Docz 用 MDX 写 React UI 组件文档
Docz 用 MDX 写 React UI 组件文档
前言
为了提升开发效率,创建一套 UI 组件库是一种较为有效的方式之一:可以减少重复工作、提高可复用,所以现在越来越多团队开始创建自己的 UI 组件库。较早的 Twitter 的 Bootstrap 虽然只能称为 UI 库,但也大大提升了开发效率。后面 MVVM 大行其道 ,前端终于可以把 HTML、CSS、JS 放在一起开发包含 UI 、交互真正意义上的组件了,现在有基于 React 的 Material-UI、国内阿里金服基于 React 的 Ant Design、饿了么基于 Vue.js 的 Element、TalkingData 基于 Vue.js 的 iView 等。有了这些 UI 组件,让前端开发变得前所未有的方便,完成一个项目就像是拿一块块的积木(组件)堆成一个完整项目。
考虑到前期开发 UI 组件的工作量及后期维护成本,我认为在大厂开源 UI 组件库的基础上个性化色彩(一般都提供颜色定制)、增加团队的个性化需求组件、减少不需要的组件是个不错的主意。
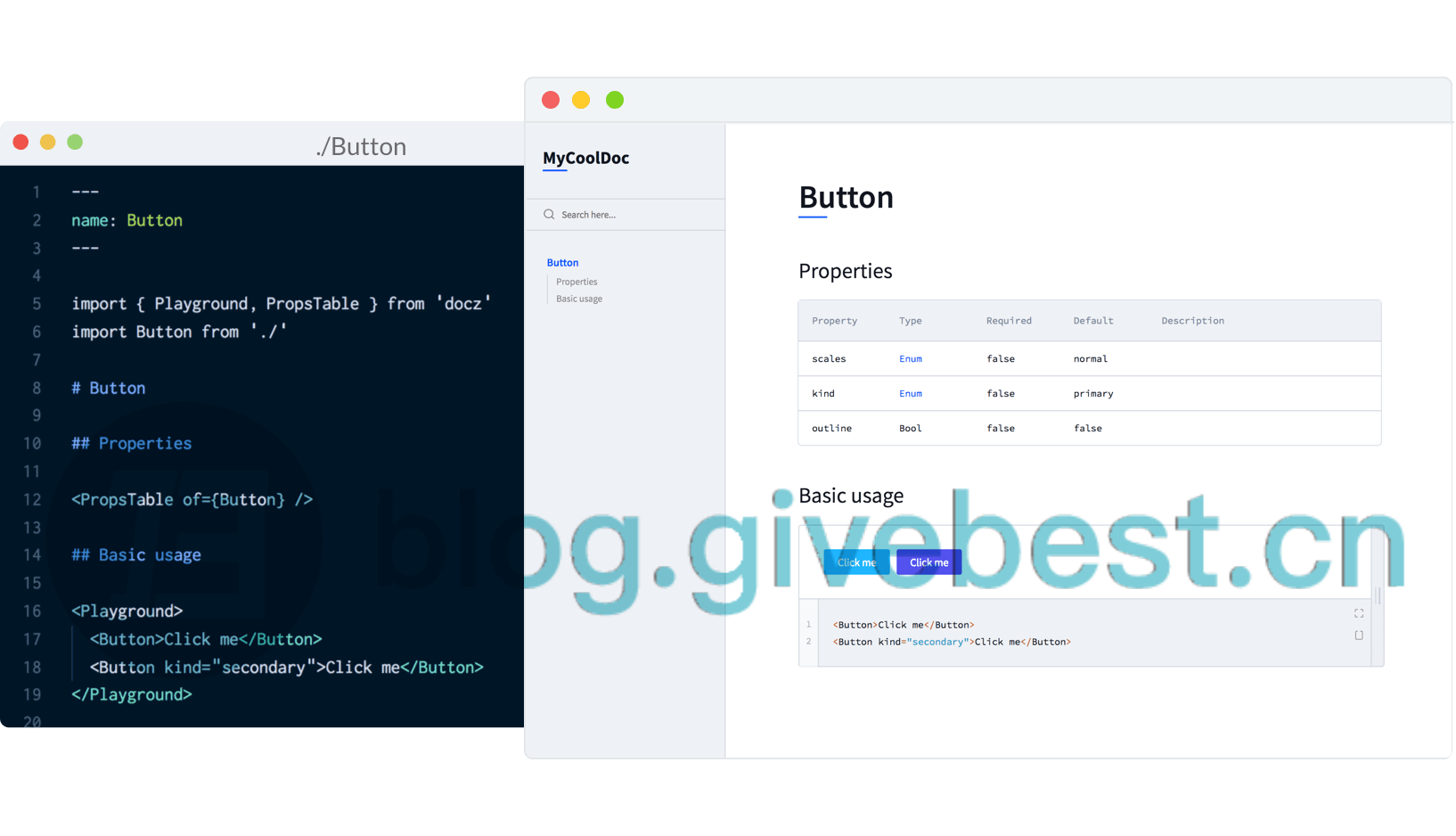
有了团队的 UI 组件库就少不了使用文档,毕竟文档还是比口口相传要靠谱的多。这里介绍一个可以快速创建 React UI 组件库使用、演示文档的项目:Docz。Docz 的特色是零配置、简单、快速,它使用 Markdown 语法的扩展 MDX (在 Markdown 里引入 React 组件并渲染出组件)来书写文档,对于熟悉 Markdown 的开发者是可以直接上手的。下面贴一张官方的图看看有多简单:

