js 绘制数学函数
<!-- <!doctype html> -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制数学函数</title>
</head> <body>
<div id="main" style="border-bottom:solid red 0px;height:100%;width:100%"></div>
</body> <script>
function $(id){return document.getElementById(id)};
/*
绘图对象
绘图函数,比如画点,线,多边形,圆
绘图参数,比如背景颜色,画笔颜色
*/
var Plot = {
container : null , //画布
ox : 500 , //原点x
oy : 300 , //原点y
baseLineColor : 'black' , //坐标轴颜色
brushColor : 'red' , //画笔颜色
brushWeight : 1 , //画笔粗细 baseLineX : null , // baseLineX 和 baseLineY 用于坐标移位
baseLineY : null , //初始化方法
init : function(containerId , ox , oy , baseLineColor , brushColor , brushWeight ){
if($(containerId)){
Plot.container = $(containerId);
}else{
alert('你必须制定一个区域作为画布!');
return;
}
if((typeof ox) == 'number'){
Plot.ox = ox ;
}
if((typeof oy)== 'number'){
Plot.oy = oy ;
}
Plot.baseLineColor = baseLineColor ;
Plot.brushWeight = brushWeight ;
Plot.brushColor = brushColor ;
Plot.drawCoordinate();
}, //设置原点函数
setOPoint : function(ox,oy){
Plot.ox = ox ;
Plot.oy = oy ;
Plot.container.removeChild(Plot.baseLineX) ;
Plot.container.removeChild(Plot.baseLineY) ;
Plot.drawCoordinate();
}, //设置画笔粗细函数
setBrushWeight : function(weight){
Plot.brushWeight = weight ;
},
setBrushColor : function(color){
Plot.brushColor = color ;
}, // 画坐标轴
drawCoordinate : function(){
var baseLineX = document.createElement('div') ;
baseLineX.style.position = 'absolute' ;
baseLineX.style.left = 0 ;
baseLineX.style.top = Plot.oy ;
baseLineX.style.fontSize = '1px' ;
baseLineX.style.height = '1px' ;
baseLineX.style.width = '100%' ;
baseLineX.style.overflow = 'hidden' ;
baseLineX.style.backgroundColor = Plot.baseLineColor ;
Plot.container.appendChild(baseLineX) ;
Plot.baseLineX = baseLineX ; var baseLineY = document.createElement('div') ;
baseLineY.style.position = 'absolute' ;
