Atom相关资料整理
官网地址
Atom 中文社区
常用插件
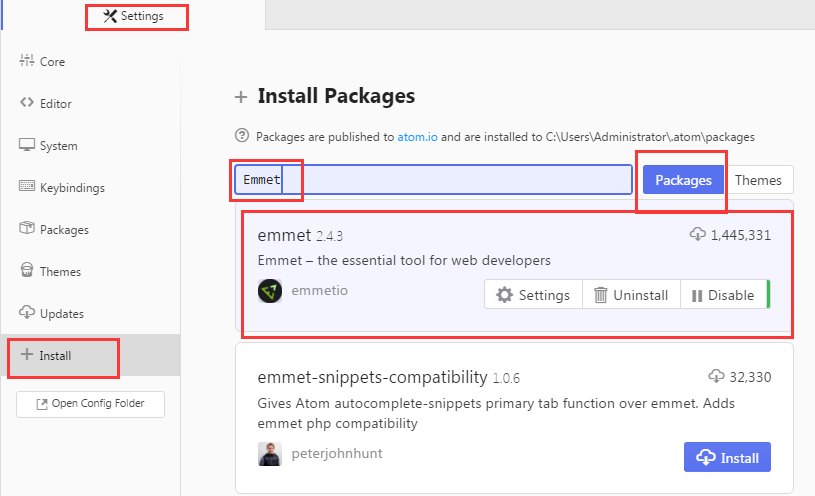
Emmet
这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。

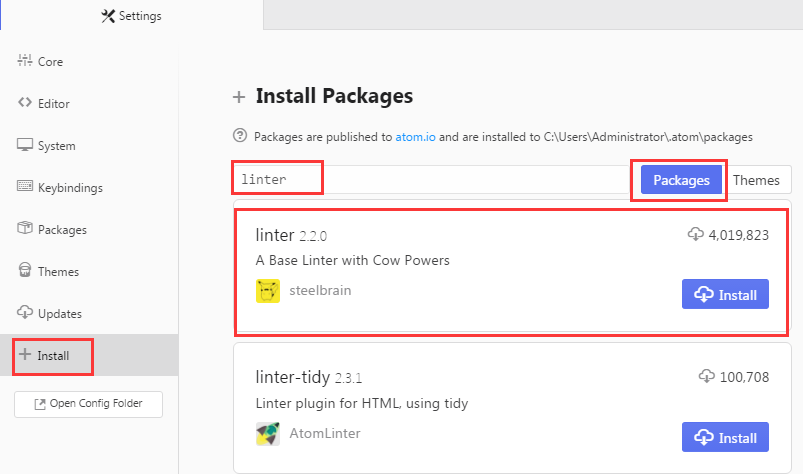
linter
linter是一个粗糙的检查,有很多针对专门项的代码检查,如linter-jshint、linter-csslint、linter-php等等



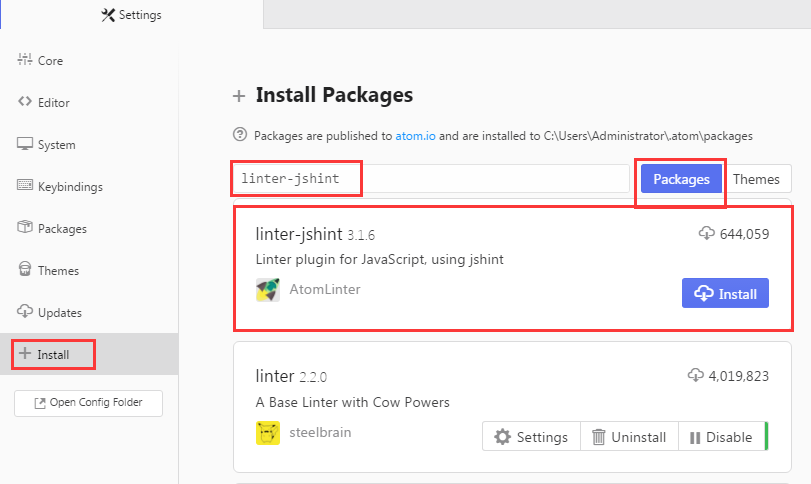
linter-jshint
该插件是用jshint来检查代码,想必大家都听说过jshint代码检查工具,它有一个配置文件.jshintrc,这个文件告诉jshint执行的检查规则。通过jshint能发现代码中存在的问题,可以及时避免bug的发生。
linter-jshint插件基于atom规则来使用jshint,该插件可以在项目根目录下新建一个.jshintrc来告诉检查规则,也可以不用创建此文件来进行代码检查。
注意:linter-jshint是依赖linter插件来使用的,也就是说必须先安装linter插件。

