Android学习:AlertDialog对话框
AlertDialog可以生成各种内容的对话框,它生成的对话框包含4个区域:
图标区,标题区,内容区,按钮区
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="allegro.alertdialog.MainActivity"
tools:layout_editor_absoluteY="81dp"
tools:layout_editor_absoluteX="0dp"> <!-- 显示一个普通的文本编辑框组件 -->
<EditText
android:id="@+id/show"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:editable="false"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
tools:layout_constraintRight_creator="1"
tools:layout_constraintLeft_creator="1" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="简单对话框"
android:onClick="simple"
android:id="@+id/button"
android:layout_marginEnd="26dp"
app:layout_constraintRight_toLeftOf="@+id/button2"
tools:layout_constraintTop_creator="1"
tools:layout_constraintRight_creator="1"
tools:layout_constraintBottom_creator="1"
app:layout_constraintBottom_toTopOf="@+id/button2"
app:layout_constraintTop_toTopOf="@+id/button2" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="简单列表项对话框"
android:onClick="simpleList"
android:id="@+id/button4"
android:layout_marginStart="16dp"
tools:layout_constraintTop_creator="1"
android:layout_marginTop="52dp"
app:layout_constraintTop_toBottomOf="@+id/button3"
tools:layout_constraintLeft_creator="1"
app:layout_constraintLeft_toLeftOf="@+id/button3" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="单选列表项对话框"
android:onClick="singleChoice"
android:layout_marginEnd="36dp"
tools:layout_constraintRight_creator="1"
tools:layout_constraintBottom_creator="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginBottom="191dp" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="多选列表项对话框"
android:onClick="multiChoice"
tools:layout_constraintTop_creator="1"
tools:layout_constraintRight_creator="1"
tools:layout_constraintBottom_creator="1"
app:layout_constraintBottom_toTopOf="@+id/button2"
android:layout_marginEnd="16dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/button2" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="自定义列表项对话框"
android:onClick="customList"
android:id="@+id/button2"
android:layout_marginStart="6dp"
tools:layout_constraintBottom_creator="1"
app:layout_constraintBottom_toTopOf="@+id/button3"
tools:layout_constraintLeft_creator="1"
android:layout_marginBottom="9dp"
app:layout_constraintLeft_toRightOf="@+id/button3" /> <!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="88dp"
android:layout_height="wrap_content"
android:text="自定义View对话框"
android:onClick="customView"
android:id="@+id/button3"
android:layout_marginStart="78dp"
tools:layout_constraintTop_creator="1"
android:layout_marginTop="186dp"
tools:layout_constraintLeft_creator="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
package allegro.alertdialog; import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView; public class MainActivity extends AppCompatActivity {
TextView show;
String[] items = new String[] {
"疯狂Java讲义", "疯狂Ajax讲义",
"轻量级Java EE企业应用实战",
"疯狂Android讲义" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show = (TextView) findViewById(R.id.show);
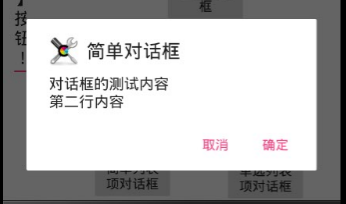
} public void simple(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("简单对话框")
// 设置图标
.setIcon(R.drawable.tools)
.setMessage("对话框的测试内容\n第二行内容");
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder)
.create()
.show();
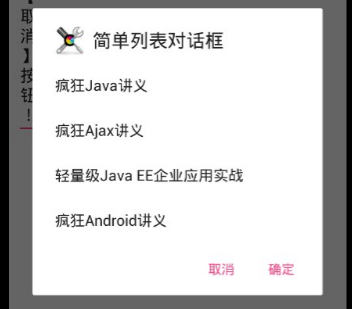
} public void simpleList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("简单列表对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置简单的列表项内容
.setItems(items, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder)
.create()
.show();
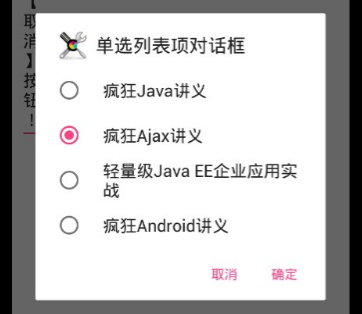
} public void singleChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("单选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置单选列表项,默认选中第二项(索引为1)
.setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder)
.create()
.show();
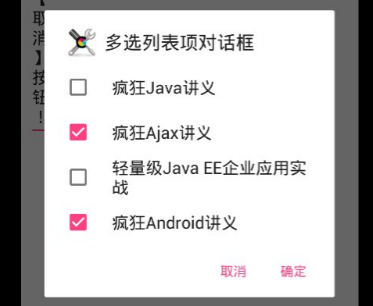
} public void multiChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("多选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置多选列表项,设置勾选第2项、第4项
.setMultiChoiceItems(items
, new boolean[]{false , true ,false ,true}, null);
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder)
.create()
.show();
} public void customList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("自定义列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置自定义列表项
.setAdapter(new ArrayAdapter<String>(this
, R.layout.array_item
, items), null);
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder)
.create()
.show();
} public void customView(View source)
{
// 装载app\src\main\res\layout\login.xml界面布局文件
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
new AlertDialog.Builder(this)
// 设置对话框的图标
.setIcon(R.drawable.tools)
// 设置对话框的标题
.setTitle("自定义View对话框")
// 设置对话框显示的View对象
.setView(loginForm)
// 为对话框设置一个“确定”按钮
.setPositiveButton("登录", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
// 此处可执行登录处理
}
})
// 为对话框设置一个“取消”按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 取消登录,不做任何事情
}
})
// 创建并显示对话框
.create()
.show();
} private AlertDialog.Builder setPositiveButton(
AlertDialog.Builder builder)
{
// 调用setPositiveButton方法添加“确定”按钮
return builder.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("单击了【确定】按钮!");
}
});
}
private AlertDialog.Builder setNegativeButton(
AlertDialog.Builder builder)
{
// 调用setNegativeButton方法添加“取消”按钮
return builder.setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("单击了【取消】按钮!");
}
});
} }







Android学习:AlertDialog对话框的更多相关文章
- android学习笔记 对话框合集
package com.zhangbz.dialog; import android.app.Activity; import android.app.AlertDialog; import andr ...