baseLineY.style.left = Plot.ox ;
baseLineY.style.top = 0 ;
baseLineY.style.fontSize = '1px' ;
baseLineY.style.height = '100%' ;
baseLineY.style.width = '1px' ;
baseLineY.style.overflow = 'hidden' ;
baseLineY.style.backgroundColor = Plot.baseLineColor ;
Plot.baseLineY = baseLineY ;
Plot.container.appendChild(baseLineY) ;
}, //清理画布
clean : function(){
Plot.container.innerHTML = '' ;
Plot.drawCoordinate() ;
}, //画点,相对原点
drawDot : function(x,y){
var dot = document.createElement('div') ;
dot.style.left = Plot.ox + x + 'px' ;
dot.style.top = Plot.oy - y + 'px' ;
dot.style.height = Plot.brushWeight ;
dot.style.width = Plot.brushWeight ;
dot.style.position = 'absolute' ;
dot.style.fontSize = '1px' ;
dot.style.backgroundColor = Plot.brushColor ;
dot.style.overflow = 'hidden' ;
Plot.container.appendChild(dot) ;
dot = null ; }, //sin函数,传入角度
sin : function(angle){
for(var i=0 ; i<angle ; i++){
Plot.drawDot(i,Math.sin(i/180*Math.PI)*100) ;
}
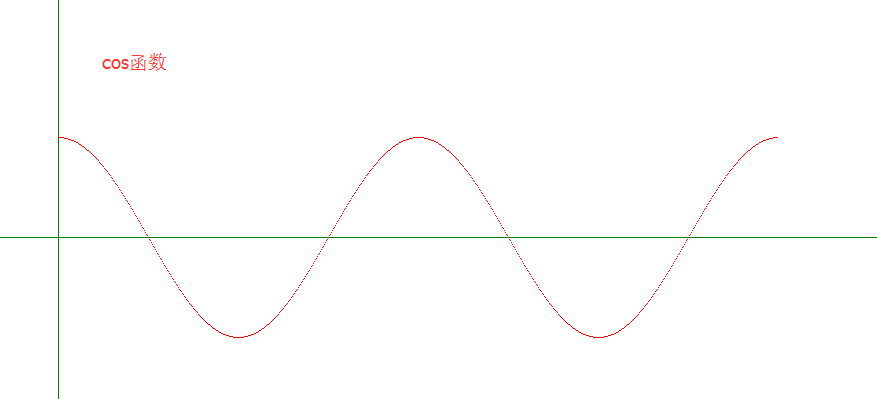
}, // cos函数,传入角度
cos : function(angle){
for(var i = 0 ; i < angle ; i++){
Plot.drawDot(i,Math.cos(i/180*Math.PI)*100)
}
}, //tan函数
tan : function(){
for(var i=0 ; i<720 ; i++){
if(Math.tan(i/180*Math.PI)*100>Plot.oy){
continue ;
}
Plot.drawDot(i,Math.tan(1/180*Math.PI)*50);
}
}, //画线 从 (x0,y0) 到 (x1,y1)
line : function(x0,y0,x1,y1){
// 竖线
if((x1-x0)==0){
for(var i=((y1>y0)?y0:y1) ; i<((y1>y0)?y1:y0); i++ ){
Plot.drawDot(x1,i);
};
return;
};
//横线
if((y1-y0)==0){
for( var i=((x1>x0)?x0:x1); i<((x1>x0)?x1:x0); i++ ){
Plot.drawDot(i,y1);
};
return;
};
//斜线
//K=斜率,直线方程 y=kx + b;
var k = (y1-y0)/(x1-x0) ;
if(k<=1){
for(var i=((x1>x0) ? x0 : x1); i<((x1>x0) ? x1 : x0 );i++){
Plot.drawDot(i,k*i+y1-k*x1);
};
}else{
for(var i=((y1>y0)?y0:y1) ; i<((y1>y0)?y1:y0) ; i++){
Plot.drawDot((i-y1+k*x1)/k,i) ; };
};
return;