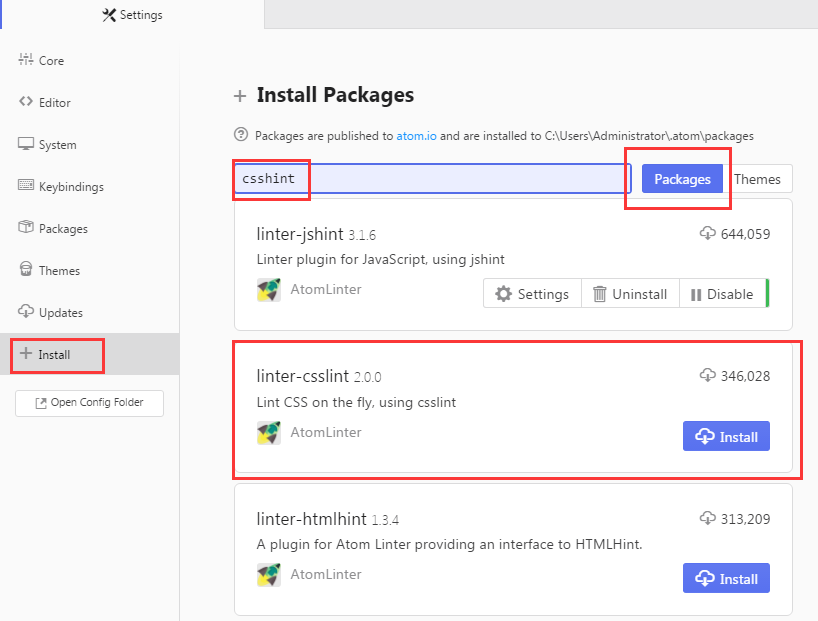
linter-csslint

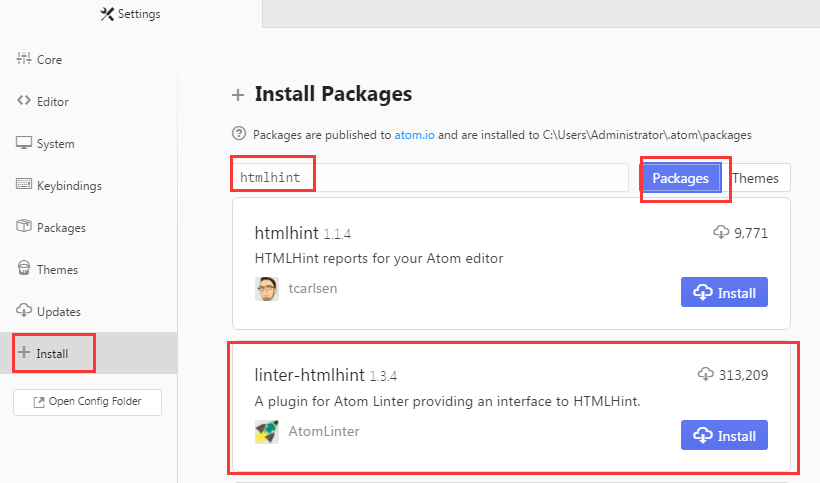
linter-htmllint

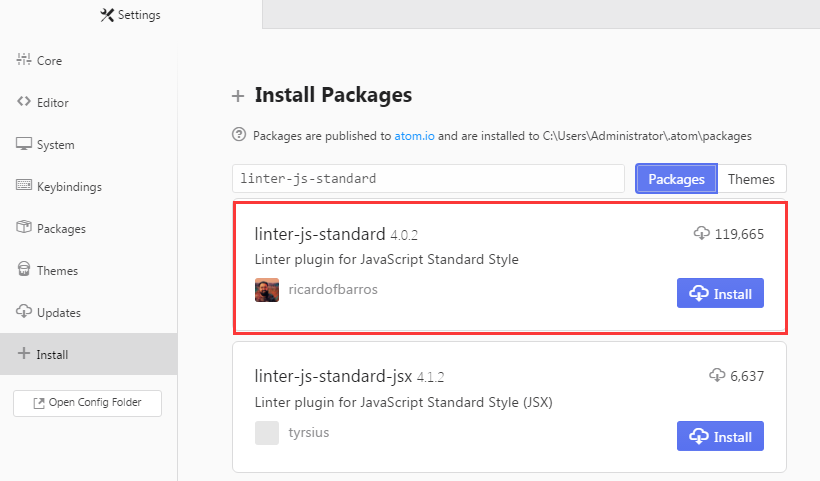
linter-js-standard
用来使javascript代码格式化。

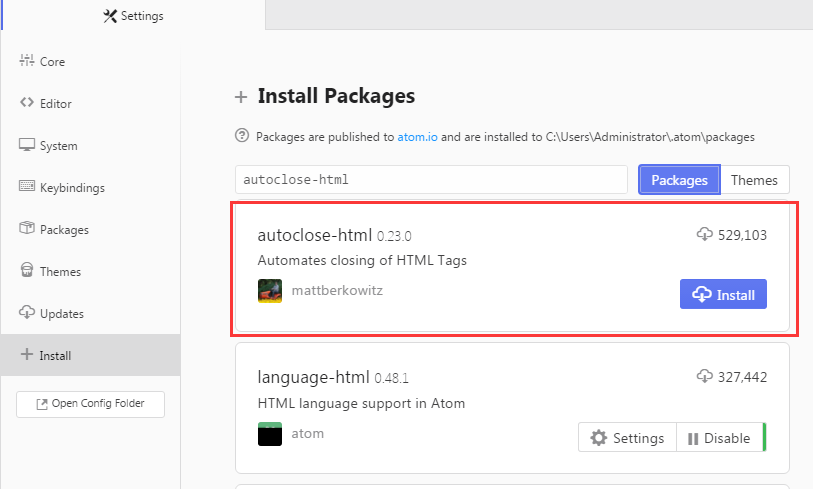
autoclose-html
html标签自动比较。

