Vue2.0 脚手架代码详解
参考作者:https://www.jianshu.com/p/2b661d01eaf8
只是为了方便个人学习。
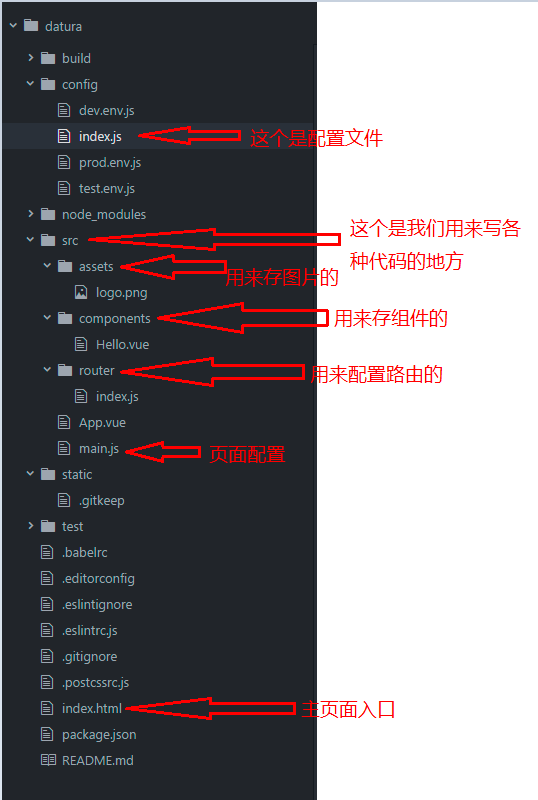
来看一下脚手架创建后的项目目录

说明:在*.vue文件,template标签里写html代码,且template直接子级只能有一个标签。style标签里写样式,script里面写js代码
1. main.js
这个js文件是主页面配置的主入口。主要是利用es6的模块化引入模块
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' /* 这里是引入vue文件 */
import App from './App'/* 这里是引入同目录下的App.vue模块 */
import router from './router'/* 这里是引入vue的路由 */ Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',/* 定义作用范围就是index.html里的id为app的范围内 */
router,/* 引入路由 */
components: { App },/* 给Vue实例初始一个App组件作为template 相当于默认组件 */
template: '<App/>'/* 注册引入的组件App.vue */
})
2. 文件:App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/> <!-- 这里是用来展示路由页面内容的,如果想用跳转就用<router-link to='xxx'></router-link> -->
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.Hello.vue页面
<template>
<div class="hello">
<h1>{{ msg }}</h1><!-- 这里是展示数据中的 -->
<h2>Essential Links</h2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
/* 这里是数据,一定记住数据一定要放data中然后用return返回 */
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
/* scoped的意思是这里的样式只对当前页面有效不会影响其他页面,
还有可以设置lang="scss"就是支持css预编译,也就是支持sass或者less */
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
4. router文件下的index.js是路由配置
这个是配置路由的页面
import Vue from 'vue' //这里是引用vue文件
import Router from 'vue-router' //这里是引入vu路由模块,并赋值给Router
import HelloWorld from '@/components/HelloWorld'///* 英文Hello.vue模版,并赋值给变量Hello,这里是“@”相当于“../” */ Vue.use(Router)/* 使用路由 */ export default new Router({
routes: [/* 进行路由配置,规定“/”引入到Hello组件 */
{
path: '/',
name: 'HelloWorld',
component: HelloWorld/* 注册Hello组件 */
}
]
})
如果需要增加组件那就在components文件下定义xx.vue文件并编写代码即可,如果需要配置路由就要进行在index.js进行路由“路径”配置,
注意:import from和export defalut的使用
Vue2.0 脚手架代码详解的更多相关文章
- vue2.0中router-link详解
vue2.0中router-link详解:https://blog.csdn.net/lhjuejiang/article/details/81082090 在vue2.0中,原来的v-link指令已 ...