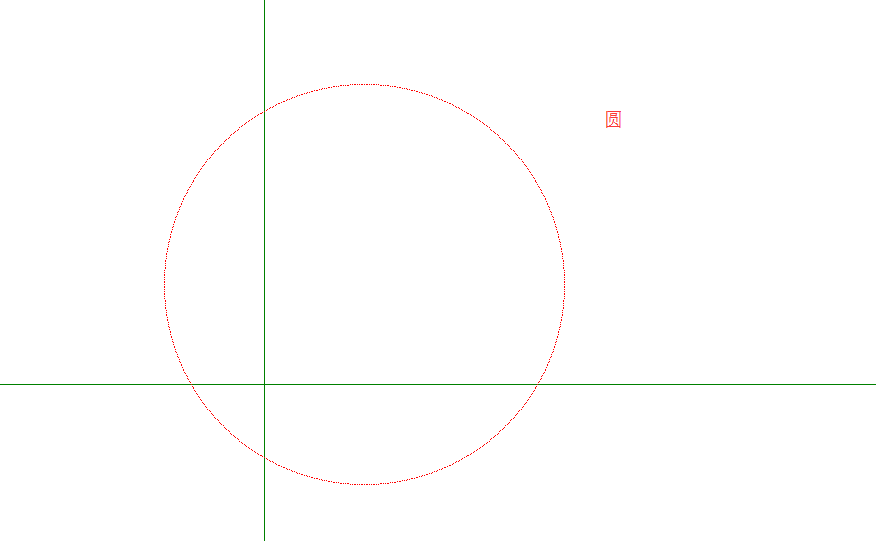
}, // 画圆,radius是半径,(xi,yi)为圆心
circle : function(radius,xi,yi){
if((typeof xi)=='undefined'){
xi = 0 ;
};
if((typeof yi)=='undefined'){
yi = 0 ;
};
// 以i为角度,从0到360
var i = 0 ;
while(i<360){
var _x0 = Math.sin(i/180*Math.PI)*radius ;
var _y0 = Math.cos(i/180*Math.PI)*radius ;
var step = radius/100 ; // 使画出来的圆更圆润
if(1/step > 1){
step = 1 ;
}else if(1/step < 0.2){
step = 0.2 ;
}else{
step = 1/step ;
};
Plot.drawDot(_x0+xi,_y0+yi) ;
i = i + step ;
}
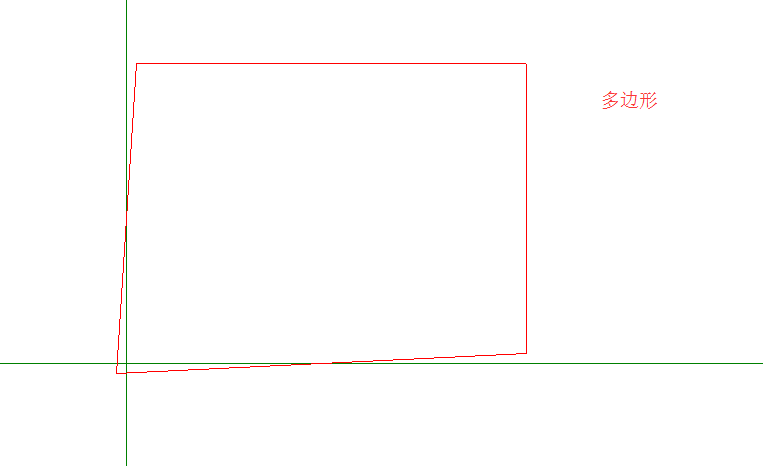
}, //画多边形
polygon : function(dots){
if(typeof dots == 'undefined'){
alert('你应该指定一些点画多边形') ;
return ;
};
if(dots.constructor != Array){
alert('你应该指定一些点画多边形') ;
return ;
};
for(var i = 0 ; i < dots.length-1 ; i++){
Plot.line(dots[i].x , dots[i].y , dots[i+1].x , dots[i+1].y);
if(i ==1 && dots.length==2){break;}
};
Plot.line(dots[0].x, dots[0].y, dots[dots.length-1].x, dots[dots.length-1].y);
},
}
</script> <!-- test -->
<script>
Plot.init('main',500, 500,'green','red',1);
Plot.sin(720);
Plot.setBrushWeight(3);
// Plot.cos(720);
// Plot.setBrushWeight(2);
// Plot.circle(200,100,100);
// Plot.setBrushColor('purple');
// Plot.circle(100,100,100);
// Plot.setBrushColor('blue');
// Plot.circle(50,100,100);
// var t = new Array();
// var dots = new Array();
// dots[0] = {x:-10,y:-10};
// dots[1] = {x:400,y:10};
// dots[2] = {x:400,y:300};
// dots[3] = {x:10,y:300};
// Plot.polygon(dots);
</script> </html>
原理:就是用1px*1px的点来画线和面
注意:文件的头部<!doctype html>必须被注释掉

效果图:




js 绘制数学函数的更多相关文章
- 教你如何绘制数学函数图像——numpy和matplotlib的简单应用
numpy和matplotlib的简单应用 一.numpy库 1.什么是numpy NumPy系统是Python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵,比Python自身的嵌套列表 ...
- Windows下绘制数学函数图像的方法
一.安装相关软件 在Windows中安装VirtualBox: 在VirtualBox中安装Ubuntu Server: 在Ubuntu Server中安装cifs-utils:sudo apt-ge ...