- Android:AlertDialog对话框
1.简单的ALertDialog: Dialog alertDialog = new AlertDialog.Builder(this) .setTitle("标题") .setM ...
- 【Android】Android中AlertDialog对话框的使用实例
package com.ceac.deng; import android.R.string; import android.support.v7.app.ActionBarActivity; imp ...
- Android学习-各种对话框
在android的编程中,对话框的用处是非常多的,然而,有时对对话框的需求也是不一样的,那么现在,就总结对话框的种类,以及事件的处理形势. 1.简单的对话框 public void showDialo ...
- Android在 Alertdialog对话框中点击消失?
在开发的时候遇到一个问题.就是一触摸对话框边缘外部,对话框会自己主动消失.这个问题非常纠结啊,查找了一下发现从Android 4.0開始.AlertDialog有了变化.就是在触摸对话框边缘外部.对话 ...
- android学习九 对话框碎片
1.android的对话框是异步的,对话框创建后马上执行下面的代码.好处: a.通过实现对话框的回调方法反馈用户与对话框的交互. b.能够在代码中清楚对话框. 2.碎片对话框基 ...
- android 的AlertDialog对话框
private int selectedFruitIndex = 0; private void showMsg2() {// Dialog alertDialog = new AlertDial ...
- android入门 — AlertDialog对话框
常见的对话框主要分为消息提示对话框.确认对话框.列表对话框.单选对话框.多选对话框和自定义对话框. 对话框可以阻碍当前的UI线程,常用于退出确认等方面. 在这里主要的步骤可以总结为: 1.创建Aler ...
- Android中AlertDialog对话框禁止按[返回键]或[搜索键]
alertDialog.setOnKeyListener(new DialogInterface.OnKeyListener() { @Override public boolean onKey(Di ...
- 11.Android之常用对话框AlertDialog学习
(1)首先我们写个简单的AlertDialog对话框,要创建一个AlertDialog,就要用到AlertDialog.Builder中的create()方法,然后创建对话框可以设置对话框的属性,比如 ...
随机推荐
- 用node搭建本地服务环境
const express = require('express'); const path = require('path'); const request = require('request') ...
- 使用CSS里的user-select属性控制用户在页面上选中的内容
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字.图片等,也就是,让页面内容不可选.也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字.还包括文本里的图片.视频等其它 ...
- Android:困扰了我一个晚上的问题 Failed to resolve: com.android.support:recyclerview-v7.25.3.1
为了解决这个问题,做了各种尝试: 1)重装sdk: 2)重装android studio: 最终发现是一个标点符号搞错了,如下: 而且通过查找这个问题,了解到: 1)sdk路径,<use ...
- Jetpack 架构组件 Room 数据库 ORM MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- opencv+python-图片文本倾斜校正
# -*- coding: UTF-8 -*- import numpy as np import cv2 ## 图片旋转 def rotate_bound(image, angle): #获取宽高 ...
- 解决TextView drawableRight左侧图片大小不可控的问题
通过代码来修改图片的大小: Drawable rightDrawable= context.getResources().getDrawable(R.drawable.more); rightDraw ...
- shell编程学习笔记(七):Shell中将指定内容输出到文件中
我们这里把echo要打印的内容输出到文件中 以下蓝色字体部分为Linux命令,红色字体的内容为输出的内容: # cd /opt/scripts # vim script06.sh 开始编写script ...
- [Python设计模式] 第21章 计划生育——单例模式
github地址:https://github.com/cheesezh/python_design_patterns 单例模式 单例模式(Singleton Pattern)是一种常用的软件设计模式 ...
- 转 信号量与PV操作
在计算机操作系统中,PV操作是进程管理中的难点.首先应弄清PV操作的含义:PV操作由P操作原语和V操作原语组成(原语是不可中断的过程),对信号量进行操作,具体定义如下: P(S):①将信号量S的 ...
- Mybatis Generator配置详解
参考:http://www.jianshu.com/p/e09d2370b796 http://mbg.cndocs.tk <?xml version="1.0" encod ...