- Vue2.0史上最全入坑教程(中)—— 脚手架代码详解
书接上文我们说道,如何利用脚手架(vue-cli)构建一个vue项目,本回书我们一起来学习分析下代码. 回顾下创建后的项目目录: 说明:在*.vue文件,template标签里写html代码,且t ...
- vue2.0 自定义指令详解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- webpack vue2.0项目配置文件详解
const path = require('path') const webpack = require('webpack') const HtmlWebpackPlugin = require('h ...
- vue2.0生命周期详解
首先上图展 <template> <div id="home"> <p>{{ message }}</p> </div> ...
- BM算法 Boyer-Moore高质量实现代码详解与算法详解
Boyer-Moore高质量实现代码详解与算法详解 鉴于我见到对算法本身分析非常透彻的文章以及实现的非常精巧的文章,所以就转载了,本文的贡献在于将两者结合起来,方便大家了解代码实现! 算法详解转自:h ...
- ASP.NET MVC 5 学习教程:生成的代码详解
原文 ASP.NET MVC 5 学习教程:生成的代码详解 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 ...
- Android EventBus 3.0 实例使用详解
EventBus的使用和原理在网上有很多的博客了,其中泓洋大哥和启舰写的非常非常棒,我也是跟着他们的博客学会的EventBus,因为是第一次接触并使用EventBus,所以我写的更多是如何使用,源码解 ...
- QuartusII13.0使用教程详解(一个完整的工程建立)
好久都没有发布自己的博客了,因为最近学校有比赛,从参加到现在都是一脸懵逼,幸亏有bingo大神的教程,让我慢慢走上了VIP之旅,bingo大神的无私奉献精神值得我们每一个业界人士学习,向bingo致敬 ...
随机推荐
- HTML5 学习07——Video(视频)Audio(音频)
<video> 元素:提供了 播放.暂停和音量控件来控制视频. width 和 height 属性:控制视频的尺寸 <video> 与</video> 标签之间插入 ...
- Oralce sql (+) 补充
Oracle 外连接 (1)左外连接 (左边的表不加限制) (2)右外连接(右边的表不加限制) (3)全外连接(左右两表都不加限制) 外连接(Outer Join) oute ...
- 3DES 加、解密
package com.suning.hrqz.utils; import java.io.UnsupportedEncodingException; import java.security.Mes ...
- Spring Boot参数校验
1. 概述 作为接口服务提供方,非常有必要在项目中加入参数校验,比如字段非空,字段长度限制,邮箱格式验证等等,数据校验常用到概念:JSR303/JSR-349: JSR303是一项标准,只提供规范不提 ...
- 重新认识 Delphi
一.彩蛋 1.打开 Delphi,选择"Help" –> "About-"菜单,出现 About 对话框. 2.在 About 窗口上按住 Alt 键盘, ...
- SpringBoot+SpringDataJPA项目中使用EntityManager执行自定义复杂SQL的方法
import javax.annotation.Resource; import javax.persistence.EntityManager; @Resource private EntityMa ...
- 使用Sphinx编写文档
操作系统 : Windows7_x64 Python 版本 : 2.7.10 Sphinx 版本 : 官方网址:http://sphinx-doc.org github地址: https://gith ...
- API 'variant.getJavaCompiler()' is obsolete and has been replaced with 'variant.getJavaCompileProvider()'
WARNING: API 'variant.getJavaCompiler()' is obsolete and has been replaced with 'variant.getJavaComp ...
- github和gitlab并存
原先在自己电脑中配置github的全局变量,只用它来玩github和码云的项目.现在用自己的电脑开发公司项目,公司项目使用的是gitlab,结果拉取代码时还需要手动输入用户名和密码,这还能忍受几次,但 ...
- 树莓派进阶之路 (038) - P2P 文件下载机
硬件要求: 树莓派开发板 USB外接硬盘 一. Together 1. 更新安装程序 sudo apt-get update sudo apt-get upgrade sudo apt-get ins ...