左边是创建的
MDX文档,右边是 Docz 渲染出的组件及组件代码。
是不是很方便?那下面简单介绍一下使用步骤。
使用
1. 在你的项目里安装 Docz:
yarn add docz --dev 或者 npm install docz --save-dev
2. 创建 .mdx 文件并输入:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>
3. 运行:
yarn docz dev
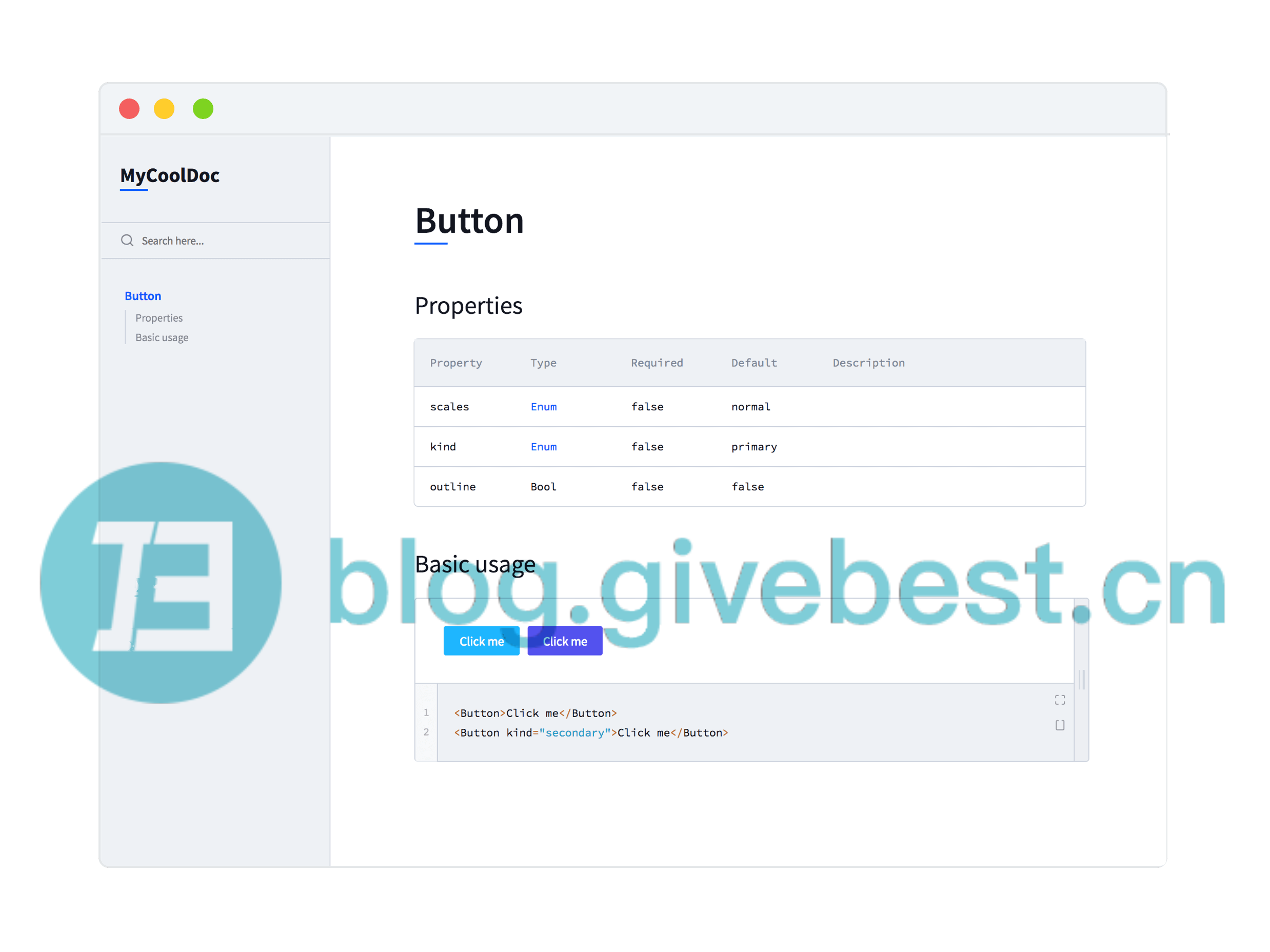
然后就完成了一个简单的 Button 组件的演示、使用文档。

配置
零配置方便是方便,但有时想界面个性化点还是很费事的(官方提供 Themes 支持,但现仅有一套官方的默认主题),下面分享一个通过引入本地 CSS 的方式来改变默认主题的配置。
1. 创建配置文件 doczrc.js,增加 htmlContext 内容。
更多配置:https://www.docz.site/documentation/project-configuration
export default {
htmlContext: {
head: {
links: [
{ rel: 'stylesheet', href: '/base.css' }
]
}
}
}
2. .docz 目录下创建 public 文件夹并创建 base.css,在 base.css 里写自己的样式覆盖默认的即可。
最后
- Docz 简单好用,但现在只支持 React。
- Storybook 是一个更强大的集组件开发、查看、测试的文档工具,支持:
- React
- React Native
- Vue
- Angular
- Polymer
- Mithril
- Marko
- HTML
- Svelte
- Riot
- Docsify:搭配 Vuep 写 Playground。
转载请注明出处: https://blog.givebest.cn/other/2018/09/15/react-ui-component-docz-mdx.html
Docz 用 MDX 写 React UI 组件文档的更多相关文章
- 解析Markdown文件生成React组件文档
前言 最近做的项目使用了微前端框架single-spa. 对于这类微前端框架而言,通常有个utility应用,也就是公共应用,里面是各个子应用之间可以共用的一些公共组件或者方法. 对于一个团队而言,项 ...
- react_app 项目开发 (4)_ React UI 组件库 ant-design 的基本使用
最流行的开源 React UI 组件库 material-ui 国外流行(安卓手机的界面效果)文档 ant-design 国内流行 (蚂蚁金服 设计,一套 PC.一套移动端的____下拉菜单.分页.. ...
- React Router API文档
React Router API文档 一.<BrowserRouter> 使用HTML5历史记录API(pushState,replaceState和popstate事件)的<Rou ...