atom-html-preview
html页面预览。

autocomplete-paths
文件路径自动提示。

atom-beautify
代码格式化。

jquery-snippets
jquery代码提示,安装完之后要重新启动Atom。

goto-definition

color-picker
取色器。

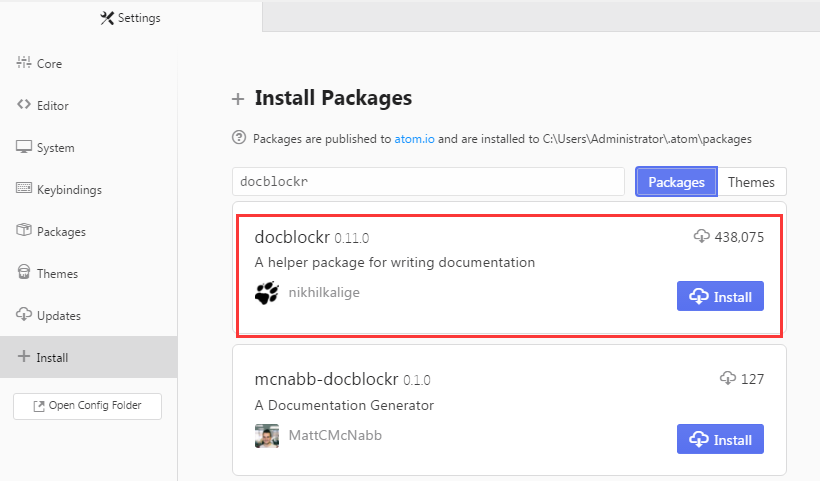
docblockr
方便写代码注释
regex-railroad-diagram
正则表达式图形化显示

