手动移动到drawable下. 2.编写样式代码: < ...
- Android开发中在一个Activity中关闭另一个Activity
比如有ActivityA, ActivityB,在ActivityB中关闭ActivityA 解决方案: 1. 在 ActivityA 里面设置一个静态的变量instance,初始化为this在 Ac ...
- 把iview中的table组件写成了一个公用组件,在另一个组件里去引用它的时候rander函数里的this指向不正确
在vue项目里使用iview制作后台管理系统时,由于有多个页面都需要用到table组件,所以就把table写到了一个公共组件里,在其他页面去引用它,但是这时会发现一个问题,就是render函数里的th ...
- Android开发---基本UI组件1:自动拨电话,自动上网,输入框不换行、只输数字、只输文本、只输密码
1.activity_main.xml 描述:构建一个按钮 <?xml version="1.0" encoding="utf-8"?> <L ...
随机推荐
- 关于NFS服务器权限的四种情况
第一种:service 和client 的UID和用户名一样 client按照service端的权限来使用.
- linux以16进制查看文件
vim 先用vim -b data 以2进制打开文件,然后用xxd工具转化,在vim的命令行模式下: :%!xxd --将当前文本转化为16进制格式 :%!xxd -r --将16 ...
- Django之CBV源码解析
l链接跳转:https://www.cnblogs.com/hnlmy/p/9662798.html 以及https://www.cnblogs.com/hnlmy/p/10603999.html
- 通用订单搜索的API设计得失录
先把 Joshua Bloch 大神的 API PDF 放在这里膜拜下:"How to Design a Good API and Why it Matters.pdf" 总述 在 ...
- 每天一个Linux命令 10
文件处理命令:ln命令名称:ln 命令英文原意:link语法: ln -s [原文件] [目标文件] -s 创建软连接功能描述:生成链接文件 #ln -s /etc/issue /tmp/issue. ...
- java框架注意
struts2 数据类型不匹配时会return "input" <result name="input">/WEB-INF/index.jsp< ...
- GDB in Action
GDB in Action 入门 编译 gcc -g -O0 -o word2vec.c word2vec -g 选项:要求 gcc 编译器保留调试符号信息. -O0 选项表示不优化,从 O1 ~ O ...
- luoguP1281 书的复制 DP,贪心
luoguP1281 书的复制 链接 https://www.luogu.org/problemnew/show/P1281 思路 简单dp,输出方案. 很明显dp记录路径对不对? 恭喜你死了. 求出 ...
- jsp/servlet学习五之jsp表达式语言初窥
EL表达式是jsp中最常用的表达式之一.EL表达式以${开头,并以}结束,例如${1+1}.el表达式可以返回任意类型的值,如果el表达式的结果是一个带属性的对象,则可以利用[]或者.运算来访问该属性 ...
- windows 添加开始菜单
C:\Users\用户名(为你设置的电脑名称)\AppData\Roaming\Microsoft\Windows\Start Menu C:\ProgramData\Microsoft\Window ...