- 解放生产力,自动化生成vue组件文档
一.现状 Vue框架在前端开发中应用广泛,当一个多人开发的Vue项目经过长期维护之后往往会沉淀出很多的公共组件,这个时候经常会出现一个人 开发了一个组件而其他维护者或新接手的人却不知道这个组件是做什么 ...
- 打造自己的Vue组件文档生成工具
程序员最讨厌的两件事情,第一种是写文档,另一种是别人没有写文档.有没有直接根据vue组件生成文档的呢?当然是有的的.但第三方使用起来不一定能和现有项目结合使用,往往需要额外的注释用来标记提取信息.使用 ...
- 厨娘ui设计文档
厨娘ui设计文档 一.概述 中国的饮食文化从古到今源远流长.在生活日益丰富的今天,人们对饮食的要求不仅仅是温饱,更讲究健康和美味.近年来,饮食甚至成为娱乐的一部分,关于吃的流行用语层出不穷,可见在当今 ...
- 如何基于WPF写一款数据库文档管理工具(二)
系列目录 基于WPF重复造轮子,写一款数据库文档管理工具(一) 本篇重点 上次发表了基于WPF重复造轮子,写一款数据库文档管理工具(一) 得到不少人支持,文章一度上到了博客园推荐表首页,看来大家对这个 ...
- 仿写vue UI 组件总结 (自己练习,仿照现有的UI组件)
UI组件 Vue开发插件流程 本来是昨天要写总结的,感觉自己写不好,就放弃了.今天看到了iview和element有一些摩擦,是关于代码借鉴的问题(哈哈),不做评价.谁下生会写组件,我仿(chao)写 ...
- 15. react UI组件和容器组件的拆分 及 无状态组件
1.组件的拆分 组件拆分的前提 当所有的逻辑都出现在一个组件内时 组件会变得非常复杂 不便与代码的维护 所以对组件进行拆分 IU组件 进行页面渲染 容器组件 进行逻辑操作 UI组件的拆分 新建一个 ...
随机推荐
- centos 安装解压工作
解压工具: yum install ark 编辑器: yum install gedit
- xsd
2018-10-08 <xsd:annotation> <xsd:documentation> <![CDATA[ 说明文档 ]]> </xsd:docume ...
- AOP打印请求日志,打印返回值
@Aspect // 申明是个spring管理的bean @Component @Slf4j public class LogAspectServiceApi { private JSONObject ...
- C# WebService服务器搭建、发布、上线、调试
C# WebService服务器搭建.发布.上线.调试 1. WebService服务器搭建 开发环境选择VS2017版本 步骤1:打开VS,文件->新建 ->项目->ASP.NE ...
- hadoop启动
安装完hadoop集群之后,第一次启动之前必须初始化,之后就可以不用再初始化(注意:初始化操作只可以一次) hdfs namenode -format (hadoop namenode -format ...
- ABP框架系列之十一:(AspNet-Core-ASPNET核心)
Introduction This document describes ASP.NET Core integration for ASP.NET Boilerplate framework. ASP ...
- python open()函数的模式选择
python open()函数打开文件的模式详解 使用python处理文件时,避免不了要用到open()函数.我们今天主要讨论mode参数的区分. fd = open('文件名(路径)’, mode= ...
- ACM_贪心法_queue_Fence Repair
题目如下,来源POJ Farmer John wants to repair a small length of the fence around the pasture. He measures t ...
- IIC通讯协议(非原创,转载他人,用于学习)
I2C协议:1.空闲状态 2.开始信号 3.停止信号 4.应答信号 5.数据的有效性 6.数据传输 IIC详解 1.I2C总线具有两根双向信号线,一根是数据线SDA,另一根是时钟线SCL 2.IIC总 ...
- 20155326刘美岑 Exp6 信息收集与漏洞扫描
20155326刘美岑 Exp6 信息收集与漏洞扫描 实验后回答的问题 (1)哪些组织负责DNS,IP的管理. 全球根服务器均由美国政府授权的ICANN统一管理,负责全球的域名根服务器.DNS和IP地 ...