- Python 绘制你想要的数学函数图形
Python 非常热门,但除非工作需要没有刻意去了解更多,直到有个函数图要绘制,想起了它.结果发现,完全用不着明白什么是编程,就可以使用它完成很多数学函数图的绘制. 通过以下两个步骤,就可以进行数学函 ...
- 【前端】 在前端利用数学函数知识+box-shadow解波浪图形
序 今天正在刷数学函数相关题目,刷到了下面这篇文章,哇哦-有意思. 利用cos和sin实现复杂的曲线.传送门在下面. CSS 技巧一则 -- 在 CSS 中使用三角函数绘制曲线图形及展示动画 正巧在复 ...
- 如何使用matplotlib绘制一个函数的图像
我们经常会遇到这种情况,有一个数学函数,我们希望了解他的图像,这个时候使用python 的matplotlib就可以帮助我们. 用sigmoid函数来举个例子. sigmoid函数: 代码: impo ...
- 【python游戏编程之旅】第四篇---pygame中加载位图与常用的数学函数。
本系列博客介绍以python+pygame库进行小游戏的开发.有写的不对之处还望各位海涵. 在上一篇博客中,我们学习了pygame事件与设备轮询.http://www.cnblogs.com/msxh ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- js中的函数,Date对象,Math对象和数组对象
函数就是完成某个功能的一组语句,js中的函数由关键字 function + 函数名 + 一组参数定义;函数在定义后可以被重复调用,通常将常用的功能写成一个函数,利用函数可以使代码的组织结构更多清晰. ...
- 应用wavesurfer.js绘制音频波形图小白极速上手总结
一.简介 1.1 引 人生中第一份工作公司有语音识别业务,需要做一个web网页来整合语音引擎的标注结果和错误率等参数,并提供人工比对的语音标注功能(功能类似于TranscriberAG等),(博 ...
随机推荐
- Eclipse运行时发生An internal error occurred during:“**************” 的解决办法
2015-05-20 原因分析: 当前工作目录下的 .project 文件 不一致 例如1: 南京大学 Mooctest 提交考试试卷时出现的:An internal error occurred d ...
- CNN 文本分类
谈到文本分类,就不得不谈谈CNN(Convolutional Neural Networks).这个经典的结构在文本分类中取得了不俗的结果,而运用在这里的卷积可以分为1d .2d甚至是3d的. 下面 ...
- PICE(5):MongoDBStreaming - gRPC -MGO Service
我在前面提到过MongoDB不支持像SQL般字符式的操作指令,所以我们必须对所有的MongoDB操作指令建立protobuf类型才能支持MongoDB指令的序列化.在对上一篇博文里我们把MongoDB ...
- elasticsearch学习之根据发布时间设置衰减函数
衰减函数decay functionion 高斯衰减 GET _search { "_source": ["title","release_date& ...
- kubernetes集群搭建(5):服务发现dns配置
抱歉,多次尝试,均未成功,后续将通过二进制安装再次尝试
- linux中环境变量PATH设置错误,导致ls cd 等命令不能使用,提示:没有那个文件或目录
在CentOS7中执行了 PATH=/opt/:$PATH 然后执行ls时,出现 ls-bash: ls: 没有那个文件或目录 试了试其他命令也一样无法使用 后来执行 : export PATH=/u ...
- 关于@font-face的使用
以前在写网页的时候,总是使用浏览器默认的字体,因此从未使用过@font-face,然而,最近在做官网的时候,UI规定了字体,要在所有浏览器下都展现同一效果.多番查询下,发现@font-face用起来是 ...
- Spark架构
Spark架构 为了更好地理解调度,我们先来鸟瞰一下集群模式下的Spark程序运行架构图. 1. Driver Program 用户编写的Spark程序称为Driver Progr ...
- hdu 6049---Sdjpx Is Happy(区间DP+枚举)
题目链接 Problem Description Sdjpx is a powful man,he controls a big country.There are n soldiers number ...
- 等宽高的ImageButton
@SuppressLint("AppCompatCustomView") public class SquareImageButton extends ImageButton { ...