git-plus【暂未使用】
git 操作的插件。使用的人很多,会使用git的同学值得一试。与github深度契合。完美无缺。

seti-ui【暂未使用】
据说是目前最火的UI皮肤,很漂亮。

simplified-chinese-menu【暂未使用】
Atom的简体中文语言包,完整汉化,兼容所有已发布的版本Atom。

参考资料
Atom相关资料整理的更多相关文章
- 转:基于IOS上MDM技术相关资料整理及汇总
一.MDM相关知识: MDM (Mobile Device Management ),即移动设备管理.在21世纪的今天,数据是企业宝贵的资产,安全问题更是重中之重,在移动互联网时代,员工个人的设备接入 ...
- 基于IOS上MDM技术相关资料整理及汇总
(转自:http://www.mbaike.net/special/1542.html) 一.MDM相关知识:MDM (Mobile Device Management ),即移动设备管理.在21世纪 ...
- libmodbus相关资料整理
/****************************************************************************** * libmodbus相关资料整理 * ...
- http连接优化与浏览器允许的并发请求资源数相关资料(整理转载)
网页性能优化相关资料: https://developer.yahoo.com/performance/rules.html#page-nav 前端技术的逐渐成熟,还衍生了domain hash, c ...
- 神经机器翻译(NMT)相关资料整理
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 1 简介 自2013年提出了神经机器翻译系统之后,神经机器翻译系统 ...
- SOA相关资料整理分享
昨@幸福框架同学问能否推荐SOA一些资,.想想之前看过不少资料文档,就整理分享下,有需要的可以参考下. 文章链接 理解面向服务的体系结构中企业服务总线场景和解决方案,第 1 部分 SOA 和 web ...
- ACM数据结构相关资料整理【未完成,待补充】
在网上总是查不到很系统的练ACM需要学习的数据结构资料,于是参考看过的东西,自己整理了一份. 能力有限,欢迎大家指正补充. 分类主要参考<算法竞赛入门经典训练指南>(刘汝佳),山东大学数据 ...
- NB-IoT的相关资料整理(基本概念,技术优势,典型案例和当前的进展)
人与人之间的通讯规模已近天花板,物与物的则刚刚进入增长快车道.随着可穿戴.车联网.智能抄表等新兴市场的开启,工业4.0.智慧城市.智慧农业等理念照进现实,万物互联的时代正加速到来. 一 ...
- 微信小程序事件始末及相关资料整理
转载请注明来源:前端之巅 微信公众号 小道消息 昨晚(9月21日晚)10:51,冯大辉在他的知名微信公众号小道消息上发了一篇7字标题的文章<微信应用号来了>,并加了"微信是一个操 ...
随机推荐
- 【计算机网络】TCP的流量控制和拥塞控制
TCP的流量控制 1. 利用滑动窗口实现流量控制 如果发送方把数据发送得过快,接收方可能会来不及接收,这就会造成数据的丢失.所谓流量控制就是让发送方的发送速率不要太快,要让接收方来得及接收. 利用滑动 ...
- tab页
图片: 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- onload、onpageshow、onpagehide、onbeforeunload、onunload的谣言纠正及特点介绍
谣言一.chrome不支持unload.onbeforeunload 为什么说不支持呢?因为你使用alert,confirm,promot用来测试是否可用了!在unload和onbeforeunloa ...
- Eclipse常用快捷键(用到想到随时更新)
原始链接:https://jingyan.baidu.com/article/fedf073771323235ac8977f1.html Shift+Enter在当前行的下一行插入空行(这时鼠标可以在 ...
- 17. pt-online-schema-change
在平时MySQL的运维过程中,经常会遇到表结构的变更.在表比较小的时候,直接进行变更,时间较短,但是当表非常大的时候,这么做会导致应用卡死,服务不可用.目前InnoDB引擎是通过以下步骤来进行DDL的 ...
- hp visual user generator
loadrunder 自动化测试 脚本 用例
- Python:每日一题005
题目: 输入三个整数x,y,z,请把这三个数由小到大输出. 程序分析: 我们想办法把最小的数放到x上,先将x与y进行比较,如果x>y则将x与y的值进行交换,然后再用x与z进行比较,如果x> ...
- mysql空值排序
SELECT * FROM lzh_topic_channel_product ORDER BY order_id is null , order_id 其中的ORDER BY order_id i ...
- 达里奥:典型的去杠杆化过程是怎么进行的zz
猛人RayDalio的“三部曲”之三:关于去杠杆化的深入理解 作者系统地阐述了去杆杠化过程并深入探讨去杆杠化的运作机理,对我们理解当前全球乃至中国.即将或者已经面临的去杠杆化过程,应当能够带来一些帮助 ...
- jquery中siblings方法配合什么方法一起使用
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的.接下来通过本文给大家介绍jQuery siblings()用法实例详解,需要的朋友参考下吧 siblings() 获得匹 ...